自己紹介
プログラミング初心者です。
使用OSは主にwindows、開発環境はxamppでローカルサーバーを立ち上げての作業になります。
HTML少々、CSS少々、JavaScript少々、PHP少々。と、どれも少々です。
そんな私ですが、とりあえずものにしたいと思い手を付けたのがWordPress
プログラミング超初心者なのでプログラミングを理解している方たちが説明しているサイトの説明の理解に苦しむことがありますw
僕と同じように超初心者の方が始めるときにほんの少しだけでも参考になれば幸いです。
お勉強のメインはドットインストールさんの動画を基点にネット検索などで行っていこうかと思っております。
超々初心者なので間違った情報等ありましたら優しく教えていただけると嬉しいです。
functions.phpの編集
前回お話したmenuですが、こちらは管理画面からカスタマイズできるようにfunctions.phpから編集するのが良いみたいですね。
<?php
add_theme_support('menus');
と記述することで管理画面からメニューを編集できるようになるみたいです。
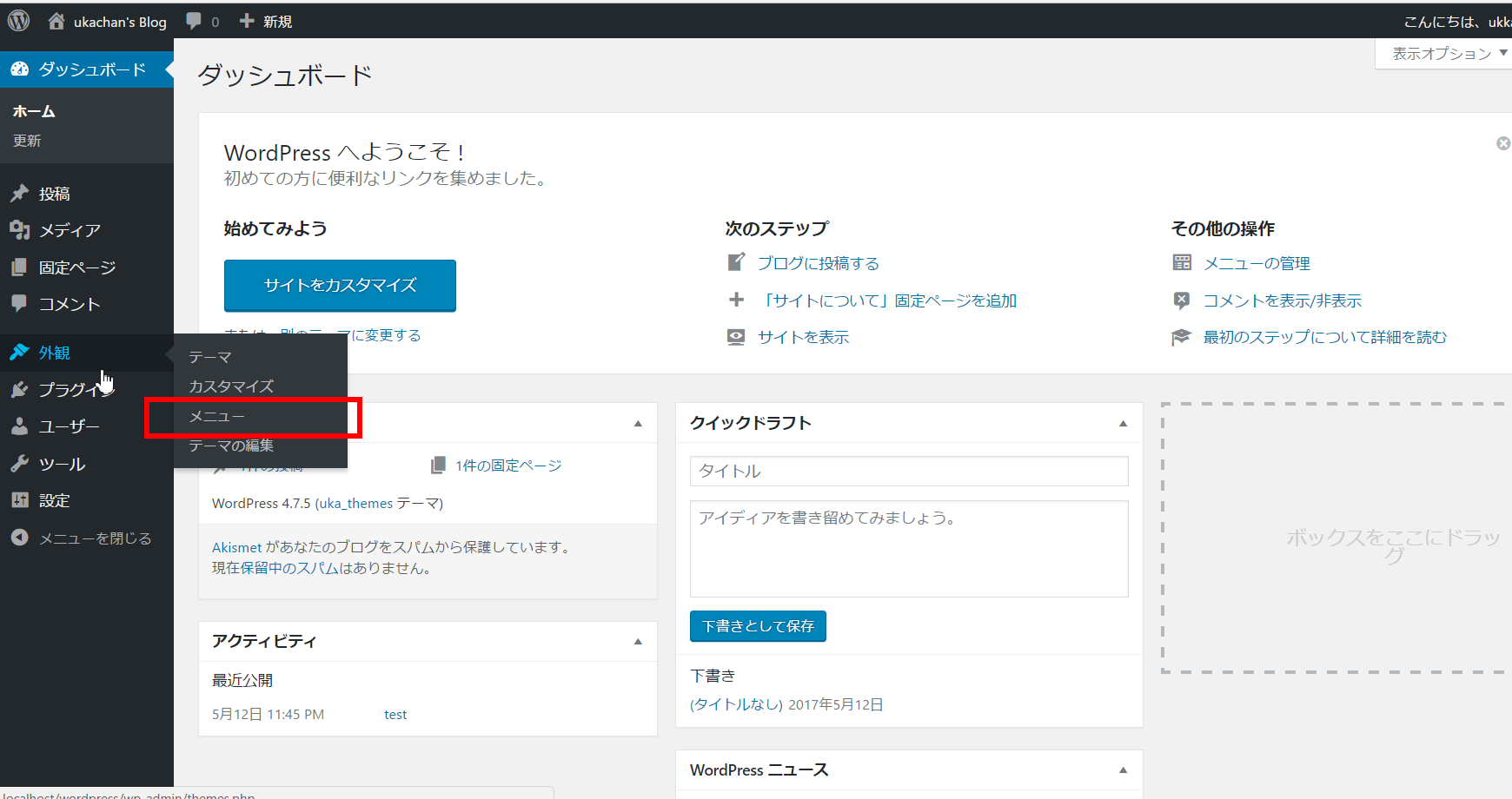
そして、この一文を加えるだけで管理画面(ダッシュボード)の外観にメニューというものが追加されるようですね。

そして、ここからは管理画面から編集できるようなので実際にやってみます。
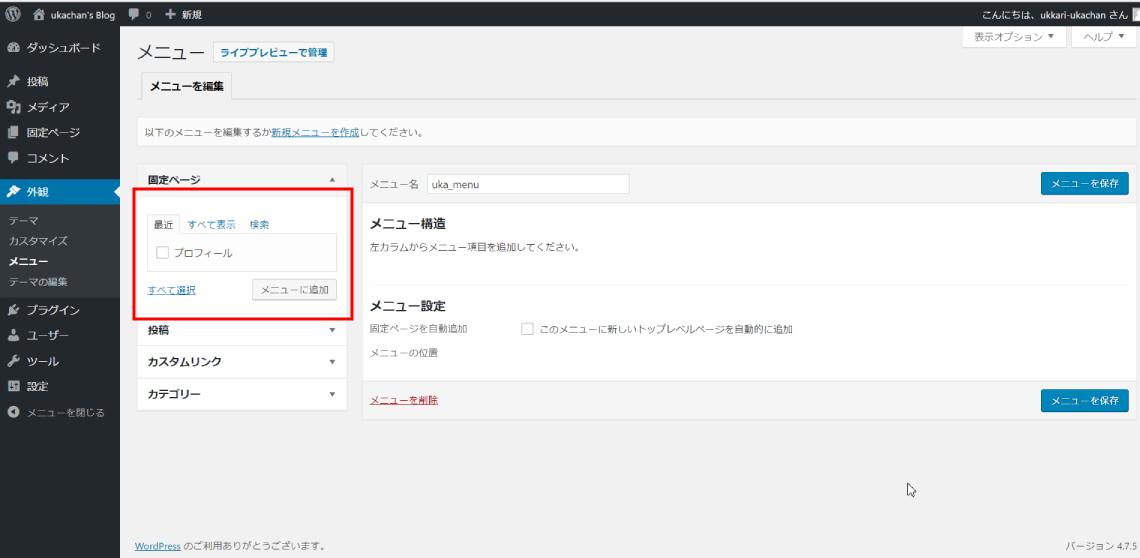
メニューから入ると赤枠で囲っている所にメニュー名を入力できるのでそこからメニュー名を入れていきます。
今回はuka_menuという名前にします。
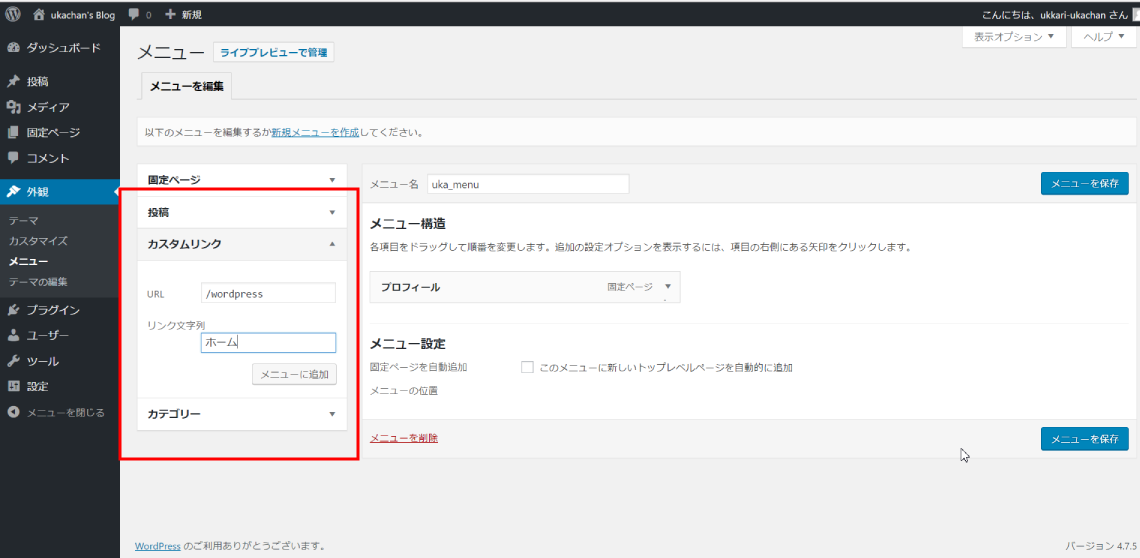
と、ここでひとまず画面右のメニュー保存を押すと操作したものが追加されます。
そしてこれをテーマに反映させるためにはheader.phpのmenuとして記述していたhtmlを編集します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title><?php wp_title('|', true, 'right'); bloginfo('name'); ?></title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_uri(); ?>">
<link href='https://fonts.googleapis.com/css?family=Black+Ops+One' rel='stylesheet' type='text/css'>
</head>
<body>
<div id="header" class="conteiner">
<h1><a href="<?php echo home_url('/'); ?>"><?php bloginfo('name'); ?></a></h1>
<ul class="menu">
<?php wp_nav_menu(); ?>
</ul>
</div><!-- header -->
これで今まではmenu1とかmenu2とかしか表示されていなかったメニューに先程管理画面から追加したメニューが追加されているそうですね。
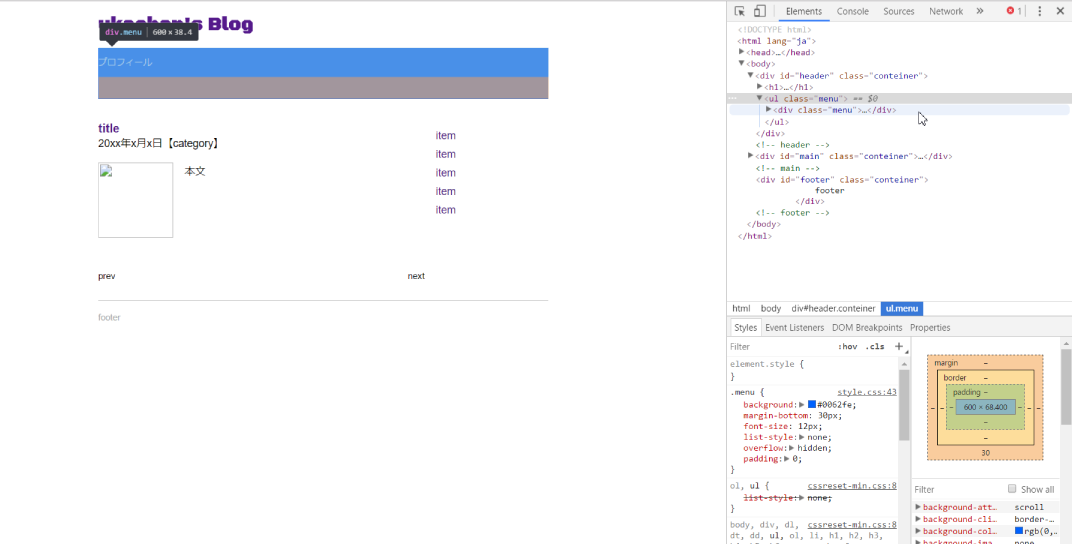
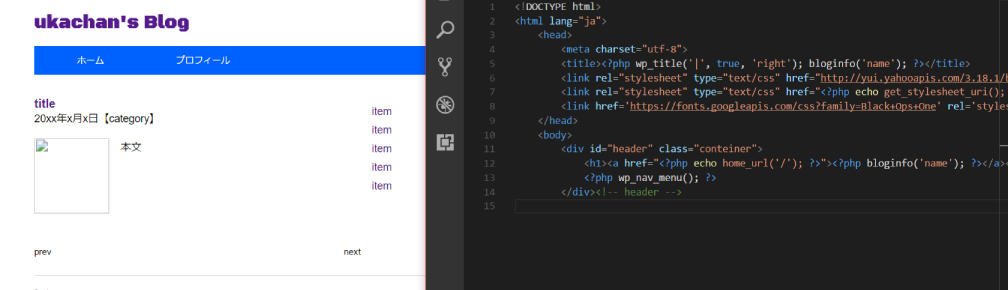
どうでしょう?表示を確認してみます。

ハイ。失敗してます。
先程追加したメニューはプロフィールとホームのはず…
ですが、表示させてみるとプロフィールだけ。しかもホームが見当たりません…
どこで間違ったのか探っていきます。。。
これを見るとどうやらマークアップが間違っているっぽいですね。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title><?php wp_title('|', true, 'right'); bloginfo('name'); ?></title>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_uri(); ?>">
<link href='https://fonts.googleapis.com/css?family=Black+Ops+One' rel='stylesheet' type='text/css'>
</head>
<body>
<div id="header" class="conteiner">
<h1><a href="<?php echo home_url('/'); ?>"><?php bloginfo('name'); ?></a></h1>
<?php wp_nav_menu(); ?>
</div><!-- header -->
そうですね。またやらかしていました。。。
そもそもmenu用に作ったphpだったのにulをそのまま残してしまっていましたね。
更に先程の管理画面から追加したメニューを保存するのを忘れていました。
いやはやこんなにウッカリでいいのか⁉と思ってしまうくらいウッカリしまくりで情けないです(´;ω;`)
ということでひとまずメニューの追加はうまくいきました。

うまくいったところでドットインストールさんによるとheader.phpには必ず
<?php wp_head(); ?>
と追記しましょうとありましたので追記するとします。
どうやらこれがないと動かないプラグインなんかがあるみたいですね。
と、今日は完全に僕のウッカリによるものでしたがハマりが多かったので続きのサイドバーの編集はまた次にしようかと思います。
<<プログラミング初心者、WordPress始めます!その4
[プログラミング初心者、WordPress始めます!その6>>]
(http://qiita.com/ukkari_ukachan/items/4eb1622517d1b420d52e)