はじめに
まとめはこちらです。
iOS の UI デザインを制作するのに Photoshop を使うというデザイナーは多いかと思います。Sketch という選択肢もありますが、私や周囲では Photoshop でデザイン定義を行ってから Xcode で実装するというやり方が多いです。 最近はもっぱら Sketch を使っていますが、デザインツールを使う上での座標系の考え方は共通だと思います。
昨今の iOS は画面幅・解像度の種類が増えてきていますが、実装方面では Auto Layout や Size Classes といった「アダプティブ UI」のための仕組みが用意されています。若干面倒だったりしますが。デザイン作業としては、Photoshop がスマートフォンの進化についていけておらず静的なイメージしか作れないので、それぞれの画面幅・解像度に対応するのが大きな負担となっています1。最近では iPhone 6 Plus とともに @3x という新しい接尾辞が出現したために、「2や3で割り切れる整数」を意識して作業しているのが実情ではないでしょうか。

Auto Layout – 各ビューに「制約」を設定することで、どこが可変か、どこが固定かを明示して動的な画面幅に対応する仕組み。
では @Nx のときはどうなるのか、と不安になるかもしれませんが、このような割り算が必要になるのは iOS の座標系と PSD の座標系が一致していないのがそもそもの原因です。多くの Photoshop ユーザーが、そして Adobe ですらもこの解像度の不一致に関してはあまり意識していないのではないでしょうか。Photoshop では解像度とポイントの関係を理解して適切な設定を行えば、たとえ @8x が来たところでも面倒な割り算なしに「正しいポイント値」を計測することができます。

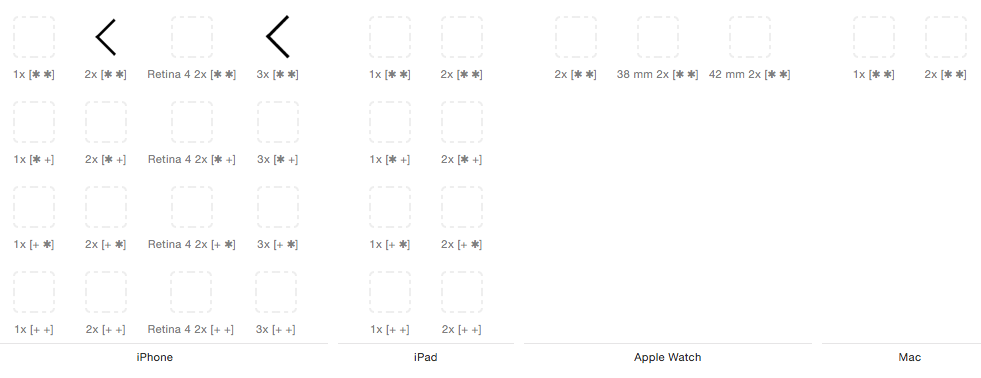
たったひとつのアセットに必要な画像素材たち – アイコンをビットマップで Compact, Regular, @Nx それぞれに対応しようとするととんでもないことになる。
iOS の座標系の単位はピクセルではなくポイントである
もし座標系の単位は常にピクセルであるという認識があるなら改めましょう。ビットマップ画像においてはピクセル単位が最適ですが、iOS (Cocoa Touch の UIView) の座標系はピクセル単位ではなくポイント単位が基本となります2。なのでデザイン環境の座標系もポイント単位にする方が何かと都合が良いです。Photoshop では二つの設定を行うことで、解像度に合わせたピクセル値の割り算をしなくても適切なポイント値を割り出すことができます。
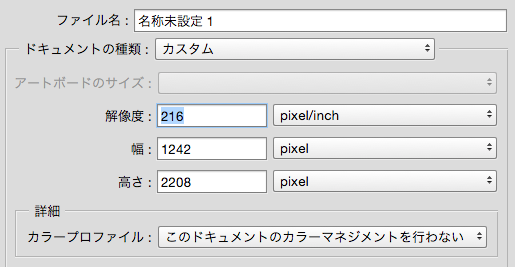
1. PSD に適切な解像度を設定する
設定の一つが「解像度」です。PSD 書類の解像度欄に 72×スケール の値を入力します。スケールとは@Nx の数値部分にあたります。参考までに以下に表を用意しました。
| 機種 | スケール | 設定すべき解像度 (論理解像度) |
ピクセル数 | Retina Display |
|---|---|---|---|---|
| iPhone 3GS | 1.0 | 72ppi | 320×480 | |
| iPhone 4 | 2.0 | 144ppi | 640×960 | ✓ |
| iPhone 6 | 2.0 | 144ppi | 750×960 | ✓ |
| iPhone 6+ | 3.0 | 216ppi | 1242×2208 | ✓ |
| iPad mini 1st | 1.0 | 72ppi | 768×1024 | |
| iPad mini Retina | 2.0 | 144ppi | 1536×2048 | ✓ |
| iPad 2 | 1.0 | 72ppi | 768×1024 | |
| iPad Air | 2.0 | 144ppi | 1536×2048 | ✓ |
| 機種別解像度の例。72 にスケールを掛けた値を設定すべき解像度とする |
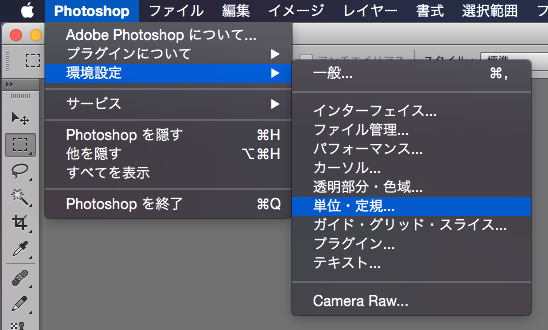
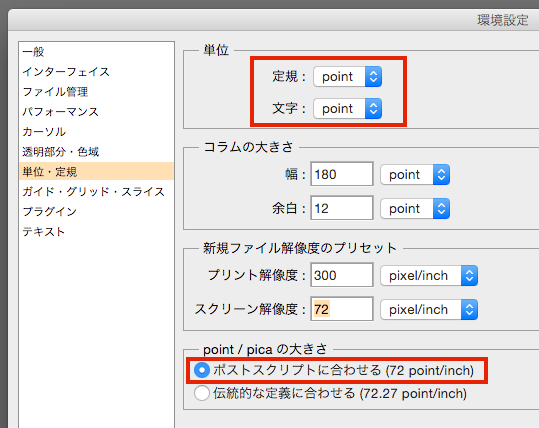
2. Photoshop の定規単位を設定する
もう一つの設定は Photoshop の環境設定にある「単位・定規」です。次のように設定します:
- 定規: point
- 文字: point
- ポストスクリプトに合わせる (72 point/inch)
「定規はやっぱりピクセル単位が良い」という場合は少々面倒ですが適宜切り替えながら作業するのが良いかと思います。
PSD は大きい方から作って縮小する
PSD は大きい方から作って最終出力時に小さい方に合わせる形にします。必要に応じて各端末向けに縮小したプロトタイプを個別に用意すると良いでしょう3。PSD の縦横ピクセル数は iPhone であれば 6 Plus のダウンサンプリング前の大きさ 1242×2208 pxにします4。ダウンサンプリングのことは OS が勝手にやってくれるので一切考えません。解像度は 72×スケール、iPhone 6 Plus 基準なら 216ppi です。
なお iPad mini は実寸が小さいだけの iPad です。アプリからしたら mini かどうかは関係ありません。iPad 全体でも @2x の有無あれど、iPhone のようにポイント値が変わることはありません。非 Retina 系と Retina 系で分けてそれぞれ同じ「iPad」「iPad with Retina Display」という単一の機種として扱います。
適切な解像度とポイント単位で計測する
さて、「解像度」「ポイント単位」二つの設定が完了したところで適当な要素の座標値とフォントサイズを測ってみてください。単位がポイントになったことで @3x スケールなのに数値は自動的にピクセル単位の 1/3 になっています。この数値は 72ppi 相当の解像度に一致するので、そのままプログラムに適用できる値になっています。ポイントが解像度と連動する単位なので、適切な設定であればこのように割り算なしに正しいポイント値を求めることができます。
仮にこの環境でポイント単位の値に小数点が含まれてしまう場合は不正な値である可能性が高いので、ポイント値が整数になるように調整しましょう。

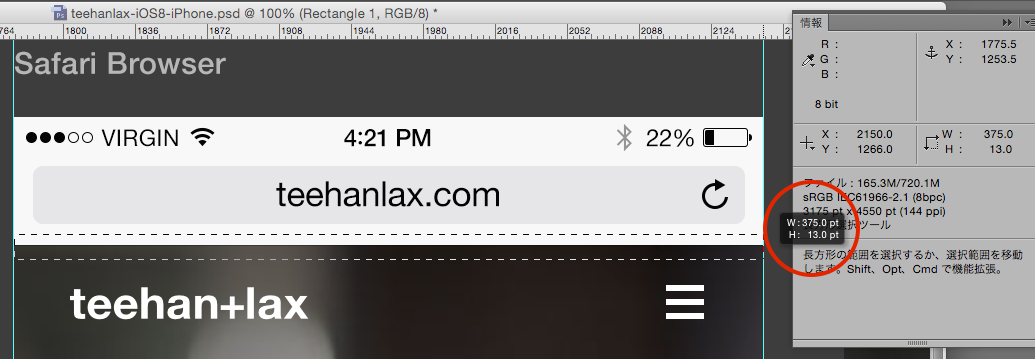
@2x 環境の画面幅。750pt ではなく正しく 375pt になっている。

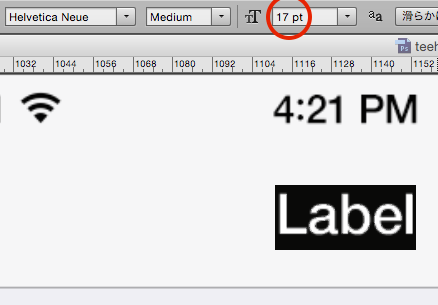
@2x 環境のナビバータイトル。34 ptではなく正しく 17pt になっている。
これらの設定が必要とされる場面は Photoshop 上でのポイント値をそのまま Xcode の Storyboard やソースコードに記述するときです。もしこれを 96ppi や 300ppi にしてから計測してしまうと、デザインと iOS の実行結果で見た目が大きく変わってしまいます。
逆にポイント単位で測る必要がない場面もあります。ビットマップの座標系はピクセル単位なので、PSD の内容を JPEG や PNG などに出力するときにはポイントを意識する必要はありません。
- ポイント単位で扱う:数値を直接ソースコード / Storyboard に記述するとき
- ピクセル単位で扱う:ビットマップ画像に出力するとき
このように使い分ければ良いと思います。
ちなみに今回の検証用 PSD には「いつものおじさん」こと Teehan+Lax の iOS8-iPhone.psd を使用しましました。この PSD は 72ppi で制作された iPhone 6 のモックです。このままでは解像度が正しく無いので 144ppi に変更しています。
PostScript ポイント
フォントなどの大きさを表す単位を一般に PostScript ポイント、DTP ポイントなどと呼びますが、ほとんどの場面では略して「ポイント」「point」「pt」と言ったりします。この単位は 1pt = 1/72 in として定められています。Apple の OS で採用されるポイント単位はこの PostScript ポイントと一致します。
72ppi を採用するピクセル座標系では 1px = 1pt という等式が成り立ちます。これは 10pt のフォントで描画した文字の高さは 10px になるということです。Mac OS では昔からこれが保たれてきました。昨今の Retina ディスプレイ環境の Mac OS ではそのちょうど倍にあたる 144ppi が採用されているので、10pt は 20px で表現されます。96ppi を採用している環境ではこのようにはなりません。
解像度とは何か
縦横ピクセル数のことを直接「解像度」と表す場面が多いのですが、本来の意味はどれだけ精細かを表すものです。また、ひとえに解像度といっても 物理解像度 と 論理解像度 は分けて考える必要があります。
Web 業界の一部には「解像度は紙に印刷しない限り意識する必要はない」という意見があったりもしますが、先に示した iOS の例のようにポイント単位と解像度は深く関わっているので、決して無関係な話ではありません。むしろよく注意しておかないと本来のフォントサイズとは全く異なる値を出力してしまうおそれがあります。
物理解像度と論理解像度
解像度の単位
まず単位を整理します。物理解像度の単位は dpi (Dots Per Inch)、論理解像度の単位は ppi (Pixels Per Inch) と使い分けることにします。これらは1インチの長さにどれだけのドットやピクセルが含まれるかを示しています。モニターの縦横ドット数と対角線のインチ数がわかれば三平方の定理からおおよその dpi 値を求められます。
dpi=\sqrt{width^2+height^2}\div inch
マジックナンバー 72
近年の PC モニターは大抵 72dpi 以上の解像度があります。72dpi というのは初代 Macintosh5 のディスプレイ解像度でしたが、現代の一般的な PC モニターは 100dpi 前後はありますし、より高精細な MacBook Pro with Retina Display (232dpi)、iPhone 5 (326dpi) といったデバイスもあります。
ではなぜ 72 という数字が生き続けるのでしょうか。例えば『このモニターは 100dpi です。』という場合はそのハードウェアの 物理解像度 を指しています。一方 iOS や OS X の解像度をいう場合は 論理解像度 となります。モニターが何dpiあろうが論理解像度には関係ありません。これの単位は PostScript ポイント単位で表されており、先に述べたように 1pt=1/72in と定められているため、iOS や OS X では 72 が基準の数字として存在しています。
論理解像度を注視すべし
ファミコンの映像を4Kテレビいっぱいに映すことを想像してみてください。いくらテレビが高精細なdpiであっても、ファミコンの映像が4K解像度になるわけではありません。テレビのdpiとファミコンのppiには相関がないということです。画面いっぱいに表示できるのはテレビ側でアップコンバート処理がされて引き伸ばされているに過ぎません。この場合、補間処理によってはドットが巨大になったり、あるいはぼやけてしまうでしょう。
一般に我々が考えるべきは 論理解像度 の方です。スマートフォンのディスプレイが何 dpi あるとかは気にする必要はありません。そこは OS が勝手にやってくれるところなので、我々はプラットフォームが用意したマルチスケールに対応するための仕組みに従い、ポイント単位にして、縦横を倍にして @Nx をつけていれば良いのです。
まとめ
iOS アプリの UI デザインで気をつけるべきこと。
1. iOS, OS X の座標系はポイント単位である
iOS, OS X は座標系の単位に PostScript ポイントを採用しているので、次のような値はポイント単位で出力する:
- 座標・大きさ・余白
- フォントサイズ
基本ポイント単位にしておけばOK。ピクセルのことは忘れましょう。そしてポイント単位で計測するには次の設定が必要です。
2. Photoshop の定規単位と PSD の解像度を正しく設定する
Photoshop では適切な定規単位と解像度を設定しておくと、正しいポイント値を計測できる:
- 環境設定:単位・定規
- 定規: point
- 文字: point
- ポストスクリプトに合わせる (72 point/inch)
- PSD 画像解像度
- 72×スケール値にする
-
@1x: 72ppi -
@2x: 144ppi -
@3x: 216ppi
-
- 72×スケール値にする
作業を始める前にまず設定を確認しましょう。
3. 解像度の理解、単位の使い分け
- 物理解像度ではなく論理解像度で考える(端末のdpiは忘れる)
- 基本的にピクセルのことは忘れる(UIはビットマップではない)
- 複数の画面幅に対応する場合には、高解像度の画面(
@3x,216ppi)から制作して適宜縮小していく - シェイプやレイヤー効果、スマートフィルターなど、非破壊な方法で制作しておくと対応しやすい
- 最終的に JPEG や PNG などのビットマップ画像に出力する場合に限り、ピクセル単位で作業して良い。解像度は特に関係はないので72ppi固定でOK
言葉の定義
ピクセル
ビットマップにおける最小単位。画素。
PostScript ポイント(ポイント)
1pt = 1/72 in で定義される単位。DTP ポイントとも呼ばれる。一般にいう「ポイント」。フォントの大きさを示す値としても使われる。iOS や OS X の座標系は PostScript ポイントと一致するポイント単位である。
ドット
ピクセルと似ているが、ここでは区別するために液晶モニター上のドット、あるいは印刷物のインクのドットを指す。
物理解像度
ハードウェアとしてのディスプレイにおける解像度。単位は dpi。
論理解像度
ソフトウェアとしてのディスプレイ(描画コンテクスト)における解像度。単位は ppi。
-
Photoshop CC 2015 ではいくつかのモバイル UI デザイン向けの新機能が追加されましたが、ベータ版機能を含めまだまだといった所感です。そもそも Photoshop は UI デザインやレイアウト デザインには不向きなのかもしれません。 ↩
-
Core Graphics などでビットマップコンテキストに対してピクセル単位の描画を行う場合は例外的です。 ↩
-
Photoshop CC 2015 では複数のデバイス向けの作業領域を個別に配置できるアートボード機能が追加されました。 ↩
-
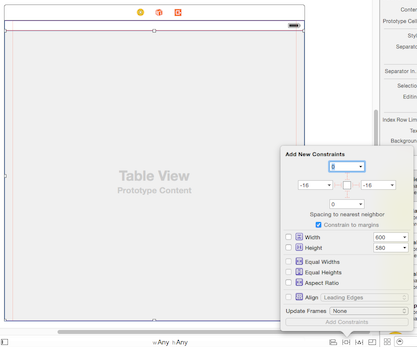
iPhone 6 基準であれば 750×960 px になります。またどうせ画面幅は変わるということを考えると、初めから 1800×1800 px 程度の正方形で制作するという手もあるかもしれません(要検証)。この 1800 という数値は Auto Layout が有効な Storyboard にビューコントローラを配置した際の初期値 600×600 pt を 3.0 スケールに直したピクセル値です。 ↩
-
初代 Macintosh はディスプレイの物理解像度と OS の論理解像度が 72 で一致する WYSIWYG でした。このとき 1dot = 1px = 1pt が成り立ちました。当時の 72 という数値が現代の Mac OS や iOS にも引き継がれています。 ↩