ownCloudとは
- PHPベースのデュアルライセンスをサポートしたオープンソースプロダクト
- Dropboxのようなオンラインストレージを自前の環境に構築可能
- ブラウザの他、専用のWindows、Linux、Mac、Android、iPhone用クライアントから場所を選ばず接続可能
- アドオン機構があるため、独自アプリを実装することが可能
- 日本語公式サイトownCloud.jp
今回やること
- 上記に記載したアドオン機構を利用して簡単なHelloWorldアプリを作ります。
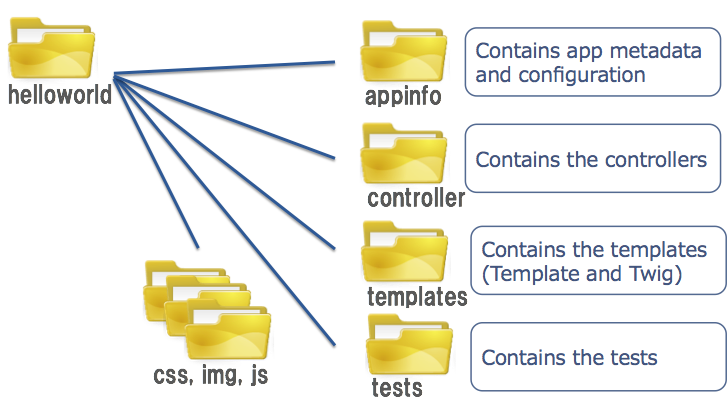
- Symfony2ベースの独自frameworkのテンプレートをScaffoldingで作ります。
- Scaffoldingするのにpython3が必要なんですが、ひと通りの環境はAWS Marketplaceのテンプレートに入ってるのでご安心ください。
- AWS Marketplaceからのデプロイ方法は以前の記事をご確認ください。
HelloWorldアプリの作成
1. ownCloudのデプロイ
- AWS Marketplaceからのデプロイします。デプロイ方法は以前の記事をご確認ください。
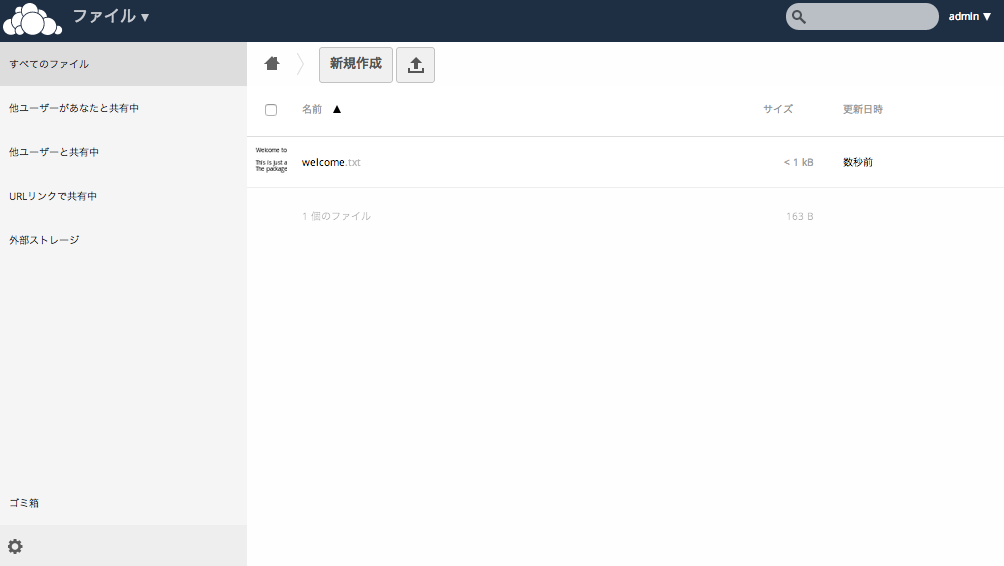
- セットアップ完了し、ログイン後のトップ画面が表示できることを確認してください。

2. Scaffoldingの実行
- 1で構築したインスタンスにsshでコンソールログインしてください。
-
以下のコマンドを叩きます。
sudo su - cd /var/www/html/owncloud/apps ocdev startapp HelloWorld --mail hoge@example.com --author "hoge" --description "My first app" --owncloud 7 chown -R apache:apache helloworldocdevの使い方 については、こちらを参照してください。
3. HelloWorldアプリのアクティベーション
- アプリのアクティベーションはブラウザの管理者メニューから行いますので、ブラウザでownCloudにアクセスしてください。
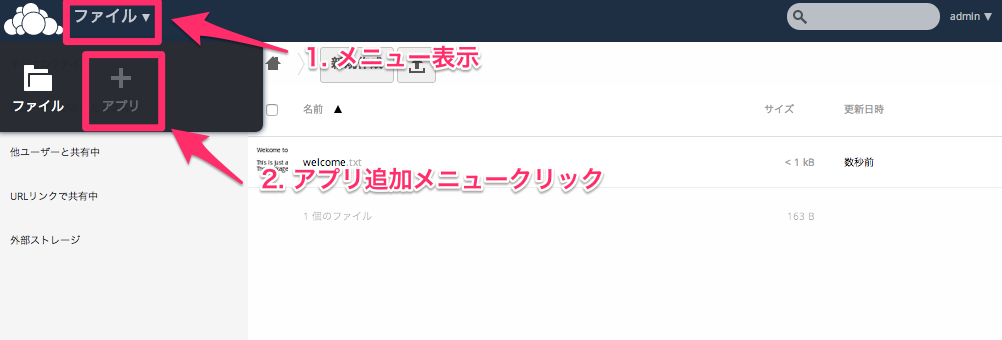
- 画面左上のメニューから「+アプリ」を選択してください。

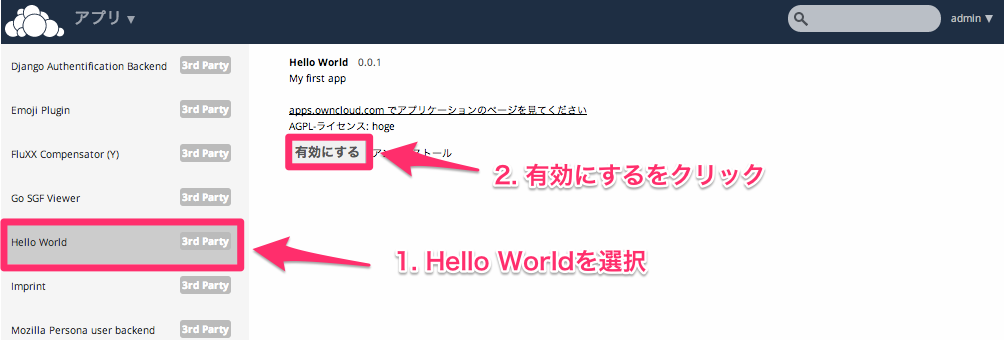
- 画面左のアプリリストからHelloWorldを探し、「有効にする」をクリックします。

- 画面左上のメニューにHelloWorldが追加されますので、選択するとHelloWorldアプリ画面が表示されます。

4.アプリの拡張
- Hooks、Background Jobs (Cron)、External API等 拡張要素ありますので、以下を参照して弄っていってください。 http://doc.owncloud.org/server/7.0/developer_manual/app/index.html
- といっても、Version7になってから書き方変わっちゃってて未だドキュメントも整備されてないので、細かいところは今後書いてきます。。
その他
ownCloudの基本情報については、ownCloudのホームページを確認してください。
日本語フォーラムもあるので活用してください。