自己紹介
私はプログラミングとは全く関係ない業種で働いていたはずなのですが、いつの間にかExcelVBAにハマり前任者が作った会社のプログラムを運営することを任された、いわば“にわかプログラマー”です。
つまり、かなりのプログラミング初心者です。
そうこうする内にプログラミングにハマり、気付けば30代半ば… いい歳してプログラマーを目指したいと思い始めてしまったわけです。
そんな僕がつまづいたり勉強になったものを少しずつ皆様と共有できれば幸いだと思い投稿をさせて頂くことにします!
使用OSは主にWindowsになります。
開発環境はxamppでローカルサーバーを立ち上げての作業になります。
プログラミング経験言語は…
HTML少々、CSS少々、JavaScript少々、PHP少々。と、どれも少々です。
そんな私ですが、とりあえずものにしたいと思い手を付けたのがWordPress
そんな僕が自分のお勉強の記録にちょこちょこと記事をアップしていきます。
プログラミング超初心者なのでプログラミングを理解している方たちが説明しているサイトの説明の理解に苦しむことがありますw
僕と同じように超初心者の方が始めるときにほんの少しだけでも参考になれば幸いです。
お勉強のメインはドットインストールさんの動画を基点にネット検索などで行っていこうかと思っております。
超々初心者なので間違った情報等ありましたら優しく教えていただけると嬉しいです。
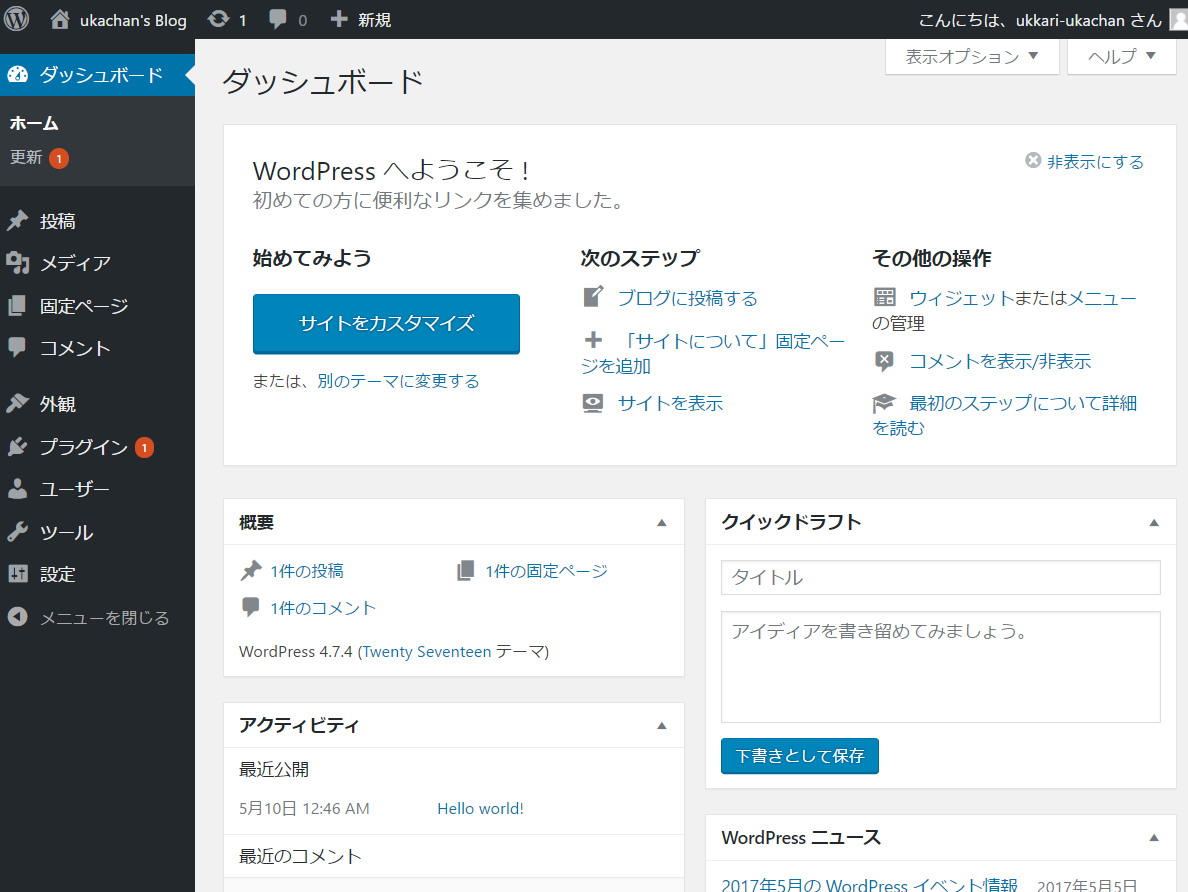
ダッシュボードを使ってみよう
WordPressにログインするとまず最初にwp-adminというページに入ります。
ここの画面がいわゆるダッシュボードというものです。

左側にメニューバーがあります。記事の投稿は投稿、お問合せなどの設定は固定ページ、サイトのデザインは外観など、ここから感覚的にページの操作ができるのもWordPressの魅力ですね!
プラグインを入れてみよう
とはいえこれもWordPressの魅力の一つではありますが、とにかくプラグインが多い(汗)
プラグインの入れすぎもメンテナンスが大変になるので労力とセキュリティ的に問題がありそうです。
さらにプラグインを入れすぎるとスクリプトが多数読み込まれてパフォーマンスも低下する模様ですね。
ということで今回はいくつか良さげなものを選んでインストールしてみたいと思います。
1.Google XML Sitemaps
サイトマップ送信の自動化ツールだそうです。
2.Akismet
コメントスパム対策プラグインです。
3.PuSHPress
4.WordPress Ping Optimizer
PING通知を最適化してSEOに強くなるプラグインの様です。
5.WP Multibyte Patch
日本語版WordPressのマルチバイト文字の不具合・累積的修正・強化を行うプラグインの様です。
と、ひとまず5つのプラグインを入れてみました。
画像のアップロード設定
画像のアップロードにはwp-contentというフォルダ内に画像アップロード用の書き込み可能なフォルダ(uploads)を作成しなくてはいけません。
カテゴリーの作成
画像のアップロード準備が整った所で記事の投稿を行ってみようかと思います。
記事の投稿の前に、カテゴリーを設定しておきましょう。
左側のツールバー投稿タブのカテゴリーをクリックします。
カテゴリーの名前とスラッグ(URLに使用する文字列)を設定します。
今回はひとまず適当に日記とプログラミングを作成しました。
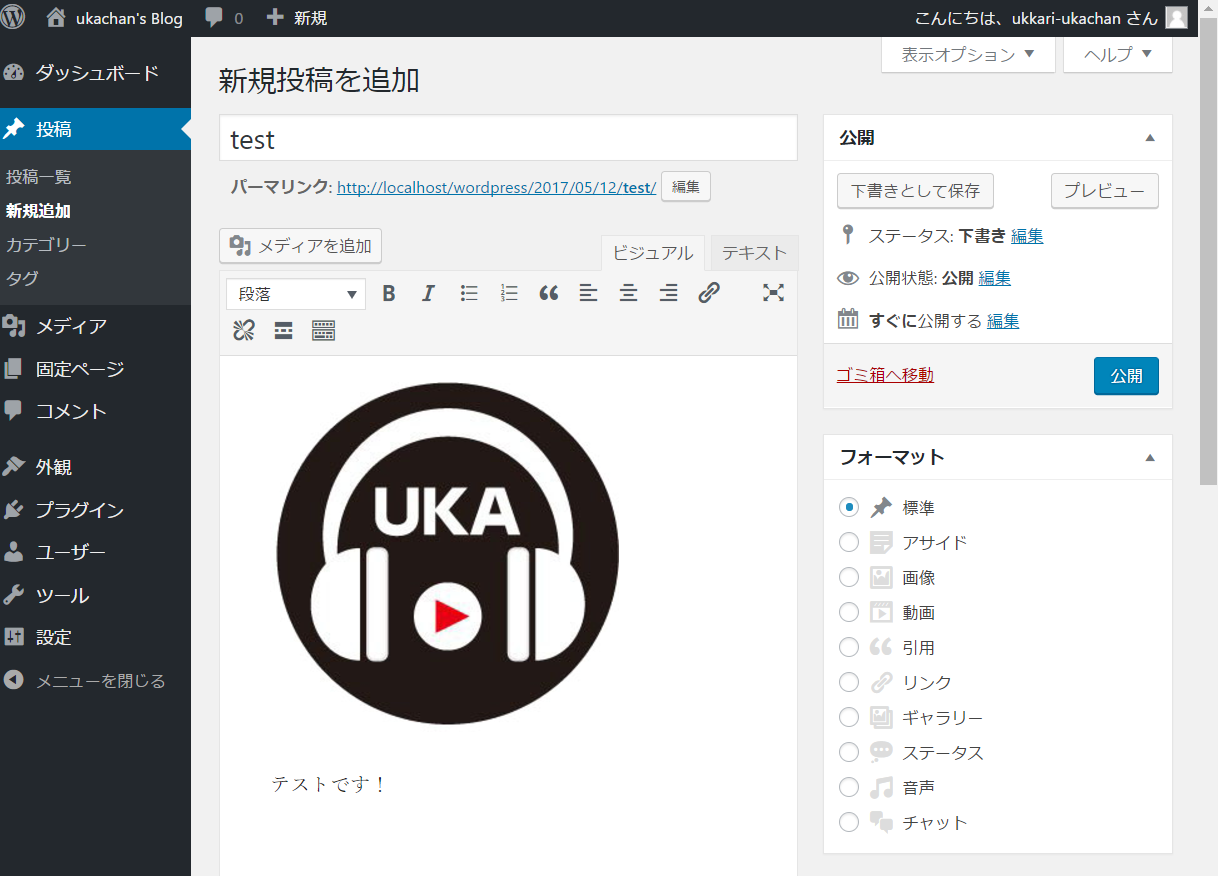
記事を投稿してみよう
では実際に記事を投稿してみようと思います。
左側のツールバー投稿タブの新規追加をクリックします。
まずは画像のアップロードを試してみましょう。
メディアの追加をクリックし画像を追加しましょう。
今回はテストなので僕のロゴを追加します。

右側の公開を押して記事の投稿は完了です。
と、ここまでは感覚的に操作できますね。というかプログラム的な要素がまだありませんね。
ということで次回からは実際にHTML・CSS・PHPを使用してテーマの編集を行っていこうかと思います。
今回も最後までお読み頂きありがとうございました。
<<プログラミング初心者、WordPress始めます!その1
プログラミング初心者、WordPress始めます!その3>>