背景
Material design はアプリだけでなく Web サイトでも使われていて、最近では大分見慣れてきた感があります。せっかくなのでデスクトップアプリでも Material design を取り入れてみたいところです。
今回は JFoenix という OSS を導入してみます。
Material design とは
Google が発表した新しいUIデザインのガイドラインで、Android OS 5.0 以降の標準 UI として採用されています。
JFoenix とは
JavaFX アプリケーションの見た目を Material design に変更できる UI ライブラリです。
特徴
マイグレーションコストが低いです。
基本的な JavaFX の Control を継承して作られているので、FXML ファイルを書き換えれば導入することができます。
ライセンス
元々 LGPL だったのが、最近 Apache version 2 に変更されました。企業でも使いやすくなっています。
Control クラス
標準の Control クラスに 「JFX」 の prefix がついた形で命名されています。
(ex) Button → JFXButton
テキストエディタで置換する場合は defaultButton 等のプロパティを書き換えないよう注意してください。
現在用意されている Control (GitHub Repository)
導入
ライブラリをダウンロード
プロジェクトのライブラリフォルダに配置
今回は libs 以下に置きます。
build.gradle の dependencies に下記を追加
compile fileTree(dir: 'libs', include: '*.jar')
FXML に下記の import を追加
<?import com.jfoenix.controls.*?>
FXML の Control クラスを対応する JFoenix のクラスに置換
ほとんどのクラスは頭に JFX を付けるだけで置き換え可能です。
デモ
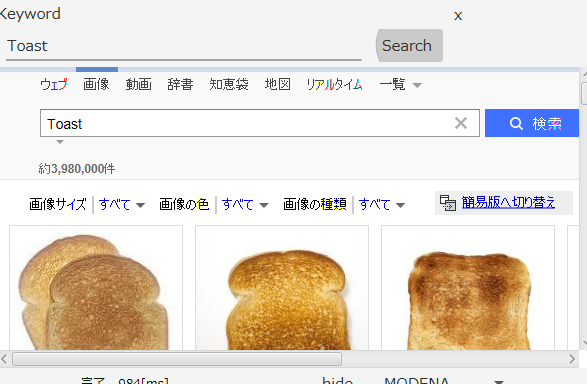
試しに下記の JavaFX アプリケーションに JFoenix を導入してみました。
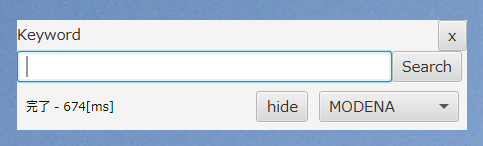
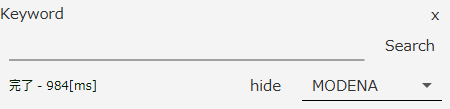
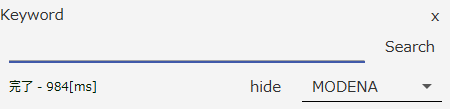
導入前
導入後
TextField にフォーカスが当たると下線が太くなります。

Button をクリックすると、ちゃんと Ripple 効果が出ます。

変更差分
前述の通り、 build.gradle と FXML ファイルの修正だけで適用できました。
備考
Toolbar や Toggle 、Snackbar等の、標準では用意されていない Control も揃っています。
2016/09/03 追記
OpenJDK9のEarly Access版を入れてみたところ、下記のエラーが発生しました。
java.lang.NoClassDefFoundError: com/sun/javafx/css/converters/PaintConverter
at com.jfoenix.controls.JFXTextField$StyleableProperties.<clinit>(JFXTextField.java:212)
at com.jfoenix.controls.JFXTextField.<init>(JFXTextField.java:163)
同名のクラスは、 JavaFX9 だと javafx.css.converter.PaintConverter にあるようです。
http://download.java.net/java/jdk9/jfxdocs/index.html
ちょっとこれはどうしようもないので、対応を待つかプルリクエストを送るしかなさそうです。