自己紹介
プログラミング初心者です。
使用OSは主にwindows、開発環境はxamppでローカルサーバーを立ち上げての作業になります。
HTML少々、CSS少々、JavaScript少々、PHP少々。と、どれも少々です。
そんな私ですが、とりあえずものにしたいと思い手を付けたのがWordPress
プログラミング超初心者なのでプログラミングを理解している方たちが説明しているサイトの説明の理解に苦しむことがありますw
僕と同じように超初心者の方が始めるときにほんの少しだけでも参考になれば幸いです。
お勉強のメインはドットインストールさんの動画を基点にネット検索などで行っていこうかと思っております。
超々初心者なので間違った情報等ありましたら優しく教えていただけると嬉しいです。
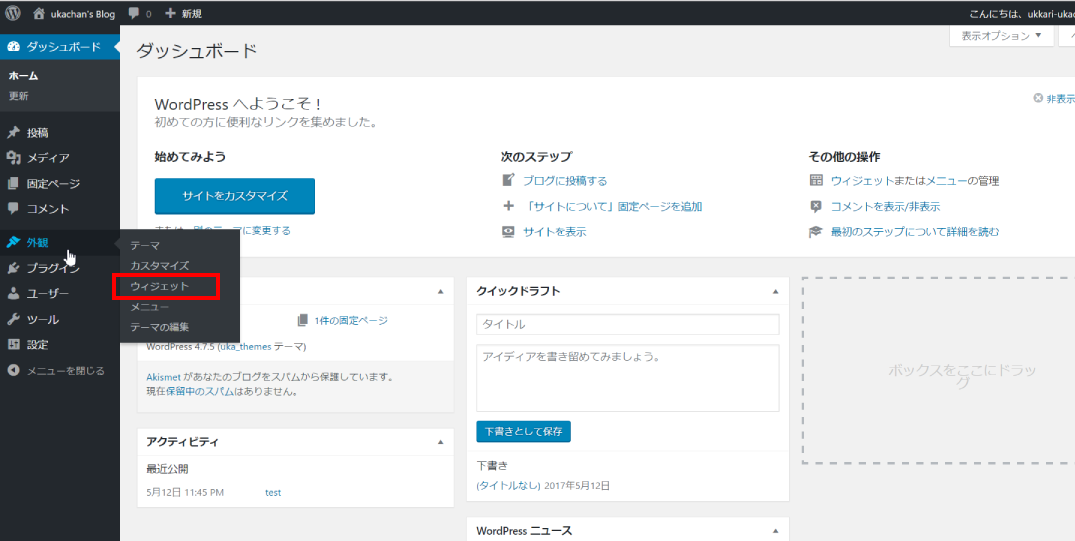
サイドバーのウィジェット対応
サイドバーをウィジェットに対応させる為にはfunctions.phpにregister_sidebarを追記する必要があるそうです。
そしてこのregister_siddebarにはいくつかオプションを与える事ができるようです。
今回ドットインストールさんで紹介されているのが、ウィジェットの前後のスタイルを変えるもの。
これは配列(array)で渡すようです。
register_sidebar(
array(
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
)
);
なんと、これをfunctions.phpに追記するだけでウィジェットのメニューが出てくるらしいです。ひとまず追記してリロードしてみます。

うまくいっていました!
そして、ウィジェットを使用するためにはsidebar.phpのリスト部分に追記が必要なようです。
<div id="sidebar">
<?php dynamic_sidebar(); ?>
</div>
あとはウィジェットのメニューを開いてドラッグ&ドロップで設定したサイドバーの項目を表示できるようです。
今まではこうだったサイドバーも

ドラッグ&ドロップで設定した項目に変りま
した。

記事の一覧表示
そもそも記事の投稿は記事の実体postの部分になるのでここの部分をPHPでループさせれば良い。という事の様です。
という事で編集するのはindex.php、編集する箇所はもちろん**id="posts"**の下ですね。
<?php get_header(); ?>
<div id="main" class="conteiner">
<div id="posts">
<?php
if(have_posts()) :
while(have_posts()) :
the_post();
?>
<div class="post">
<div class="post-header">
<h2>
<a href="">title</a>
</h2>
<div class="post-meta">
20xx年x月x日【category】
</div>
</div>
<div class="post-content">
<div class="post-image">
<img src="img/noimage.png" width="100" height="100">
</div>
<div class="post-body">
<p>本文</p>
</div>
</div>
</div><!-- post -->
<?php
endwhile;
else:
?>
<p>投稿記事はありません</p>
<?php
endif;
?>
<div class="navigation">
<div class="prev">prev</div>
<div class="next">next</div>
</div>
</div><!-- posts -->
<?php get_sidebar(); ?>
</div><!-- main -->
<?php get_footer(); ?>
こうなりました。
こうする事により、記事の投稿がある(postがある)間は記事の一覧を表示させてくれるという事の様です。
ですが、これだけでは不完全で例えば記事のタイトルや日付などもPHPで持ってこなければ正確な情報は表示されませんね。
という事でWordPressのテンプレートタグを使用していきます。
<?php get_header(); ?>
<div id="main" class="conteiner">
<div id="posts">
<?php
if(have_posts()) :
while(have_posts()) :
the_post();
?>
<div class="post">
<div class="post-header">
<h2>
<a href="<?php the_parmalink(); ?>"><?php the_title(); ?></a>
</h2>
<div class="post-meta">
<?php echo get_the_date(); ?>【<?php the_category(', '); ?>】
</div>
</div>
<div class="post-content">
<div class="post-image">
<img src="img/noimage.png" width="100" height="100">
</div>
<div class="post-body">
<?php the_excerpt(); ?>
</div>
</div>
</div><!-- post -->
<?php
endwhile;
else:
?>
<p>投稿記事はありません</p>
<?php
endif;
?>
<div class="navigation">
<div class="prev">prev</div>
<div class="next">next</div>
</div>
</div><!-- posts -->
<?php get_sidebar(); ?>
</div><!-- main -->
<?php get_footer(); ?>
という事でclass="post-header"の部分とclass="post-body"の部分にPHPを追記しました。そもそもアレですね。
これらがidではなくclassだったのはこういう事だったんですね。
では、リロードしてみます。

はい。メニュー以外真っ白ですね。
きっとまたどこかで間違えたんでしょう。
一度見直してみます。
ありましたね。
the_permalink を the_parmalinkと記述していました。
という事で正確にはこちらになります。
<?php get_header(); ?>
<div id="main" class="conteiner">
<div id="posts">
<?php
if(have_posts()) :
while(have_posts()) :
the_post();
?>
<div class="post">
<div class="post-header">
<h2>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</h2>
<div class="post-meta">
<?php echo get_the_date(); ?>【<?php the_category(', '); ?>】
</div>
</div>
<div class="post-content">
<div class="post-image">
<img src="img/noimage.png" width="100" height="100">
</div>
<div class="post-body">
<?php the_excerpt(); ?>
</div>
</div>
</div><!-- post -->
<?php
endwhile;
else:
?>
<p>投稿記事はありません</p>
<?php
endif;
?>
<div class="navigation">
<div class="prev">prev</div>
<div class="next">next</div>
</div>
</div><!-- posts -->
<?php get_sidebar(); ?>
</div><!-- main -->
<?php get_footer(); ?>
という事でマジでプログラムというやつは一文字間違いでも致命傷なので気を付けないとまずいですね。
画面のリロードでうまくいってるのが確認できました。

という事で、次回はアイキャッチ画像というもの(記事投稿時の一覧に出てくる画像)を表示させていきます。
<<プログラミング初心者、WordPress始めます!その5
[プログラミング初心者、WordPress始めます!その7>>]
(http://qiita.com/ukkari_ukachan/items/c4eeaeb5ff23ddac96d1)