今年はGoogle I/Oに初めて社員ではない立場で参加しました。全体の感想は Google I/O 2016まとめ(Web的視点) で公開していますが、今回はその中で、気に入ったセッションの1つである"Mythbusting HTTPS: Squashing security’s urban legends"について書いてみたいと思います。
セッションは大変良くまとまっていますので、YouTubeにあがっている動画を見れる人は動画を見て貰えれば良いのですが、時間が無いという人のために、その内容をまとめました。基本的には文字起こしに近いものです。
重要だとわかっているけど、なかなか導入に踏み切れない人も多いHTTPS。これについて、最新の状況が理解できるコンテンツとしてお役に立てるならば嬉しいです。
TL;DR
- HTTPSはPWAppなどWebにとって必須。
- しかし、パフォーマンス悪化するかも?!、でもお高いんでしょ?、それに見合うだけのメリットあるの? などなどの疑問(=都市伝説的なものも含む)があるので、それを1つ1つ検証。
- 結論: 確かに懸念すべきものもあるが、やはり必須。正しく、早急に導入しよう。
Mythbusting HTTPS: Squashing security’s urban legends
"Mythbusting HTTPS: Squashing security’s urban legends" はGoogle I/O 2016の初日の夕方に行われたセッションです。ChromeのセキュリティチームでSSL/TSLを担当するエンジニアであるエミリー(Emily Stark)自らが登壇しました。
Mythbustingとは
Mythとは英語で「神話」を意味します。Bustにはいくつか意味がありますが、ここではゴーストバスターズなどと同じように、「退治する」、「撃退する」の意味になります。実は、オーストラリアで制作され、米国でも放映されているMythbustersという人気テレビ番組があります。都市伝説のような伝説を検証する科学エンターテイメント番組なのですが、タイトルのMythbustingはもしかしたらそこから取ったのかもしれません。
Mythbustersは日本でもケーブルテレビなどで放映されておりますが、そのタイトルは「怪しい伝説」となっています。この投稿のタイトルもそれに習いました。
セッション動画
セッション動画はここから。英語が苦手な方も、Google Developers Japan: 技術と英語を同時に、しかも無料で勉強できる画期的な方法 にあるように字幕付きならば、技術的な内容ですので、十分内容を掴めるはずです。
HTTPSのおさらい
セッションでは、スピーカーであるエミリーが2010年の世界から見ると、2016年の今日のWebは大きく進化したというところから話し始めます。ホーム画面への追加(Add to Home screen)やプッシュ通知、デバイスオリエンテーション、ジオロケーションなどプログレッシブWebアプリケーションを始めとするWebをよりアプリに近づける技術が使われるようになっています。
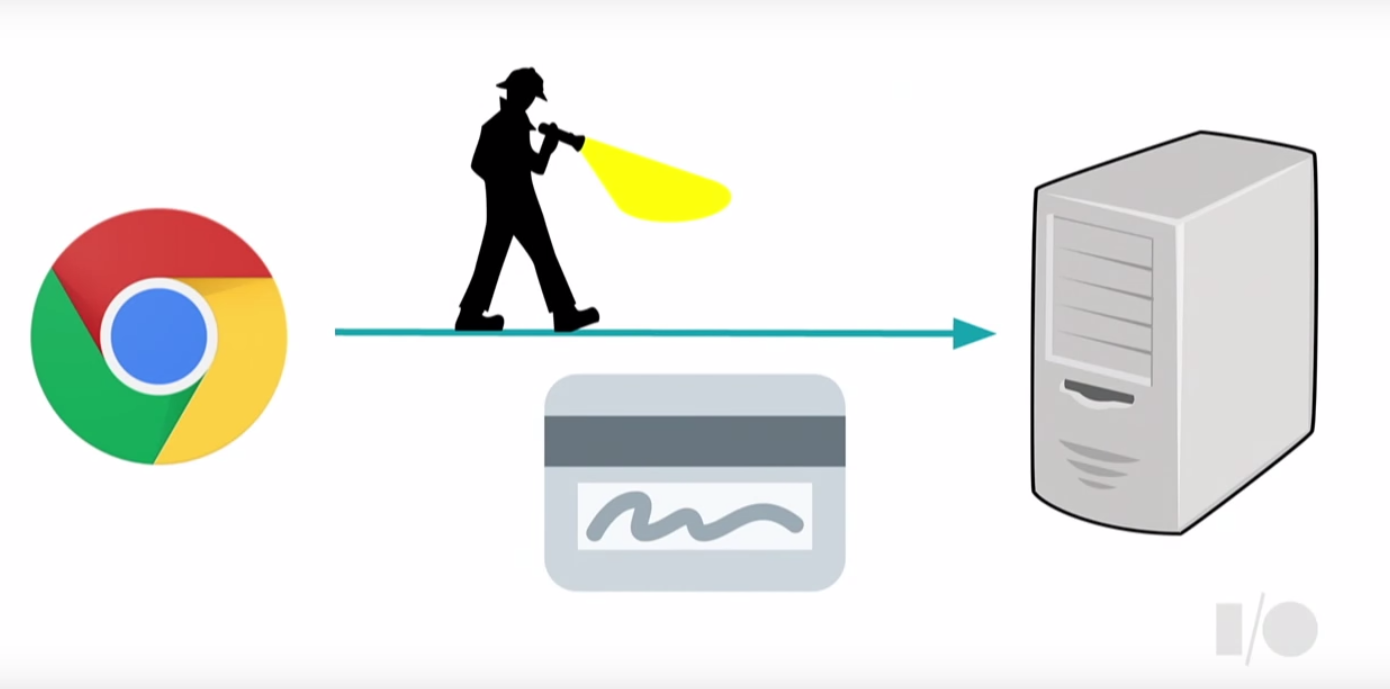
一方で、そのようなアプリケーション的なWebが普及する中、未だに課金や商取引、個人情報をやりとりするようなデータを扱っていながら、第三者から盗み見されるようなネットワークで運用されているところもあったり、ISPやWiFiプロバイダーのような第三者がWebサイト運営者の意図しないようにコンテンツを書き換えることさえ起きています。
エミリーはだからこそHTTPSが重要だと強調します。
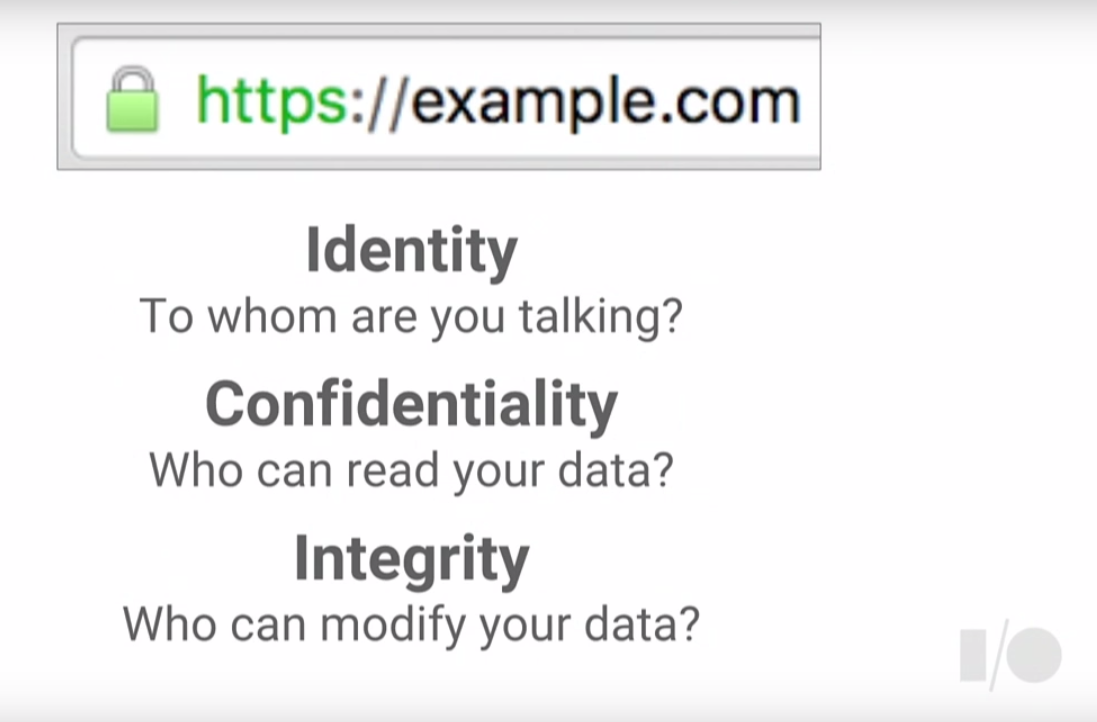
現在のブラウザはHTTPSでアクセスしているサイトには、それがHTTPSであることをインディケーターで示します。ですが、すべてのWebサイトがHTTPSをサポートし、この緑のインディケーターを必要としない世界こそ、望むべきものです。
HTTPSには3つの役割があります。
- 認証(Identity): https://google.com にアクセスすると、ブラウザはgoogle.comから証明書を受信し、それにより今アクセスしているgoogle.comが真正のgoogle.comであることを確認します。
- 守秘性(Confidentiality): 一度、真正のgoogle.comにアクセスしていることが確認されると、その後の通信はgoogle.comとブラウザ以外には盗聴されない形で行われます。
- 完全性(Integrity): google.comとブラウザの間でのデータは第三者により改ざんされないことが保証されます。
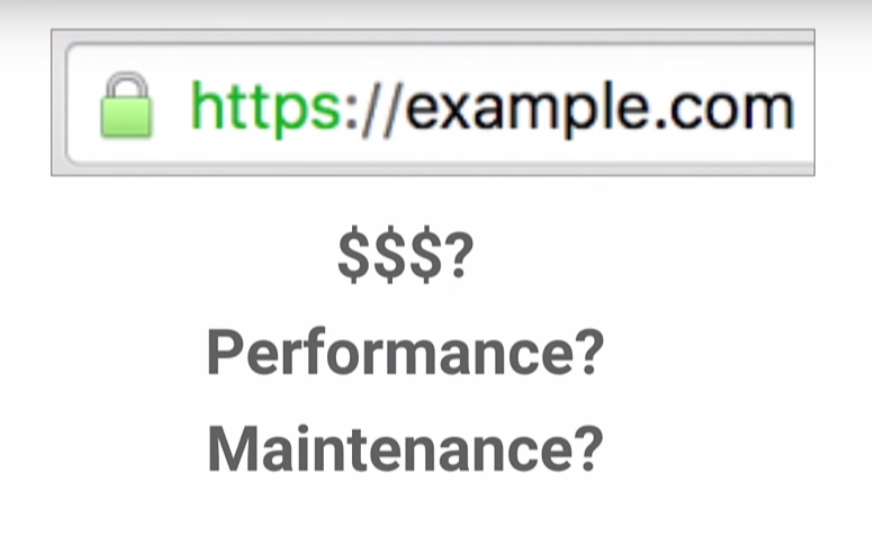
このようなセキュリティ上の利点があるものの、HTTPSを導入しようとしたときに、コスト、パフォーマンス、そして保守の面で課題があるのではないかと心配されるかもしれません。しかし、それは過去のものです。そのようにエミリーは言います。
HTTPSにまつわる話
これらの誤解は結局のところ5つほどの話に整理できます。それらのうちのいくつかは過去には正しかったものの、現在では都市伝説になっているものもあります。エミリーは5つの話を現在でも事実の話と怪しい伝説とに分類していきます。
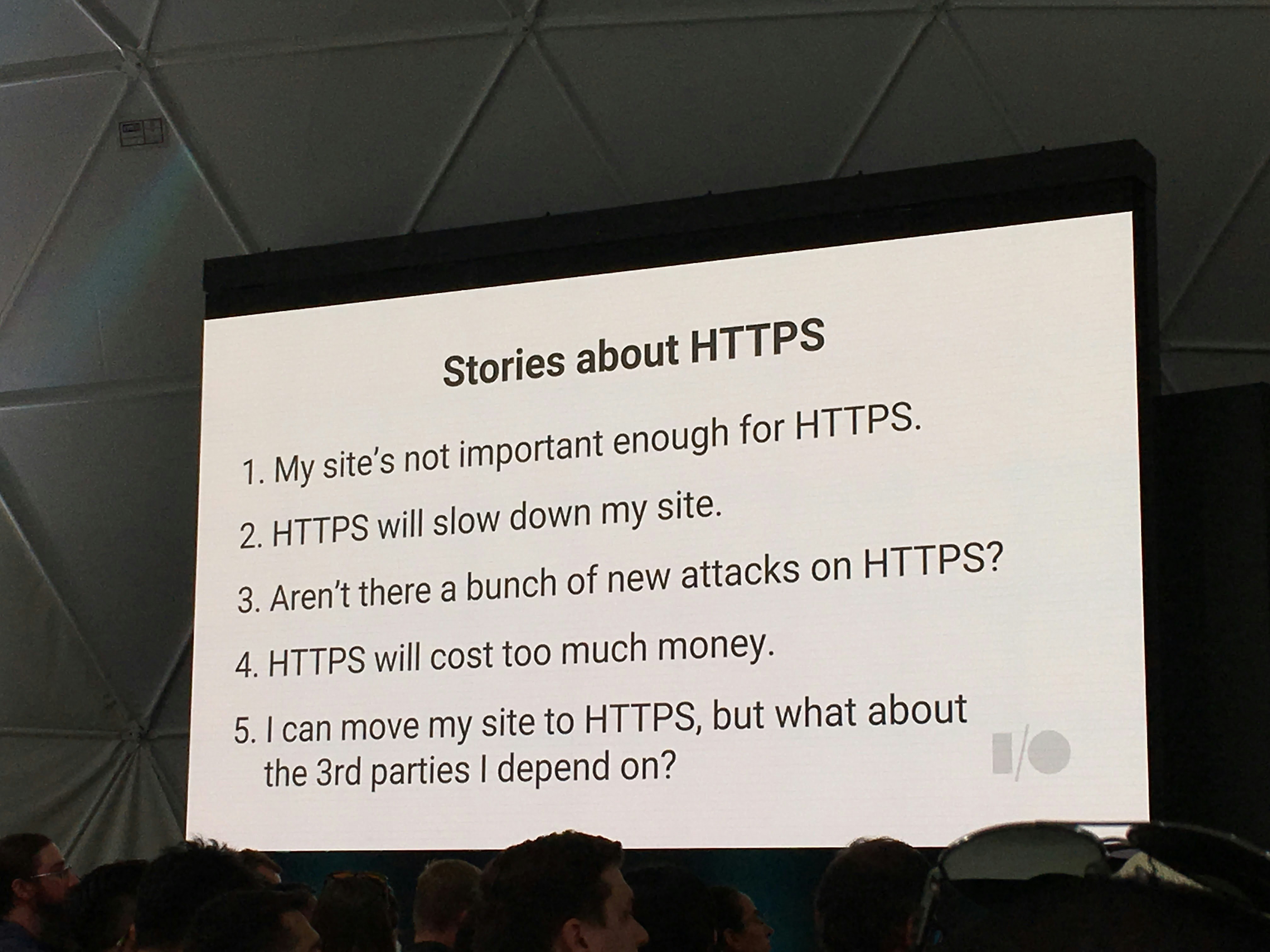
その5つの話は次の通りです。
- 私のサイトはHTTPSを必要とするほど重要ではない
- HTTPSを導入すると遅くなる
- HTTPSに関しての攻撃がたくさんあるみたい
- HTTPSにはお金がたくさんかかる
- 私のサイトはHTTPSに移行できるけど、使っている(依存している)サードパーティ(のサービス)はどうしたら良いの?
それでは、エミリーが1つ1つをどのように解説していったかをお伝えしましょう。
「私のサイトはHTTPSを必要とするほど重要ではない」
エミリーはアリスの話を始めます。
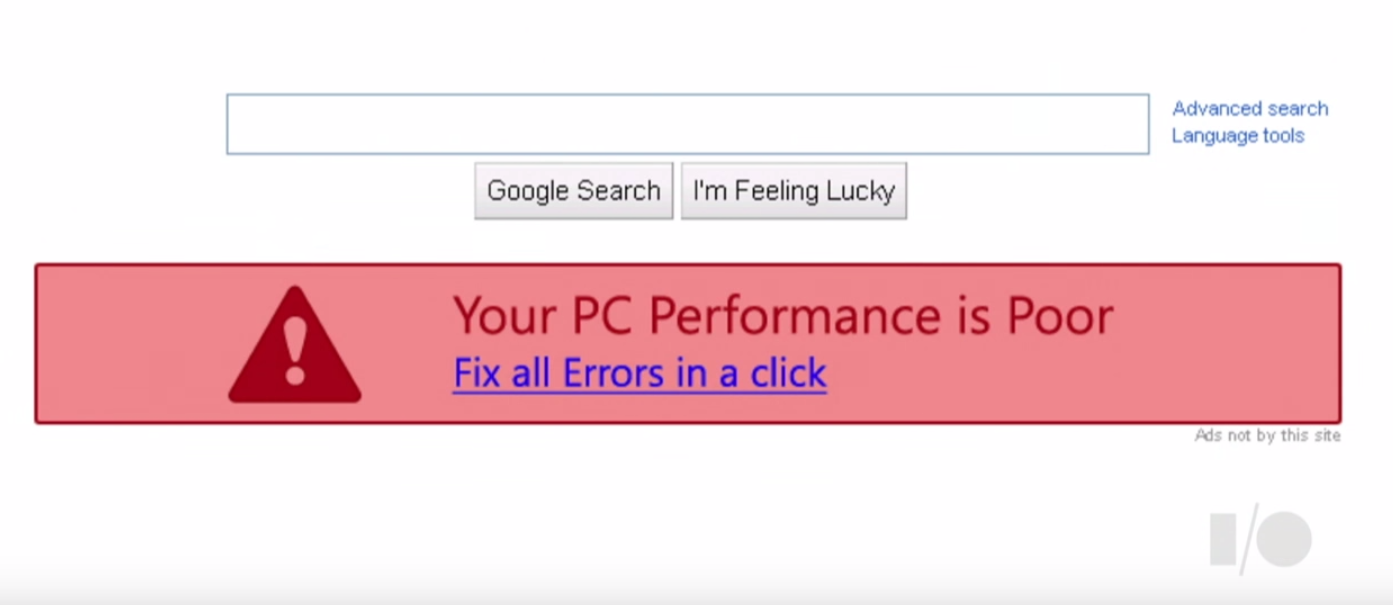
アリスというWebデベロッパーがいます。彼女の旅行ガイドのWebサイトはログインフォームも無ければ、クレジットカード番号の入力フォームもない。そこでアリスは自分のサイトにはHTTPSは必要ないと考えます。ですが、ある日、彼女の友人からアリスの旅行ガイドサイトが遅いと言われて、調べてみると、友人が見ている彼女のサイトには彼女が入れたのではない様々な広告が挿入されていたことに気づくのです。それらにはマルウェアが埋め込まれていて、アリスのサイトを信じた友人はサイト内の広告もクリックし、マルウェアに感染してしまっていたのです。
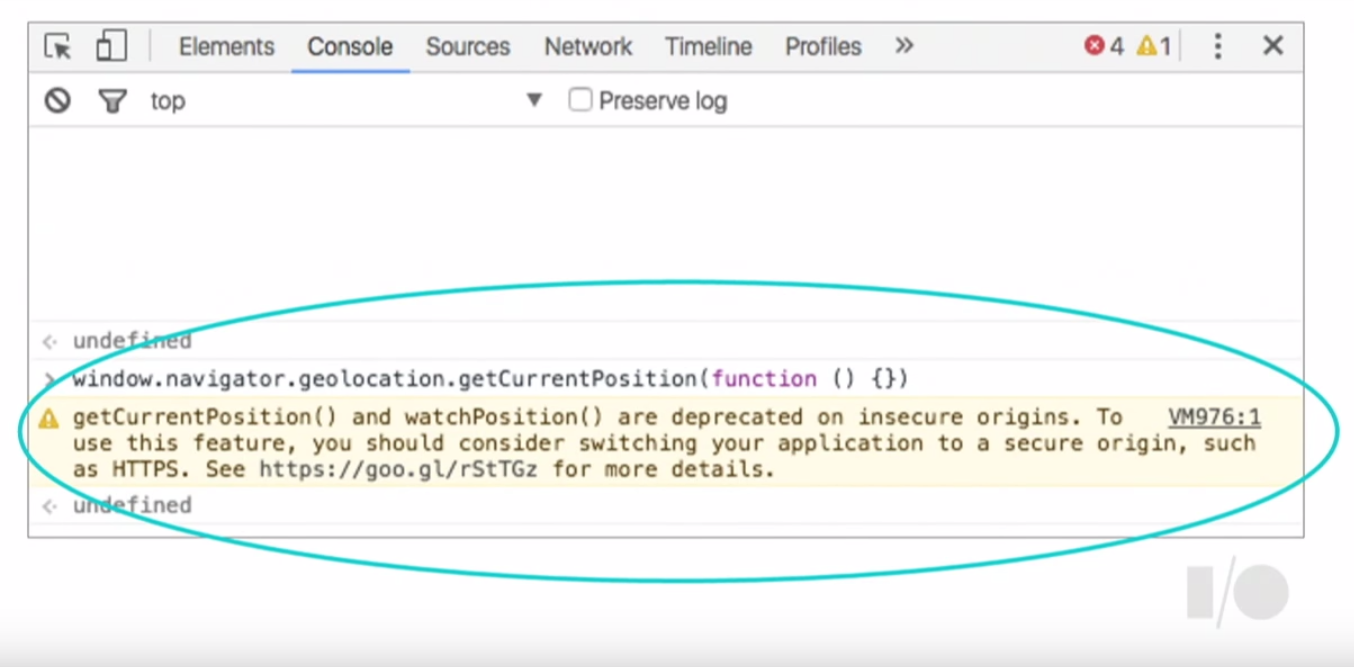
アリスはまた新しい機能をジオロケーションAPIを用いて実装しようとします。ユーザーがどこにいるかを把握し、適切なトラベル情報を提供しようと試みたのです。しかし、彼女はChromeでは動作しないことに気づきます。
現在、Chromeを始めとする多くのモダンブラウザはジオロケーションAPIを始めとするパワフルな新しいAPIの利用はセキュアはHTTPS上でしか動作しないようにし始めています。
このように、HTTPSはプライバシーやセキュリティ上の重要なデータのやりとりが発生するようなサイトだけでなく、ユーザー体験を向上させるすべてのサイトに必要なものとなっています。
つまり、この話は嘘です。
「HTTPSを導入すると遅くなる」
次はボブの話。ボブはEコマースサイトを持っています。彼はサイトを分析し、コンバージョン最適化のためにはレイテンシーを下げることが必要と判断しましたが、HTTPSとパフォーマンスについてあまり良くない話を聞きました。
HTTPSに移行したyell.comはパフォーマンスの差(HTTPとHTTPS)は相対的に大きかったと言っています。しかしながら、2010年にGmailをHTTPSに移行したGoogleは無視できるほどの差しか無かったとしています。
ボブはこれらの話を知り、さらに自分自身でも調査をしました。
エミリーはボブや一般のWebデベロッパーのためにHTTPSにするとネットワーク層で何が起きるのかを説明し、どのように遅延を避けるかを解説します。
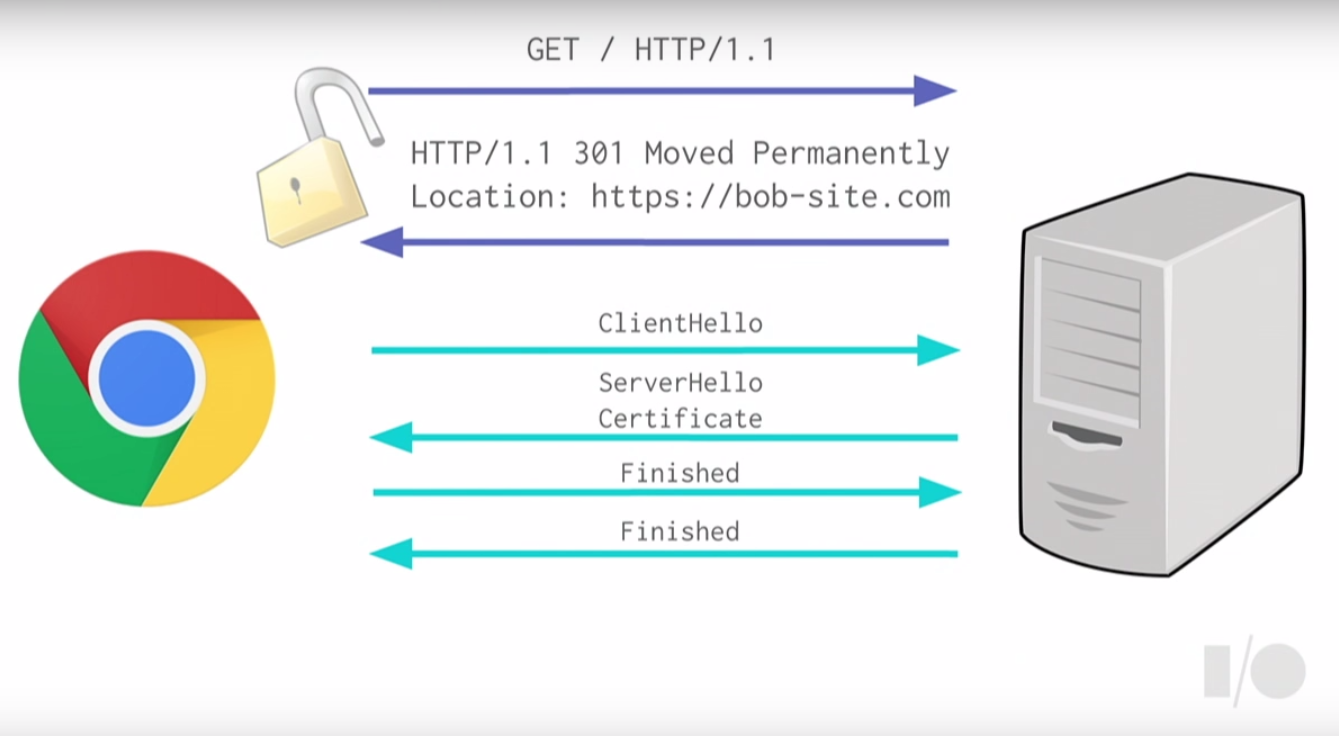
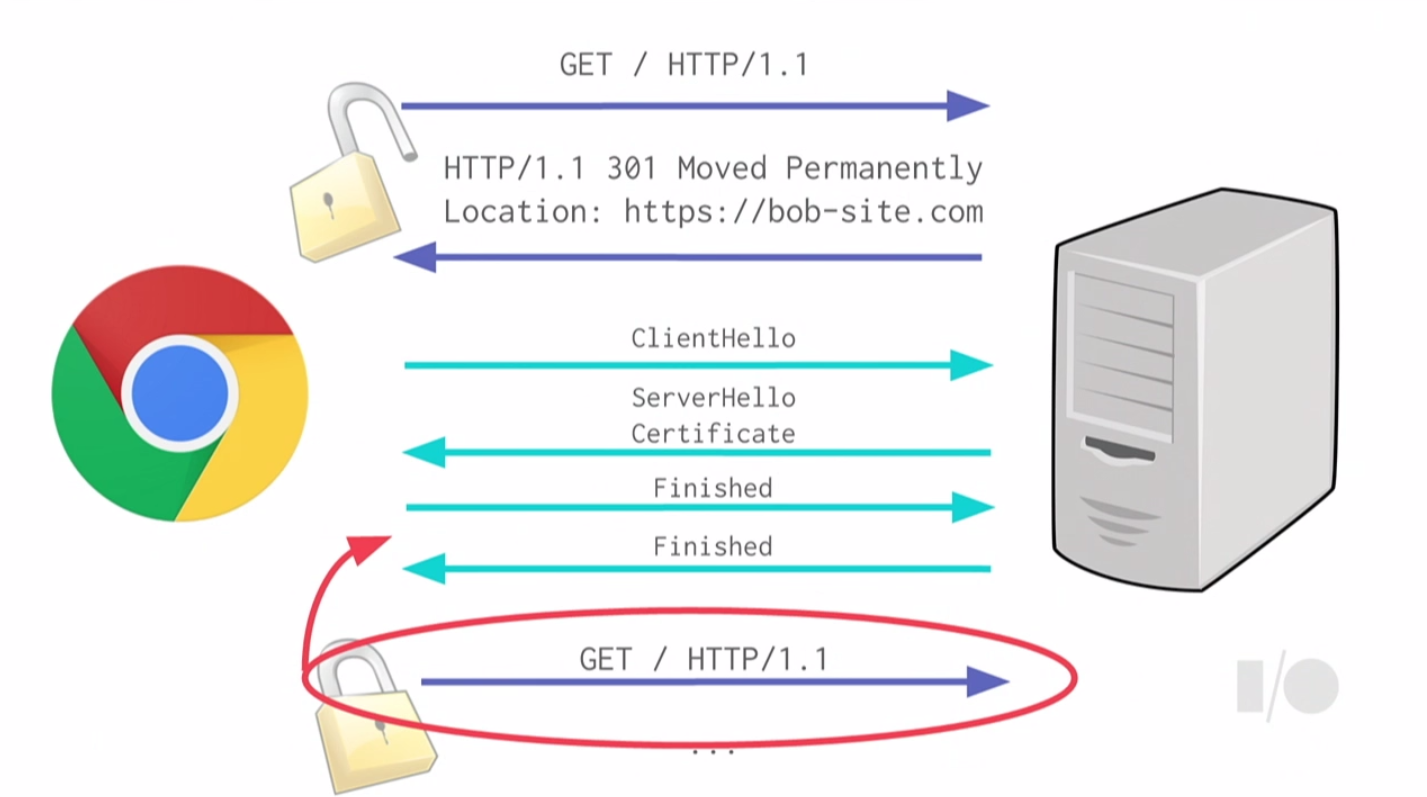
一般のユーザーはブックマークするなどした以前のHTTPのURLでサイトにアクセスしてきますので、まずはHTTPからHTTPSへのリダイレクトが起きます。そしてその次にTLSハンドシェイクで証明書のやりとりと双方がTLSを使えることの確認が行われます。
HSTS
まず最初のHTTPからHTTPSへのリダイレクトに関しては、HTTP Strict Transport Security(HSTS)の導入を勧めます。HTTPヘッダーにHSTSの記述をすることで、次回からのアクセス時にブラウザはHTTPでのURLを自動的に内部でHTTPSに置き換えます。これにより2度目以降はこのリダイレクトは発生しなくなります。
注意事項としては、これは一度セットされると、HTTPヘッダーが失効するまで有効ですので、HTTPSのテスト時や完全にHTTPSでのアクセスをサポートできるまでは行ってはいけません。
TLS False Start
次のTLSハンドシェイクにおける最適化は2ウェイラウンドトリップを如何に高速化するかに関わるのですが、ここではTLS False Startの利用を勧めます。
TLS False Startは2ウェイラウンドトリップを待つこと無く、クライアントであるブラウザがHTTPSでの通信をリクエストするものです。
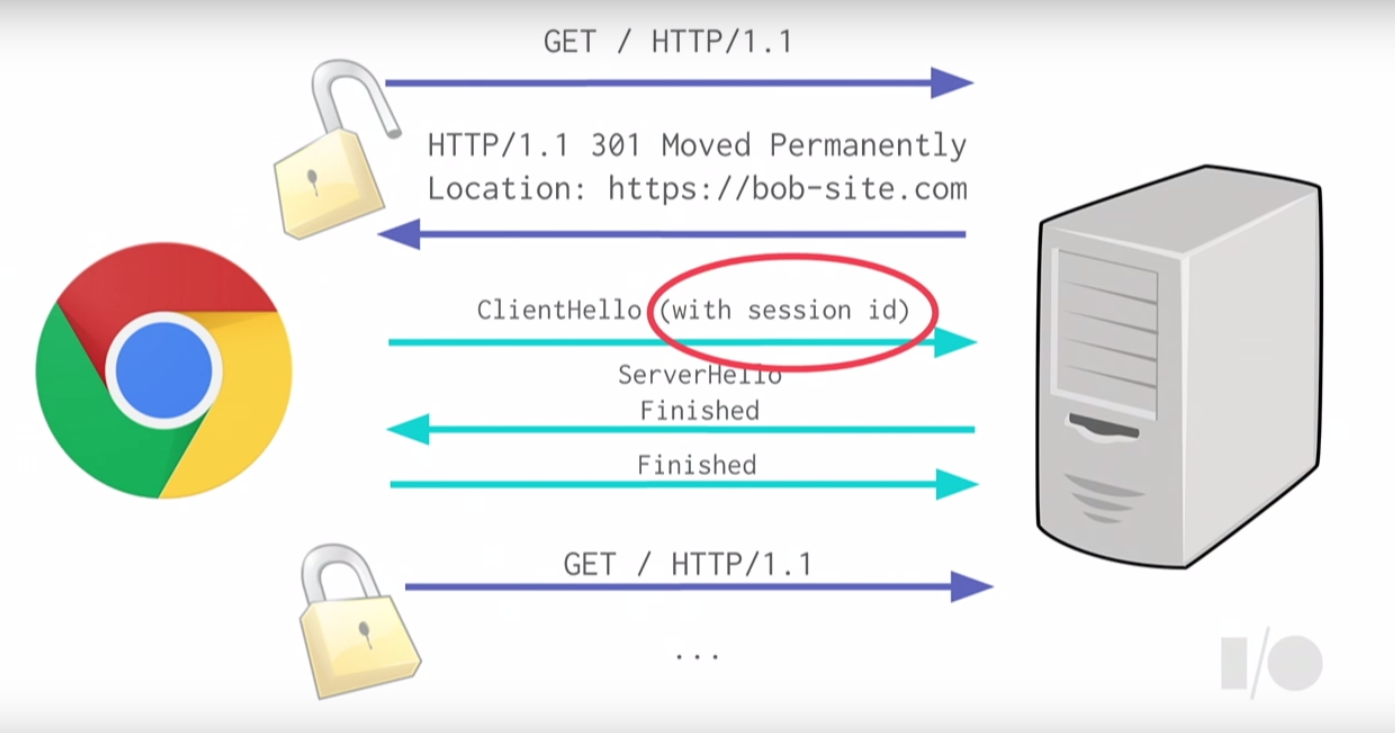
TLS Session Resumption
もう1つの最適化はTLS Session Resumptionと呼ばれるもので、一度TLS通信を行った場合、以前に使ったセッションIDを用いることで、同じTLSハンドシェイクは必要ないと省略するものです。
HTTP/2
ここでエミリーはHTTP/2のいくつかの特徴を話します。
HTTP/2はリクエストとレスポンスを並列で行うパイプライン化により、1つのリクエストのレスポンスを待たずに次のリクエストを送れます。また、サーバープッシュにより、ブラウザがHTMLをパースし、追加のリソースであるスタイルシート(CSS)やJavaScript、イメージなどをリクエストするのを待たずに、サーバー側から必要となるリソースをプッシュすることが可能です。
HTTP/2には他にもさまざまな利点があります。
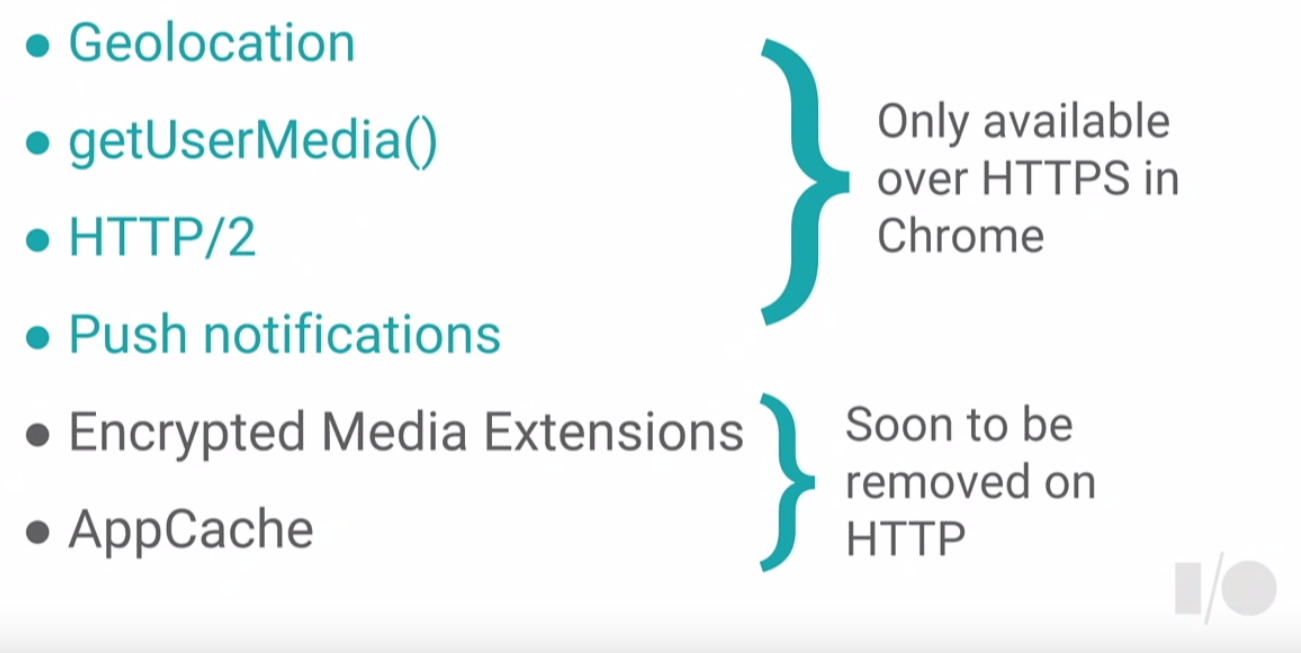
ここで大事なのは、このHTTP/2はHTTPSでのみ利用可能なことです。
エミリーはHTTP/2がHTTPSでのみ利用可能になっているのには、2つの理由があると言います。1つがHTTPSを普及させるためのインセンティブとして、つまりHTTP/2を使いたいならば、HTTPSを使わなければいけないとすることにより普及を目論んでいるということです。もう1つがプロキシサーバーなどの中継機器によりHTTP/2の通信が阻害されることを避けるためです。
ここで、さきのボブの話に戻ります。ボブが知ったyell.comのHTTPS移行の話ですが、実は彼らが遭遇したパフォーマンス上の課題は古いロードバランサーによるものであったそうです。彼らは将来的にはHTTP/2にアップグレードすることで、TLSネゴシエーションを改良し、RTTを減らすことで、HTTPSへの移行をネガティブなインパクトではなく、ポジティブなインパクトに変えたいと言っています。
実際に、別の事例としてweather.comがあります。彼らはHTTPSに移行した際にネガティブなインパクトがあったのですが、最終的にHTTP/2にアップグレードすることで、それらはほとんど解消できたそうです。
ボブはこれらの調査結果を踏まえて、解説されたような設定を行うとともに、HTTP/2にアップグレードすることで、パフォーマンスの心配なく、HTTPSに移行することができました。
結論として、この話、「HTTPSを導入すると遅くなる」は**(ほとんど)嘘**とエミリーは言います。「ほとんど」となっているのは、HTTP/2へのアップグレードなどを含めて総合的にはという意味でしょう。
参考情報
HTTPSに移行したyell.comの話はHTTPS is Hard – The Yell Blogに詳しく書かれています。これは大変読み応えのある記事なので、英語ですがお勧めです。
また、HSTSについては以前書いたHSTS (HTTP Strict Transport Security) の導入 - Qiitaに簡潔にまとめてあります。
HSTSを含むTLSの設定などは、IPA(情報処理推進機構)のSSL/TLS暗号設定ガイドライン~安全なウェブサイトのために(暗号設定対策編)~がお勧めです。
「HTTPSに関しての攻撃がたくさんあるみたい」
今度はイブの話。技術的な知識もあるイブはちょっとお金に困っていました。そこでHTTPSの脆弱性の話に目をつけ、あるHTTPSの脆弱性を持ったまま放置されているサイトを探します。クレジットカードやログイン情報を持っているサイトなどで脆弱性が放置されているサイトにアクセスします。
これは実際に起こりうる話です。
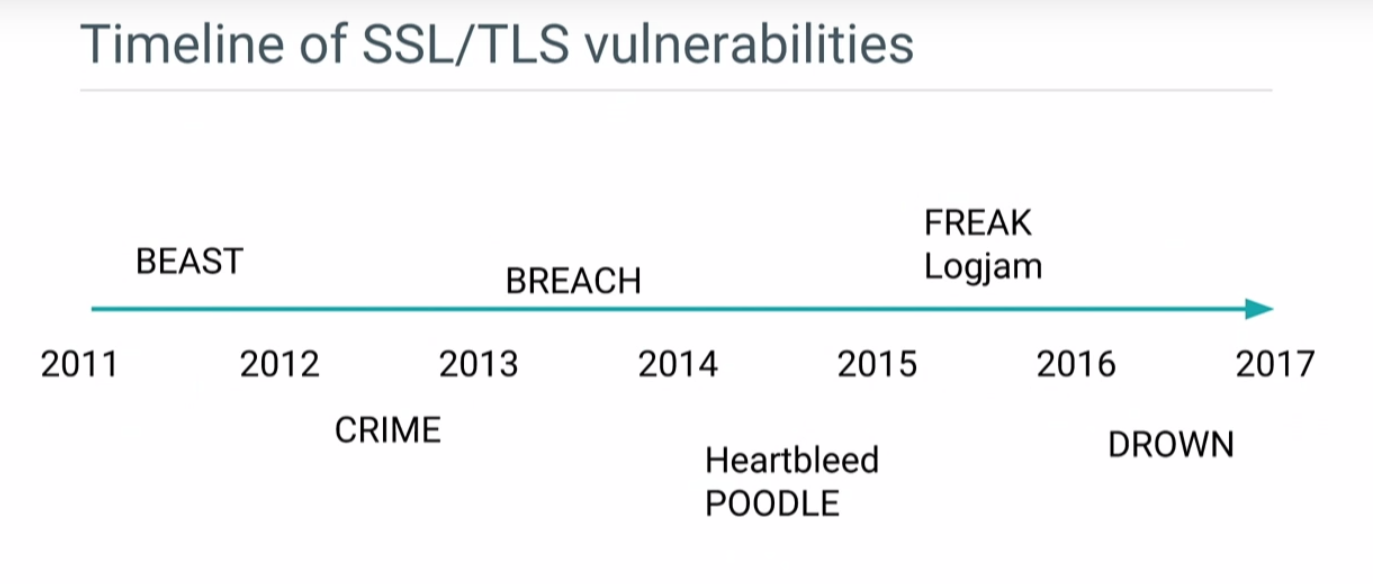
HTTPSのセキュリティの研究は最近とても注目されており、単なる攻撃の可能性を理論で示すだけではなく、より実践的な形で攻撃を示したり、インターネット上で実際に脆弱なサイトを見つけるツールやスクリプトを公開したりすることも多くなっています。
実際に図に示したように、多くの脆弱性と攻撃が見つかっています。
エミリーはこう考えたらどうかと言います。
「HTTPSはライフジャケットのようなもの。いろいろと問題はあるけれど、HTTPはライフジャケット無しのようなもの」
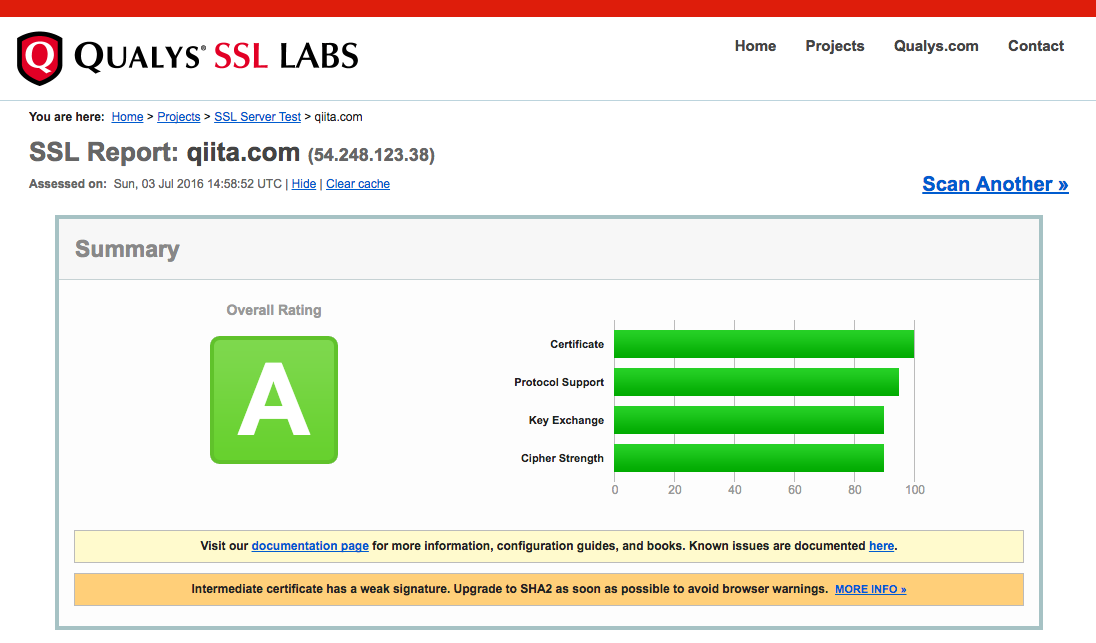
HTTPSを使わないのではなく、ツールなどを用いて、サイトで用いる技術を常に最新の状態に保つのが良いでしょう。例えば、SSL Labsはスキャニングツールを提供していて、サイトのURLを入力することで、サイトのレイティングや必要となる設定などを示してくれます。
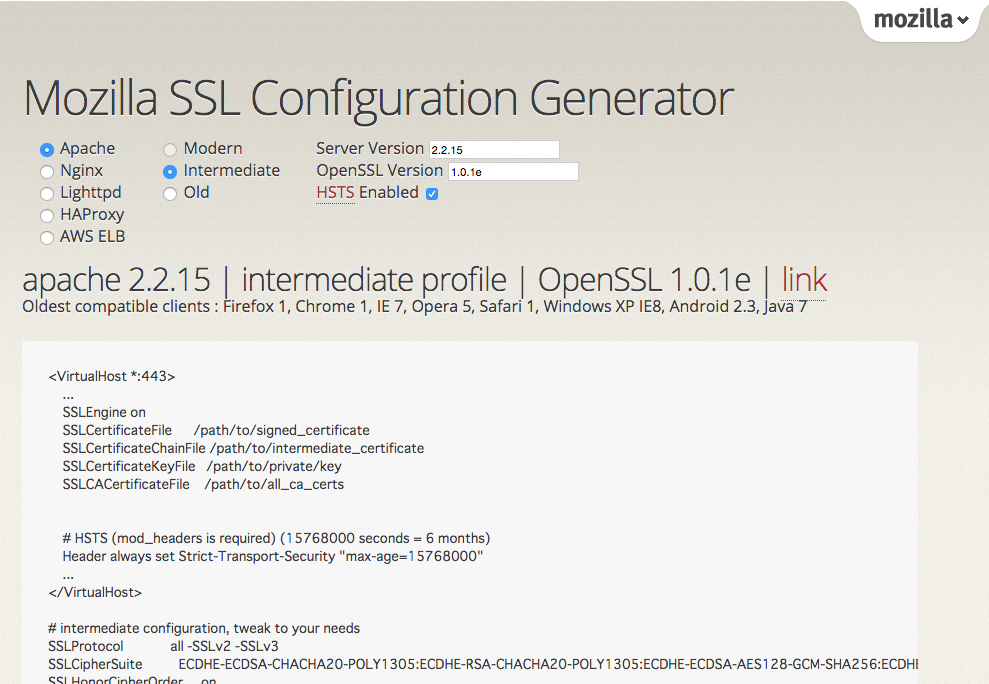
類似のツールとして、MozillaはSSL Configuration Generatorを提供しています。利用するサーバーやバージョンなどを入力することで、設定が生成されます。
さて、この話の結論は**事実(ただし、心配しすぎることは無い)**です。「心配しすぎることは無い」のは、ライフジャケット無しのHTTPよりも、多少の問題があってもライフジャケットとなるHTTPSは使ったほうが良いし、問題もツールなどを用いて常に最新ソフトウェアを使い、構成を正しくすることで解決できるからです。
「HTTPSにはお金がたくさんかかる」
次の主人公はチャーリー。
チャーリーは2年前にスタートアップ向きの素晴らしいアイデアを思いつきました。彼はサイトを作り、そこで人々がチャットを行えるようにし、無事ベンチャーキャピタルからも資金を調達できました。それから2年経ち、資金調達で得た資金も枯渇しつつありこともあって、彼はコストには厳しくなってきています。HTTPSにはお金がかかるという話が気になっています。
お金はHTTPSのいろいろなところに関係しています。
パフォーマンスもお金に関係しますし、最後に紹介する広告もお金の話です。ここでは、特にHTTPSの財務上の課題について話します。HTTPSを支える暗号技術における認証は証明書が必要です。これは従来は認証局から有償で購入する必要がありました。身分証明や法人登記書類などを提示して、認証局より証明書を購入し、それをブラウザに対しての自らの認証として使います。
さて、この証明書はいくらかかるのでしょう? 確かに以前はお金がかかりましたが、今ではいくつかの安価な解決策があります。例えば、プロジェクトSSLMate(https://sslmate.com )というものが数年前から始まっていますが、ここでは1つのドメイン年額$15.95です。複数証明書や追加オプションなどを使うとしても、財務にさほど大きな負担を与えません。新しいプロジェクトのLet's Encrypt(https://letsencrypt.org/ )は無料で証明書を発行します。
このSSLMateとLet's Encryptは無料もしくは安価での証明書の取得を実現するだけでなく、自動化のためのコマンドラインツールも提供しているので、期限切れを防ぐことなどの管理作業を行うことができます。
このように、証明書はあまりお金がかからないものとなりました。
もう1つのお金にまつわる心配は検索ランクへの影響です。HTTPとHTTPSという2つのバージョンのサイトがあったならば、検索エンジンが混乱してしまい、検索ランクが下がってしまうのではないでしょうか?
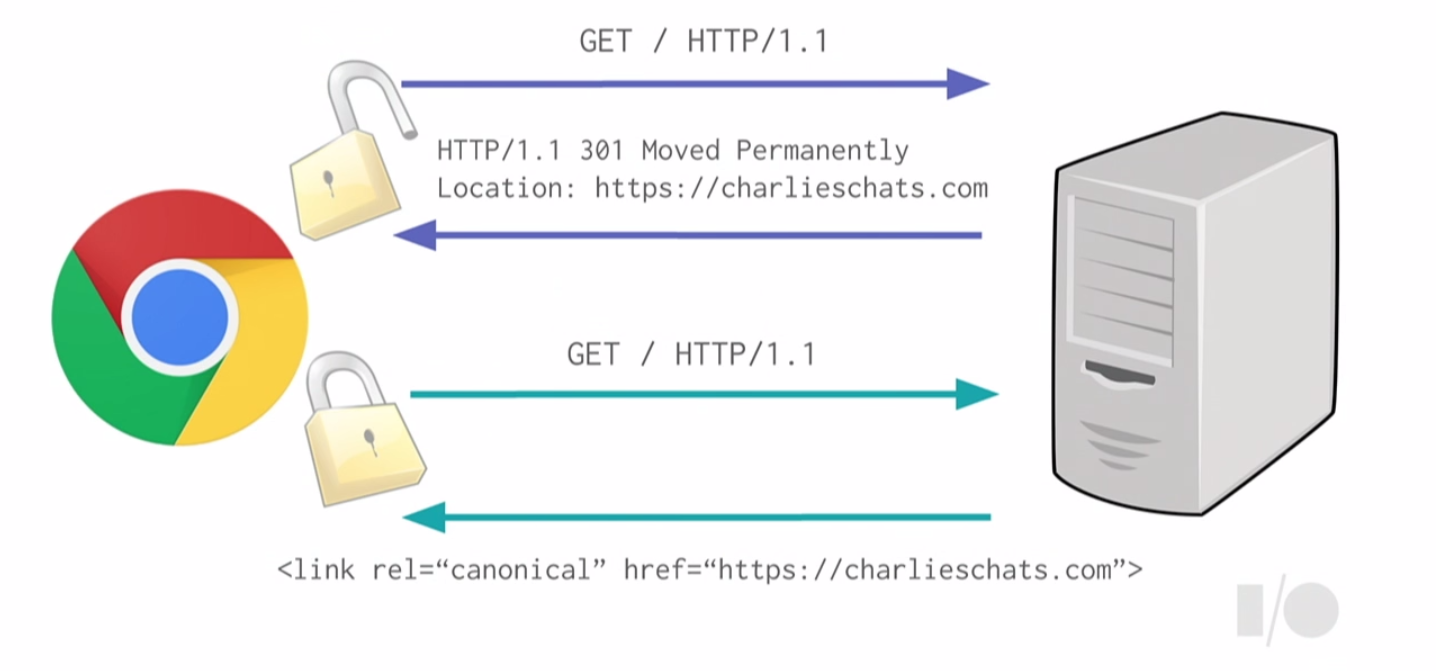
Googleはサイトの移動に関していくつかのガイドラインを示しています。1つはサイトを移動した場合、301リダイレクトを返すようにと勧めています。また、検索エンジンのクローラーがアクセスして来た時のために、canonicalリンク要素を提供する必要があります。
他のガイドラインとしては、次のようなものがあります。
https://support.google.com/webmasters/answer/6033049
https://support.google.com/webmasters/answer/6073543
https://plus.google.com/+JohnMueller/posts/PY1xCWbeDVC
これらのガイドラインに従うことで、検索ランクへの影響は最小限に抑えることができ、その影響もしばらくしたら回復します。逆に、GoogleはHTTPSのサイトにランキングブーストを行っています。現在は小さいブーストだが、将来的には変更もあり得ることをエミリーは示唆しています。
証明書のコストも無料か低価格で抑えられ、検索結果への影響も無視できるレベルなので、この話の結論は嘘となります。
「私のサイトはHTTPSに移行できるけど、使っている(依存している)サードパーティ(のサービス)はどうしたら良いの?」
最後の話の登場人物はフランシスコ。彼によるサードパーティコンテンツにまつわる話です。
皆さんのサイトも多くのサードパーティに依存していることでしょう。
フランシスコは大きなニュースサイトを運営しています。このニュースサイトには多くのレガシーなコンテンツも掲載されています。フランシスコはサイトをHTTPS化すると、すべてのサードパーティコンテンツも同様にHTTPS対応していなければならないと聞いていたので、サイトのHTTPS化はかなり大変ではないかと心配しています。
これは事実で、サードパーティコンテンツもHTTPSに対応していなければなりません。
まず一番最初に心配したのが、サイトの収入源でもある広告です。広告がHTTPSに対応していれば、サイトの移行もすぐに行なえます。GoogleのAdSenseは現在では常にHTTPS上で提供されるようになっています。そのため、フランシスコが自分のサイトをHTTPSに移行する前であっても、実はAdSenseはHTTPSですでに提供されています。つまり、AdSenseについては心配の必要はありません。ただし、HTTPS通信がブロックされているいくつかの国は例外です。
これはGoogleだけの動きではありません。業界全体のトレンドです。2015年、IAB(Interactive Advertising Bureau)はブログ記事の中で約80%の広告ネットワークがすでにHTTPSに対応していると明かしています。
Adopting Encryption: The Need for HTTPS
このように最近では広告がHTTPSに対応していないから、サイトのHTTPS化ができないというのはほとんど無くなっています。もし、広告ネットワークがHTTPSに対応していないようだったら、是非確認してみてください。近い将来に対応予定であることがほとんどでしょうし、もしそうでなかったならば何故対応しないか、是非対応して欲しいと言ってみましょう。
次に心配なサードパーティコンテンツはHTTPリファラーヘッダーに依存しているものです。アクセス解析のためなどのいくつかの理由によりパートナーサイトであるサードパーティはHTTPリファラーヘッダーを見て、トラフィックがフランシスコのサイトから来たものであることを確認します。問題は、HTTPSでホストされているサイト上のHTTPでホストされているサイトへのリンクをユーザーがクリックした場合、ブラウザはプライバシーの理由からリファラーヘッダーを取り去ってしまうのです。フランシスコにとって、これは困ります。
ここで解決のために必要となるのが、Referrer Policyです。a要素などに付けられるこのReffer Policyとして、"origin-when-cross-origin"を指定することで、リファラーヘッダーがHTTPサイトに対して送られることになります。他にも複数のポリシーがあるので、適切なものを選び、必要な状態でリファラーを送ることができます。
<a href="http://external-partner.com/..." referrerpolicy="origin-when-cross-origin">Click here!</a>
最後のフランシスコの心配は少し一般的なものです。Mixed Contentsと言われる、HTTPSサイトでホストされているページの中にHTTPサイトでホストされるセキュアではないコンテンツが含まれるケースです。このようなコンテンツがロードされることで、HTTPSにより高められるセキュリティが妥協したものになってしまうため、厳しい措置がとられています。スクリプトやiFrameのようなものはブラウザによりブロックされます。また、フランシスコのサイトでは多くの古い記事にロードされている写真などがあったのですが、これらはHTTPでホストされています。このようなイメージに対してはブラウザはブロックはしませんので、イメージも見ることはできますが、ブラウザのアドレスバーのHTTPSアクセスを示す緑色は消えてしまいます。
CSP(Content Security Policy)を用いてこの問題は対処することができます。HTTPレスポンスヘッダーに次のように指定します。
Content-Security-Policy-Report-Only: default-src https:
'unsafe-inline' 'unsafe-eval'; report-uri
https://example.com/reportEndpoint
default-src https:という指定から、ブラウザはすべてのコンテンツはHTTPSでロードしようとします。ただし、'unsafe-inline' 'unsafe-eval'という指定から、動的に生成されたものやインラインスクリプトは例外とします。ブラウザがコンテンツをロード中に、もしこのポリシーに従わなかったものを見つけたら、https://example.com/reportEndpointにレポートするように指示されています。
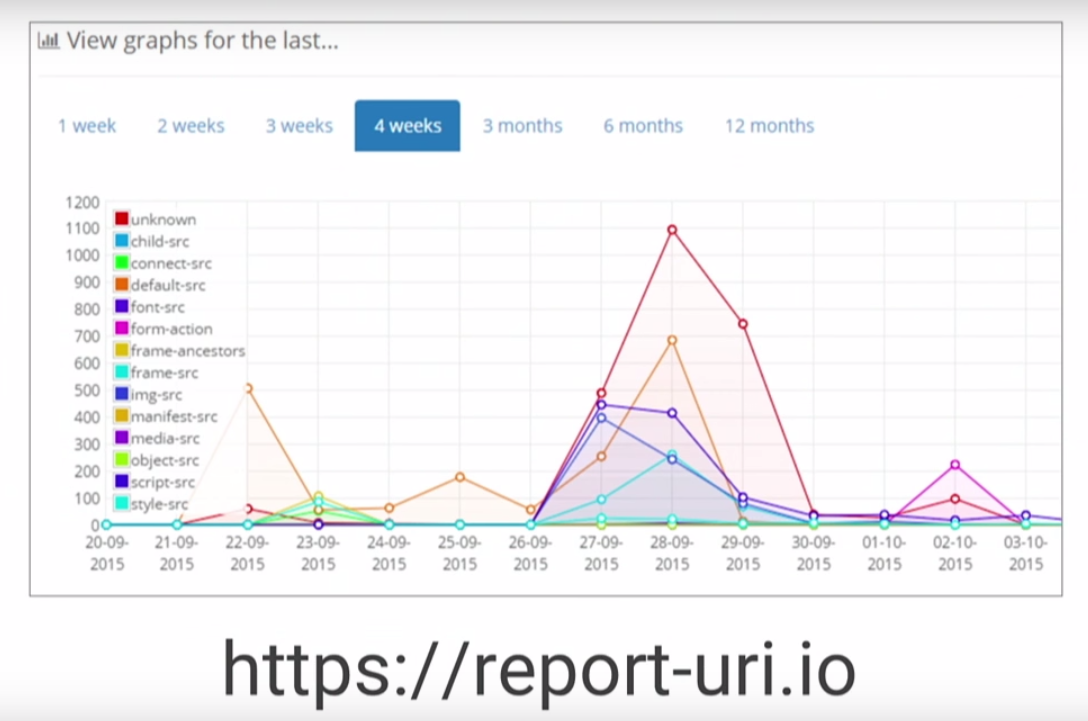
このポリシーの例は、"Report-Only"なので、ユーザーから見た時の挙動は変わりません。セキュアでないコンテンツのロードがブロックされることもありません。ただ、もしそのようなコンテンツがロードされたことがあったならば、フランシスコはレポートを通じて知ることができます。このレポーティングのためのインフラを用意するのも面倒であった場合、report-uri.ioというサービスを使うことも可能です。エンドポイントを用意してくれるだけでなく、解析やビジュアリゼーションまでも行ってくれます。
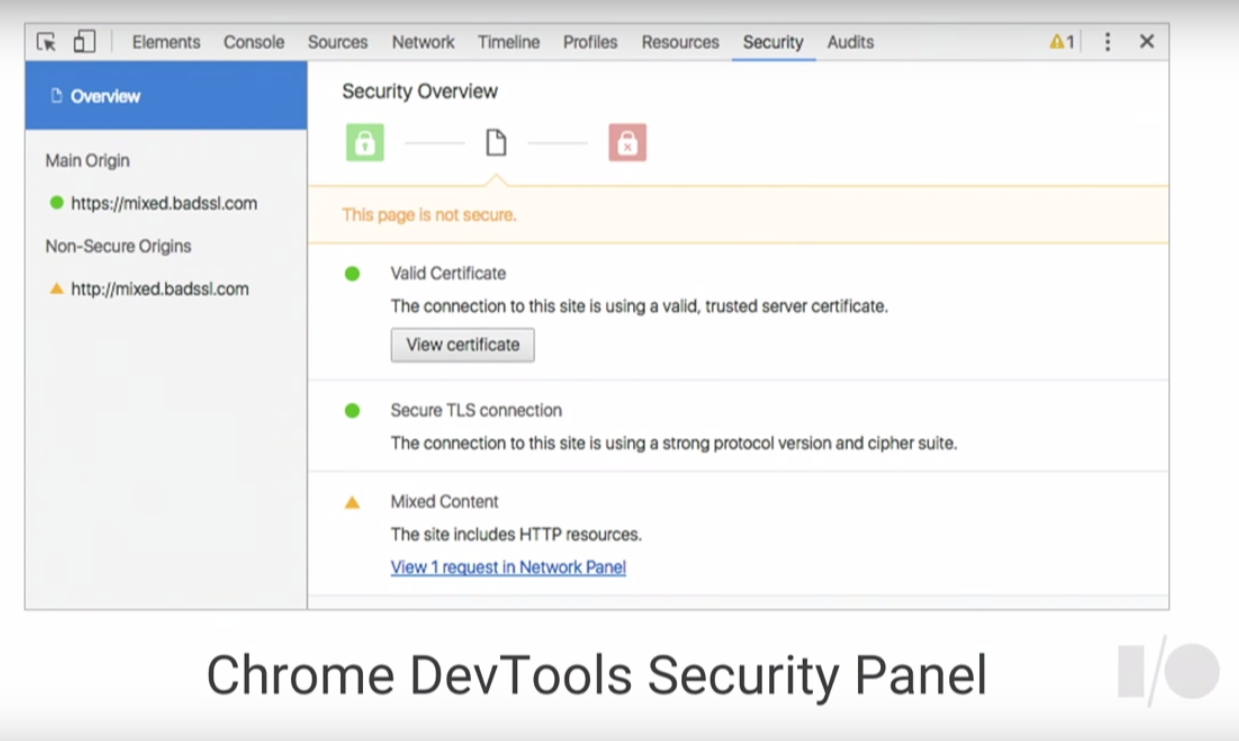
ここで説明したことは、Chrome DevToolsのセキュリティパネルで見ることができるようになっています。
この話の結論は真実です。ですが、ここ数年で状況は改善されつつあり、業界全体として対応に取り組んでいるものです。
まとめ
確かに、10年や15年前はHTTPSは遅く、導入にはコストがかかり、セットアップは手間のかかるものでしたが、現在では多くの障壁は取り払われています。
このセッションでエミリーが解説したように、HTTPS関連のツールやサービスなどが充実し、導入は昔の比ではないほど敷居が下がっています。インターネットのセキュリティの強化は誰かひとりや一社の取り組みで一日にして成るものではありません。HTTPSの導入を進めることで、安全に快適なインターネット空間が広がるよう、皆で努力していきましょう。
補足
各お話に出てくる人物の名前にはそれぞれ由来があります。
- アリスとボブは暗号技術を勉強したことがある人ならばご存知だと思いますが、暗号通信を2者で行うときの例として出てくるのが常にボブとアリス。それが由来。
- イブはEvil(邪悪な)から。
- チャーリーはどこから来たのか不明。
- フランシスコはサンフランシスコからか。