NOTE: 現在はこちらをご利用ください。http://qiita.com/toru-takahashi/items/9f1f425a1474d1f2c6da
Re:dashとは、Open Source Data Collaboration and Visualization Platformらしいです。
クエリを登録していろんなデータソースからデータを取得して可視化できるダッシュボードにできるオープンソースです。
データソースとしては、今の所下記があり、今どきのデータ分析エンジンは、可視化エンジンはついてないので、嬉しいですね。
- PostgreSQL / Redshift
- MySQL
- Graphite
- Google BigQuery
- MongoDB
- URL
- Script
セットアップ
Google Compute EngineとAWSのテンプレートがありますが、今回はgithub上にあるインストールスクリプトを使います。
環境は、Ubuntu14.04です。
$ sudo apt-get update
$ sudo apt-get install git
$ git clone https://github.com/EverythingMe/redash.git
$ cd redash/setup/
$ chmod +x bootstrap.sh
$ ./bootstrap.sh
セットアップ終わり!
ログインしてみる。
セットアップが終わると、IP Addressにアクセスするとログインができます。
デフォルトのログインIDとPasswordはadmin/adminです。
パスワードを変更したいときは下記で実施できます。
$ sudo -u redash bin/run ./manage.py users password admin {new password}
データソースの追加
データベースの接続設定を追加したいのですが、Webからはできません。
サーバ内で下記コマンドを実施して、TreasureDataのPrestogresにアクセスしてみましょう。
$ sudo -u redash bin/run ./manage.py ds new
[2015-06-15 05:26:02,813][PID:20994][WARNING][google_oauth] No Google Apps domain defined, all Google accounts allowed.
Name: Prestogres (任意)
Select type:
1. script
2. url
3. mongodb
4. bigquery
5. graphite
6. pg
7. mysql
[1-7]: 6
Host (optional): pggw.treasuredata.com
Password (optional): (TD Password)
User (optional): (TD Email)
Database Name (required): T(TD Database)
Port (optional): 5439
Creating pg data source (Prestogres) with options:
{"port": 5439, "host": "pggw.treasuredata.com", "password": "~", "user": "~", "dbname": "sample_datasets"}
Id: 2
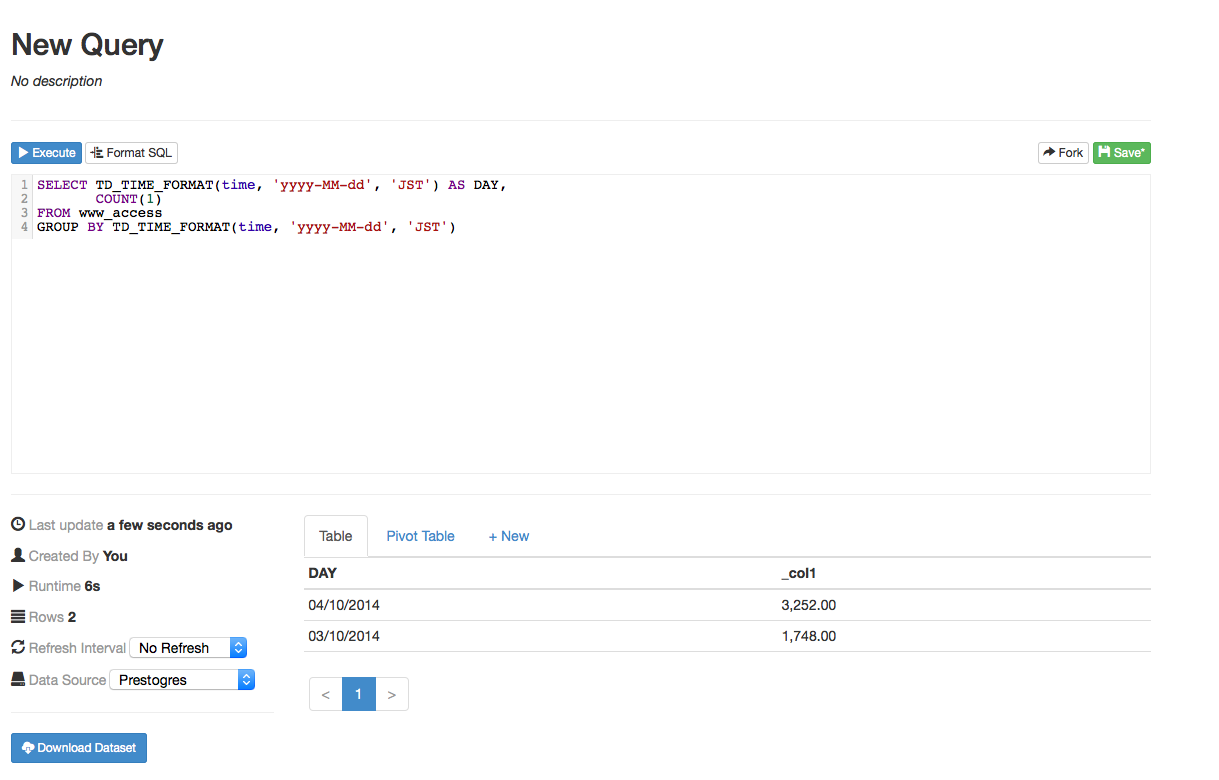
クエリを作る
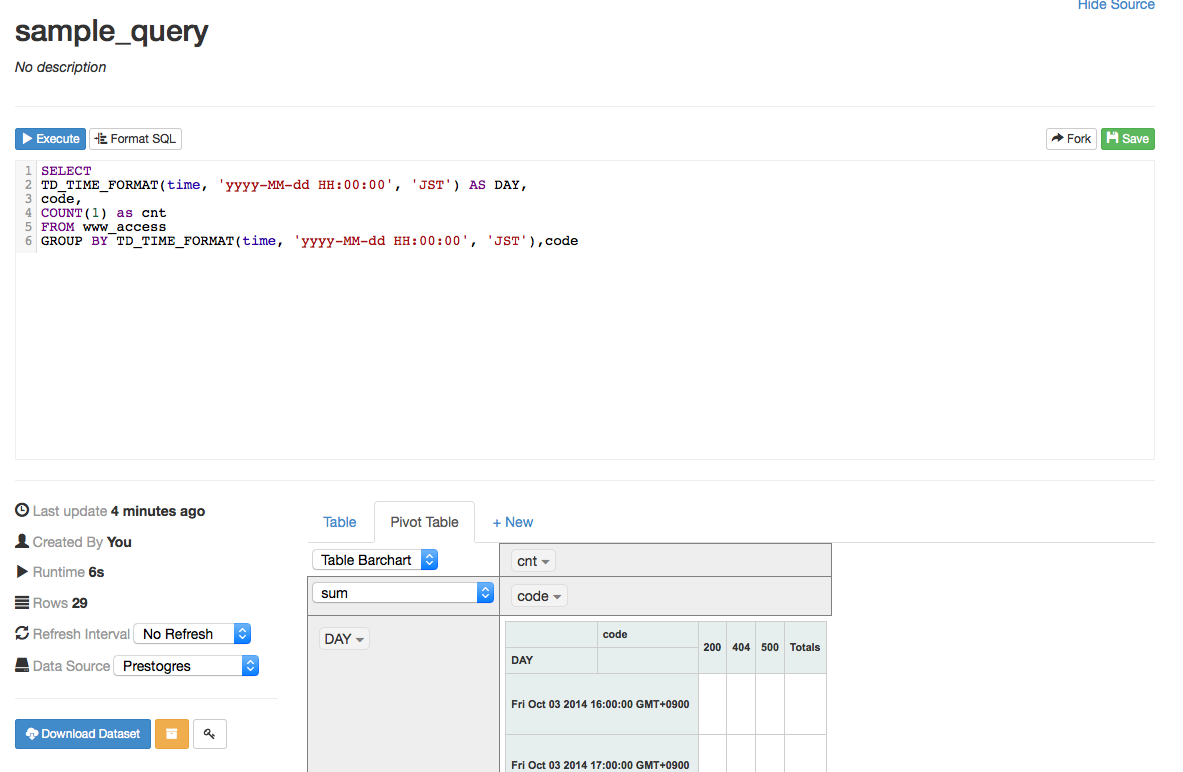
さて、New Queryからクエリを追加します。
データソースで先ほど作成したデータソースを選びましょう。

クエリを作成して実行!あとは、更新頻度とかを選べるのがいいですね。
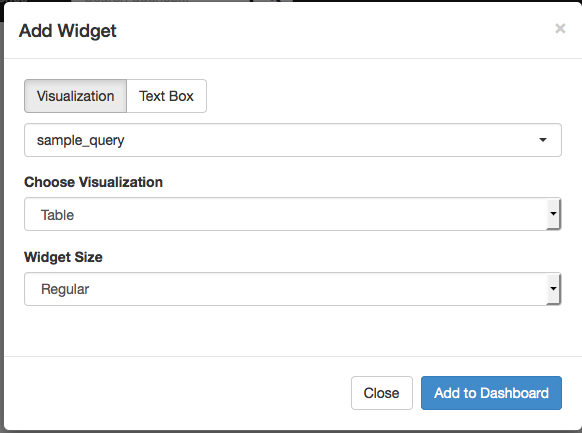
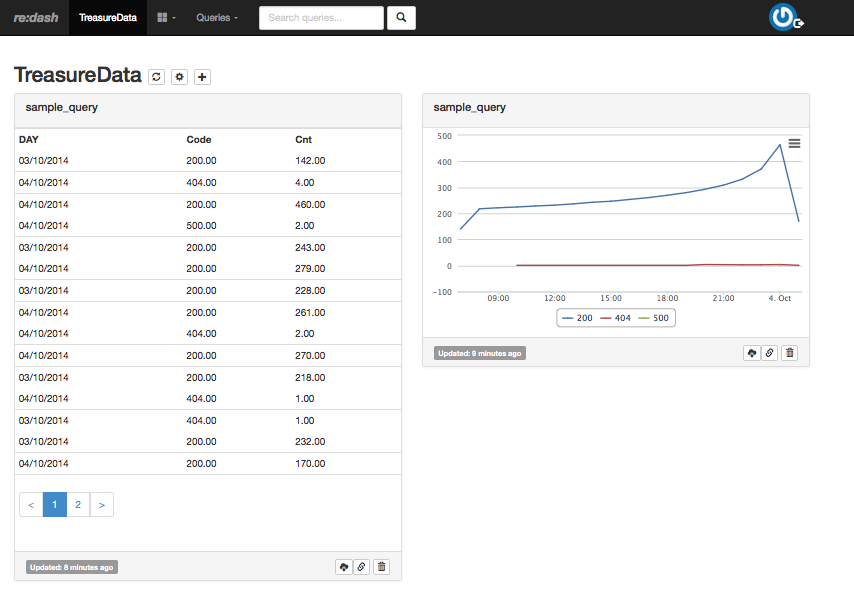
そして、ダッシュボードでAdd Widgetで先ほどのクエリの結果を登録できます!
しかし、グラフが描画ができない・・・

クエリの結果がダメなのか・・・とか思って書き直してたら、そんなことなかった

タブのPivot Tableがドラッグアンドドロップできる!!
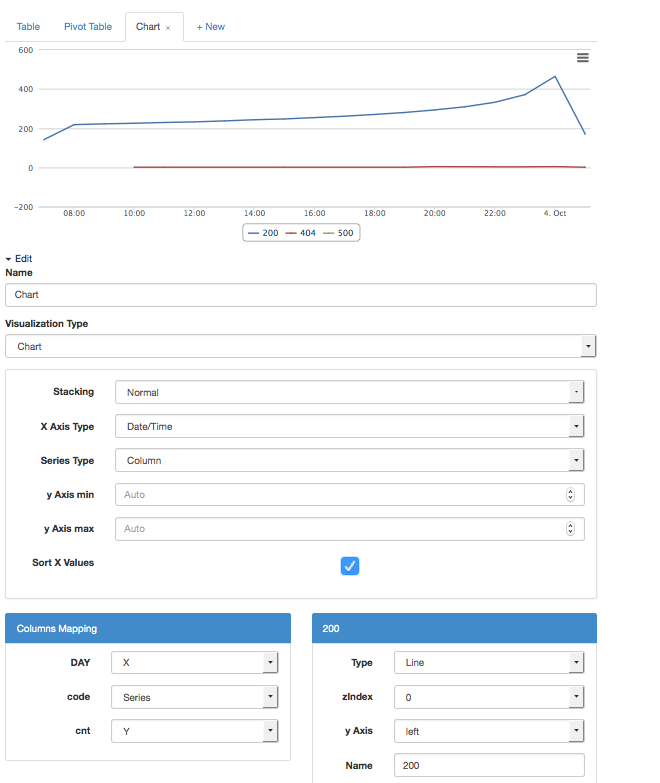
そして、タブのNewでChartを追加するのでした。

終わりに
マート的に使ったりできるのかわからないけれども、簡単なチャートを作るダッシュボードとしては便利そう。

自動で更新もしてくれるしね!
あと、某CTOがこう言ってたので、td-client-pythonを使ってデータソース追加も面白いかもしれないですね!
(誰かおなしゃす<⚪︎> <⚪︎>)
@nora96o td-client-python経由で出来たらいあなあ
— Kazuki Ohta (@kzk_mover) 2015, 6月 15