自己紹介
プログラミング初心者です。
使用OSは主にwindows、開発環境はxamppでローカルサーバーを立ち上げての作業になります。
HTML少々、CSS少々、JavaScript少々、PHP少々。と、どれも少々です。
そんな私ですが、とりあえずものにしたいと思い手を付けたのがWordPress
プログラミング超初心者なのでプログラミングを理解している方たちが説明しているサイトの説明の理解に苦しむことがありますw
僕と同じように超初心者の方が始めるときにほんの少しだけでも参考になれば幸いです。
お勉強のメインはドットインストールさんの動画を基点にネット検索などで行っていこうかと思っております。
超々初心者なので間違った情報等ありましたら優しく教えていただけると嬉しいです。
テーマを作ろう
テーマとはサイトのデザインの事ですね。このテーマをHTML・CSS・PHPを使用して一から作っていこうかと思います。
とは言え、最初なのでまずは超シンプルに作っていきます。
まずはサーバーの環境ではなくても簡単に表示確認できるように別でフォルダを作成しその中にindex.htmlとstyle.cssというファイルを作り概ねデザインが決まったらWordPressのテーマに変換していきます。
ということでひとまずはデスクトップあたりにsitesというフォルダを作って作業していきます。
ということでまずはindex.htmlを作っていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Ukachan's Blog</title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" type="text/css" href="./style.css">
<link href='https://fonts.googleapis.com/css?family=Black+Ops+One' rel='stylesheet' type='text/css'>
</head>
<body>
<div id="header" class="conteiner">
<h1><a href="">Ukachan's Blog</a></h1>
<ul class="menu">
<li><a href="">menu1</a></li>
<li><a href="">menu2</a></li>
<li><a href="">menu3</a></li>
<li><a href="">menu4</a></li>
</ul>
</div><!-- header -->
<div id="main" class="conteiner">
<div id="posts">
<div class="post">
<div class="post-header">
<h2>
<a href="">title</a>
</h2>
<div classa="post-meta">
20xx年x月x日【category】
</div>
</div>
<div class="post-content">
<div class="post-image">
<img src="img/noimage.png" width="100" height="100">
</div>
<div class="post-body">
<p>本文</p>
</div>
</div>
</div><!-- post -->
<div class="navigation">
<div class="prev">prev</div>
<div class="next">next</div>
</div>
</div><!-- posts -->
<div id="sidebar">
<div class="widget">
<h3></h3>
<ul>
<li><a href="">item</a></li>
<li><a href="">item</a></li>
<li><a href="">item</a></li>
<li><a href="">item</a></li>
<li><a href="">item</a></li>
</ul>
</div>
</div>
</div><!-- main -->
<div id="footer" class="conteiner">
footer
</div><!-- footer -->
</body>
</html>
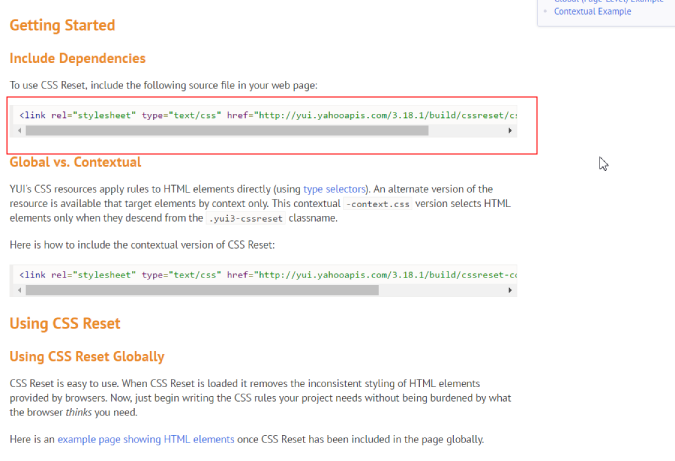
CSSの設定にブラウザ間の表示等の差異を埋めるためにドットインストールさんに習ってReset CSSを使います。公式サイトのこちらからheadに追記するlinkが書いてありますのでそちらをコピペします。

今回のひとまずの目的はhtmlやらCSSやらの編集ではなく、WordPressの使用方法のお勉強なのでひとまずhtml・CSSの設定はドットインストールさんからほぼ丸パクリ状態です。
ということでCSSの掲載は割愛させていただきます。
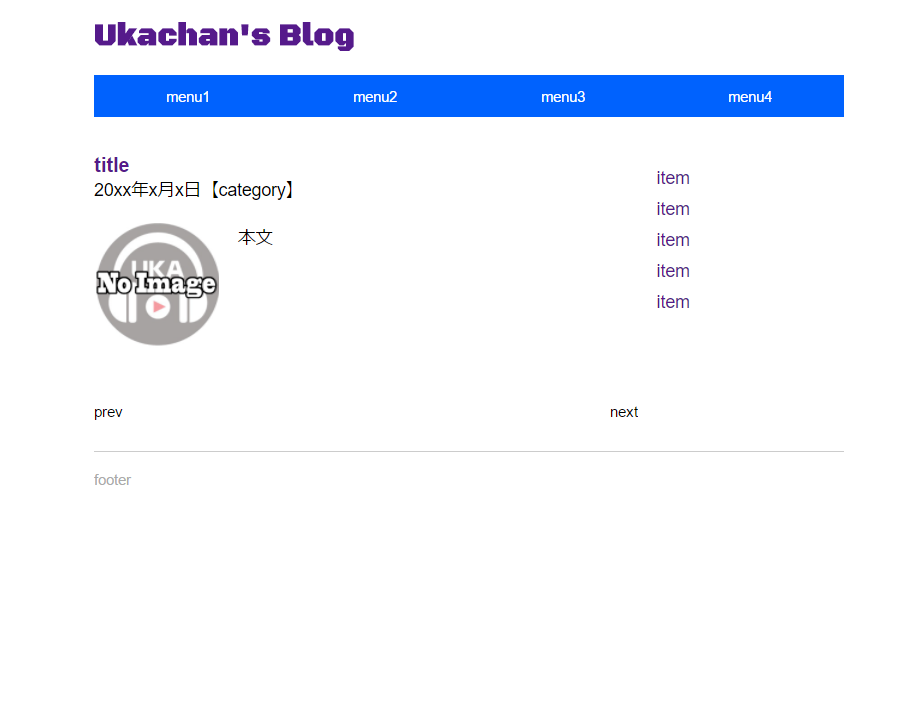
出来上がったデザインはこちらです。

ということである程度のデザインは固まりましたので次回はこのファイルをWordPressのテーマに変換していきます。
<<プログラミング初心者、WordPress始めます!その2
[プログラミング初心者、WordPress始めます!その4>>]
(http://qiita.com/ukkari_ukachan/items/eda37ccf5b2569f12c9f)