大抵の願いはcloud9で解決するのではないかと思う今日この頃、久しぶりにMonacaを触って見るとMonaca CLIなるものが公開されていました。
なんとこれを利用することで、Reactでのスマホアプリ開発ができるということでした。ということで詳細を見てみると、WindowsとMac対応とありました。ただ、自分のPCに色々とインストールすることがあまり好きではなかったので、cloud9でできないかなーと見ていたところ。。。
npm install -g monaca
なんかLinuxでも普通に動きそうです!
ということで、今回Monaca CLIを使ってcloud9上にスマホアプリ開発環境を構築してみました。
次に進む前に、cloud9のアカウントを取得して、Workspaceを作成しておいてください。また、今回はMonacaを利用するため、こちらもアカウントを作成しておいてください。
※Workspaceの説明はcloud9環境でReactの検証① -導入-でも参考にしてみてください。
- Monaca CLI のインストール
cloud9のTerminalからコマンド一発!
npm install -g monaca
- プロジェクト作成
下記コマンドでプロジェクトを作成します!
※「react-sample」はプロジェクトのディレクトリ名になります
monaca create react-sample


どのフレームワークで開発するか聞かれるので、
「Onsen UI and React」を選択。
テンプレートの種類を聞かれるので、
「Onsen UI V2 Tabbar」を選択。
※ここは好みのもので良いですが、Reactと銘打ったのでReactにしました。
- ブラウザ確認
プロジェクトフォルダに移動して、previewコマンドを打ちます。
cloud9で使用できるポートは8080、8081、8082の3種類なので、
ここではpreviewコマンド実行時にオプションでポート指定をしてやります。
cd /home/ubuntu/workspace/react-sample/
monaca preview -p 8080

「HTTP server available on」と表示されれば、ビルドして「webpack dev server」の起動が完了しています。
ここで、http://127.0.0.1:8080/webpack-dev-server/ にアクセスと書かれていますが、このURLでは確認できません。
ブラウザでの確認では、https://[cloud9のworkspace名]-[cloud9のユーザ名].c9users.io:8080/webpack-dev-server/ でアクセスしてください。
ユーザ名やWorkspace名が分からない方は、IDEのURLから判断してください。

ページにアクセスし、下図のように表示されていれば成功です!

試しに「/home/ubuntu/workspace/react-sample/src/HomePage.jsx」を修正してみましょう。
※「Home Page」から「Hello World」に変更

ファイルを保存したタイミングでビルドが走り、Web画面が変更されます。

- Androidアプリのデバッグビルド
ログインしてビルドします!たった3行
cd /home/ubuntu/workspace/react-sample/
monaca login
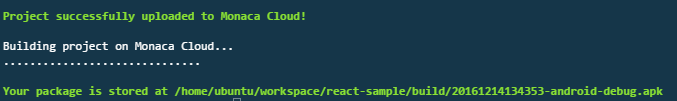
monaca remote build android --build-type=debug
次にビルド!完了すると「/home/ubuntu/workspace/react-sample/build/」配下にapkファイルが出力されます!
これをスマホに叩き込んで終了!
- あとがき
まだ全然触れていませんが結構便利そうです。cloud9にインストールしてしまえば、プロジェクト共有も楽そうでいい感じです。
追加したいパッケージがあればnpmコマンドで追加すればよさそうですし、個人利用であればMonacaの無料プランで全然いけますね!
ただ、Monacaの特徴であるMonacaデバッガーが使えなさそう?な感じです。
こちらは後日調べてみたいと思います。知ってる人いたら教え(ry
- 参考
インストールの参考
https://docs.monaca.io/ja/manual/development/monaca_cli/overview/#install-monaca-cli
monacaコマンドについてはこちらから
https://docs.monaca.io/ja/manual/development/monaca_cli/