実践編:Re:ゼロから始める爆速コーディング生活(フロントエンド実践編)
最近コーディングを早くするためにやったことを共有します。
初心者さんでもゼロから環境づくりから爆速コーディングするまでの一連の流れをやります。
前提としてMac OSXにて構築を行います。
サンプルではBracketsでのブラウザ側とサーバ(NodeJS)の簡易モックの作成を行いますが、
それ以外のウェブアプリケーション作成時にも役に立つと思います。
- 開発環境(Bracketsエディター)インストール
- Bracketsカスタマイズ(プラグイン、キーマッピング、半透明化)
- NodeJSインストール
- Bowerインストール
- gulpインストール
- サンプル作成
開発環境(Bracketsエディター)の導入
Adobeが作っているエディタで軽量でプラグインも豊富です。
Adobeというと有料のイメージが強いですが、無料のオープンソースです。
カスタマイズもしやすくウェブアプリケーション開発に向いてます。
他にもhtml色コードをマウスオーバ時に色を視覚化してくれたり、
画像urlをマウスオーバ時に画像のプレビューを表示する機能もあります。
もちろんコード補完の機能も完備されています。
下記からインストールします。
http://brackets.io/
基本操作
編集時によく使うショートカット
Cmd+X:行カット、選択箇所カット
Cmd+C:行コピー、選択箇所コピー
Cmd+V:ペースト
Cmd+/:コメントアウト
Alt+→:単語単位右移動
Alt+←:単語単位左移動
Cmd+↑:行入れ替え上
Cmd+↓:行入れ替え下
Cmd+Enter:次の行追加
他にも色々あるんで
詳細は下記参考にしてくだしあ
チートシート
Bracketsカスタマイズ(プラグイン、キーマッピング、半透明化)
プラグイン
Bracketsの右側のブロックアイコンから
プラグインを追加できます。
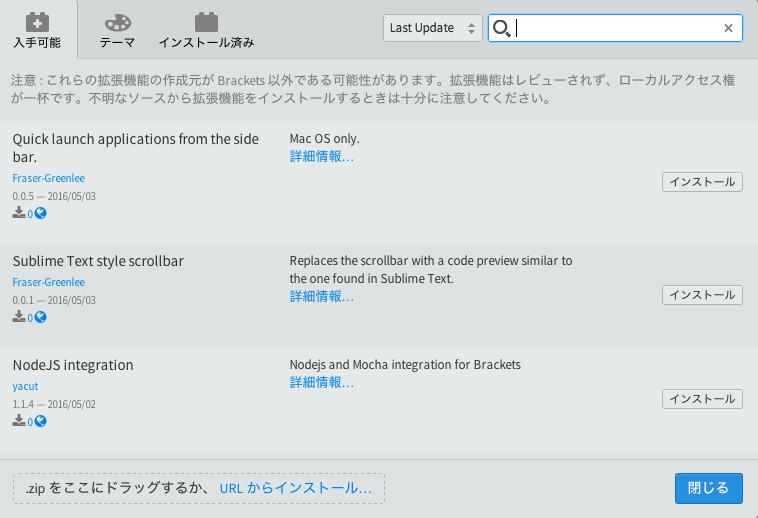
ここではコーディングを早くするために使えるプラグインを導入します。
下記ワードで検索してインストールしてください。
- Tabs - Custom Working
- SideBar Plus
- Brackets Snippets(by edc)
- Beautify
- Themes for Brackets
- Overscroll
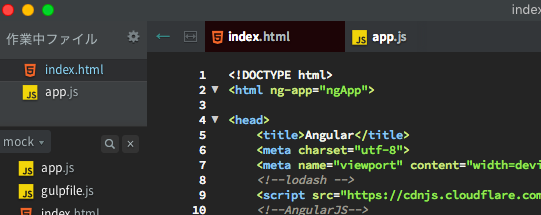
Tabs - Custom Working
複数ファイルをタブで切り替えできるようになります。
Sidebar Plus
コーディングにサイドバーを隠すことができます
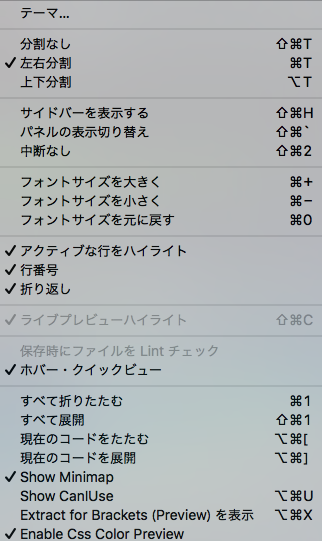
「サイドバーを表示する」のチェックを外します。
ついでに「アクティブな行をハイライト」「行番号」「折り返し」にチェックを入れておいたほうがコーディングしやすくなります
非表示のときに左側領域をクリックすると再度表示できます。
Brackets Snippets(by edc)
今回の肝といっても過言ではありません。
あらかじめ短いワードと対応するプログラムを登録しておき、
短いワード入力時にTabで展開(補完)することができます。
Snippetsプラグインインストール後、
右側の電球アイコンをクリックします。
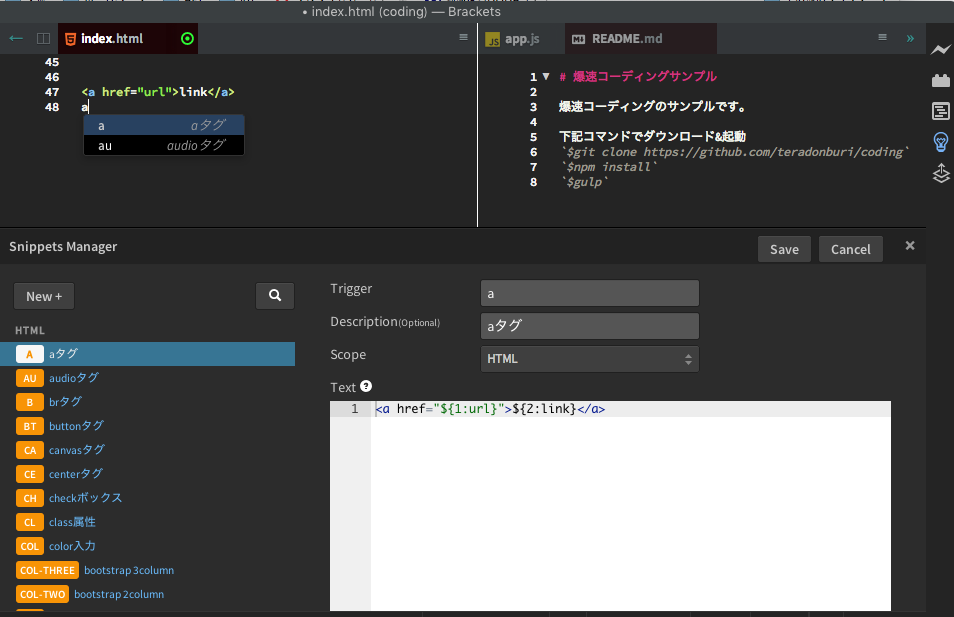
New+を押して、Snippets追加できます
Trigger:Textを呼び出すためのトリガー
Description:トリガーの説明
Scope:対象となるファイル拡張子
Text:展開する内容
登録すると、途中までタイピングすると選択肢が出るようになり、
tabで展開できます。
${1},${2}
はTabを押した時、カーソルが移るポイントです。
${1:link}
などやると予めlinkという文字がテンプレが入ってる状態で展開されるため、
局所的な編集がしやすいです。
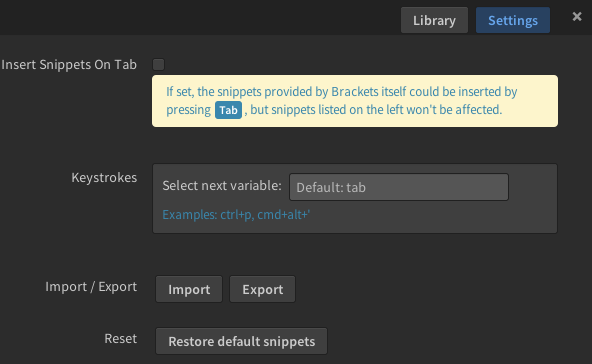
このプラグインにはSnippetsファイル自体のエクスポート、インポート機能もあり、
エクスポートしたymlファイルをインポートすることで
他のBracketsでも使えるようになります
下記に私が使っているSnippetsファイルをアップロードしておきましたので、
もしよかったら使ってください。
Snippets.yml
「Settings」の「import」からインポートできます。

Beautify
インテントを揃えてくれます。
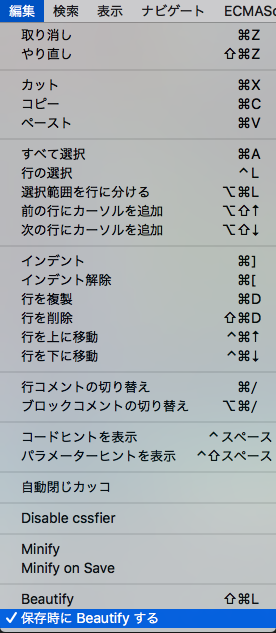
メニュー欄の「編集」→「保存時にBeautifyする」のところにチェックを入れておけば、
ファイル保存時に自動整形してくれます。
ちなみに、「自動閉じカッコ」にもチェックしておいたほうが楽できます。
Themes for Brackets
Bracketsの見た目(スキン)を変えます。
メニュー欄「表示」→「テーマ」で変更できます。
後でAfloatというウィンドウ半透明ツールを入れるので
デフォルトの背景白基調でなく、背景黒基調に変更するのがお勧めです。
Overscroll
ファイル末尾を超えてスクロールできるようになります。
これも半透明化した際に背後の画面確認に使えます。
その他プラグイン
他にも色々使えるプラグインがあるので下記を参考にしてください。
Brackets おすすめエクステンション集・解説
キーマッピング
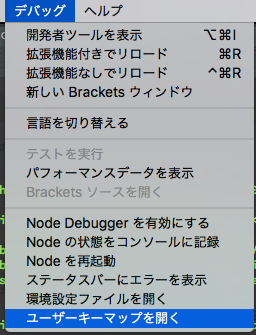
Brackets自体にショートカットキーの割り当てができ、拡張ができます。
メニュー欄「デバッグ」→「ユーザキーマップを開く」
デフォルトで画面分割に関してショートカットが追加されていないので
次のように設定を追加しておくと作業が捗ります。
{
"documentation": "https://github.com/adobe/brackets/wiki/User-Key-Bindings",
"overrides": {
"Cmd-Shift-T": "cmd.splitViewNone",
"Cmd-T": "cmd.splitViewVertical",
"Alt-T": "cmd.splitViewHorizontal"
}
}
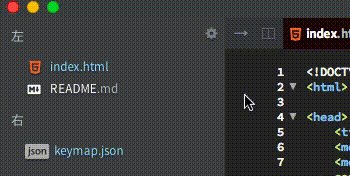
- Cmd+Shift+T→画面分割解除
- Cmd+T→画面縦分割
- Alt+T→画面横分割
半透明化
Macbook Airとかだと画面が狭いということが多々あると思います。
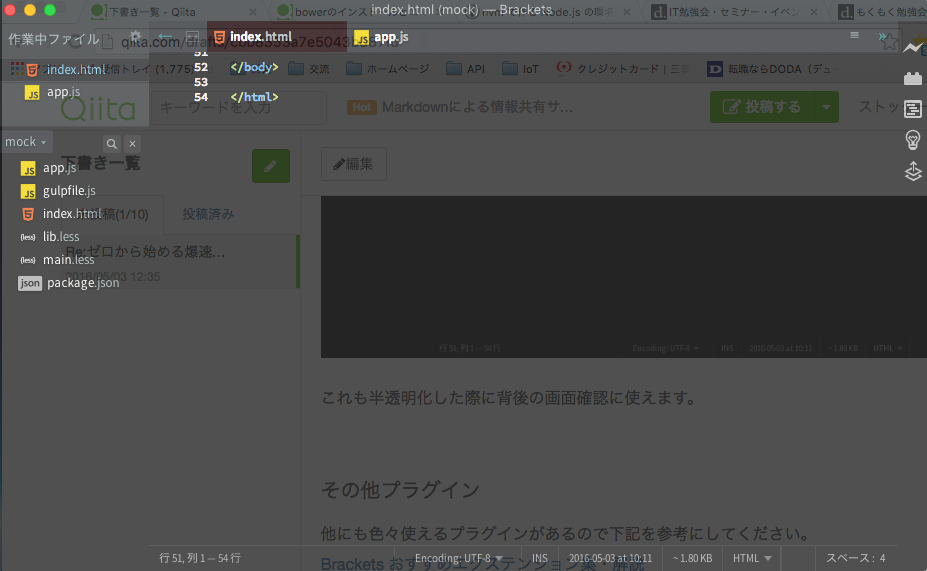
Afloatというツールを使うとウィンドウを半透明にすることができます。
gulpの項で編集保存時に自動ブラウザリロードするモジュールをインストールするので
合わせて使うとコーディングしながら背後のブラウザ画面の確認が即座にできるようになります。
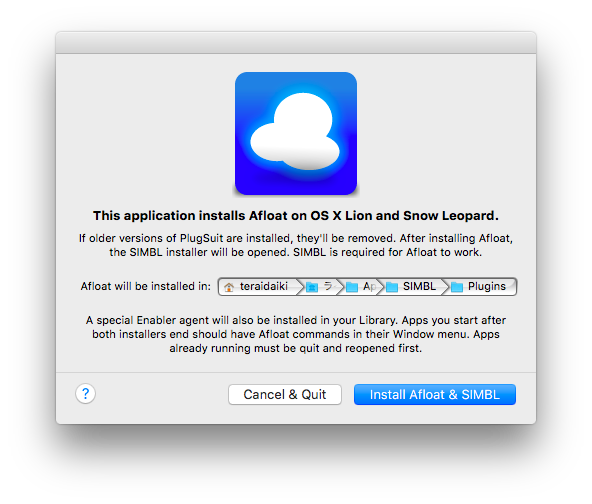
Afloatのダウンロード
http://mac.majorgeeks.com/mg/getmirror/afloat,1.html
インストール後、半透明化したいBracketsを終了して、再度開きます。
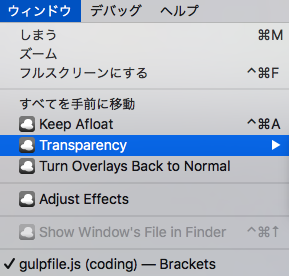
メニュー欄「ウィンドウ」→「Transprancy」→「Make More Transparent」で半透明化します。
Homebrewインストール
Mac OSXのパッケージ管理ツールです。
主にnativeなソフトウェアをインストールするときに重宝します。
(imagemagick,ffmpeg・・・などなど)
今回はgitが必要なのでgitをインストールしておきます。
「Control」キー+「スペース」キーでSpotlightを起動

「ターミナル」を入力し、Enter
ターミナルより下記コマンドでインストールします。
HomeBrewインストール
$ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
gitインストール
$brew install git
NodeJSインストール
NodeJSはJavascriptでサーバサイドのプログラムをかけるという環境です。
裏側はV8というエンジンで解釈して動いています。
NodeJSはバージョン更新が早いので
後々を考えるとNodeJSのバージョン管理ツール経由でインストールしたほうが良いです。
nvmというNodeJSバージョン管理ツールがあるのでインストールします。
nvmインストール
$git clone https://github.com/creationix/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
$. ~/.nvm/nvm.sh
. ~/.nvm/nvm.shシェルはPC起動時に毎回実行しないといけなくなるため
以下を、~/.bashrcに追記して、PC起動時に自動的に読込むようにします。
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
NodeJSをインストールします。
$nvm install v4.3.2
$nvm use v4.3.2
NodeJSにはnpmという強力なNodeJSパッケージインストールツールがあるため、
npm経由で様々なNodeJSモジュールをインストールすることができます。
bowerやgulpもNodeJSモジュールですのでnpm経由でインストールします。
試しにNodeJSのサーバを作ってみましょう
require('http').createServer(function (req, res) {
res.writeHead(200, {
"Content-Type": "text/html"
});
res.end('Hello World');
}).listen(3000);
次のコマンドで起動できます。
$node app.js
ブラウザから
http://localhost:3000
にアクセスしてみてください
ついでにNodemonもインストールしておきます。
Nodemonはサーバ側プログラムの変更があったタイミングで
NodeJSを再起動してくれるツールです。
Nodemonインストール
$npm install -g nodemon
NodemonでのNodeJS起動は次コマンドで行います。
$sudo nodemon app.js
nodemonで起動中にapp.jsを編集保存するとサーバが再起動することがわかります。

Bowerインストール
bowerはブラウザサイドのJavascriptライブラリのパッケージインストールツールです。
jQueryやAngularJSやらBootStrapやらブラウザサイドのJavaScriptライブラリを
ダウンロードすることができます。
bowerインストール
$npm install -g bower
jQueryダウンロード
$bower install jquery
bower_componentsフォルダが作成され、jQueryがダウンロードされます。
ダウンロード先は
bower_components/{ライブラリ名}/dist/(ライブラリ).js
という形式が多いです。
gulpインストール
タスクランナーと呼ばれ、
スクリプトを書くことで雑務な処理を自動化することができます。
(いわゆるバッチ処理)
gulpインストール
$npm install -g gulp
browser-syncというモジュールを使えば、
ファイル編集保存時にブラウザを自動リロードすることができるので
飛躍的にコーディングの生産性があがります。
gulpのタスクはgulpfile.jsに記述します。
下記にリソースファイル変更時にブラウザ自動リロードするgulpfileのサンプルを記述します。
var gulp = require('gulp'),
browserSync = require('browser-sync').create(),
reload = browserSync.reload,
nodemon = require('gulp-nodemon');
gulp.task('nodemon', function (cb) {
var called = false;
return nodemon({
script: 'app.js',
ext: 'js html css less', // 監視するファイルの拡張子
ignore: ['node_modules'] // 監視しないファイル
})
.on('start', function () {
// サーバー起動時
if (!called) {
called = true;
cb();
}
})
.on('restart', function () {
// サーバー再起動時
setTimeout(function () {
reload();
}, 500);
});
});
gulp.task('browser-sync', ['nodemon'], function () {
browserSync.init(null, {
proxy: 'http://localhost:3000',
port: 7000
});
});
gulp.task('default', ['browser-sync'], function () {
// クライアント側のwatchタスクを記述
});
gulp関連モジュールインストール
$npm install gulp
$npm install gulp-nodemon
$npm install browser-sync
gulp実行
$gulp
今回はやっていませんがgulp.watchモジュールなどを使ってファイル変更監視を行い
cssやjs修正時にminifyさせるといった使い方もできます。
サンプル
今までの含めて爆速コーディングしてみましょう。
ゼロから次のようなサーバから
JSONデータを返してもらうシンプルなサンプルを作ります。
デモのソースコードです。
クライアント側
<!DOCTYPE html>
<html>
<head>
<title>爆速コーディング</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<script>
window.onload = function (e) {
// init
var xhr = new XMLHttpRequest();
xhr.open("GET", "http://localhost:3000/api", true);
xhr.onload = function (e) {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(xhr.responseText);
var body = document.querySelector("body");
var div = document.createElement("div");
div.innerHTML = xhr.responseText;
body.appendChild(div);
} else {
console.error(xhr.statusText);
}
}
};
xhr.onerror = function (e) {
console.error(xhr.statusText);
};
xhr.send(null);
};
</script>
</head>
<body>
<!-- tag -->
</body>
</html>
サーバ側
var html = require('fs').readFileSync('index.html');
require('http').createServer(function (req, res) {
var header = {
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Method": "GET",
"Access-Control-Allow-Headers": "Content-Type"
};
if (req.url.indexOf('/api') != -1) {
header["Content-Type"] = "application/json";
res.writeHead(200, header);
res.end(JSON.stringify({
msg: "爆速コーディング"
}));
} else {
header["Content-Type"] = "text/html";
res.writeHead(200, header);
res.end(html);
}
}).listen(3000);
デモ
サンプル一式は次のコマンドでダウンロード&起動できます。
$git clone https://github.com/teradonburi/coding
$npm install
$gulp