概要
- Visual Studio Team Services(以下VSTS)を使用し、ASP.NET Coreプロジェクトをビルドする手順を紹介します。
- ASP.NET CoreプロジェクトはXamarin.Formsのテンプレートのオプションで追加できるASP.NET Core Web APIを使用します。
本題
準備
Vidsual Studio2017でビルド対象プロジェクト作成
対象はなんでもいいのですが、ここでは
- 個人的に多少なじみがある
- 準備(再現)が簡単
- ソリューションに複数プロジェクトある状態にしたい
ということでXamarin.Formsのテンプレートのオプションで追加できるASP.NET Core Web APIを選択しています。
一応手順も載せます。面倒な方は僕が準備したソースコードを使っていただいても結構です。
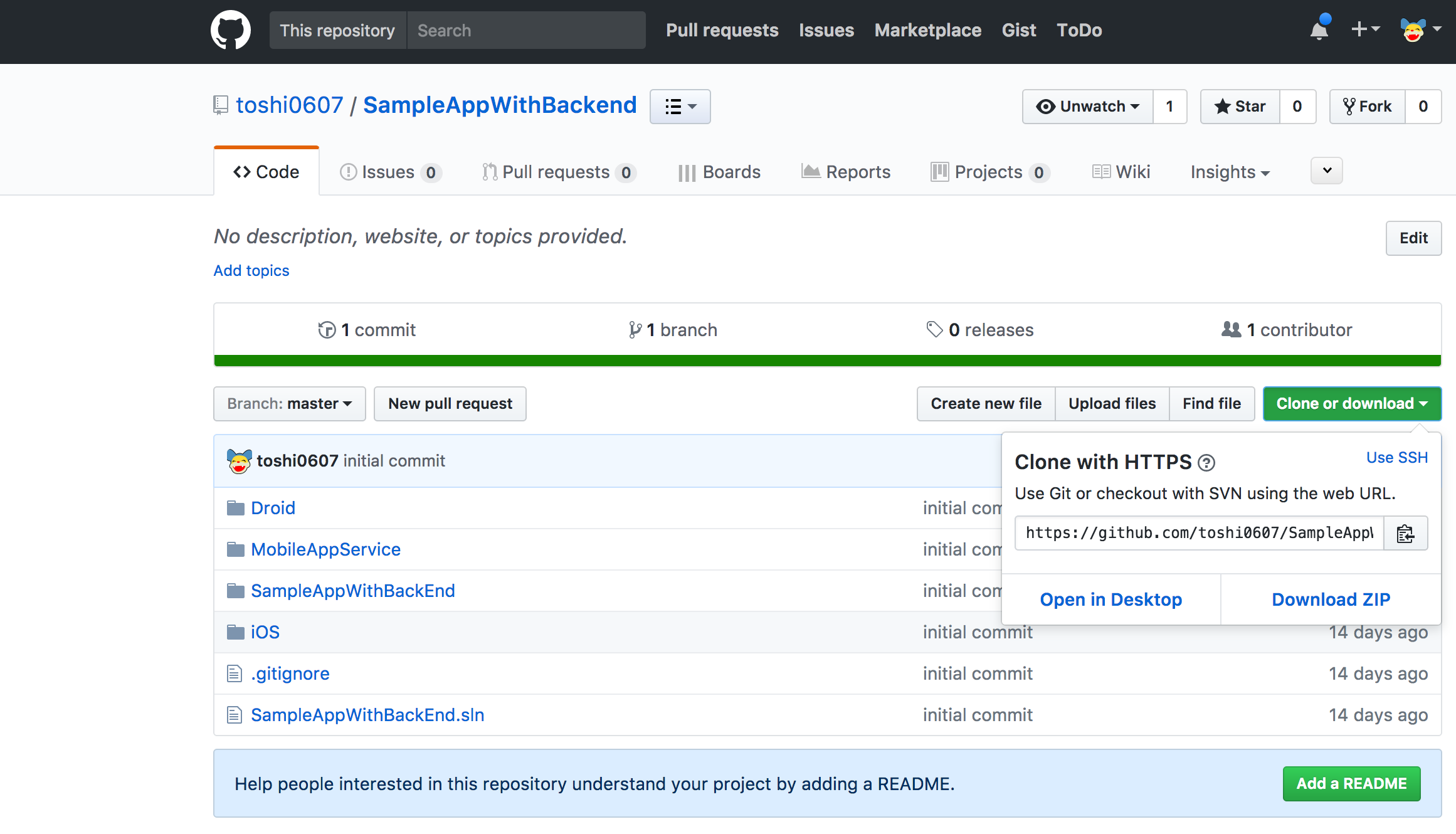
toshi0607/SampleAppWithBackend
- Visual Studio2017を開きます。
- ファイル > 新しいソリューションをクリックします。
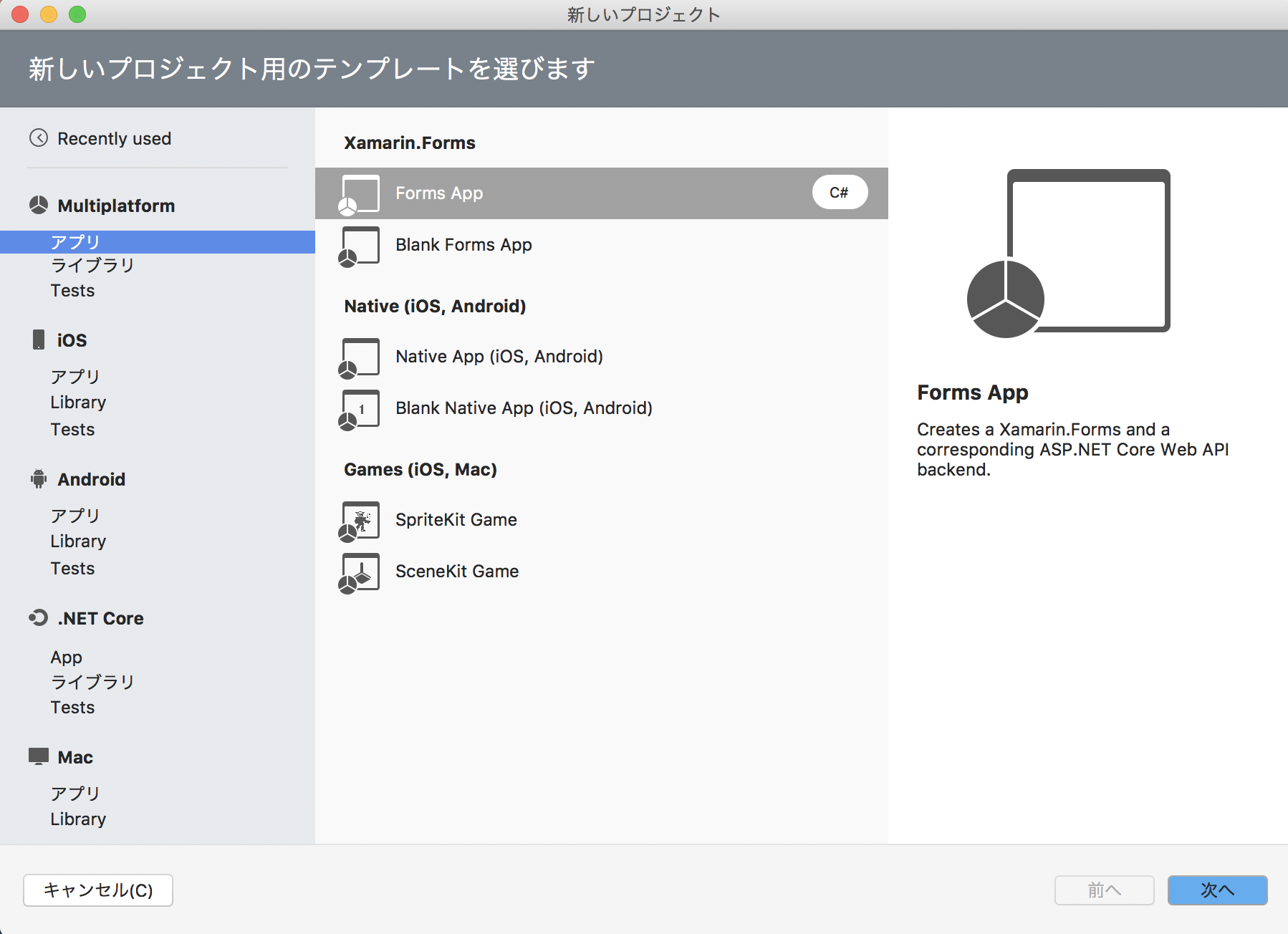
- Multiplatform > アプリ > Forms Appを選択し、「次へ」をクリックします。
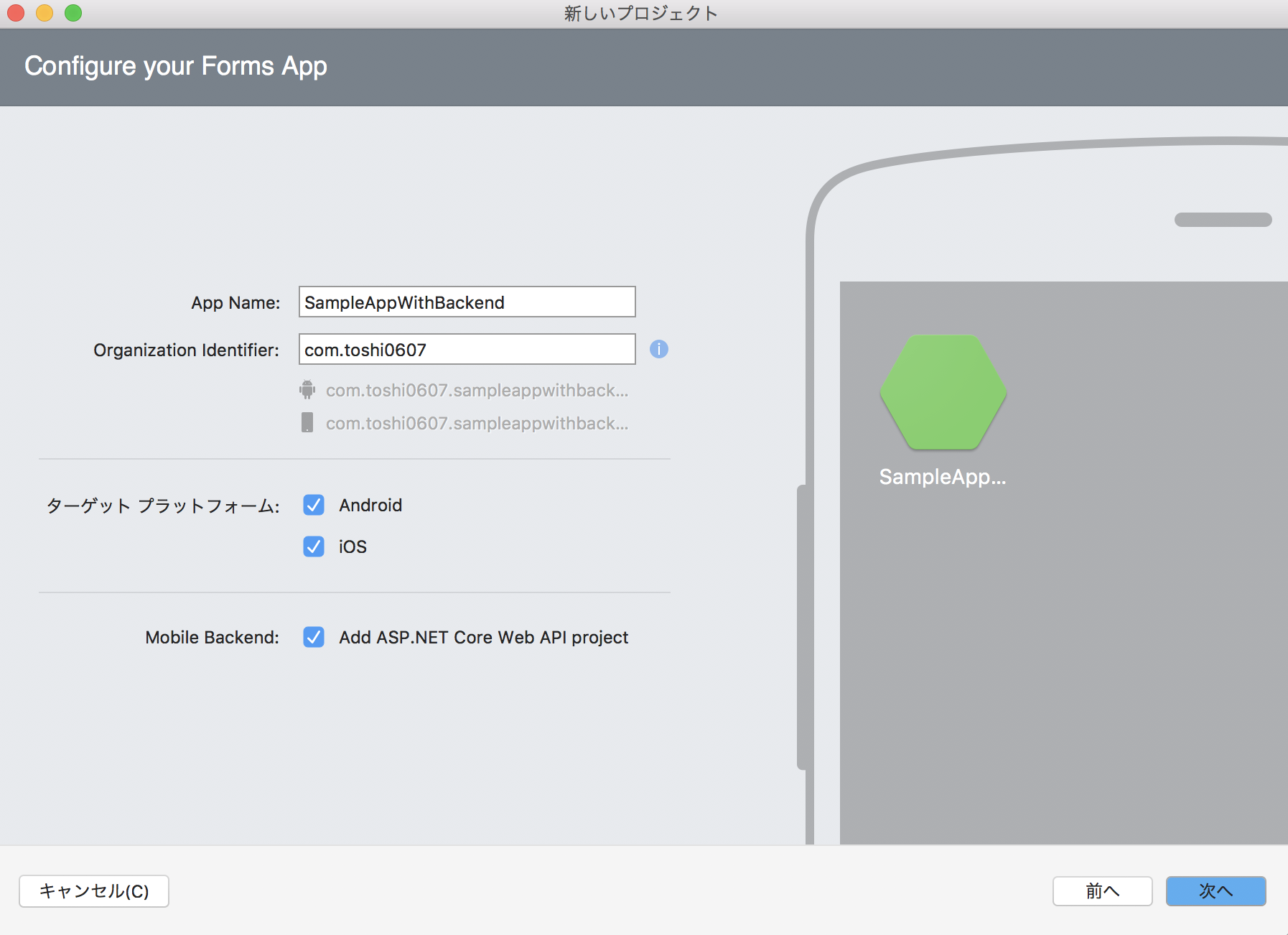
 4. App Nameを入力し、Mobile Backendにチェックを入れて「次へ」をクリックします。
4. App Nameを入力し、Mobile Backendにチェックを入れて「次へ」をクリックします。
 5. プロジェクト名、場所を入力して「作成」をクリックします。
5. プロジェクト名、場所を入力して「作成」をクリックします。

プロジェクトは上記手順で作成されたSampleAppWithBackend.MobileAppServiceを使用します。
VSTSでソースコード管理ツールとの連携
今度はVSTS側の設定です。
ビルド対象のソースコードの管理ツール(今回はGithub)とVSTSを連携するための設定手順です。
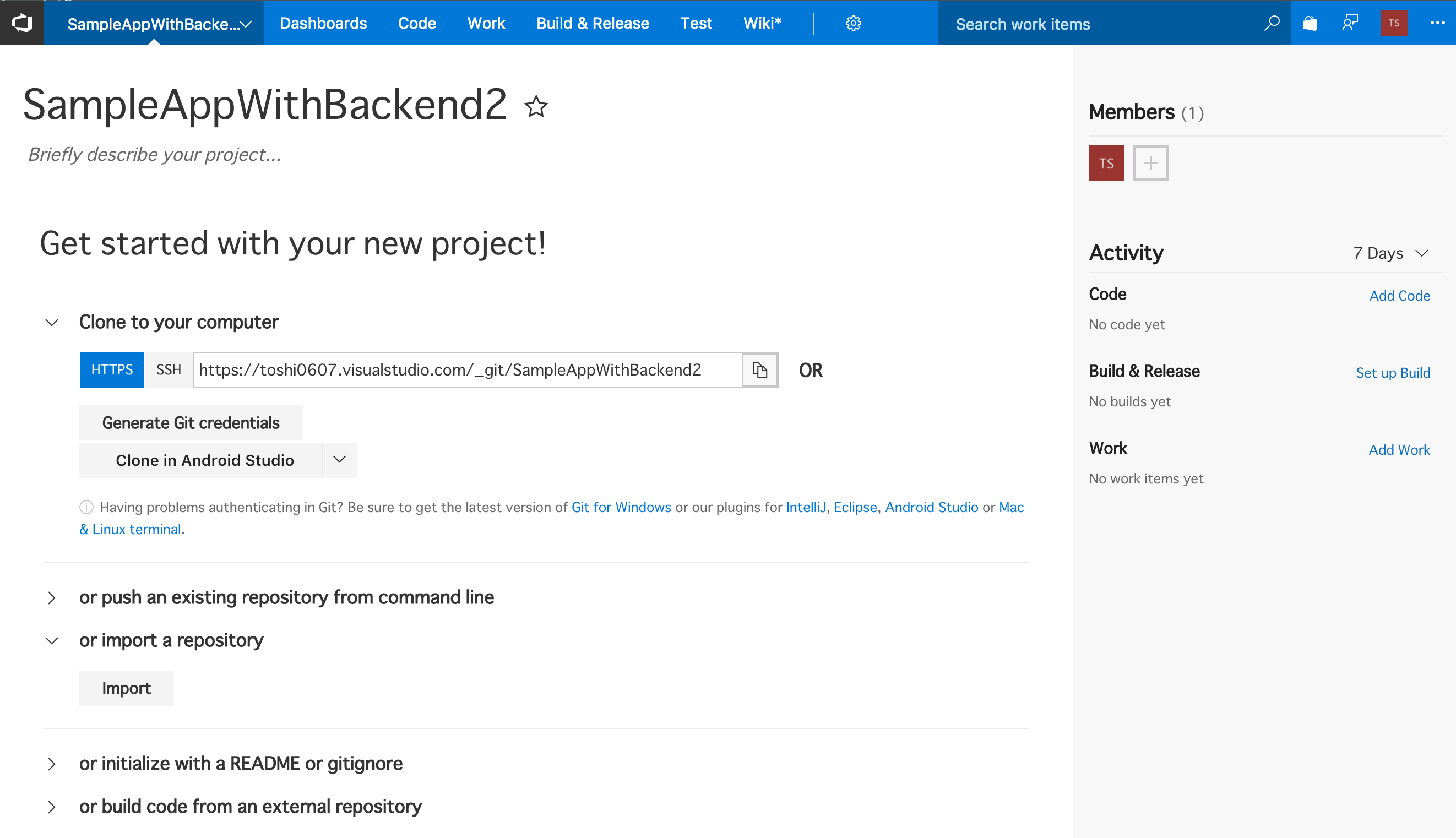
- VSTSのProject追加ページで「New Project」をクリックします。

- Project Nameを入力して「Create」をクリックします。便宜上「SampleAppWithBackend2」としていますが、紐付けるソースコードのプロジェクトととの一致は必須ではないです。

- ソースコード管理を連携するため、or import a repositoryを開き、「import」をクリックします。ソースコードの管理方法に応じてよしなに…

- ソースコードをGihutbで管理している場合はClone URLを入力し、「Import」をクリックします。

ソースコード管理ツールとの連携は以上です。
ビルドフローの定義
今度はビルドフローを定義します。VSTSのビルドテンプレートやビルドに必要なパーツ群を組み合わせます。
作業が完了すると、Githubからソースコードを取得し、ビルドできるようになります。
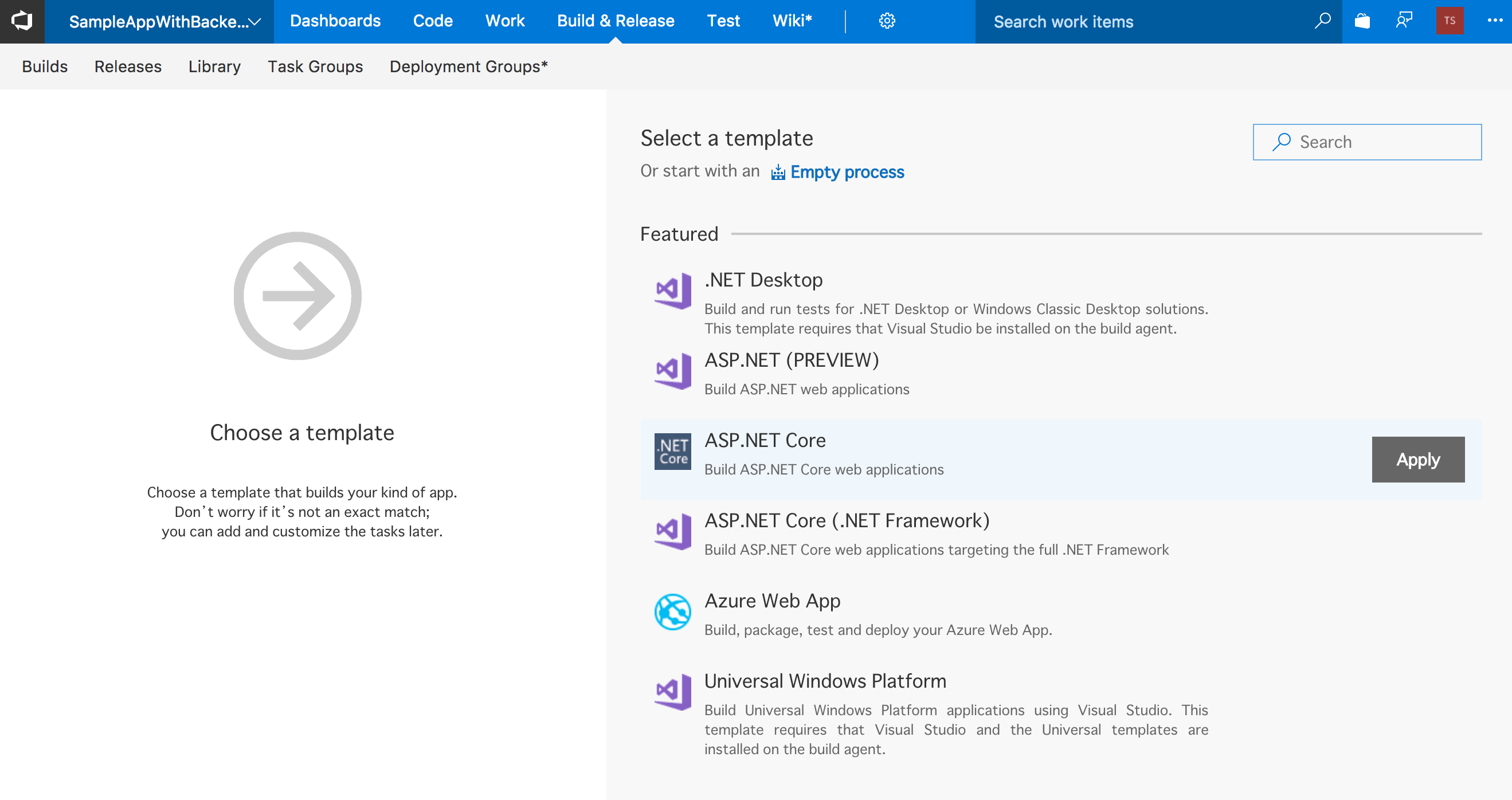
- ビルド定義を設定したいプロジェクトを開き、「+ New Definition」をクリックします。

- 「ASP.NET Core」テンプレートを選択し、「Apply」をクリックします。

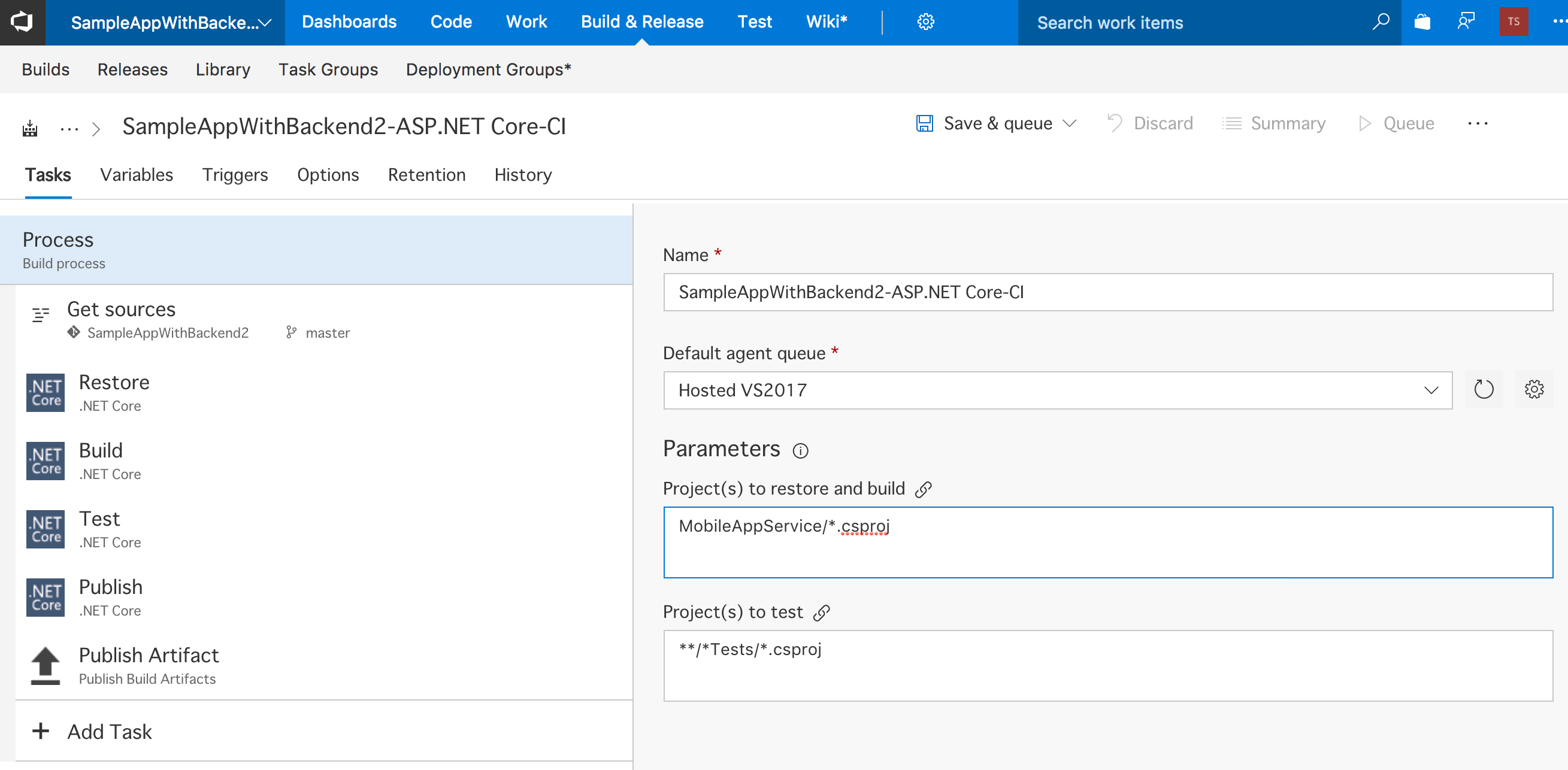
- 「Default agent queue」を「Hosted VS2017」に設定し、「Project(s) to restore and build」に「MobileAppService/*.csproj」を入力します。

これだけで設定完了!だと楽なのですが、問題があるようでテンプレートのプロセスをカスタマイズしていきます。
今回作成したソリューションにはプロジェクトが複数含まれているため下記の事象に該当します。
 [Build your ASP.NET Core app](https://www.visualstudio.com/ja-jp/docs/build/apps/aspnet/ci/build-aspnet-core)より
[Build your ASP.NET Core app](https://www.visualstudio.com/ja-jp/docs/build/apps/aspnet/ci/build-aspnet-core)より
テンプレートでパス指定できるのRestore、Build(と今回は含めてませんがTest)までということですね…
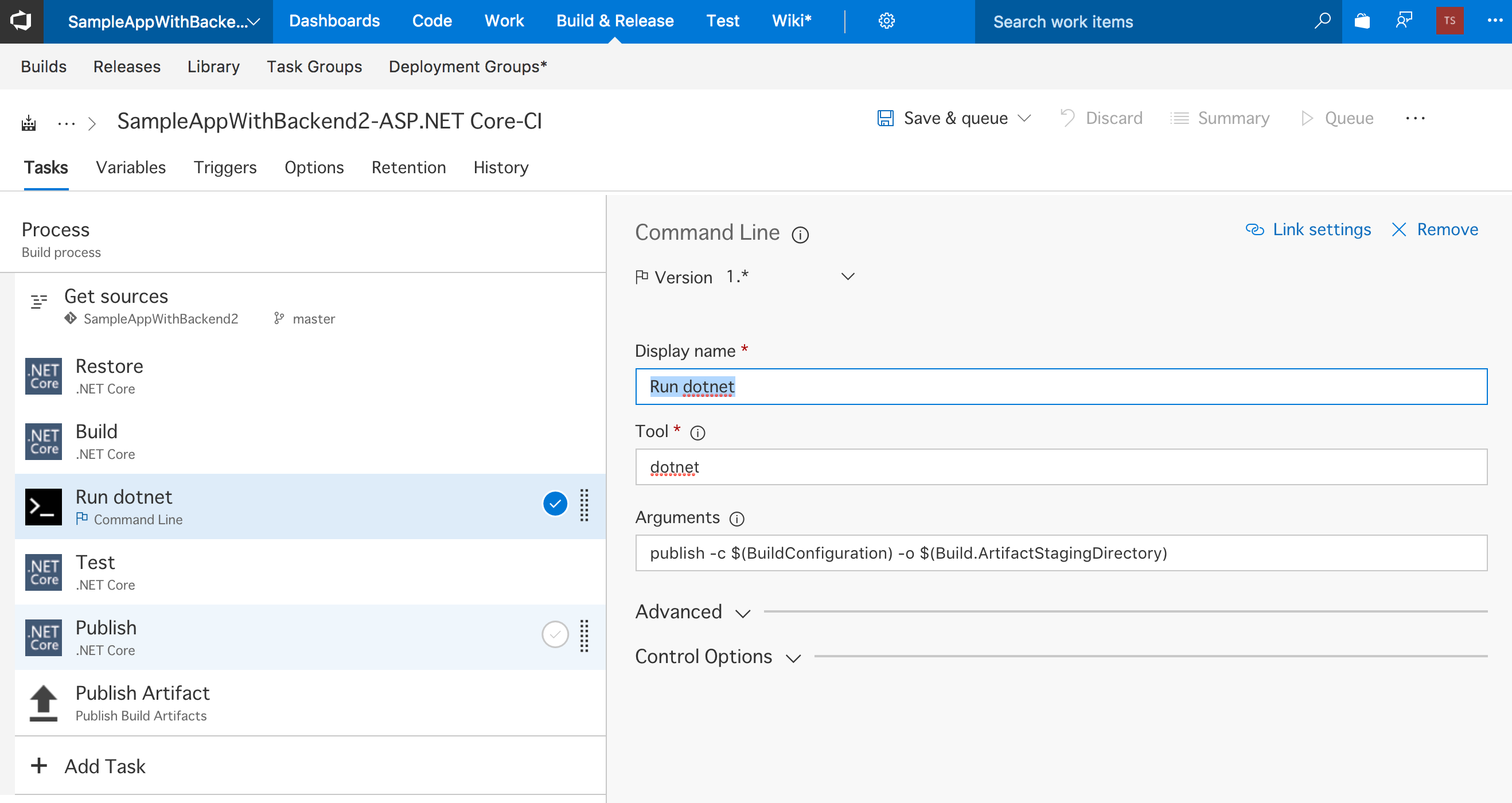
4. 「+ Add Task」をクリックして「Command Line」を「Add」し、ProcessのBuild直下にドラッグします。
「Tool」に「dotnet」と入力し、「Arguments」に「publish -c $(BuildConfiguration) -o $(Build.ArtifactStagingDirectory)」と入力してください。「Display name」は「Run dotnet」としましょう。Advanced内の「Working folder」は「MobileAppService」を。

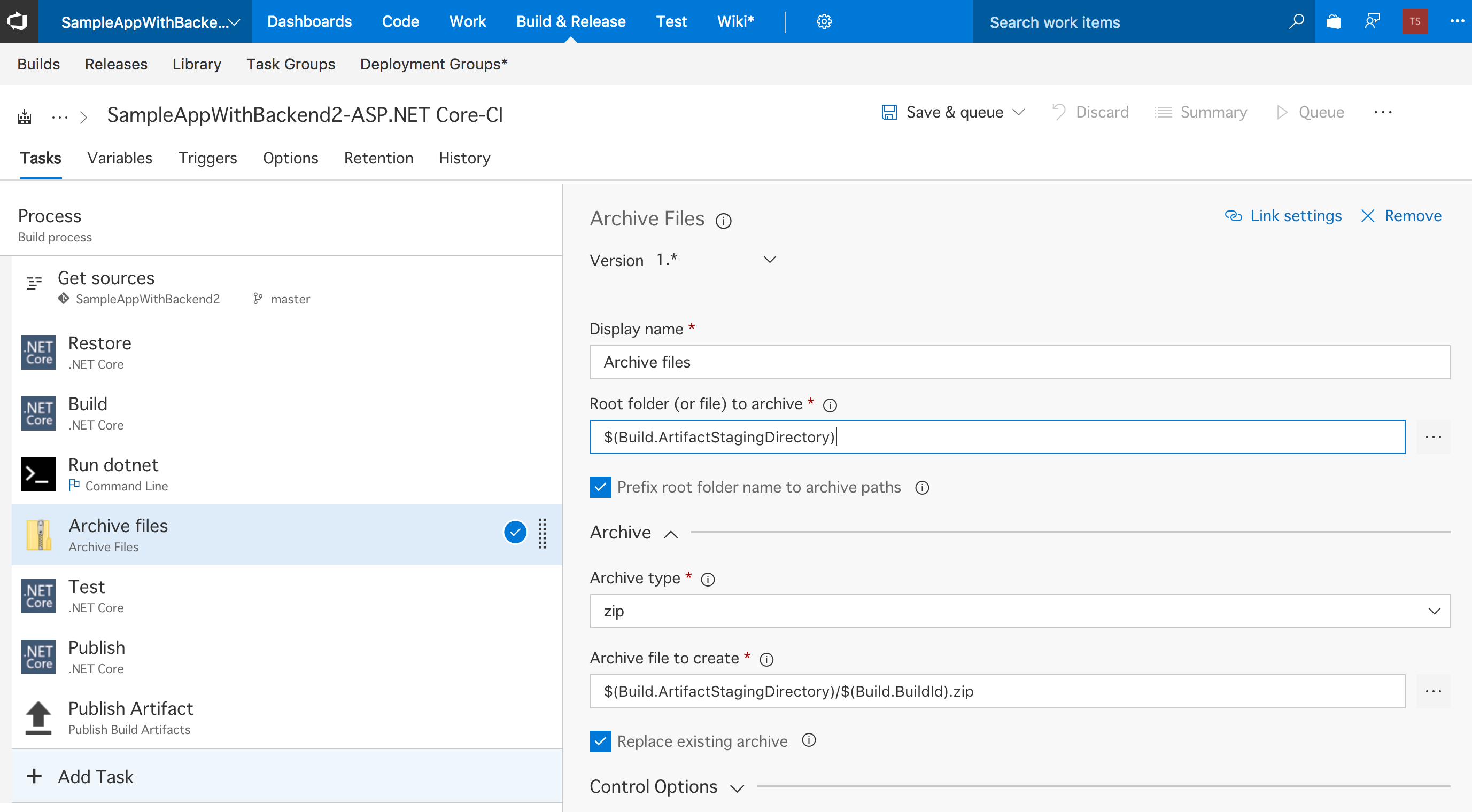
5. 「+ Add Task」をクリックして「Archive Files」を「Add」し、ProcessのRun dotnet直下にドラッグします。
「Root folder (or file) to archive」を「$(Build.ArtifactStagingDirectory)」に変更してください。

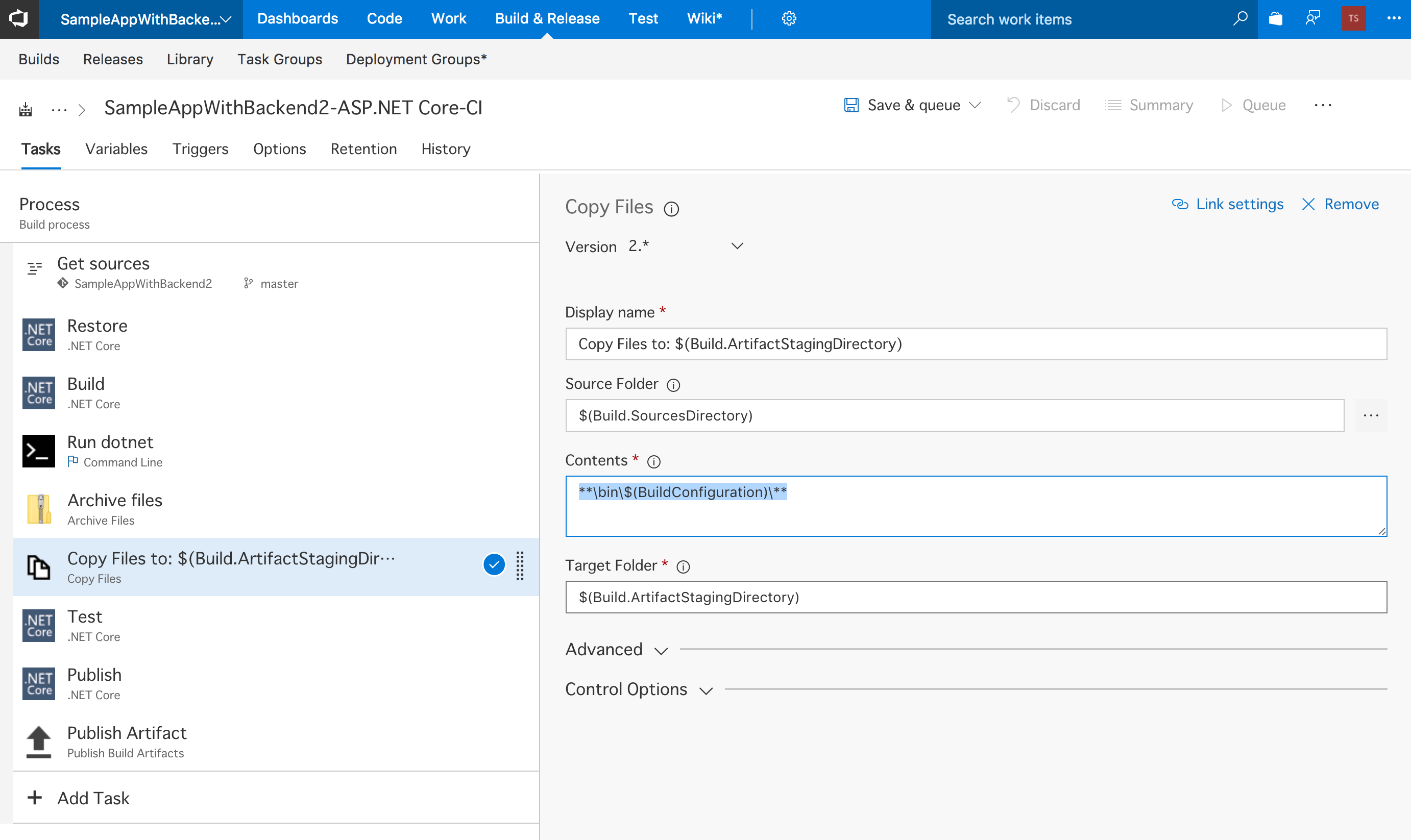
6. 「+ Add Task」をクリックして「Copy Files」を「Add」し、ProcessのArchive Files直下にドラッグします。「Source Folder」に「$(Build.SourcesDirectory)」を、「Contents」に「**\bin\$(BuildConfiguration)\**」を、「Target Folder」に「$(Build.ArtifactStagingDirectory)」を設定します。

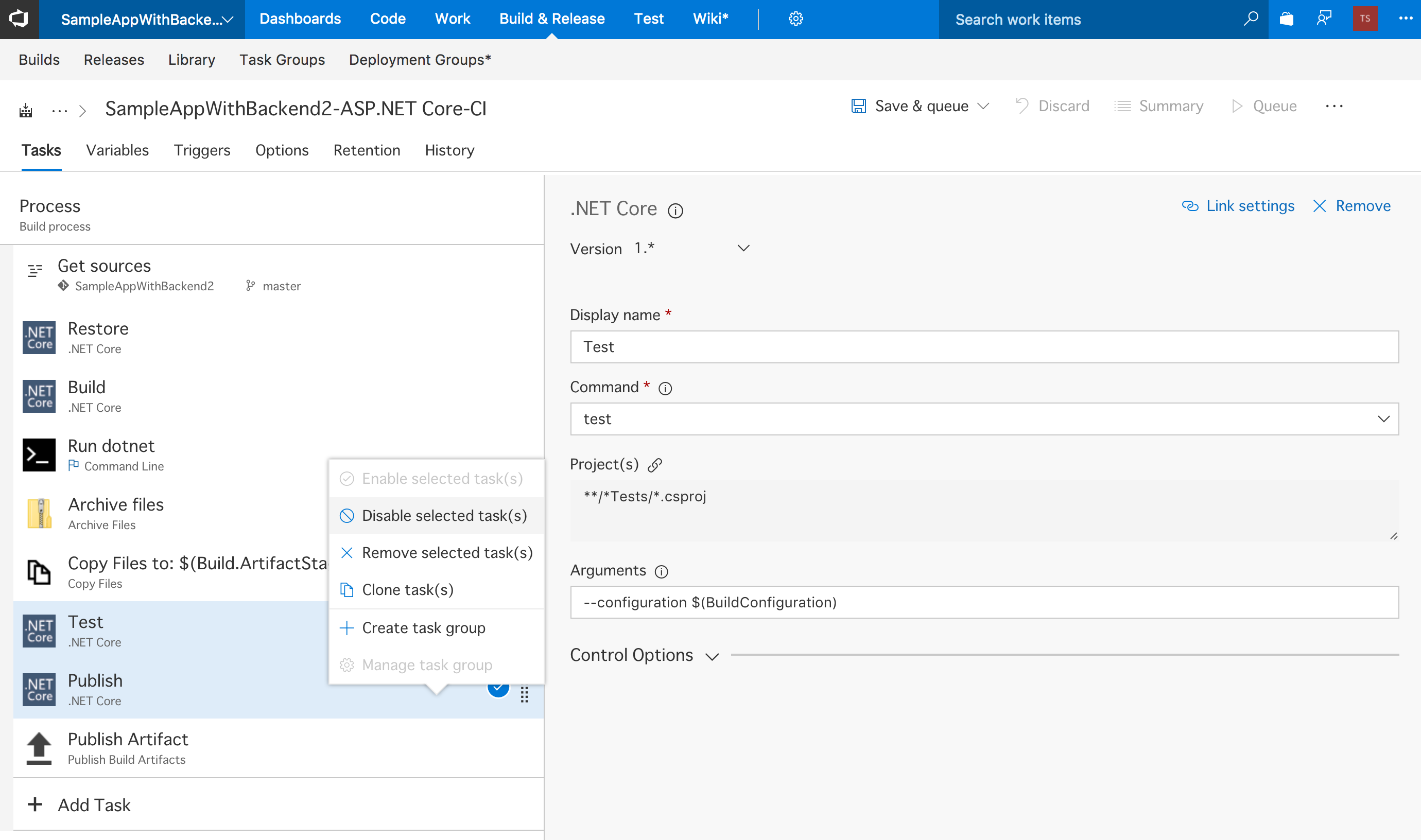
7. 今回はTestもPublishも使用しないので、Process上で右クリックし、無効化か削除します。

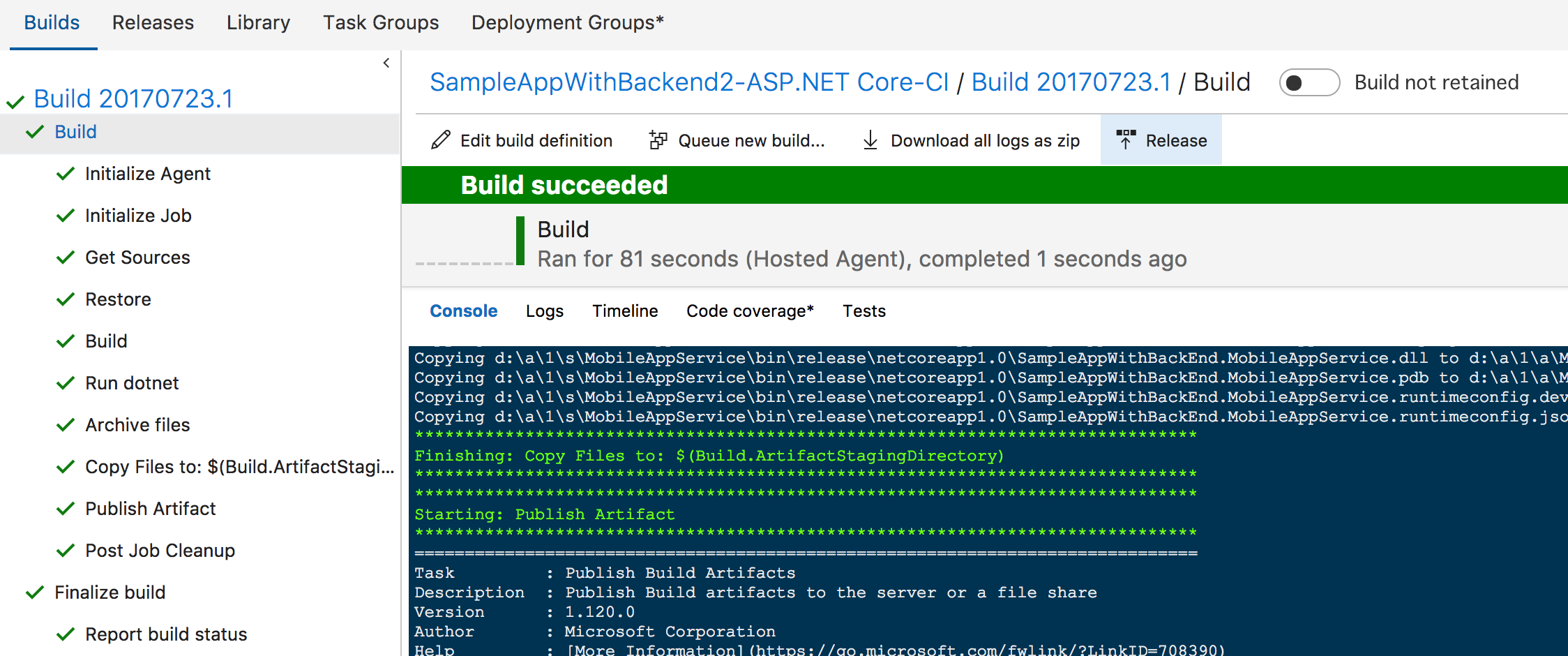
以上で完了です。Save & queueをクリックし、queueをクリックしてビルドしてみてください!
以下はオマケなのではっしょってます。ご参考程度に…
リリース設定
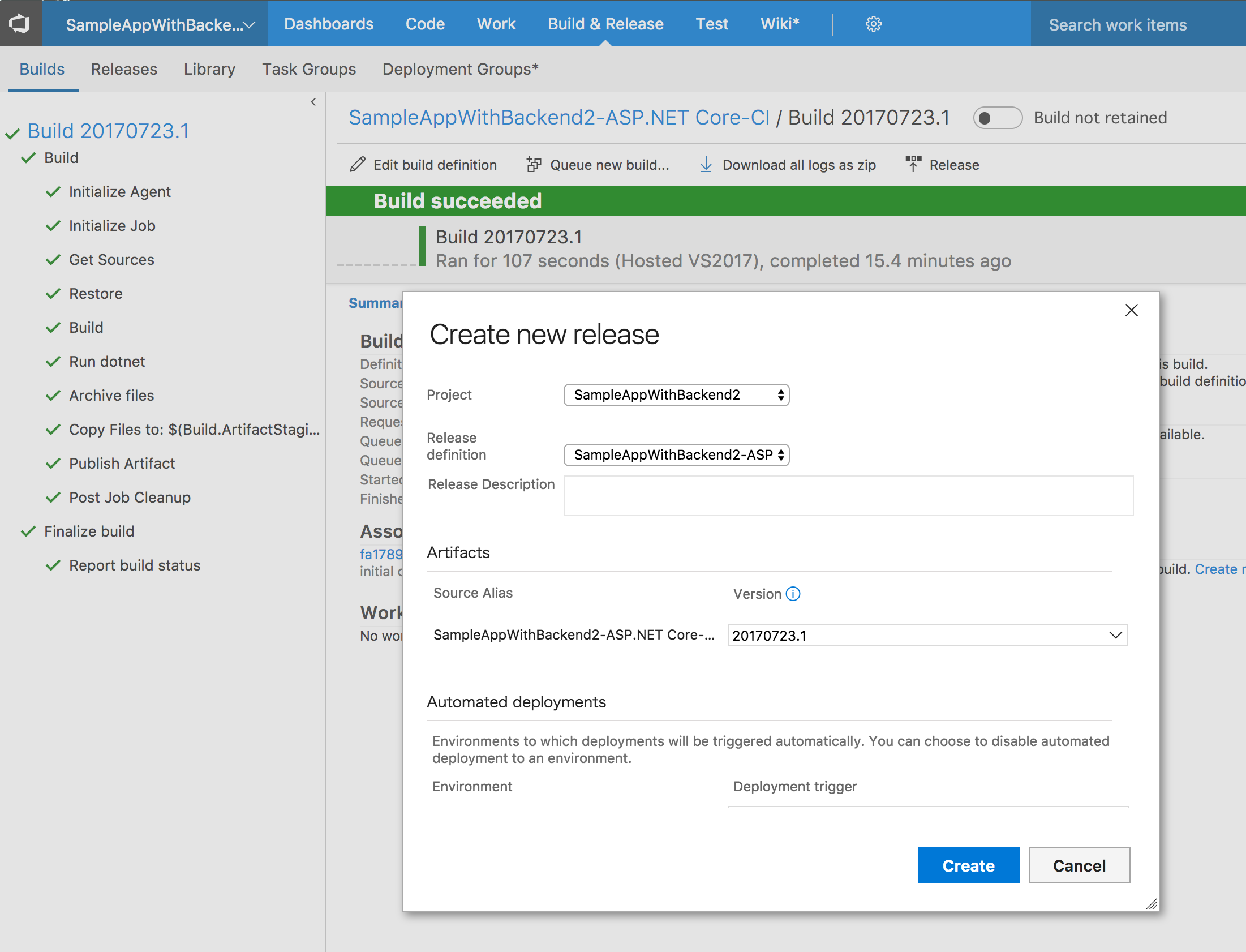
ビルドしたものをApp Serviceにリリースしたいですよね?AzureのPortal側からも設定できますが、VSTS上でビルドフローの延長でデプロイフローも設定できます。
すると、デプロイテンプレートを選択できます。Testやパフォーマンステスト付きでデプロイするオプションもあります。
Azure App Service系のテンプレートを選択し、Azureのサブスクリプションを紐づけると登録済みのApp Serviceが選択できるようになります。

App Serviceと連携すると、ビルドページからはビルドしたてのものを選択してリリースできるようになります。

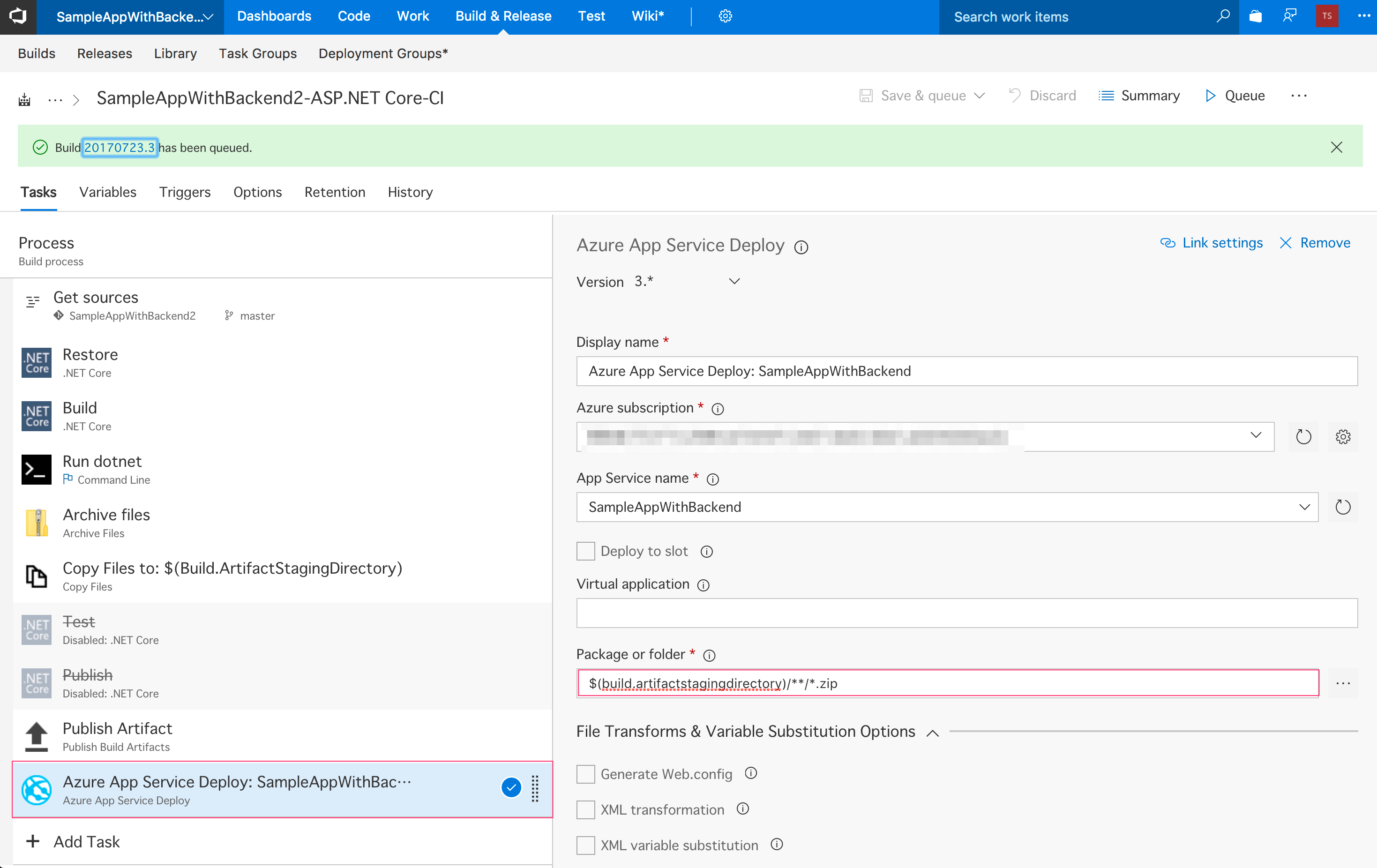
また、ビルドとリリースは分ける前提で書いていますが、先ほどのビルドプロセスに組み込むことも可能です。
「ビルドが成功したらリリース!!!」という設定も可能です。
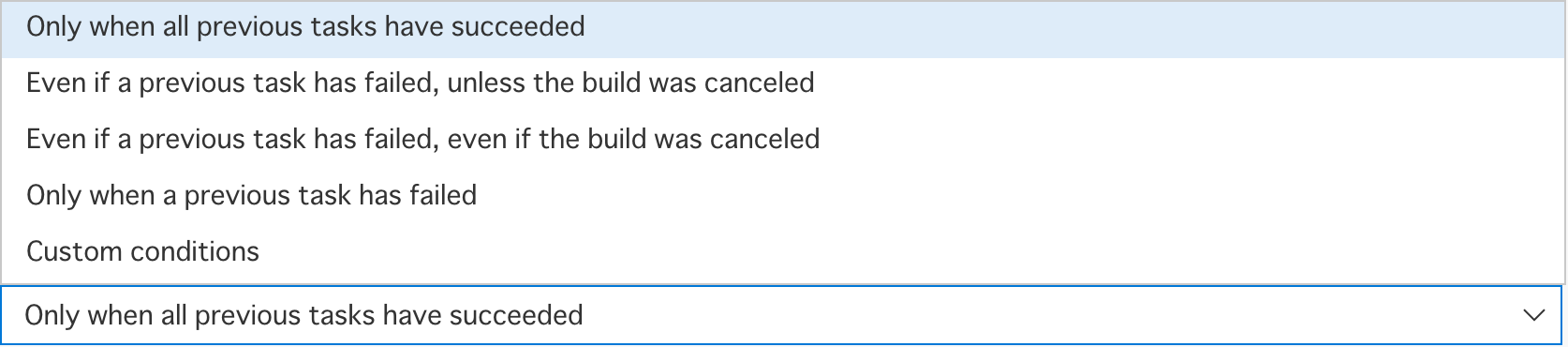
ProcessにAzure 「App Service Deploy」を追加し、「Control Options」で「Only when all previous tasks have succeeded」を設定します。

「Control Options」ではこのようにProcessの実行が色々選べます。

ビルドトリガー設定
ソースコード管理ツール(Github)上で何か変更があったときにビルドを自動で走らせる設定ができます。
プロジェクトのTriggersタブで有効・無効を変更できます。
下のスクショではmasterブランチに変更があったときにビルドが行われるように設定しています。

Slackからビルドを開始する
いわゆるChatOpsです。第7回 Tokyo Jazug Nightというイベントでお話します。
 [Microsoft Flowを使ってSlackからVisual Studio Team Servicesのビルドを実行する](http://qiita.com/toshi0607/items/a02417d73463c724a54b)
[Microsoft Flowを使ってSlackからVisual Studio Team Servicesのビルドを実行する](http://qiita.com/toshi0607/items/a02417d73463c724a54b)
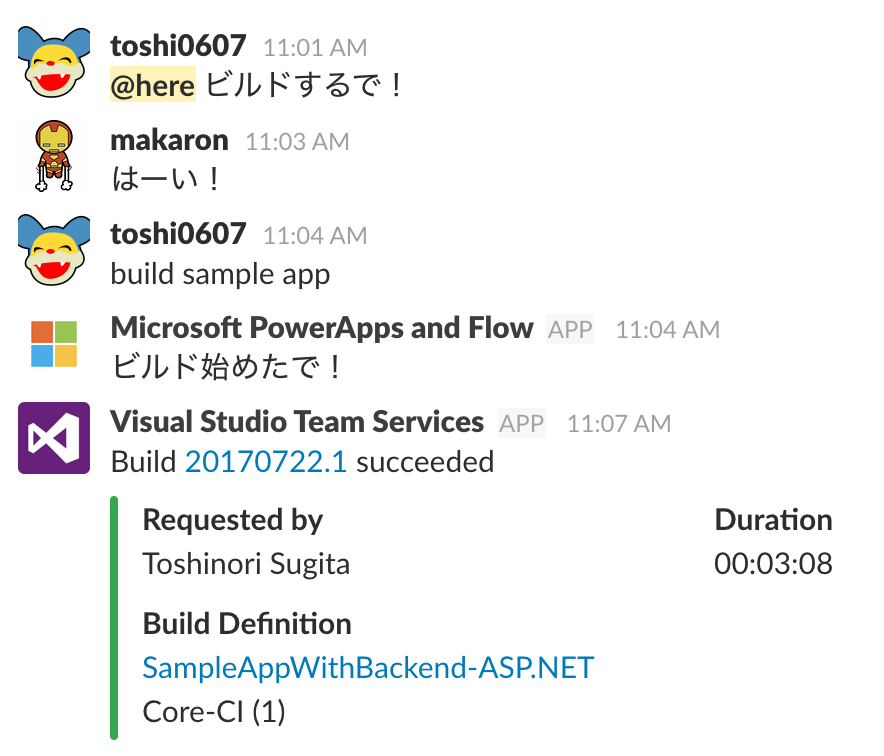
ビルド結果のSlack通知
ビルドした結果をSlackに通知できます。上のスクショみたいなイメージです。
こちら(誰でもできる!VSTSとSlackの超簡単な連携方法)の記事がわかりやすいです。
参考
- Build your ASP.NET Core app
- Visual Studio Team Servicesを構築する(1日目)
- VSTSでASP.NET CoreアプリのCI/CDを行う
- 誰でもできる!VSTSとSlackの超簡単な連携方法
- Microsoft Flowを使ってSlackからVisual Studio Team Servicesのビルドを実行する
- VSTS、Slack、Microsoft FlowでASP.NET CoreアプリのCIをやってみる
- Coming Soon!