ある程度大きな(人数的にも、ツール等の依存環境的にも)プロジェクトになってくると、気づかないうちにソースコード管理に属人的なファクターが生まれるもので、そういうのをドキュメント化するのにそこらに転がっているgit-flowの絵とかでは説明しきれない場合があります。
というかありました。
なにかないかなーと彷徨っていた時に、jsでサクッとコードを書くとgitのヒストリーの図を出せるライブラリがあったので、これを使って資料作ったら捗ったので紹介します。
gitgraph.js
http://gitgraphjs.com/
とりあえず図がほしいだけなので適当な下準備
gitgraph.js はnpm/bowerだけでなくCDNにも上がっているので、ペライチでHTML書いて、使う準備をします。
- js/cssをロードします
- bodyにcanvasを用意します
- jsの
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gitgraph.js/1.8.3/gitgraph.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/gitgraph.js/1.8.3/gitgraph.min.css" />
</head>
<body>
<canvas id="gitGraph"></canvas>
</body>
<script>
var gitgraph = new GitGraph({
template: "metro",
orientation: "horizontal",
mode: "compact",
elementId: "gitGraph"
});
/* ------------------------------ */
// ここにgitgraphへの操作を書いていく
/* ------------------------------ */
</script>
</html>
複数の図を入れたいときなど、 canvas のIDを変える必要がある場合は、 GitGraphのパラメータの elementId を変更する。
いきなり書いていく
サイト( http://gitgraphjs.com/ )の説明が全てです。というのも、以下の点でかなりわかりやすいので。
- 基本、gitコマンドがそのままメソッドになっている。
- インスタンス = ブランチになっているので、かなり直感的(このままgitのラッパーでもいいくらい)
どんなかんじかというと、
//masterブランチを作成
var master = gitgraph.branch("master");
//masterブランチにinitial commit
master.commit({ message: "initial commit"})
//masterからdevelopをブランチ作成
var develop = master.branch("develop");
//developにいくつかcommit追加
develop.commit().commit().commit();
//developの変更をmasterにマージ
develop.merge(master);
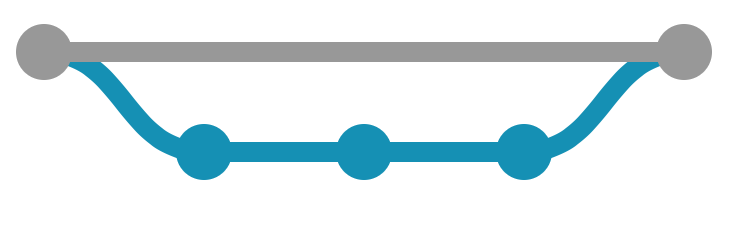
こんな感じに書くと・・・

こんな感じになります。
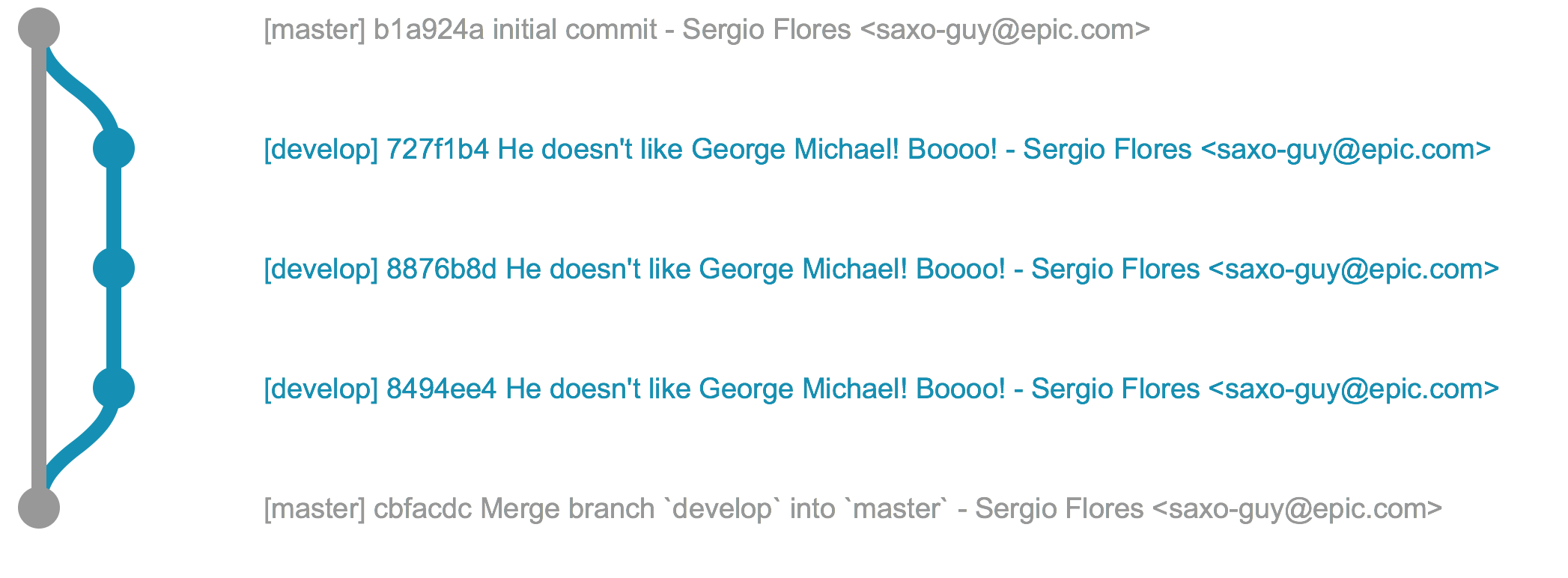
また、GitGraphのコンストラクタ引数で
- orientation: "vertical"
- mode: "extended"
とすると、こんな感じになります。

commit messageやauthorなど、指定しなかったパラメータも適当に埋められています。
ガシガシ書いてみる
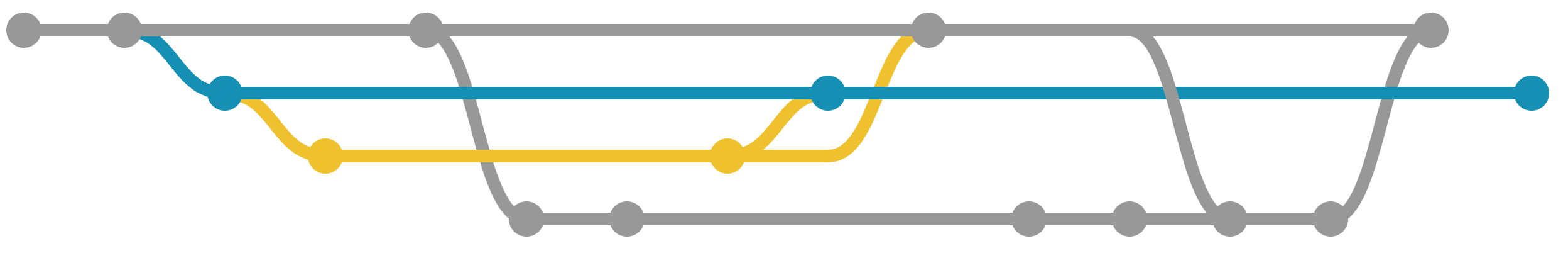
git-flowで、次期バージョン開発が終盤に差し掛かっている最中に本番環境で大きなバグが見つかってhotfixをかけたが、次期バージョンのリリースに間に合わず、リリース後に修正をリリース&マージする。という、とても胃の痛くなる状況を書いてみる。
var master = gitgraph.branch("master");
master.commit().commit();
var develop = master.branch("develop");
develop.commit();
var release = develop.branch("release");
release.commit();
master.commit();
var hotfix = master.branch("hotfix/big-issue");
hotfix.commit().commit();
release.commit();
release.merge(develop);
release.merge(master);
hotfix.commit().commit();
master.merge(hotfix);
hotfix.commit();
hotfix.merge(master);
develop.commit();

ほら、簡単でしょ?
感想
- ビジュアライズ大切。資料はどんどん図示しちゃおうね。どんだけ文字で説明するより、js書いて図にする方が人はわかりあえる。
- mermaid.js の gitbookプラグインみたいに、プラグイン化してドキュメンテーション環境やエディタに組み込んだら、WordやExcelでドキュメントを作る非道を少しでも減らせると思う。
- gitをベースとしたサービスとかツールとか作るときに組み込むと嬉しそう
追記
もっと詳しい記事あったので、こちらへどうぞ。
Gitのコミットグラフを可視化できるGitGraph.jsがおもしろい
(検索の仕方がわるかったのか、書き上げるまで気づかなかった。すんません。)