プレゼン資料を作っている時に「このコミットグラフをMarkdownかテキストで書けたらな」と思ったことがある人、結構いるのではないでしょうか。
GitGraph.js を使うと、JavaScriptで記述したコミットログをcanvasを使って可視化できることを知りました。なかなかおもしろいです。
準備
まず GitGraph.js の JavaScript と CSS ファイルを読み込みます。GitHub からソースをcloneするなり、bowerを使うなり、CDNを使うなり、お好みで。ここではコミットグラフを定義するコードも別ファイル index.js に書くことにします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>GitGraph.js</title>
<link rel="stylesheet" type="text/css" href="lib/gitgraph.css" />
</head>
<body>
<canvas id="gitGraph"></canvas>
<script src="lib/gitgraph.js"></script>
<script src="index.js"></script>
</body>
</html>
基本
GitGraph.js の API は、git のコマンドラインと似ているので、ソースコードを読めば何となく分かると思います。ブランチを作りたいときは branch()、コミットをしたいときは commit()、マージをしたいときは merge() を呼び出します。 merge() 関数の引数が、マージ元ではなくマージ先ブランチになるのがちょっと違和感ありますが。
var gitgraph = new GitGraph();
// masterブランチを作成 & HEADを切り替えて2回コミット
var master = gitgraph.branch('master');
gitgraph.commit().commit();
// developブランチを作成 & HEADを切り替えて2回コミット
var develop = gitgraph.branch('develop');
gitgraph.commit().commit();
// HEADをmasterブランチに切り替えて1回コミット
master.checkout();
gitgraph.commit();
// developブランチをmasterブランチにマージ
develop.merge(master);
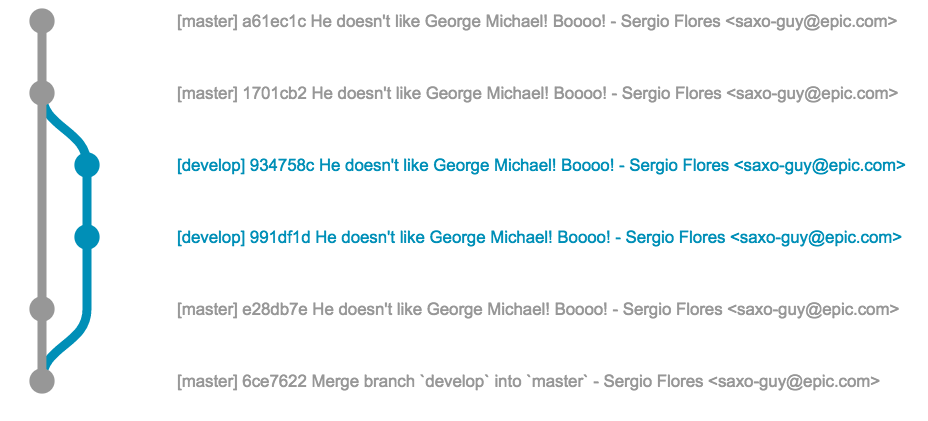
特にデザインやコミットメッセージを指定していないので、デフォルト設定で次のようなグラフが描画されます。
デザインの変更
GitGraph オブジェクトを初期化する際に、いくつかの描画オプションを設定できます。目的にあわせて変更しましょう。
- デザインテンプレート
template-
metro(デフォルト),blackarrow
-
- 表示モード
mode-
extended(デフォルト),compact
-
- グラフの時系列の向き
orientation-
vertical(デフォルト),vertical-reverse,horizontal,horizontal-reverse
-
var gitgraph = new GitGraph({
template: 'blackarrow',
mode: 'compact',
orientation: 'vertical'
});
var gitgraph = new GitGraph({
template: 'metro',
mode: 'extended',
orientation: 'horizontal'
});
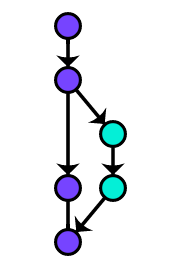
horizontal にすると、mode が extended でもコミットメッセージは表示されないようです。
コミットメッセージの変更
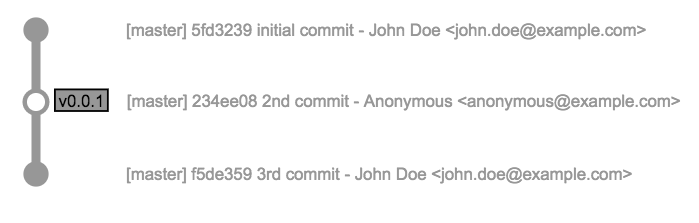
commit() 関数の引数で個別にコミットメッセージや Author を指定できます。また、GitGraph を初期化する際にデフォルトの Author を指定することもできます。
var gitgraph = new GitGraph({
author: 'John Doe <john.doe@example.com>'
});
var master = gitgraph.branch('master');
gitgraph.commit('initial commit');
gitgraph.commit({
message: '2nd commit',
author: 'Anonymous <anonymous@example.com>',
tag: 'v0.0.1',
dotColor: 'white',
dotSize: 10,
dotStrokeWidth: 10
});
gitgraph.commit('3rd commit');
});
ブランチの削除
コミットグラフの描画は、1ブランチ1列で行われます。そのため、あるブランチ(e.g. develop)をマージしても、次に作るブランチ(e.g. hotfix)は新しい列に描画されてしまいます。
...
develop.merge(master);
var hotfix = gitgraph.branch('hotfix');
gitgraph.commit();
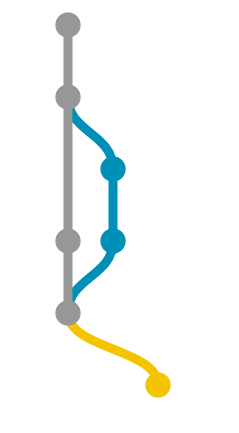
develop ブランチが使っていた2列目を再利用して hotfix ブランチを描画させるには、 delete() 関数を使って develop ブランチを削除してやります。
...
develop.merge(master);
develop.delete();
var hotfix = gitgraph.branch('hotfix');
gitgraph.commit();
さらに複雑なグラフ
ほかにも、独自のテンプレートを定義することでハッシュ値やコミットメッセージの表示を制御したり、ブランチを表示する位置を明示的に指定したり、色々と複雑なことができるようになっています。
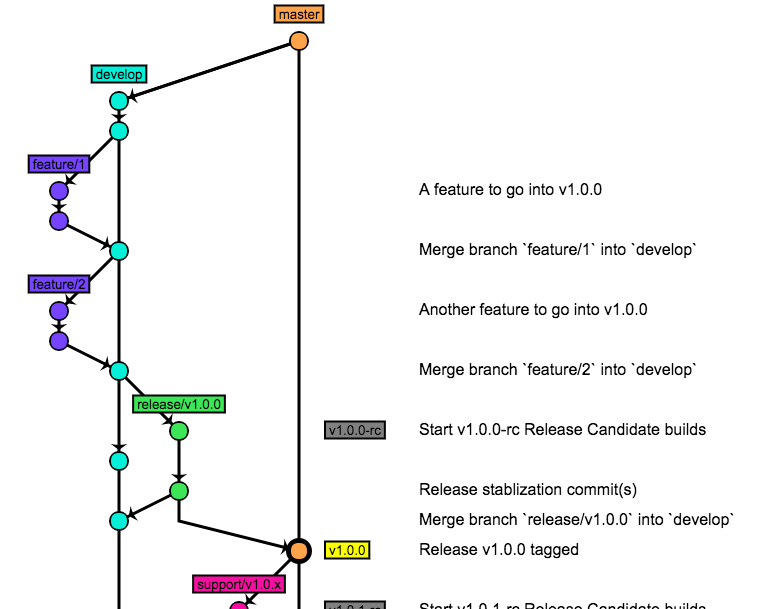
興味があれば公式ページのサンプルをのぞいてみてください。Git Flow のサンプルはすごいです。ここまでくると、作図ツールで書いた方が早いのでは?という気がしなくはないですが…