Swift3
Swift3になってまた色々変わりました
勉強も兼ねて1記事1ソースにさっくりまとめようと思います。
Swift3の変更はリファクタリング的な内容が多く
NS〜系のクラスのプレフィックスが消えるとともにクラスメソッドが修正されたり、
またイベント登録絡みのselectorの仕様が変わったり、列挙体の書き方変わったりしてます。
(これ以降のバージョンでは大幅な言語の仕様変更ないといいなぁ・・・)
参考:Swift Docs
基本的にXcode8、実機でないと使えない機能以外はPlaygroundでやっていこうと思います。
実機で起動するためにはApple Developer登録(有料、年会費)が必要です。
Xcode7以降であれば登録なしで実機ビルドできるようになっていました。
参考:誰でも無料でiPhoneの実機を使ってiOSアプリ開発する方法
ただし、アプリを配布したいとかになるとこれまで通り登録が必要です。
オブジェクト指向に関しては理解している前提で説明します。
なおMacOSでないと開発できません。あらかじめご準備ください。
XCode8のインストール
AppStoreアプリよりxcodeで検索
4GB以上あるのでダウンロードする際はwifi必須です。

Playgroundファイルの作成
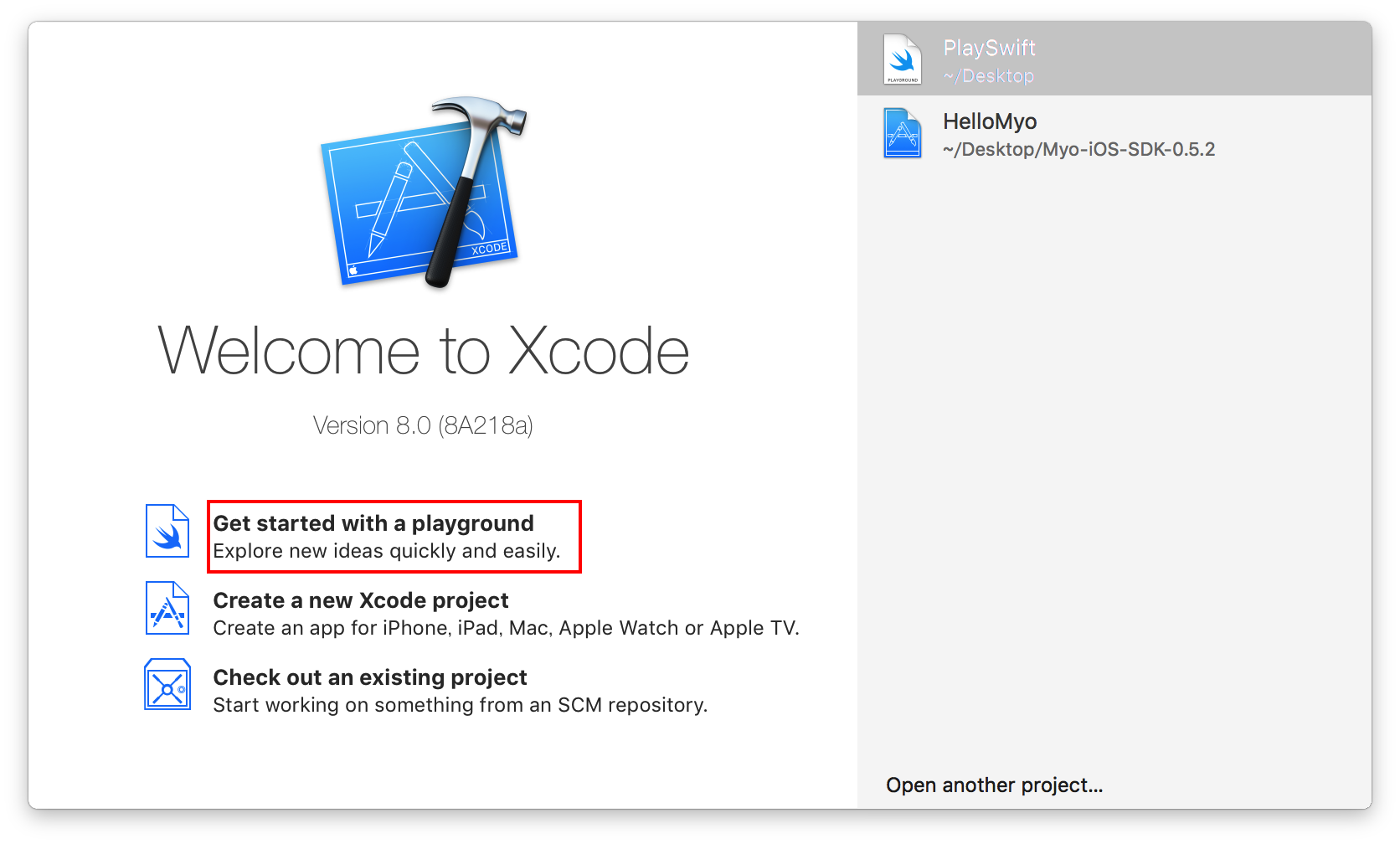
xcode8を起動します。
Get start with a Playgroundを選択
Playgroundファイルを作成します。

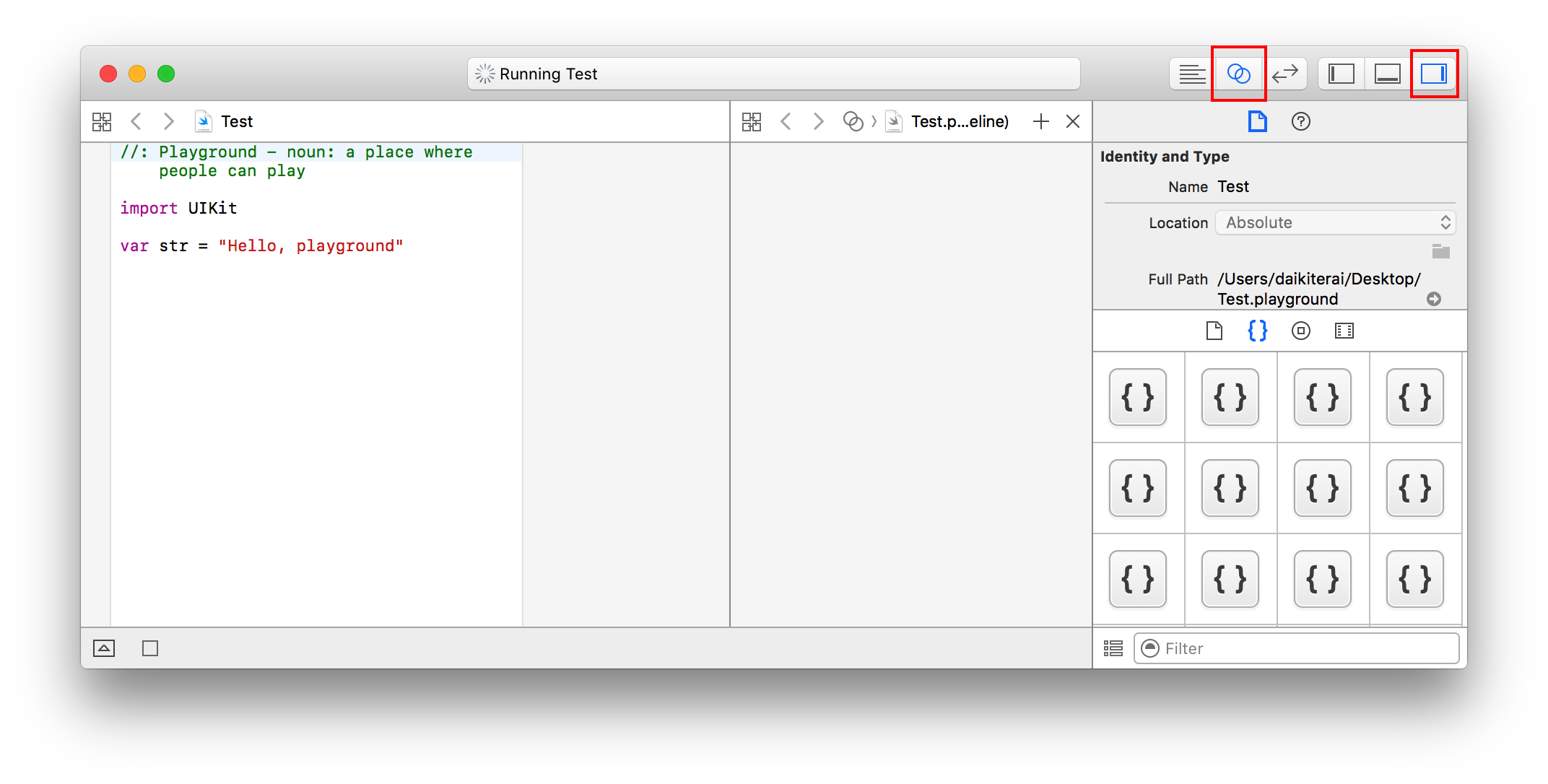
2画面モードにして右側のペインを開きます。
画面を作る
Test.playgroundファイルを次のように書き換えます。
import UIKit
// UIViewController(画面の部品)
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
let viewController = ViewController()
viewController.view.backgroundColor = UIColor.green
// プレイグラウンドにWindowのプレビュー表示
import PlaygroundSupport
PlaygroundPage.current.liveView = viewController
PlaygroundPage.current.needsIndefiniteExecution = true
UIWindowクラスはアプリのWindowです。
UIViewControllerクラスは画面のクラスです。
ViewControllerクラスはUIViewControllerクラスを継承したクラスで
画面内の挙動をメソッドをoverrideして記述します。
特に下記のメソッドは最もよく使います。
- viewDidLoad:UIViewControllerインスタンス生成時に一度のみ呼ばれる
- viewWillAppear:画面表示中に画面を開くたびに呼ばれる(ホームボタンでバックグラウンド遷移からのアプリ復帰時も呼ばれる)
- didReceiveMemoryWarning:メモリ警告の感知(このメソッドに関しては基本的に書き換えることはない)
window.rootViewControllerにUIViewControllerクラスをとっかえひっかえすることで画面遷移を実現します。
下の3行に関してはPlaygroundでプレビューを表示するための処理です。
// PlaygroundにWindowのプレビュー表示
import PlaygroundSupport
PlaygroundPage.current.liveView = window
PlaygroundPage.current.needsIndefiniteExecution = true
プレビュー

背景を白にしたい場合は次のように変更してください。
viewController.view.backgroundColor = UIColor.white
Snippets登録
右ペインの{}のアイコンをクリックします。
command+aでソースコードを全選択し、そのまま{}の領域にドラッグ&ドロップします。
次のように登録します。

- Title:Snippetsタイトル
- Summary:Snippets説明
- Platform:適用プラットフォーム(iOS、OSXなど)
- Language:適用言語
- Completion Shortcut:登録したセンテンス呼び出しのキーワード
一旦ソースコードを全削除して、先ほど登録したキーワードで呼び出してみます。

このようによく使うセンテンスをまとめた機能をSnippetsと呼びます。
間違って登録した場合などはUserアイコンがついてる登録済みのSnippetsを選択してdeleteキーで削除できます。
Snippetsのエクスポート
下記のフォルダに作成したSnippetsがファイル単位で保存されています。
$ls ~/Library/Developer/Xcode/UserData/CodeSnippets/
別のxcodeで既存のSnippetsを使えるようにしたい場合は
これらのファイルをコピーします。
Snippets自体をチームでバージョン管理しておくと便利かもしれませんね。