Visual Studio Advent Calendar 2016 10日目の記事です。
この記事では、Visual Studio Team Services(VSTS)とSlackの超簡単な連携方法について、超簡単に説明していきたいと思います。
バージョン管理には、皆大好きGitではなく、Team Foundation Version Control(TFVC)を使用します。
私自身、Git(というかGitHub)派なのですが、仕事ではTFVCを使用しています。
Microsoft謹製ということもあり、結構便利な機能があるのですが、イマイチ普及していない感が強いです。
その為、日本語の情報がそれほど多くないので、少しでも誰かの助けになればという思いと、自身の備忘録も兼ねて、今回はTFVCを使い、説明していきます。
Gitで管理したい場合は、2日目担当の @ohke さんの記事をご覧ください。
Visual Studio Team Servicesでチームプロジェクトをスタートする
文章力にあまり自信が無いので、超雑な説明になるかもしれませんが、超余裕で見逃してください。
前提
- Microsoftアカウントを取得している。
- Slackのチームを作成している。
- Visual Studioを使用している。
環境
- Windows7 64bit
- Visual Studio 2015 Community
※Visual Studio 2013でも同様の手順で設定できます。
最終目的
本記事の最終目的は、ソースコードの変更をチェックインした際に、その旨をSlackへ通知することです。
他にも色々設定できるのですが、この記事を最後まで読んで頂ければ、応用でなんとかなるはずなので、個人的に一番利便性を感じた「チェックイン通知」をご紹介します。
手順
VSTSにチームプロジェクトを作成する
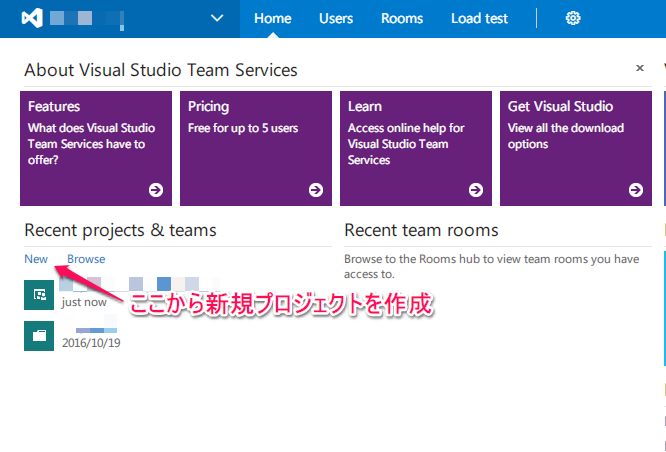
VSTSにログインして、新規プロジェクトを作ります。

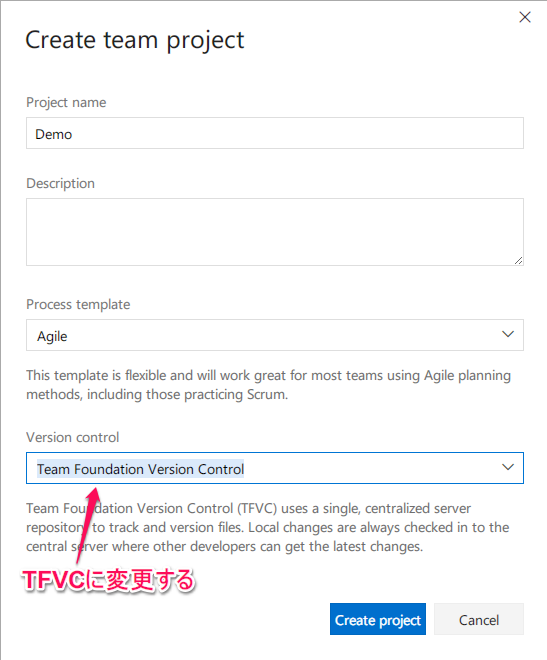
「Project name」に任意の名前を入力(本記事ではDemoとします)
「Version control」は、恐らくデフォルトでGitになっていると思うので、TFVCに変更してください(MSもGitを推奨しているのでしょうか...)

「Create project」をクリックすると、プロジェクトが作成されます。
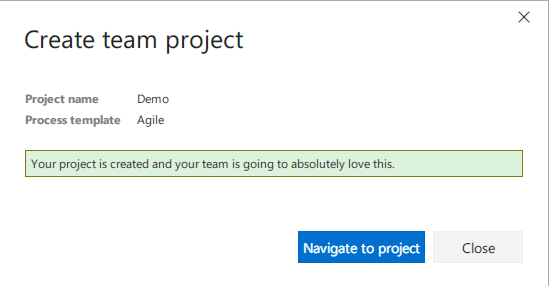
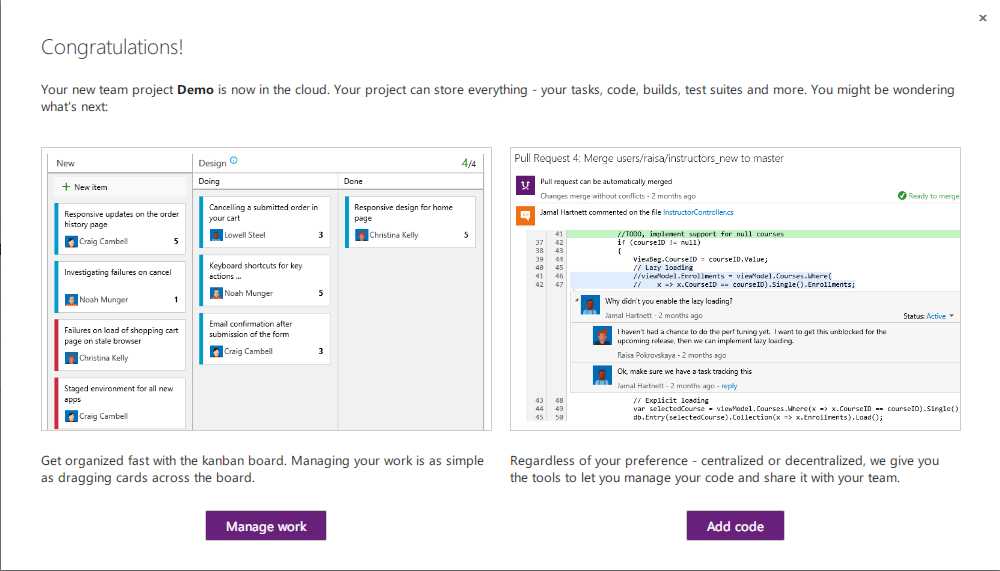
場合によっては少し時間がかかりますが、正常に作成されると、以下のようなダイアログが表示されます。
「Navigate to project」をクリックして、ポータル画面を開きます。

何をそんなに歓迎されているのかはわかりませんが、このダイアログは無視して構いません。
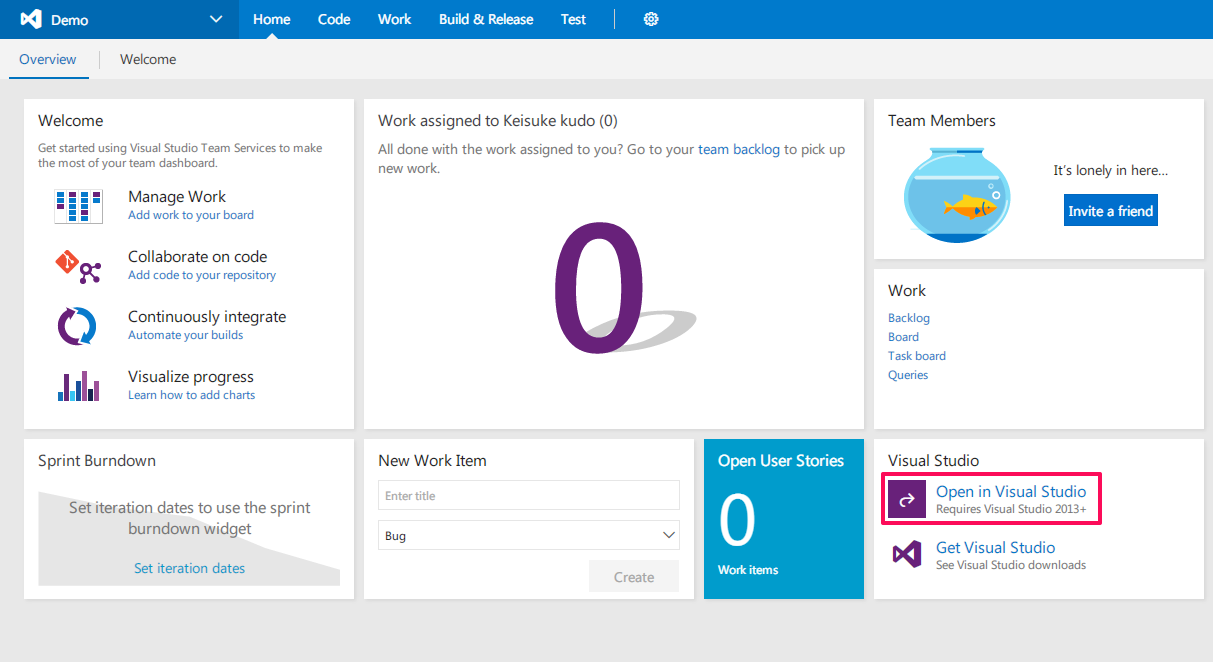
「Open in Visual Studio」をクリックして、Visual Studioを起動します。

VSでプロジェクトを作成する
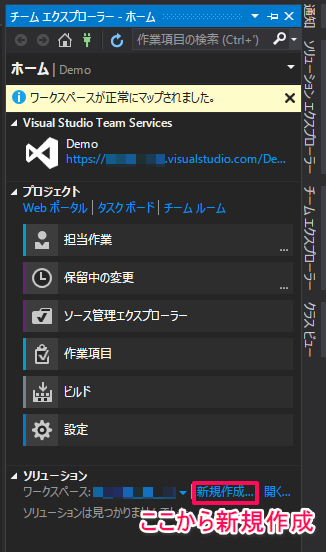
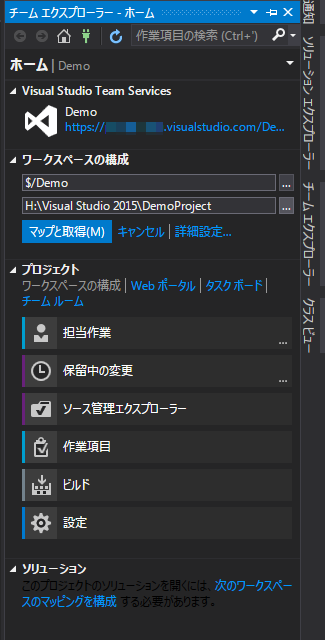
上記手順でVisual Studioを起動すると、VSTSで作成したチームプロジェクトに紐付いた状態になっていると思います。
ご自分の環境に合わせて、必要であればマップするパスを変更してください。

問題なければ「マップと取得」をクリックしてください。
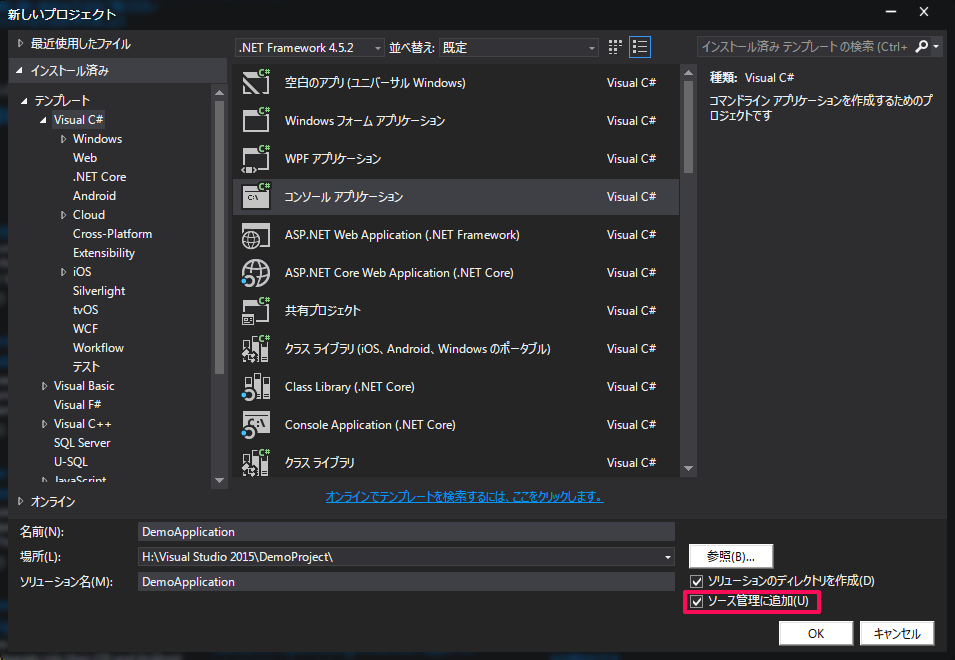
適当なアプリを作成します。
「ソース管理に追加」にチェックが付いていることを確認して「OK」をクリック

プロジェクトをチェックイン
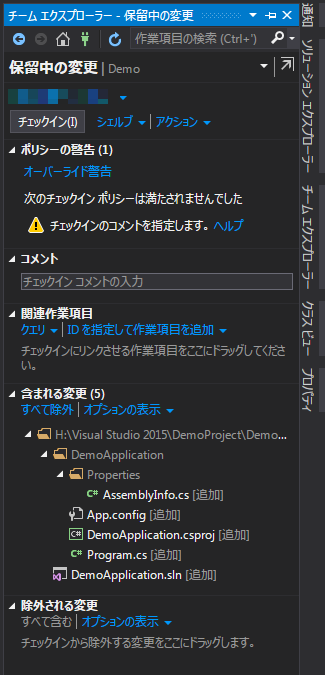
「チームエクスプローラー」→「保留中の変更」をクリック
作成したプロジェクトをVSTSにチェックインします...
その前に
Gitではコミットする際に、コメントの記載は必須ですが、TFVCでのチェックインは必須ではありません。
コメントをせずにチェックインしてしまう(されてしまう)と、後から履歴を見たときに非常に困るので、コメントの記載を必須に設定します。
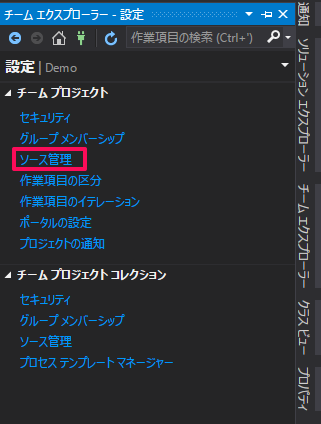
「チームエクスプローラー」→「設定」→「ソース管理」をクリック

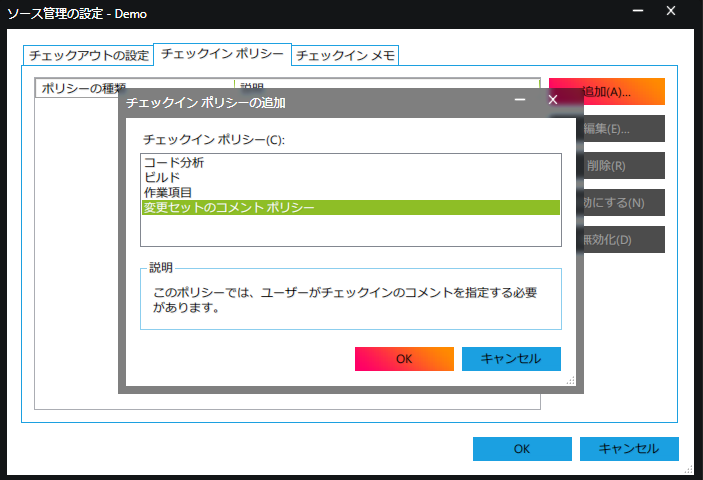
「ソース管理の設定」ダイアログの「チェックインポリシー」タブを選択し、「追加」ボタンから、「変更セットのコメント ポリシー」を選択して「OK」をクリック

必要に応じて、その他のポリシーも設定してください。
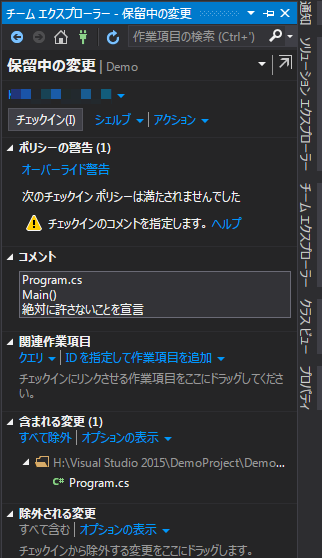
チェックインポリシーを設定すると、「保留中の変更」でコメントの記載を求められるようになります。

ただし、「オーバーライド警告」をクリックして、「オーバーライドの理由を入力」に何かしら入力してしまうと、チェックインポリシーを無視してチェックインできてしまいます。
特別な理由がない限り、絶対に使用しないようにしましょう。
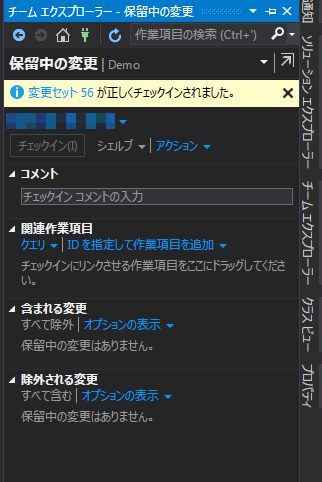
今度こそプロジェクトをチェックイン
コメントを入力するとチェックイン可能になります。

正しくチェックインできました。
Slackにチェックインを通知する
やっとSlackの登場です。
ブラウザから、ご自身のチームにログインしてください。
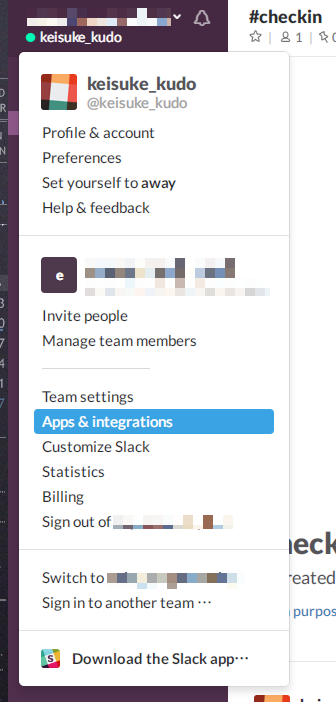
SlackチームにVSTSアプリを登録
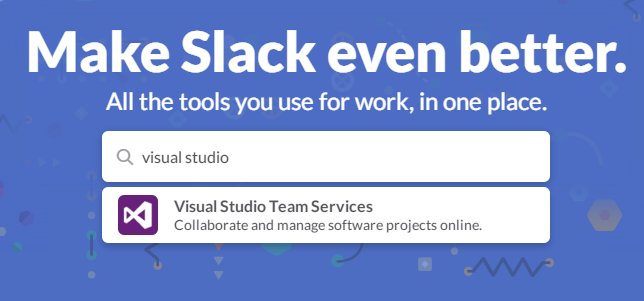
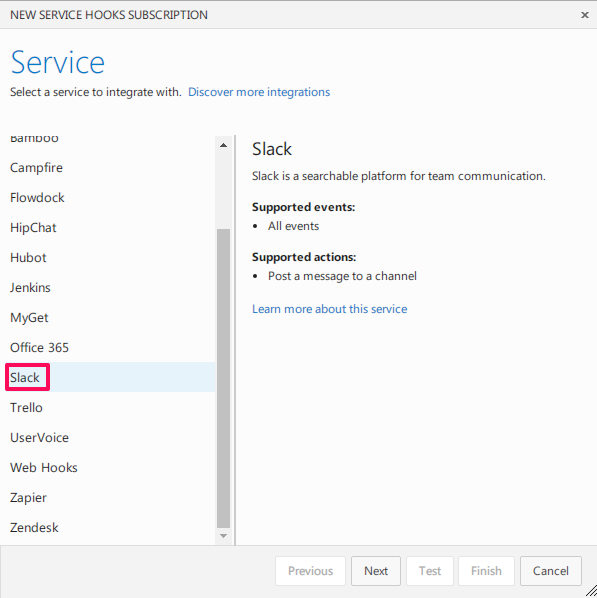
Slackのチームから「Apps & integrations」を選択

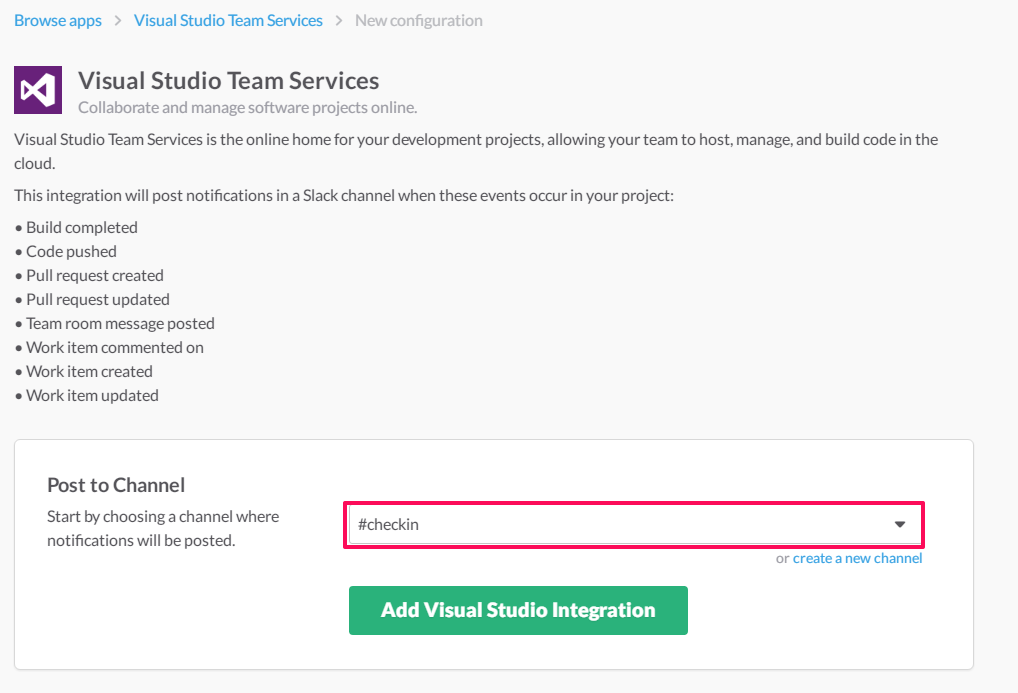
「Post to Channel」に通知を流したいチャンネルを設定
予め「checkin」という名前でチャンネルを登録しておきました。

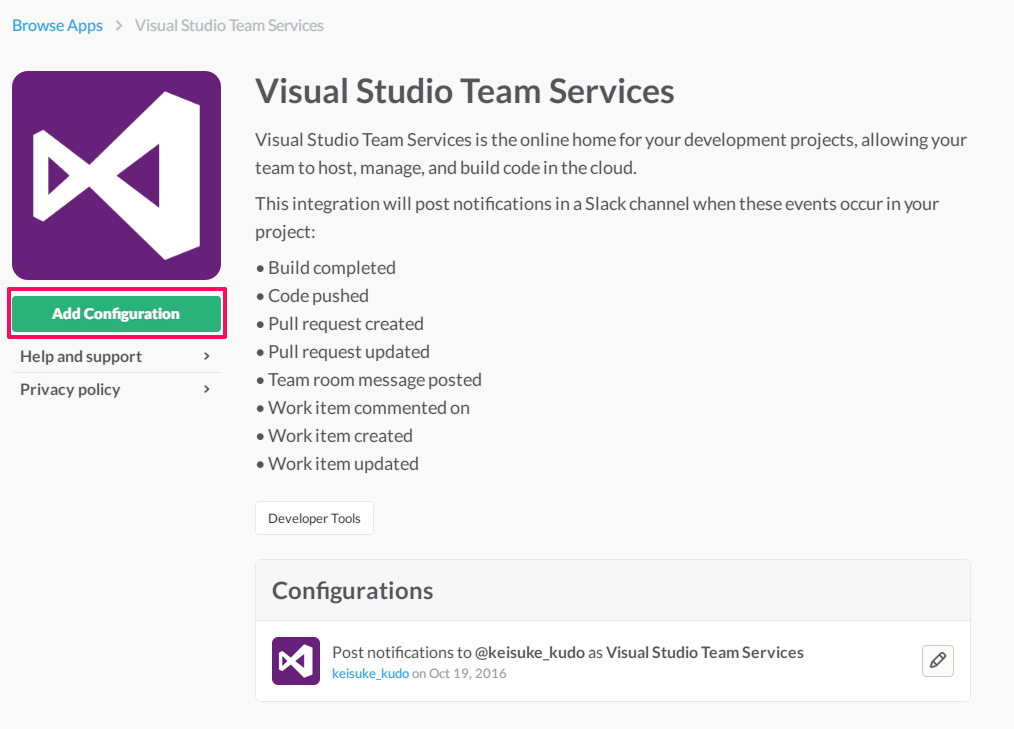
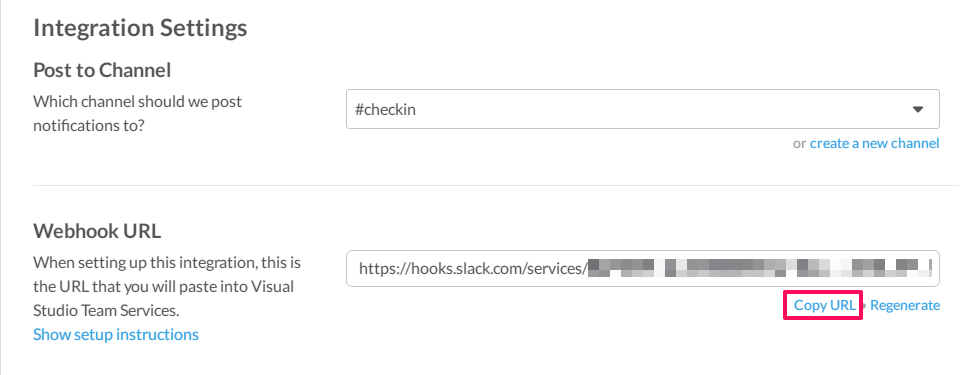
「Add Visual Studio Integration」をクリックするとWebhook URLが発行されるので、コピーします。

VSTSでSlackに通知する設定
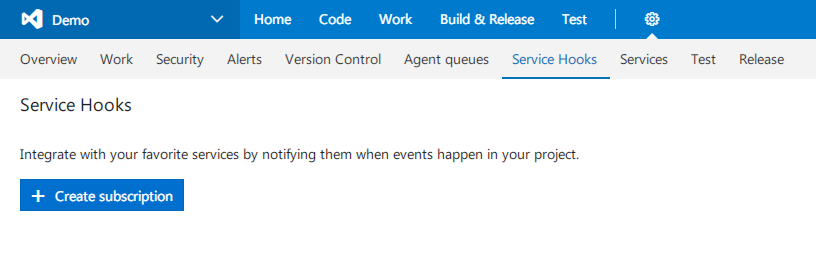
VSTSのポータル画面を開き、「歯車アイコン」→「Service Hooks」→「Create subscription」をクリック

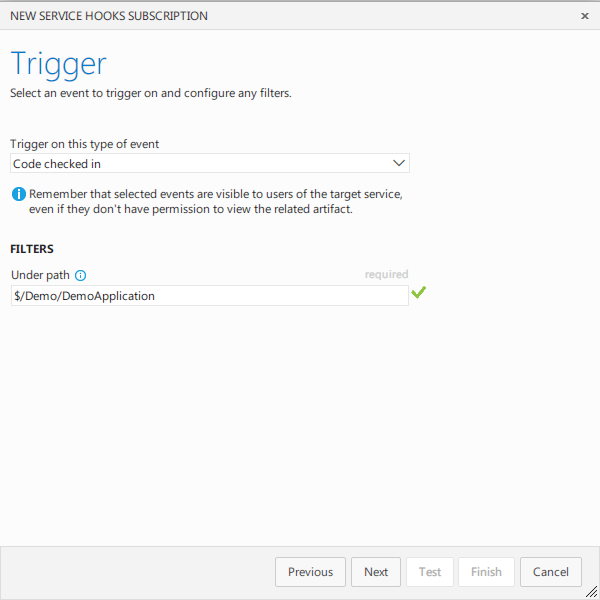
Triggerを設定します。
「Trigger on this type of event」で「Code checked in」を選び、「Under path」には作成したプロジェクトのパスを設定します。
正しく設定できたら「Next」

※他にもトリガーを設定できますが、ビルド、デプロイ系はAzureオンリーっぽい?
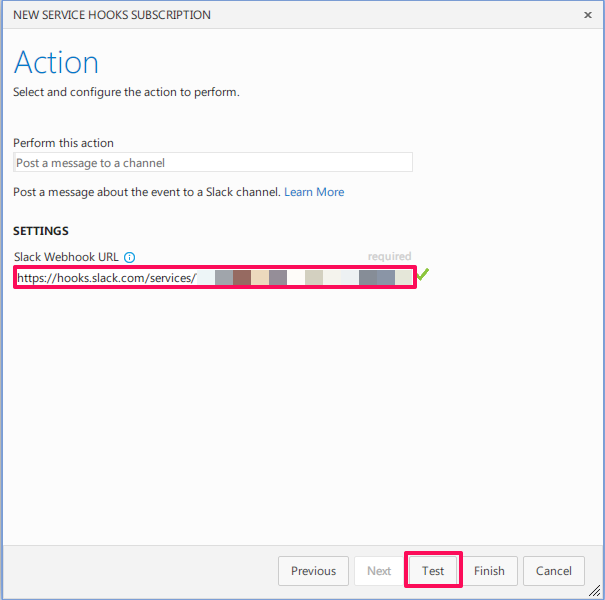
Actionを設定します。
「Slack Webhook URL」に先程取得した「WebHook URL」を貼り付けます。
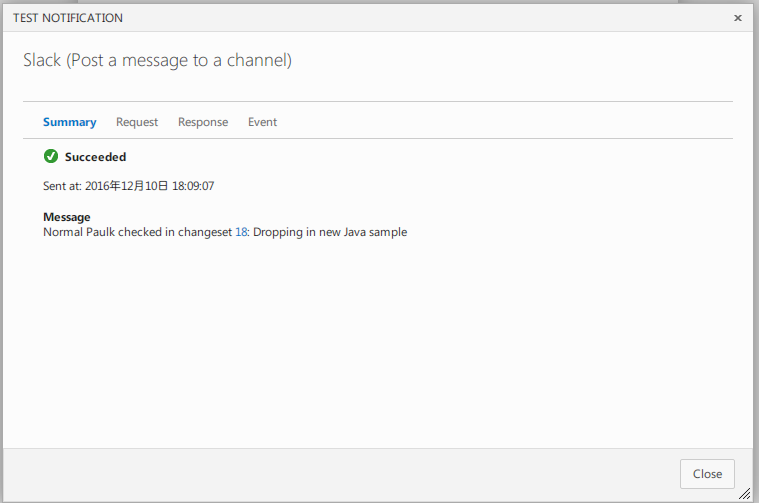
正しく通知されるかの確認のため、「Test」ボタンをクリックします。

問題なければポータル画面で「Finish」をクリックしてください。
これで連携完了です。
お疲れ様でした、超簡単でしたね。
チェックインして通知を確認する
実際にコードを変更し、チェックインしてみます。
メッセージをコンソール出力してみます。
namespace DemoApplication {
class Program {
static void Main(string[] args) {
Console.WriteLine("ロシアンルーレット寿司を頼んだあの人のことは絶対に許さない");
}
}
}
忘年会のシーズンですからね、仕方ないです。
コメントを入れてチェックインします。

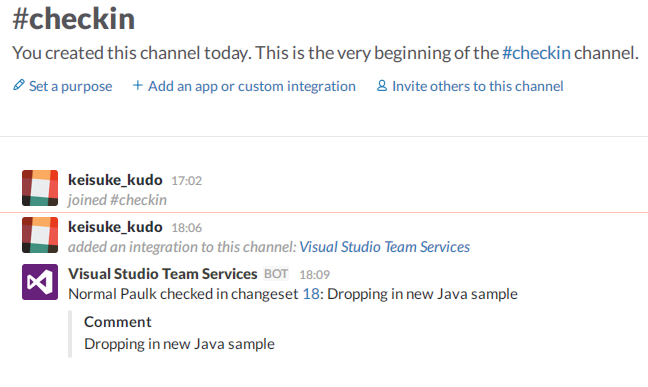
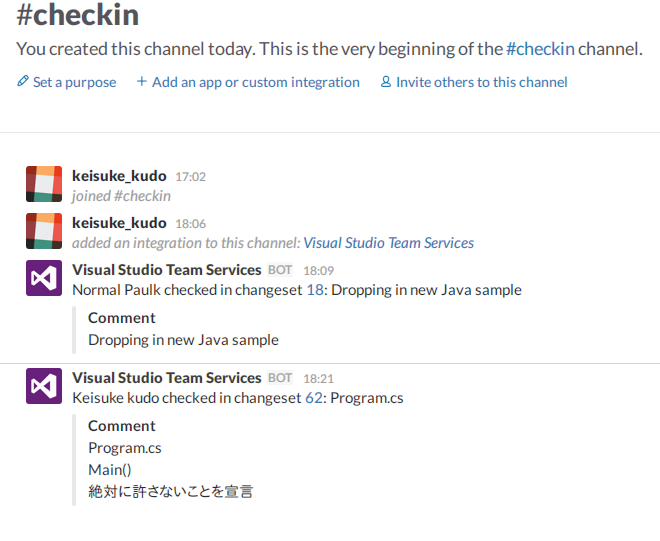
Slack側に通知が流れているか確認します。

無事通知されました。
変更点を確認します。
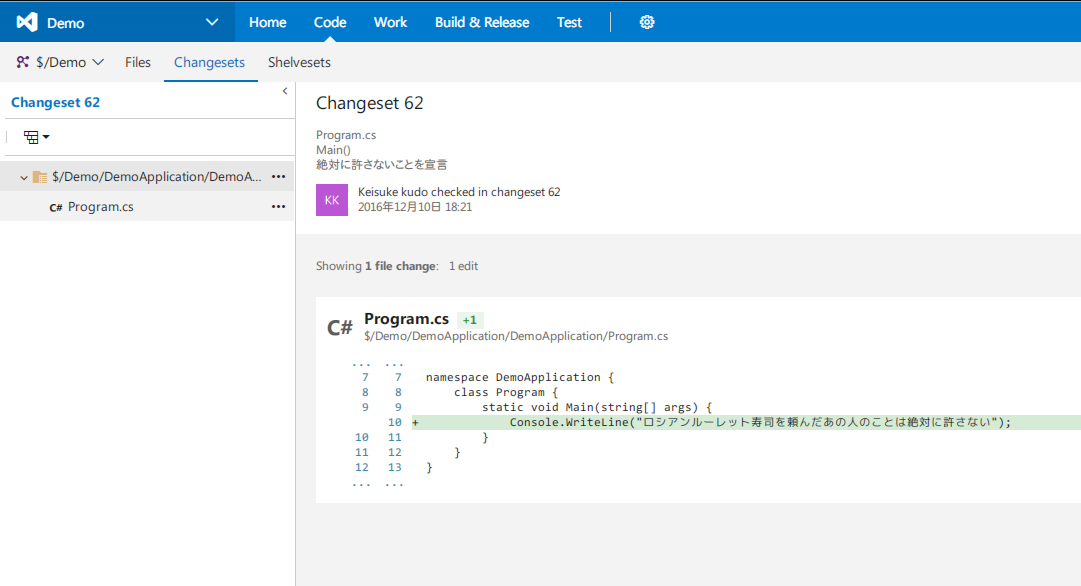
「changeset: 62」の数字部分がリンクになっているので、クリックしてみます。
すると、ポータル画面が開かれ、変更点のdiffを見ることができます。

一々VSやVSTSでポチポチ操作する必要がないので地味に便利です。
補足: コメントのフォーマット
私はコメントを以下のようなフォーマットで記載するようにしています。
変更クラス名
変更メソッド名
変更内容(箇条書き)
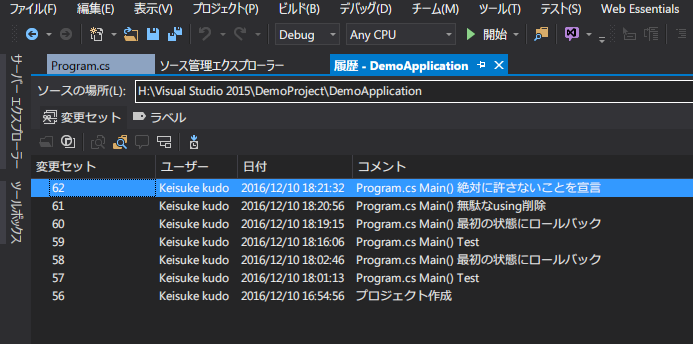
こうすることで、VSで履歴を表示した際に、「どのクラス」の「どの機能」を「どう直した」のかわかりやすくなります。

何かの参考になれば幸いです。
最後に
最後まで読んで頂いてありがとうございます。
「できるだけわかり易く」と思ったらスクショだらけになってしまいました...
説明不足、間違った点があれば、遠慮なくご指摘ください。
明日は11日目 @srndpty さんのUnity開発に便利なVisualStudio拡張です!