Sencha Touchのコントローラの中でストアを扱うための第一歩
過去のアプリケーションを再利用し、アプリケーションの起動時に表示されるメッセージボックスの文字列をストアの1個目の要素にする。
過去のアプリケーション
app/controller/Players.jsのconfig.control内を以下のように書き換える
'main': {
// initialize: 'sayGreeting'
// アプリケーション初期化イベント発火時のメソッドを
// sayGreetingからshowOneRecordに変更
initialize: 'showOneRecord'
}
app/controller/Players.jsにshowOneRecordメソッドを追加する
showOneRecord: function() {
var store = Ext.getStore('Players');
var first_record = store.first().get('name');
Ext.Msg.alert(first_record);
},
- 2行目でストアを取得
- 3行目では、2行目で取得したストアの最初の要素のnameキーの値を取得
この状態でapp/controller/Players.jsを保存した後に、例によってcarouseltestフォルダに移動して
python -m SimpleHTTPServer
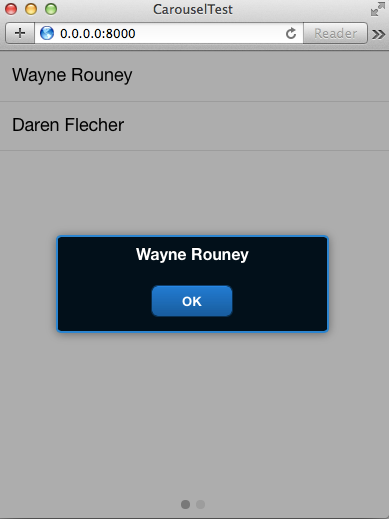
のコマンドを打ってブラウザで http://0.0.0.0:8000 にアクセすることで以下の描画を行うアプリケーションを実行できます。