この記事で試すこと
Azure Event Hubsへ大量のデータを受信できますが、その後の加工処理をリアルタイムで行いたい場合に便利なのが、この「Azure Stream Analytics」です。この記事では、そんな「Stream Analytics」を利用して、データをすぐにリアルタイムで視覚化できる、Power BIへの設定方法をご紹介します。
まだAzure Event Hubsを設定されていない場合は、こちらからWeb APIを利用したEvent Hubsの設定方法がご覧頂けます。
事前に準備するもの
- Azure サブスクリプション
- Power BI サブスクリプション(無料版、Pro版のどちらも可能です)
- オープンデータへのアクセス権限(権限が必要な場合)
設定手順
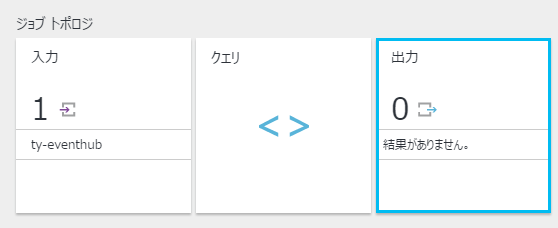
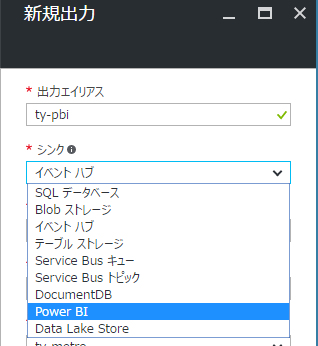
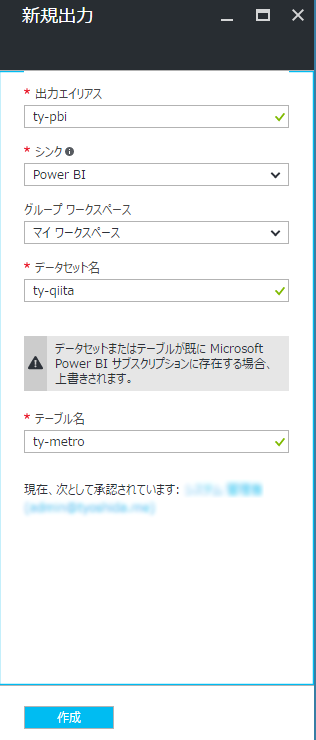
Azure Stream AnalyticsからPower BI出力を設定する
Azure Stream Analyticsを利用することで、リアルタイムでイベントデータをそのままPower BIへ出力をすることも出来ます。Power BIの無料バージョン、Power BI Proの両方のバージョンで利用可能な機能です。
これは、2016年4月16日に一般公開されました(https://azure.microsoft.com/en-us/blog/streamanalytics-and-powerbi/)
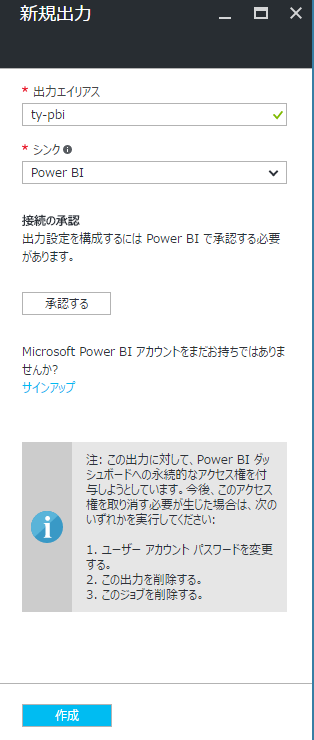
始める前に
Power BIへ出力するには、事前にPower BIへサインアップしておく必要があります。
Azureと同じアカウントである必要はありません。
サインアップされていない場合は、https://powerbi.microsoft.com/ja-jp/get-started/ からサインアップしてください。
手順
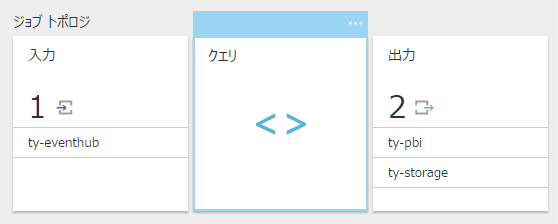
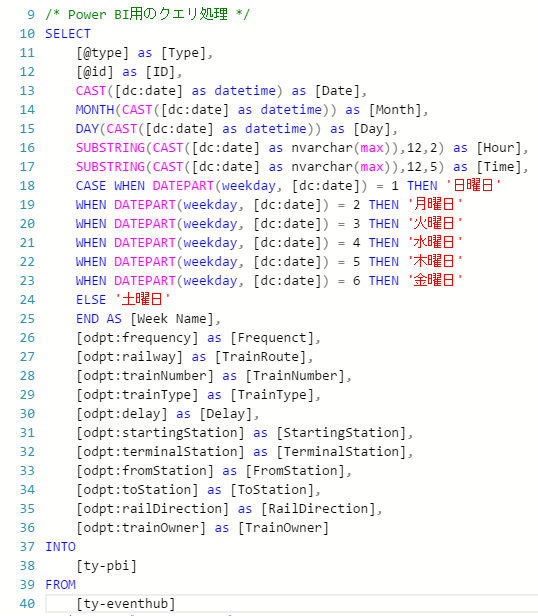
クエリを設定する
このクエリの例は、東京メトロのオープンデータAPIを利用しています。
元々の列名には「:」が含まれているため、よりわかりやすい列名に変更しました。
また、「dc:date」の列を元に、月、日、時間、分の専用の列を追加しています。追加することで、時間別や、月別、週別などの集計がよりPower BI上でやりやすくなります。
Power BIで確認する
-
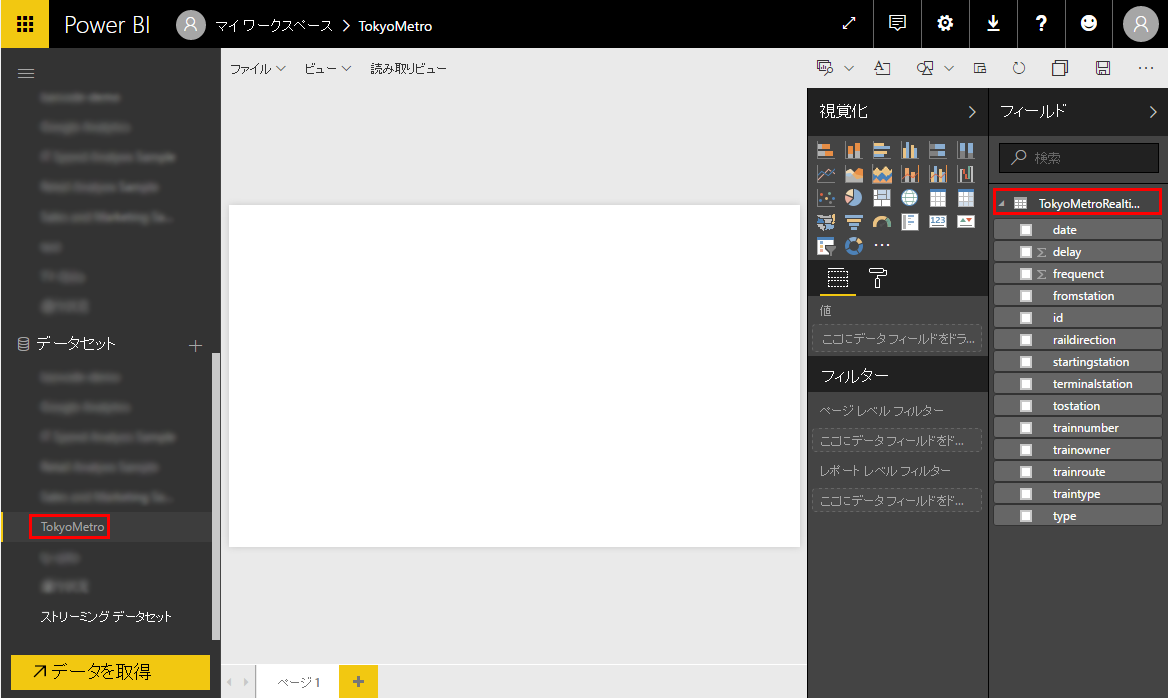
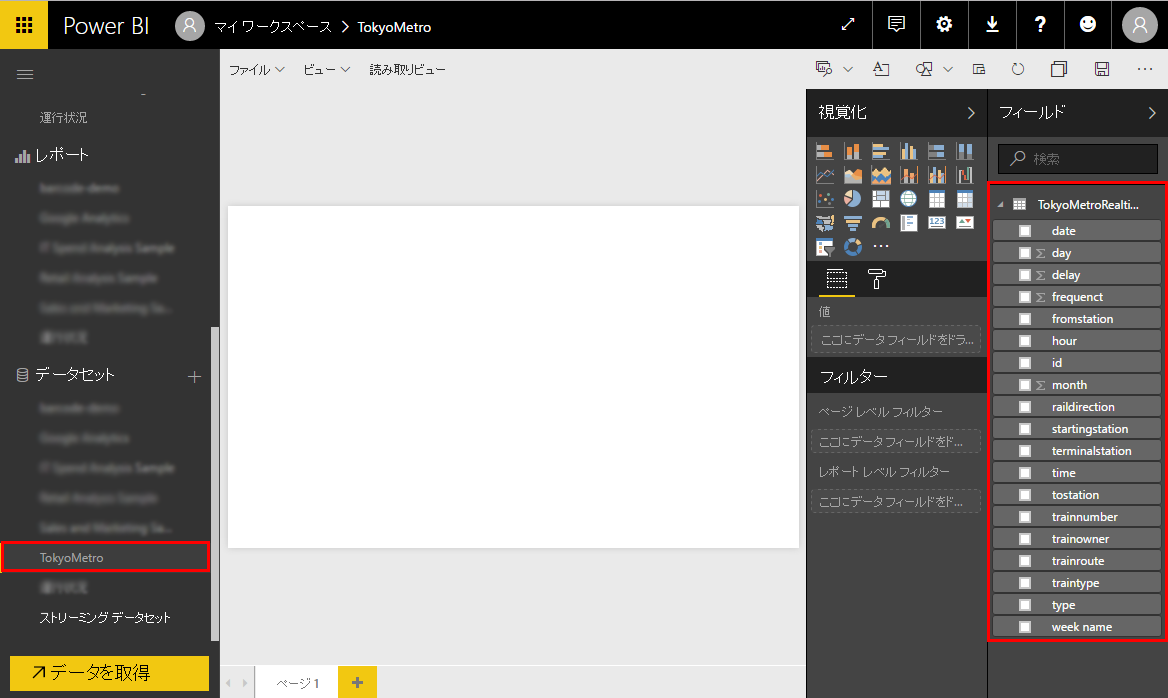
Power BIへログインすると、新たなデータセットが画面左下に追加されていることが確認できます。クリックすると、画面右側にフィールドとして、Azure Stream Analyticsで事前にクエリ内で指定していた列名が表示されます。

-
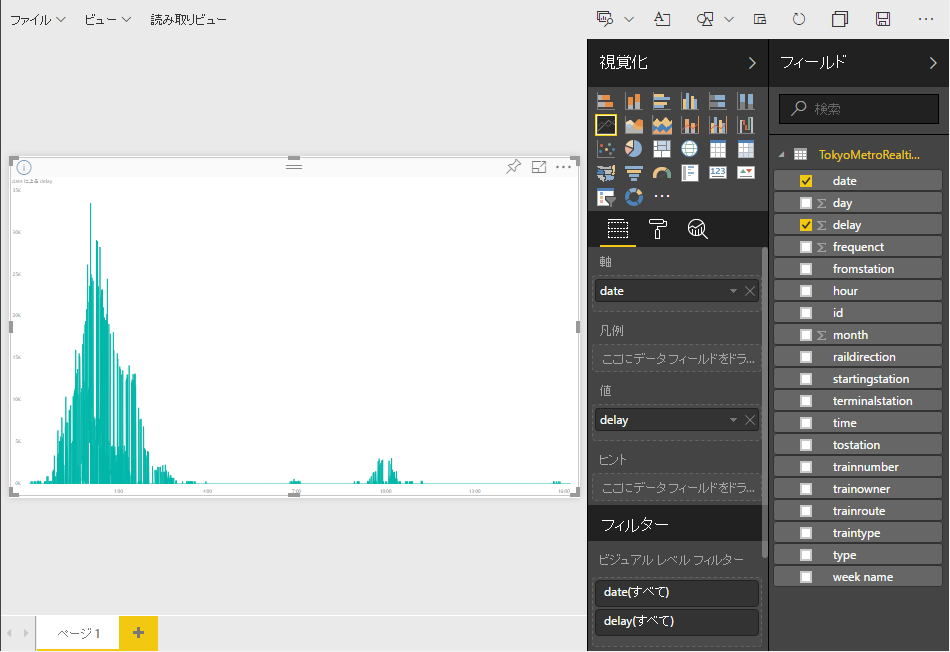
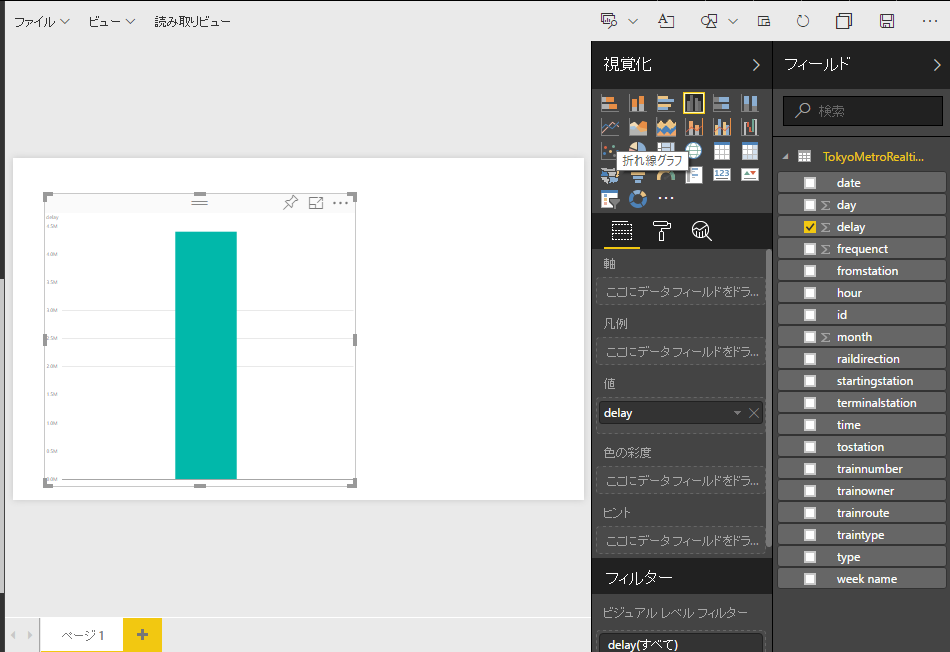
私の例では東京メトロの運行状況なので、「delay」という列が、遅延時間を表しています。この「delay」の列をクリックしながら、空白のエリアへドラッグしてみます。
-
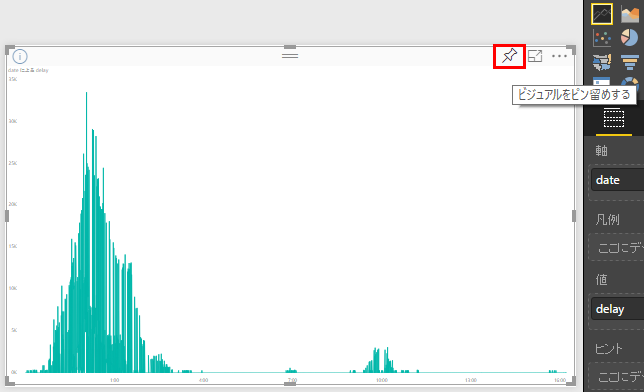
自動的にPower BIがdelayの列でグラフを作ってくれました。折れ線グラフにし、軸へは「date」をドラッグしてきます。

-
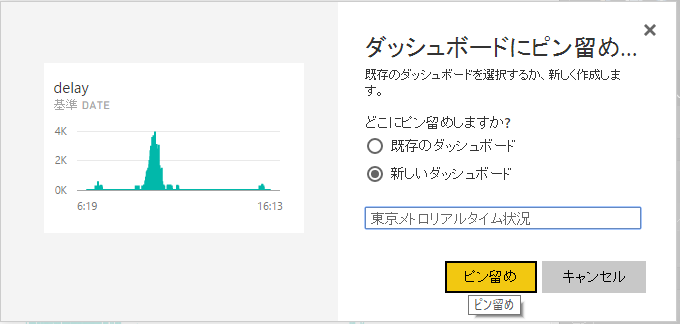
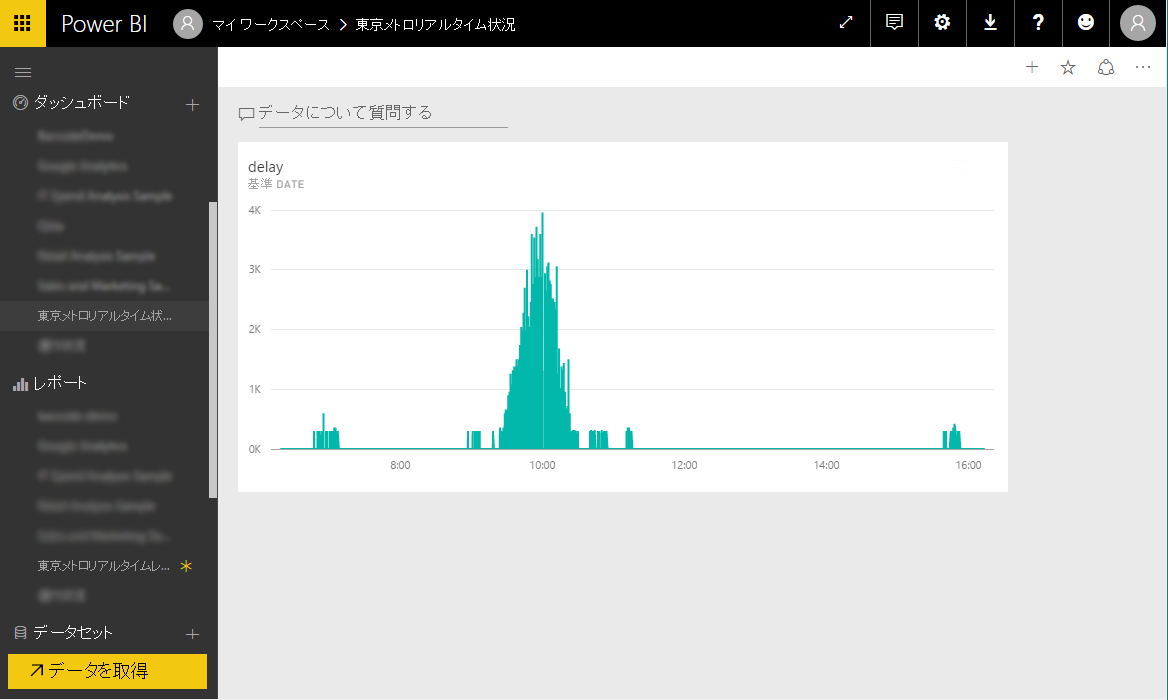
ダッシュボードでは、リアルタイムでStream Analyticsのデータを表示してくれます。レポートでは更新を押す必要がありましたので、便利ですね。

-
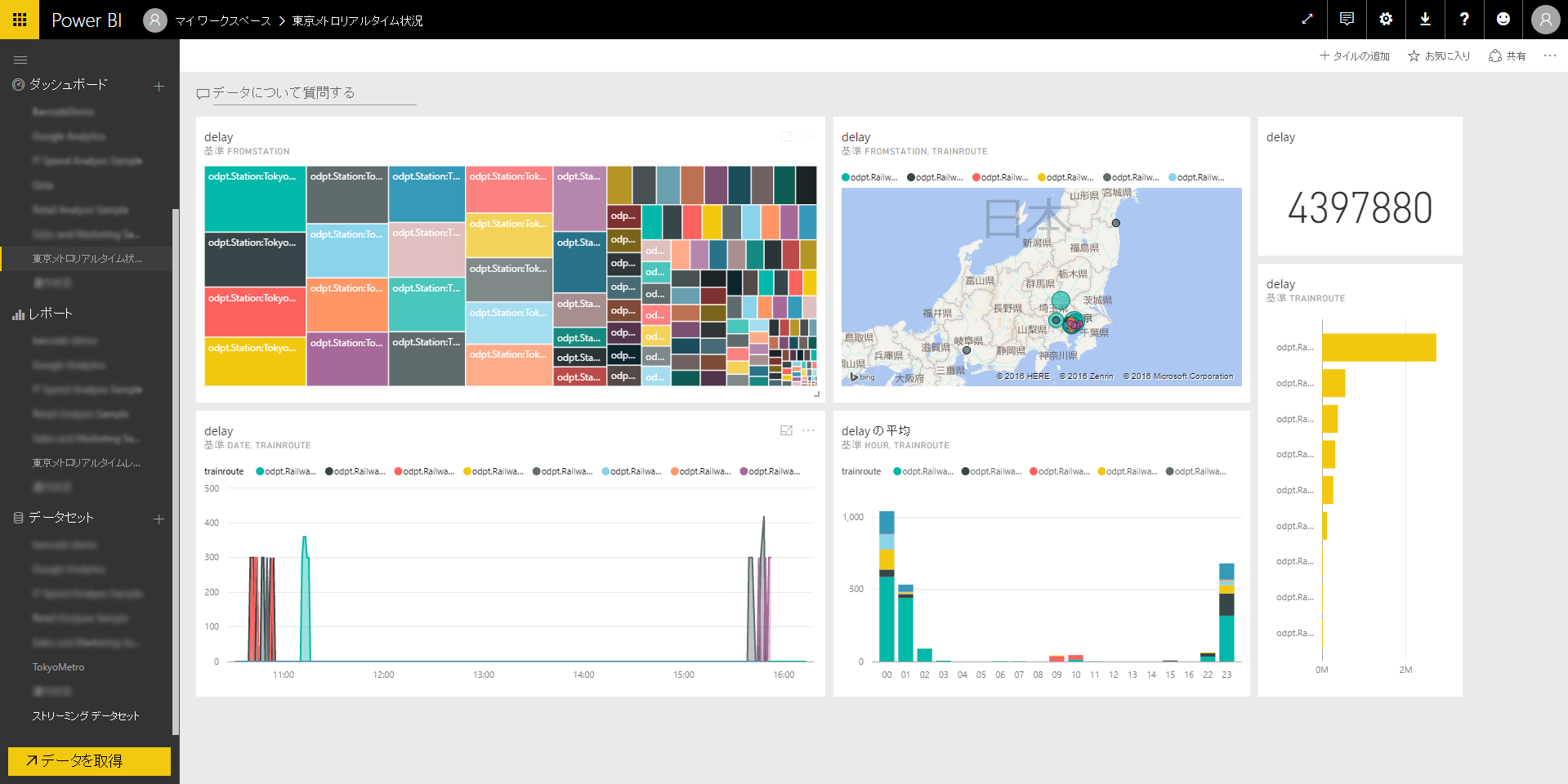
手をもう少し加えると、以下のようなリアルタイム運行状況ダッシュボードが作成できました!
※ちなみに、2016年10月1日から3日の間では、千代田線の北千住駅が一番遅延していた結果となりました。

次回の投稿では静的データをData Factoryを使って管理していこうと思います。お楽しみに!
リンク集
著者が作成する際に、参考にしたリンクです:
https://azure.microsoft.com/en-us/documentation/articles/stream-analytics-power-bi-dashboard/