Fabric を実際に入れてアプリをリリースしてみたので、ダッシュボードの内容・使用感のレポートとか
導入方法
チュートリアルがかなり丁寧なので、ここに書くほど難しくないです
流れは以下のような感じだったかと思います
- アカウント作成
- Macアプリをインストール
- アプリを起動し、手順に沿ってライブラリを入れビルド (自分はCocoaPodsで入れました)
- Macアプリから提示されたコードを挿入
個人的にハマったところ
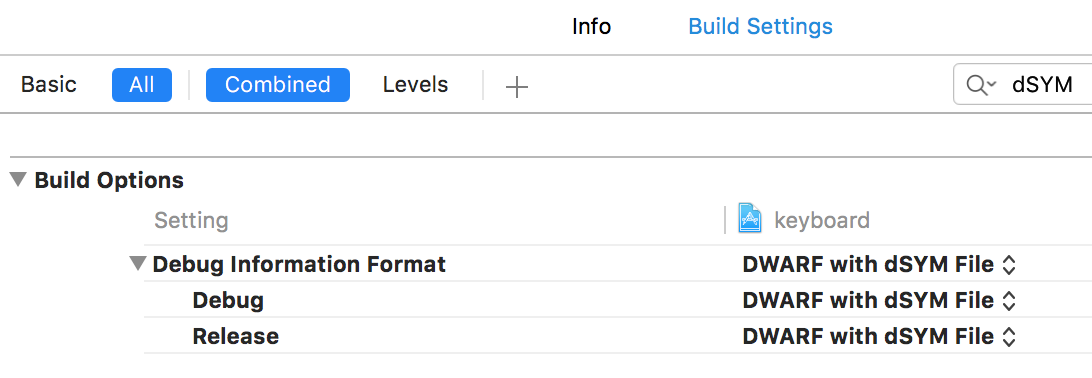
- dSYM Error とか言われちゃった時
- Debugでログが落ちてこない時
- プロジェクト設定にて、以下のようにDebugでもdSYMを生成するよう切り替えると解決しました

Answerでわかること

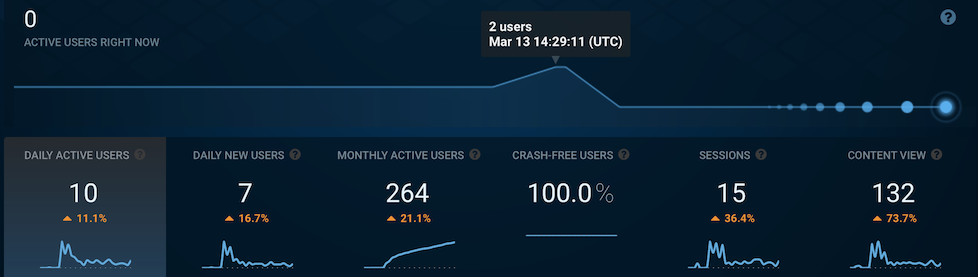
- リアルタイム/日別/月別のアクティブなユーザー数
- クラッシュ率
- iPhone/iPad/iPod touch 使用率
- iOSバージョン使用率
- 新規ユーザー数/比率
バージョン毎にこんな感じで見られるようでした
- 性別比率
- ユーザーの関心?
この画面の下に"Top Differences"というのがあったのですが、これはよくわからず…
- アプリが使われている主な場所
日本だけではなく海外も表示されそうな雰囲気でした
- DAU/MAU
- 利用継続率 (1,7,30日)
- クラッシュ率
- 接続数
- ユーザー毎利用時間
- 利用時間の平均/中央値
イマイチよくわからんかった & 残念なところ
-
Extensionには非対応…?
-
自分が探した限りでは方法見当たらず
-
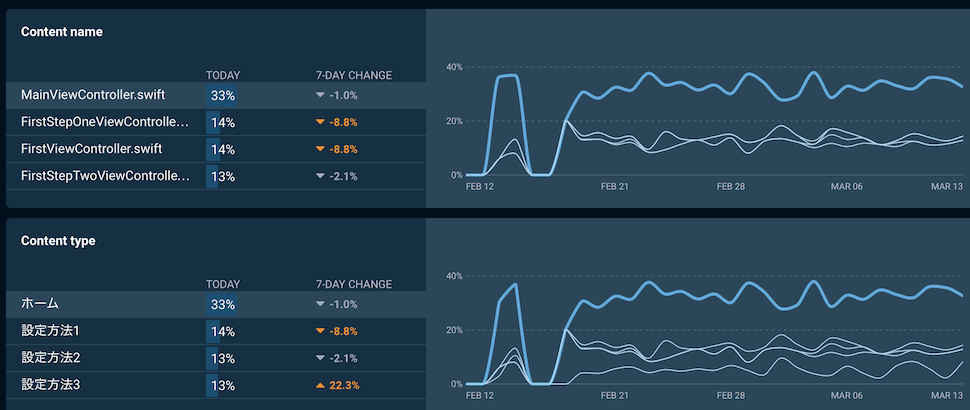
イベント (ContentView)
-
実際の数値やユーザー属性とか、もうちょっと細かく見れたらいいのですが…
自分の場合"Content name"や"Content type"の使い分けがよくわからず、適当に入れちゃいましたが、カスタムイベントを以下の記事を参考に作ってみると、結構有効に活用できるかもしれません
Twitter Fabric(Crashlytics)のAnswersの新機能イベントトラッキング結果例を紹介
痒いところに手が届かない感じなのですが、テストで入れてみると本当にリアルタイムで反映されたり、本リリースに入れてみても結構数値がリアルなので、精度は高いように思えました
とにかく手軽なので、個人開発ぐらいならさくっと仕込んでユーザーの利用動向を把握するのに便利そうです