ownCloudとは
- PHPベースのオープンソースプロダクト
- Dropboxのようなオンラインストレージを自前の環境に構築可能
- ブラウザの他、専用のWindows、Linux、Mac、Android、iPhone用クライアントから接続可能
- アドオン機構があるため、独自アプリを実装することが可能
- 日本語フォーラムJapan ownCloud User Group (JOUG)あり
今回やること
- 前回の記事で紹介した環境からAmazonS3に接続する方法を紹介します。
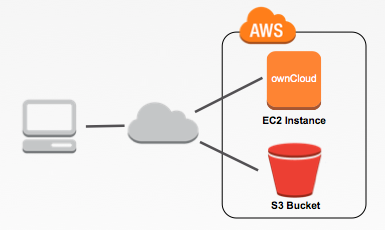
- 構成は以下のイメージで、EC2からインターネットを介して接続しているところが惜しいです。S3へのゲートウェイとしてownCloudを利用するイメージです。
- StrageGateway経由での接続方法等は別途掲載します。

AmazonS3連携
1. AWSで事前にやること
- AmazonS3にてBucketを登録します。
- アクセス証明書にて、"アクセスキーID"と"シークレットアクセスキー"を取得します。
※セキュリティ保護のため、 2014年4月21日以降はシークレットアクセスキーを取得できなっています。
こちらを参照
2. ownCloudの構築
- 以下の記事を参照
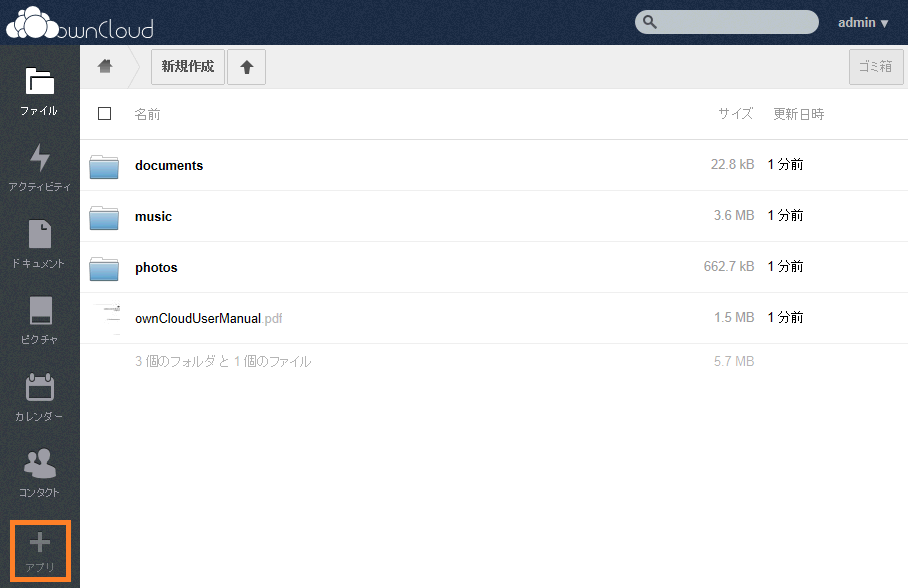
3. External Storage supportアプリ有効化
4. External Storage supportアプリの設定
-
External Storage supportアプリでは、「個人設定」パネル・「管理者」パネルから設定が行えます。
-
「個人設定」パネル
-
「管理者」パネル
-
以降は、「個人設定」パネルでの説明となります。
- 「個人設定」パネルを表示します。
- 外部ストレージセクションで以下を設定します。
- フォルダ名:ownCloudで表示されるフォルダ名(デフォルト:AmazonS3)
- 外部ストレージ:プルダウンメニューから「Amazon S3」を選択
- 設定(アクセスキー、シークレットキー、BucketName)

- 設定完了後、緑色のフラグが表示されます。
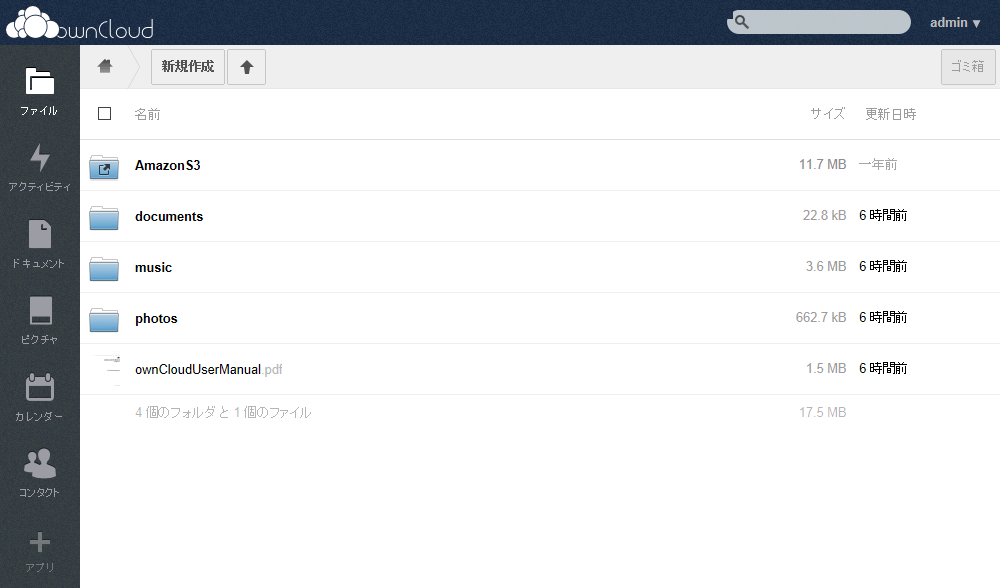
5.ownCloudでの確認
最後に
- AmazonS3以外にもAmazon S3互換のストレージであれば同様に接続可能です。
- 順次ownCloudとAWSに関する記事を投稿していきます。
- 独自アプリのコードも公開予定です。