はじめに
Webパフォーマンスはパフォーマンスエンジニアリングの1つの分野
Webパフォーマンス管理は、Webサイトの非機能要求の性能や可用性を扱います。
専門用語では、コンピュータの登場と時期を同じくして登場したパフォーマンスエンジニアリングという分野に属します。
パフォーマンスエンジニアリング
パフォーマンスエンジニアリングとは、Wikipediaでは以下のように記載されています。
Performance engineering encompasses the techniques applied during a systems development life cycle to ensure the non-functional requirements for performance (such as throughput, latency, or memory usage) will be met. It may be alternatively referred to as systems performance engineering within systems engineering, and software performance engineering or application performance engineering within software engineering.
パフォーマンスエンジニアリングは、システム開発のライフサイクルの中で、パフォーマンスに対する非機能的な要件(スループット、レイテンシ、メモリ使用量など)を確実に満たすために適用される技術を網羅しています。システム・エンジニアリングの中のシステム・パフォーマンス・エンジニアリング、ソフトウェア・エンジニアリングの中のソフトウェア・パフォーマンス・エンジニアリングまたはアプリケーション・パフォーマンス・エンジニアリングとも呼ばれることがあります。
As the connection between application success and business success continues to gain recognition, particularly in the mobile space, application performance engineering has taken on a preventive and perfective role within the software development life cycle. As such, the term is typically used to describe the processes, people and technologies required to effectively test non-functional requirements, ensure adherence to service levels and optimize application performance prior to deployment.
アプリケーションの成功とビジネスの成功との関連性が、特にモバイル分野で認識されるようになるにつれ、アプリケーション・パフォーマンス・エンジニ アリングは、ソフトウェア開発のライフサイクルの中で、予防的かつ完全性について役割を担うようになりました。そのため、この用語は一般的に、非機能的な要件を効果的にテストし、サービスレベルを確実に遵守し、デプロイ前にアプリケーションのパフォーマンスを最適化するために必要なプロセス、人材、および技術を説明するために使用されています。
The term performance engineering encompasses more than just the software and supporting infrastructure, and as such the term performance engineering is preferable from a macro view. Adherence to the non-functional requirements is also validated post-deployment by monitoring the production systems. This is part of IT service management (see also ITIL).
パフォーマンスエンジニアリングという用語は、ソフトウェアとそれをサポートするインフラストラクチャだけでなく、それ以上のものを含んでいるため、パフォーマンスエンジニアリングという用語は、マクロな視点から見ることが望ましいです。非機能要件への準拠は、本番システムを監視することで、デプロイ後にも検証されます。これはITサービス管理の一部です(ITILも参照すること)。
Performance engineering has become a separate discipline at a number of large corporations, with tasking separate but parallel to systems engineering. It is pervasive, involving people from multiple organizational units; but predominantly within the information technology organization.
パフォーマンス・エンジニアリングは、多くの大企業において、システム・エンジニアリングとは別個の、しかし並行して行われているタスクを持つ別個の規律となっている。これは、複数の組織単位からの人々が関与し、普及していますが、主に情報技術の組織内で行われています。
Webパフォーマンスの目標となる値
Webパフォーマンスでは、主に、以下の2つの指標を用います。
- 表示速度 - WebブラウザでWebページが表示される速度
- 可用性 - WebブラウザでWebサイトにアクセスした際に、エラーや遅延がなくアクセスできる率
現在、私が働くSpelldataでは
- 表示速度 - 表示開始時間が0.5秒、表示完了時間が1秒を全体の期間の98%で達成する
- 可用性 - 全体の期間で3%以下のエラー率
を目標値としています。
最近では、GoogleがWeb Vitalという指標を発表して運用を開始しましたが、商用のWebパフォーマンス計測システムでは使われていません。
Webブラウザの表示をWebブラウザの中から正確に計測する事はできません。
何故かというと、Webページのレンダリングは必ずOSのグラフィックス処理が絡みます。
Webブラウザの処理だけでは完結しません。
私は、Webブラウザの表示をWebブラウザ側から計測しようとする事を「箱の中から箱の外を観察する」と説明しています。
Webブラウザで計測できるのは、あくまでも、Webブラウザの中での計算処理です。
描画については、商用計測ツールでは、実際の描画を計測します。
例えば、Microsoft、Apple、Google、Verizon、各CDNサービスなど、多くのIT企業や通信企業、インターネットサービス企業が採用しているCatchpointであれば、描画開始はグラフィックス処理を観測し、描画の推移は0.2秒毎に取得して観測します。
(filmstripと云います)
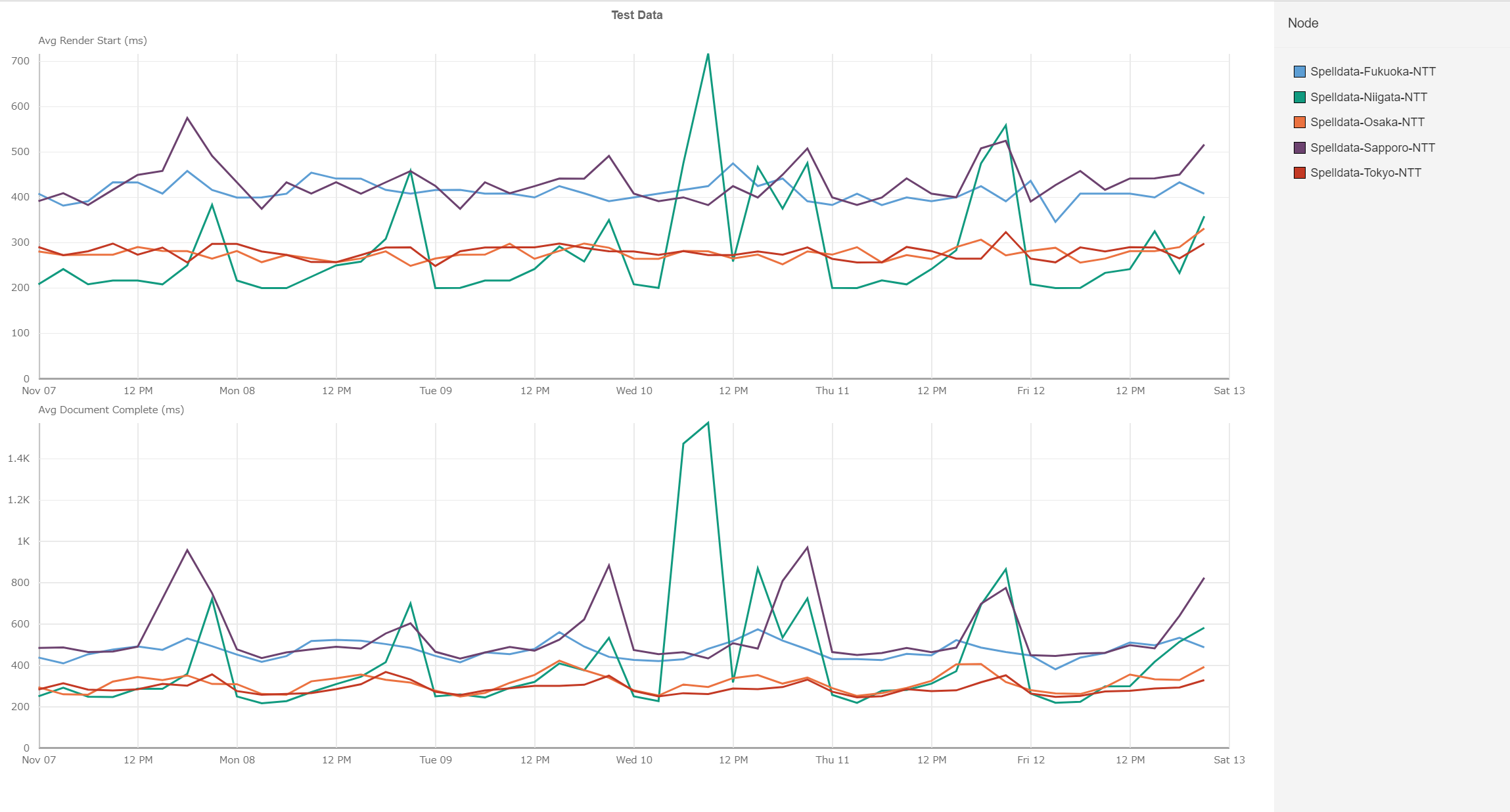
Render StartとDocument Complete
表示開始時間(Render Start)とは、Webブラウザに最初の1ピクセル目が表示された時間です。
表示完了時間は、Document Complete = Loadを指します。
私が、Akamaiに勤めていた2006年~2009年頃は、ダウンロード時間が指標値でした。2006年当時は3秒ルールと言われていましたが、2009年には2秒ルールと、より速さを求められるようになりました。
https://spelldata.co.jp の場合、NTTの光回線(1Gbps)では、Render Startが、200~300msの層と、400~500msの層に分かれます。
Document Completeは、300ms前後と、500~800msの層に分かれます。
札幌や福岡などの地方都市が、新潟、東京、大阪より遅い傾向にあることが分かりますね。
弊社は、お客様のサイトの表示速度を1000ms以内にすることを目標にパフォーマンスチューニングサービスを提供しています。
一般的には、Render StartはDocument Completeの前になりますが、実装のやり方によっては、この時間的な位置が変わる場合があります。
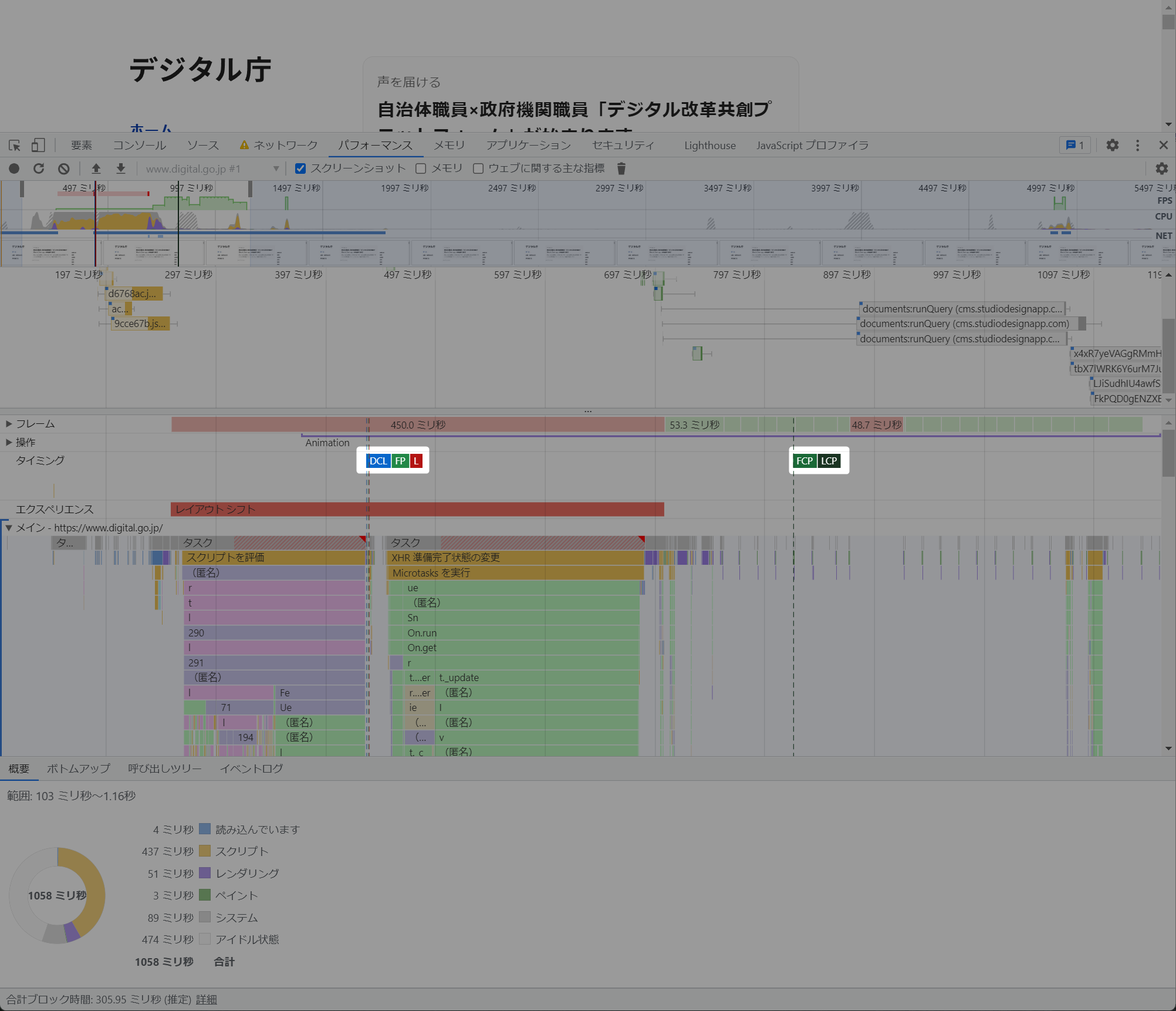
例えばデジタル庁のサイトをChrome Developer Toolsでプロファイリングしたデータを見てみましょう。
このように、先にDCL(DOMContentLoaded)、FP(First Paint)、Loadが先に発火して、後からFCP(First Contentful Paint)、LCP(Largest Contentful Paint)が来る場合もあります。
特に、画像の読込でloading="lazy"を指定した場合は、この傾向になりやすいです。
自社のサイトが何を以って「表示完了」の指標とすべきかは、きちんとプロファイリングを行って判断した方が良いでしょう。
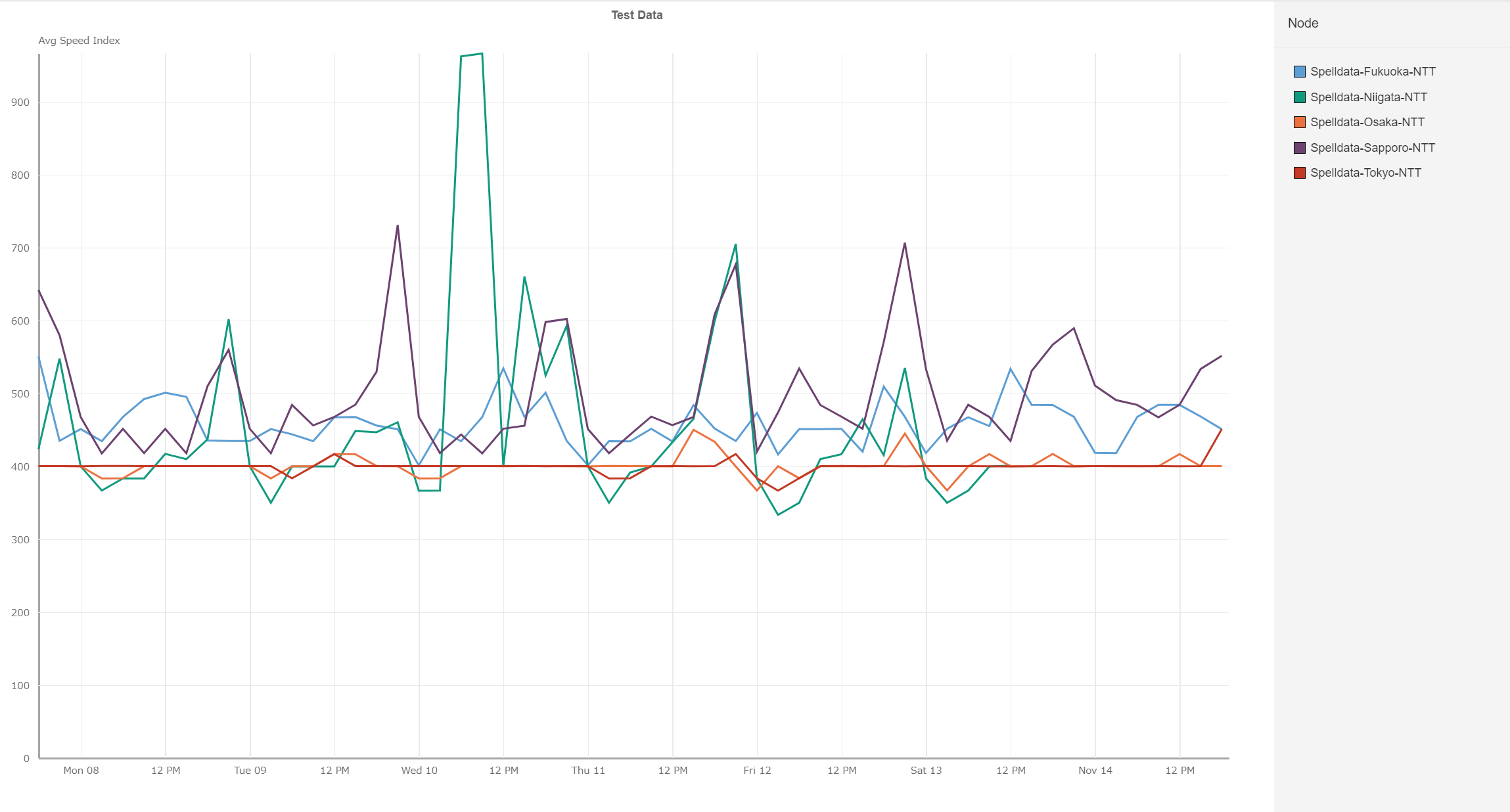
SpeedIndex
このような発火順の問題がある場合に、他社サイトとの表示速度の比較や、自社サイトの実装方法の変更によって、従来の指標が使えなくなるという場合が多々あります。
そのような場合には、SpeedIndexを使うことをお勧めします。
SpeedIndexとは、単位時間あたりの未表示領域の面積を100%表示されるまで積分したものです。
例えば、DEM(Digital Experience Monitoring)の大手企業であるCatchpointの場合、0.2秒毎に画面のスクリーンショットを撮って、First View(これは和製英語で、英語ではAbove the Holdと云います)における未表示領域を計算して算出します。
SpeedIndexの単位に「秒」をつけているツールがありますが、それが間違いです。
単位時間あたりの未表示領域の面積の合計ですから、単位は秒ではありません。
SpeedIndexの目安としては、1,000以下です。
https://spelldata.co.jp の場合、400~700の間です。
技術と共に変わる目標数値
通信速度の発達によって、この目標数値は変わっていきます。
全国的に4.5Gが普及しており、5Gの基地局展開も着々と進められています。
人の感覚については、精神物理学という分野が扱っており、ヴェーバー—フェフナーの法則が有名です。
人の感覚は対数グラフとなるため、刺激量が小さくなるほどに、人の感覚は鋭敏化します。
表示が高速になればなるほど、人は速さに敏感になります。
刺激の種類によって定数は異なり、それをウェーバー比と云います。
視覚のウェーバー比は0.016です。
「5Gが普及すればWebパフォーマンスの高速化は必要無くなるのかな?」と疑問に思われる方がいます。
今は、もうネットワークにボトルネックは無く、フロントエンド、もしくはバックエンドにボトルネックがある事が殆どです。
計算処理に起因する遅延です。
ですから、5Gが普及しても、遅延は解決しません。
それどころか、「5Gなのに何故遅いんだ?」とユーザは疑問に思うでしょう。
更に、5Gになって通信が高速になり、今まで以上に高速通信を行う場所を選ばなくなるのであれば、通信する機会は更に増えていき、計算量が増大します。
人は、ウェーバー・フェフナーの法則で分かるように、高速になればなるほど、高速さに敏感になります。
人は快適になればなるほど、更なる快適さを求めるという事です。
計算量は増大し続ける一方で、人々は高速性という快適さも求める、それが私達が解決すべき命題だという事です。
コンピュータと高速化は決して離れる事はない密接な関係にあり、永遠の命題なのです。
Webパフォーマンス管理とは
「揺らぐ」数値を扱い管理する
この世界の全てのものは「揺らぐ」わけですから、表示速度もバラツキが生じます。
毎回計測して、必ず同じ値になるわけではありません。
Webパフォーマンスの計測も、都市、ISPやキャリア、時間帯、ブラウザの種類などで変わります。
変化し続けていくわけですから、一回の「計測」で済むわけではなく、「計測し続ける」事が必要になります。
この点がソフトウェアエンジニアには理解しづらい点だと思います。
ハードウェアエンジニアは、数値の揺らぎを日常的に扱っていますが、ソフトウェアエンジニアは数値の揺らぎは馴染みがないでしょう。
ソフトウェアエンジニアにとっては、計算処理が主たる世界ですから、計算が「揺らぐ」事はあり得ません。
しかし、計算処理が行われるハードウェア自体は揺らぐわけですし、データの搬送路であるネットワークの性能も揺らぐわけですから、結果として、Webパフォーマンスの数値は揺らぎます。
数値の揺らぎ(バラツキ)を管理することが品質管理です。
24時間365日、Webサイトのパフォーマンスを計測していなければ、「管理」できません。
品質管理としてのWebパフォーマンス計測
品質管理とは、品質不適合品を世の中に出さない事が目的です。
製造業の場合、品質基準に適合しているかどうかの検査をしてから出荷しています。
もしも、最初は製造した製品の品質チェックをして、「不適合品はないから、もう大丈夫。品質検査は止めよう」と言ったら、どうなるでしょう?
きっと、その後に出荷される製品は、品質不適合品が大量に紛れ込む事になるでしょう。
その結果、顧客が離れていき、売上が下がり、最後には会社が倒産するでしょう。
Webパフォーマンス計測をパフォーマンスチューニングのプロジェクト中だけ行いたいという会社さんがそれなりにいらっしゃいます。
パフォーマンスチューニングで目標数値を達成した後、計測を止めてしまった会社さんは、いずれも、その後遅延しています。
Webパフォーマンス計測は、速くなったことを確認するためにするのではなく、遅いものがないかどうかを確認するためにするのです。
品質管理は、永遠に続けなくてはいけません。
もしも、自分自身が、一人の個人として、製品やサービスを買うときに、品質管理していない企業から買うかどうかを考えてみて下さい。
品質管理は、顧客から信頼を勝ち得る、基本中の基本なのです。
内製でWebサイトを構築・運用しているのであれば、直接、顧客体験を左右します。
どこかの企業のために、構築・運用しているのであれば、直接はその企業に、間接的にはその企業のユーザの顧客体験を左右します。
品質保証がない製品やサービスは、価格が維持できないです。
それは、市場を見れば良く分かります。
技術力の定量化としての性能
技術力が高いとか低いという話では、「〇〇ができる」という話が話題に上がります。
しかし、エンジニアリングや品質管理の世界では、如何にバラツキを小さくできるかが技術力です。
技術力は、その品質によって定量評価できます。
例えば、あるCDNや、あるサードパーティのサービスが遅延している場合に、その遅延データを提供して、改善を要望すると、「そんなことはない!」といって、ある特定の時間帯であったり、数回の計測の値を出してきて、「高速です!」と主張してくる場合が多いです。
TV番組で、一流のカメラマンやメイク、スタイリストさん達がプロの技術を駆使して人気芸人さん達を美男美女に仕上げて写真を撮影するのになぞらえて「奇跡の一枚」と呼んでいるのですが、自分たちにとって都合のよい数値を切り出して高速だと主張するのが、正しいのかどうかです。
高速さというのは、特定の時間だけで達成されれば良い話ではなく、どの時間帯も一定の高速性能を担保しなくてはいけません。
また、どの都市においても、高速性能を担保しなくてはいけません。
例えば、ECサイトを運用されている方であれば、首都圏ばかりで売れて、地方都市で売れないという事象が発生していませんか?
そういうECサイトは、大抵、地方都市での表示速度が遅延しています。
このようなECサイトを構築した技術者や会社を「技術力がある」と評価していいかどうかです。
「それは地方都市の回線の影響だからしょうがないじゃないか」というかもしれません。
それが分かっているのであれば、地方都市での遅延も見込んで性能目標値を定めるのが技術力がある技術者ではないでしょうか?
東京で1秒で表示されても地方で2秒ぐらい掛かるのであれば、東京で0.5秒にして地方で1秒以内にするようにパフォーマンスチューニングをするのです。
統計的品質管理の源流
そこで、「統計的品質管理」の理解が重要になってきます。
日本の製造業では、もう半世紀以上に亘って知られていて、企業文化の根幹を成す知識ですが、IT業界やWebサイトの制作では知られていないので、その源流をざっと辿ってみます。
「統計的品質管理の父」ウォルター・アンドリュー・シューハート博士

ウォルター・アンドリュー・シューハート博士(1891 - 1967)
シューハート博士は、「統計的品質管理の父」と呼ばれています。
1918年にAT&Tの製造部門であるウェスタン・エレクトリックの検査技術部に配属され、通信システムの品質管理に携わっていました。
「統計的品質管理の父」が、実は、通信システムの分野の方だったというのは、とても興味深いと思いませんか?
アナログの電話回線では、銅線の中を通って弱くなった信号を、ある一定区間毎に中継増幅器というものを使って増幅します。
日本だと、電柱を立てて架空に設置しますが、米国だと地下に埋設します。
簡単に交換できる場所ではないため、この中継増幅器の品質を高める必要があったのです。
従来、この中継増幅器の完成品を検査して品質を確認していたものを、シューハート博士は製造工程単位で品質を管理する事も必要だという事で、「管理図」というものを考え出します。
品質の問題を、「特殊原因」と「共通原因(偶然原因)」から成り立つと考えて、それらを区別し、製造工程を共通原因だけが存在する統計的プロセス制御を行い、その制御を維持することが、未来の出力を予測して経済的に製造工程を管理するのに必要であると主張されたのです。
シューハート博士は、1925年に設立したAT&Tの研究機関であるベル研究所で、引退されるまで在籍して研究されていました。
ウィリアム・エドワーズ・デミング博士

ウィリアム・エドワーズ・デミング博士(1900 - 1993)
デミング博士は、元々は米国の農務省に勤務し、その後、統計家としてアメリカ国勢調査局に勤務していました。
農務省時代にシューハート博士が米国農務省で行った一連の講義をまとめて、1939年に「Statistical Method from the Viewpoint of Quality Control」 として出版しました。
第二次世界大戦の後、1951年、GHQが日本の国勢調査を行う際に、その計画立案のため、デミング博士を日本に招聘します。
そこで、日科技連(日本科学技術連盟)はデミング博士に講演を依頼します。
日科技連の人たちは、シューハート博士の技法を学んでいて、日本の復興のために、統計的制御の専門家の教えが必要だと考えていたのです。
現代の私達には信じられないかもしれませんが、第二次世界大戦以前は、日本の工業製品は「安かろう・悪かろう」という粗悪品の代名詞だったのです。
日本の製造業の人達は、デミング博士から統計的品質管理を学び、「安かろう・悪かろう」から「安くて高品質」の工業製品を作ることで世界市場を席捲していくことになります。
日本においてデミング博士にちなんだ「デミング賞」が品質に関する賞として日科技連で創設されましたが、米国においてはシューハート博士にちなんだ「シューハート・メダル」がアメリカ品質学会で創設されています。
品質管理の重要性
現在、世界的には、IT予算の1/4~1/3が品質管理関係に使われます。
しかし、日本はどうでしょうか? 皆さんのプロジェクトのどの位の割合の費用が、品質管理や品質保証に使われているでしょうか?
そもそも、何故、品質管理が重要なのでしょうか?
ITシステムの大事な品質概念 V&V
「ITシステムの品質管理」としてのWebパフォーマンスを語るときに、是非、押さえていただきたいのが、V&V という概念です。
Verification(検証) & Validation(妥当性確認)です。
Verification(検証)とは、対象が要求された仕様、設計、計画などの要求事項が満たされているかどうかについての確証を指します。
Validation(妥当性確認)とは、対象の機能や性能が本来意図された用途や目的に適っているか、実用上の有効性があるかについての評価を指します。

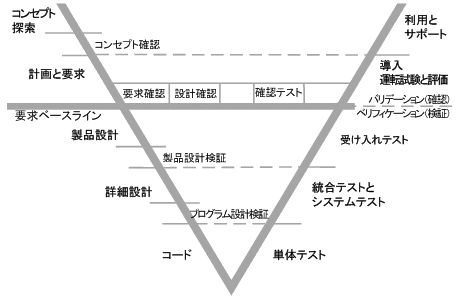
情報システム用語辞典: V&VのソフトウェアV&V(ベームのVチャート)より引用
Webパフォーマンスは、Validation(妥当性確認)に該当する品質です。
Webサイトの場合は、きちんと表示されて、様々な機能が動くところまでの品質はVerificationであり、それが実用に耐えうる、もしくは快適な速度で反応できるかどうかの品質はValidationなのです。
この概念は、ISO 9000にも取り入れられています。
ISO 9000ファミリーについて深く学ばれると、ITシステムとしてのWebパフォーマンス管理について、より理解が深まると思います。
情報マネジメント用語辞典: ISO 9000
Webパフォーマンス向上の効果
Webパフォーマンスを日々計測し、そして改善を行うと、どのような効果を得られるでしょうか?
インターネット上では、「1秒高速化すると売上が…」みたいなデータがあれこれと掲載されています。
ここでは、実際にSpelldataで高速化を行った結果、どのような効果をお客様が得たのかをご紹介します。
売上の増大
何かを販売されているサイトでは、30%前後を最頻値として売上が改善されました。
最大で3倍まで伸びたお客様もいらっしゃいます。
そのWebサイトや企業ブランドに対するStickiness(粘着性)が高いほどに、高速化による売上増大の効果は高いです。
PV数の増大
こちらはメディアサイトや転職サイトなど、定常的にアクセスして利用する、Stickiness(粘着性)が高いサイトほど、やはり効果が高いです。
2~3倍ぐらいPV数が伸びました。
コストの削減
こちらは、サーバの台数が多い大規模サイトや、多数のサイトを運用されているお客様から評価されました。
Webパフォーマンスが悪いということは、計算リソースを効率的に運用できていないという事を意味します。
計算リソースを有効活用することでサーバ台数を減らしたり、一段階スペックを下げたりできるようになり、インフラ費用を削減できます。
また品質を良くすることで、障害発生率が低くなり、障害対応のコストが下がり、且つ、お客様に
安定したサービスを提供できるようになり、ブランド向上にも繋がります。
広告効果向上
新聞社などのメディアサイトで広告を運営している企業は、売上が3倍に伸びたと教えて頂きました。
また、広告を出す側の企業は、広告費用を削減しても、売上が変わらず維持できるようになったと教えて頂きました。
広告を出すのは、知ってもらう事が一番の目的です。
広告経由でWebサイトに来た初回訪問が勝負になります。
初回訪問は、キャッシュが効きませんから、本当の高速化をしないといけません。
高速化でビジネス上の恩恵を得るために
Webサイトの高速化は、ビジネスでの売上に大きな影響を与えます。
だからこそ、世界各国の大手企業は、Webパフォーマンス計測に費用を掛けて、計測・監視し、改善し続けています。
大事なのは、真に高速であることで、Google PageSpeed Insightsで高得点を得る事ではありません。
例え、高得点を取得したとしても、実際にユーザが高速な体験をできていないのであれば、上述したようなビジネス上の恩恵は得られないでしょう。
そして、Google PageSpeed Insightsのようなツールに頼るということは、自分ではボトルネック分析ができる技量がない事を暗に意味します。
パフォーマンスエンジニアリングは非常に高度な分野だからこそ、誰でもできるわけではないです。
だからこそ、Google PageSpeed Insightsのような分析ツールが重宝されるのだと理解しています。
しかし、Google PageSpeed Insightsのようなツールは、因果関係を明確にしてくれるわけではなく、やれば効果が得られるであろうという施策の適合度チェックです。
遅延の原因がその施策で解決しなければ、高速化には至らないという点は、しっかりと理解しておく必要があります。
そして、エンジニアの世界も医師の世界のように細分化されていく一方です。
ITエンジニアもフルスタックエンジニアと呼ばれるような全てをカバーしてできるようになるのは非現実的です。
それぞれに専門分野を極めて、専門家同士が連携して問題解決に当たる業界の体制づくりが求められていると考えます。