概要
JavaFX で Snackbar を表示する方法について述べます。なお、標準に Snackbar に相当する機能は用意されていないので、OSS ライブラリを用いました。
Snackbar とは
Material design のコンポーネントの1つで、アクションに対する簡易的なフィードバックをユーザに提供します。下からせり出してメッセージを一定時間表示し、下に引っ込むというポップアップです。Android アプリでは Toast の代替として普及しはじめています。トースト小僧としてはちょっと悲しいです。
Snackbar というのは、私は Snickers や一本満足バーやカロリーメイトのようなものを想像していたのですが、どうも違うようで、Wikipedia 英語版 によると軽食堂だったり移動アイスクリーム店などを指すようです。
JFoenix とは
JavaFX で Material design を実装するためのライブラリです。Material design に対応した各種 Control が用意されています。JavaFX の標準にないコンポーネントもいくつか実装されており、 JFXSnackbar は Material design の Snackbar を JavaFX で実装したものです。
実行環境
| Java | SE 1.8.0_102 |
|---|---|
| OS | Windows 10 |
| Eclipse | Mars 4.5.2 |
| JFoenix | 1.0.0 |
実装
build.gradle
JFoenix は Maven Central で公開されています。
compile 'com.jfoenix:jfoenix:1.0.0'
FXML
<?import com.jfoenix.controls.JFXSnackbar?>
......
<JFXSnackbar fx:id="snackbar" prefWidth="300" />
Controller クラス
registerSnackbarContainer を忘れると fireEvent 時に NullPointerException が出ます。Android の Snackbar だとこの辺は上手いことやってくれるのですが……まあ、仕方ないですね。
import com.jfoenix.controls.JFXSnackbar;
import com.jfoenix.controls.JFXSnackbar.SnackbarEvent;
snackbar.registerSnackbarContainer(root);
snackbar.fireEvent(new SnackbarEvent("Hello!"));
(Optional) CSS
JFXSnackbar のデフォルトは透明背景に黒字という、一見 Snackbar に見えない色設定なので、下記の CSS を用意しました。黒背景に白字へと変化させます。
.jfx-snackbar-content {
-fx-background-color: #323232;
}
.jfx-snackbar-toast {
-fx-text-fill: WHITE;
}
Java のコードで、scene オブジェクトの StyleSheets に対し CSS の URL を追加すると、適用されます。
scene.getStylesheets()
.add(getClass().getClassLoader().getResource("snackbar.css").toExternalForm());
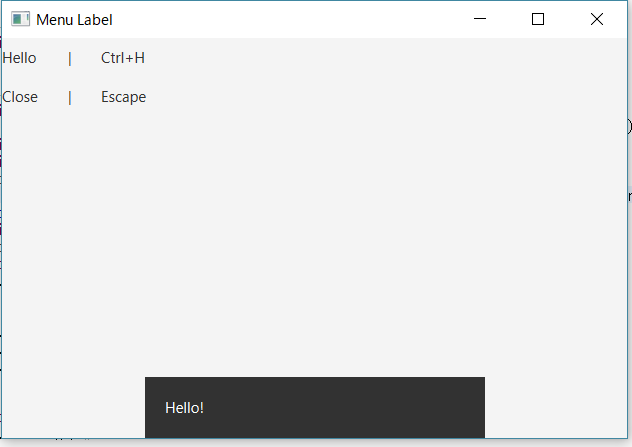
スクリーンショット
下記のように画面下部にポップアップが下からせり上がって表示され、一定時間が経過すると下に引っ込みます。
まとめ
JavaFX で Snackbar を表示する方法について紹介致しました。ユーザに簡単なメッセージを通知したい場合に利用を検討してみてはいかがでしょうか。