この記事で試すこと
通常、Azure Event Hubsの一般的な使い方として、何らかのデバイスやローカルにおいてあるプログラムから、データをAzure Event HubsやAzure IoT Hubへ送信します。それについてのドキュメントは多く存在しますが、今回は、オープンデータ等、自分では制御出来ないものを対象に利用したい場合、どのようにAzure Event Hubsへ送信すれば良いかをドキュメント化してみました。
事前に準備するもの
- Azure サブスクリプション
- Visual Studio 2015以降(どのエディションも利用可能)
- 事前にAzure SDKが必要です(https://www.visualstudio.com/ja-jp/features/azure-tools-vs.aspx)
- オープンデータへのアクセス権限(権限が必要な場合)
設定手順
Azure Event Hubsの準備
まずはAzure Event Hubsを準備します。
※2016年9月にリリースされた、新しいAzure PortalのEvent Hubsでの構築方法を記載します。
-
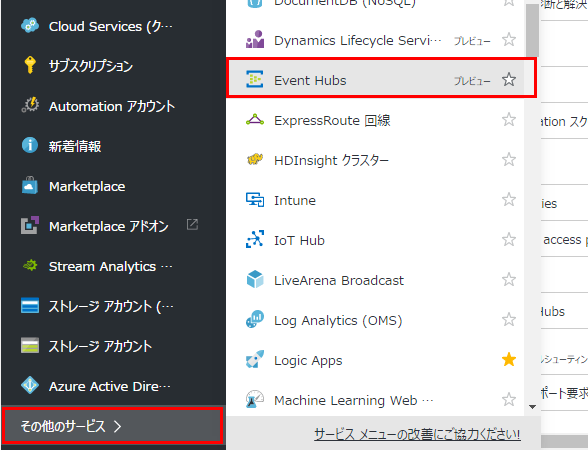
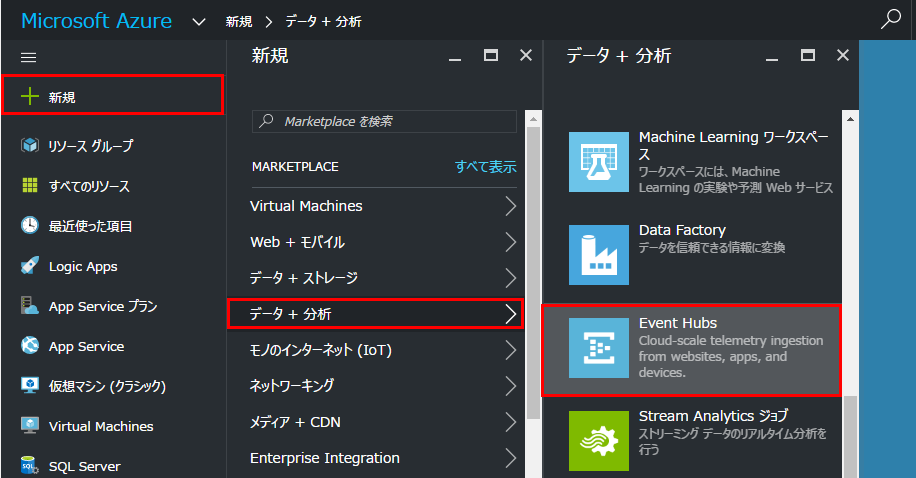
[Azure Portal](URL http://porta.azure.com)へサインインし、「新規」>「データ + 分析」>「Event Hubs」の順にクリックします。

-
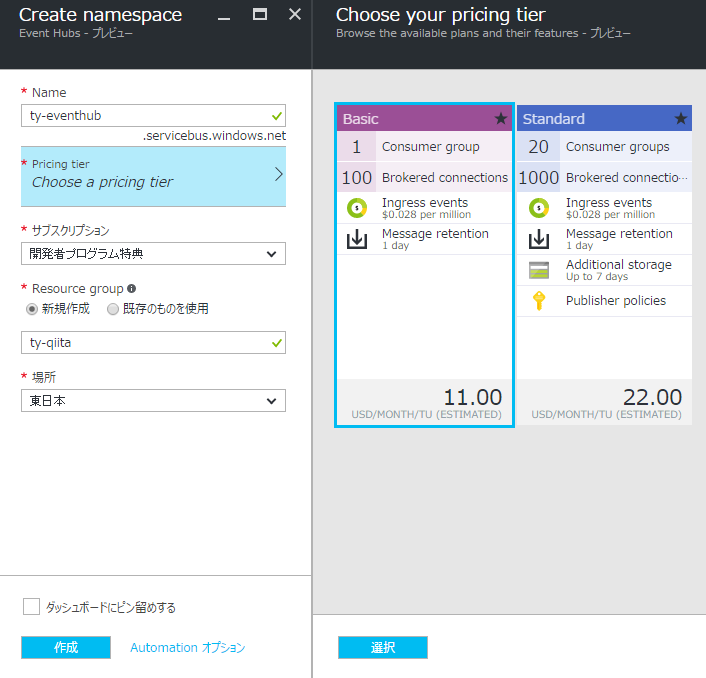
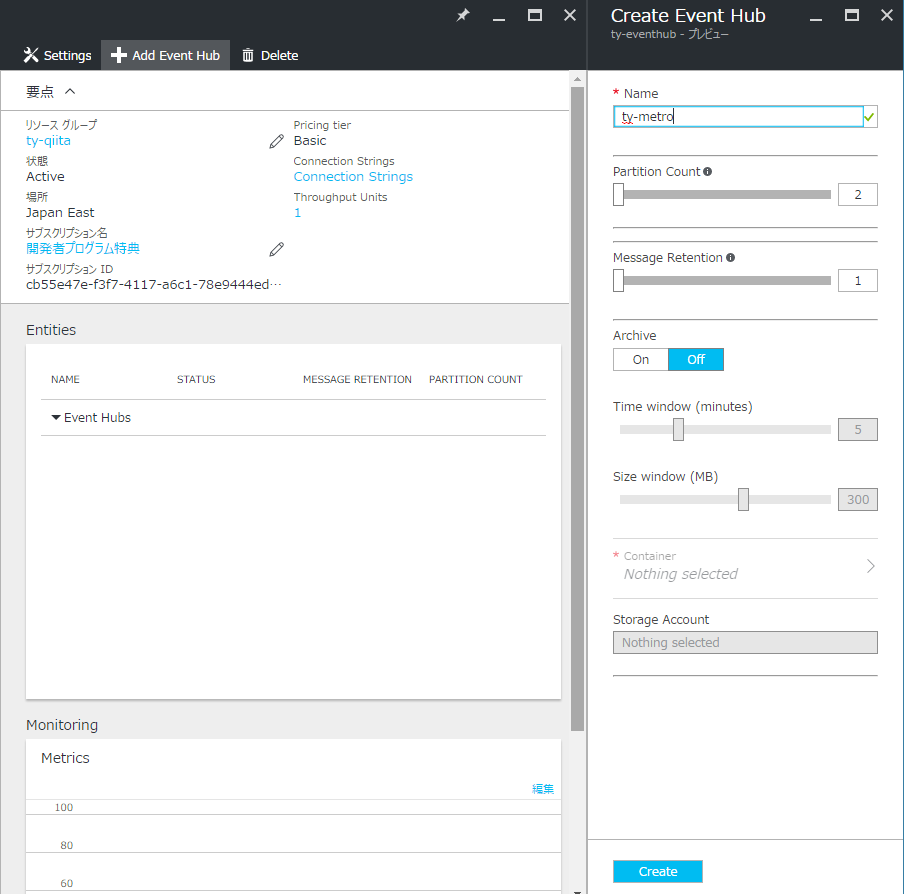
各項目を記入していきます。記入したら、「作成」をクリックします。
Name: Event Hubsのアドレスを指定します。一意である必要があるため、入力した名前によっては、既に使われている可能性もあります。
Pricing Tier: 価格プランを指定します。現時点では、Basicプランと、Standardプランの2種類が選択できます。
今回はBasicプランで問題ありません。

-
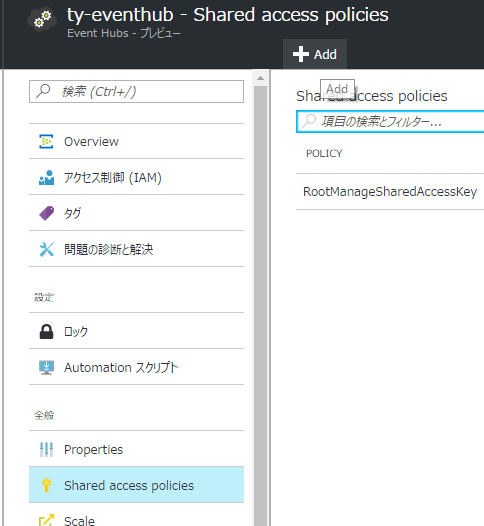
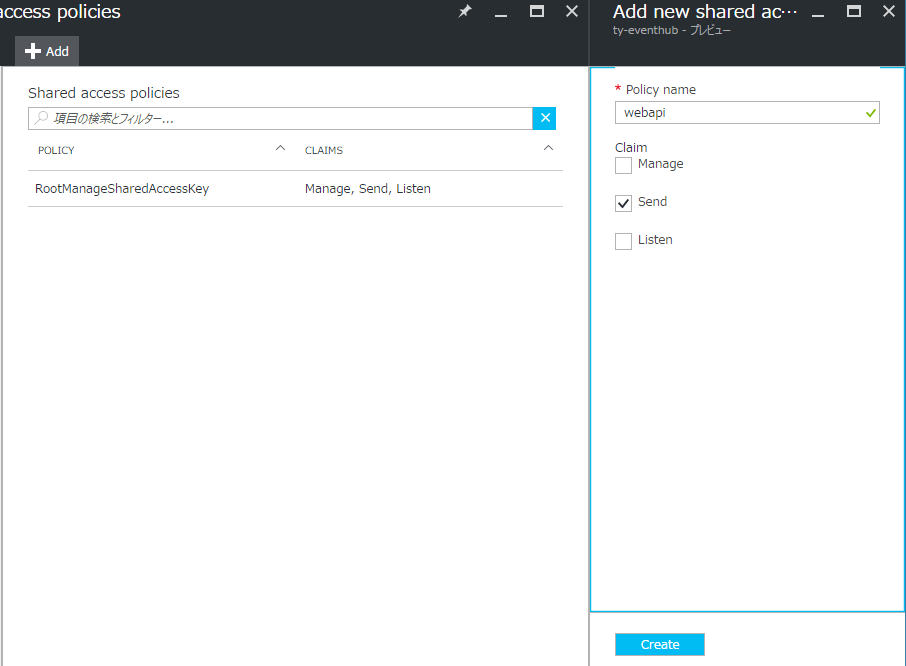
「Policy Name」に作成するアクセスポリシー(アクセス権限)の利用用途が後にわかりやすくなるような名前を指定します。
(ここではwebapiのデータを送信するためなので、「webapi」として入力しました)
Event Hubsへ送信する用途のみに利用するポリシーなので、Claimは「Send」にチェックを入れ、「Create」をクリックします。

-
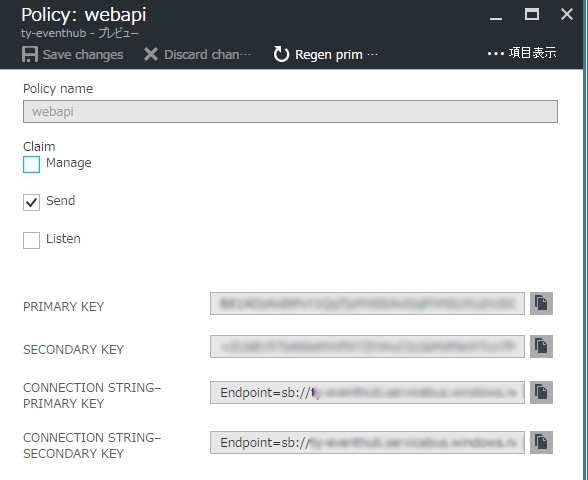
作成されると、接続のためのアクセスキーを接続文字列が生成されます。
後に必要になるので、Primary KeyとConnection String - Primary Keyはメモ帳などにコピーしておきます。

-
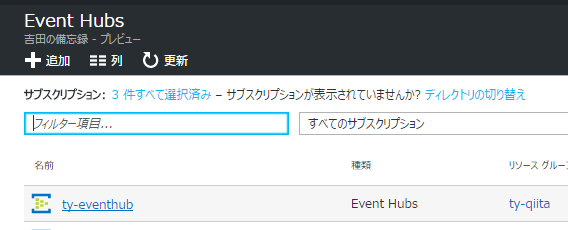
Event Hubsを作成するためのネームスペースが作成されましたが、まだEvent Hubs自体は作成されていません。「Add Event Hub」をクリックし、「Name」を記入、「Create」をクリックすることでEvent Hubsが作成されます。

プログラムを準備する
-
サンプルプログラムがGithubにアップされているので、まずは、そちらをダウンロードします。
https://github.com/Azure-Samples/event-hubs-dotnet-importfromweb -
ソリューションファイル(GenericWebToEH.sln)を開き、「WorkerHost」フォルダにある、「App.config」を開きます。

-
接続したいAPIの設定内容を入力します。
APIAddressには、データ取得したい、APIのアドレスを指定します。
※注意: 「&」記号が含まれる場合は代わりに「&」で置換します。
<XMLApiListConfig>
<!-- Please use & instead of & symbol-->
<add APIAddress="APIのアドレス" />
</XMLApiListConfig>
Microsoft.ServiceBus.EventHubToUseにはイベントハブ名を入力します。
ここに、事前にAzure PortalでEvent Hubsを作成した際に、メモ帳へコピペしていた情報を記入します。
<add key="Microsoft.ServiceBus.EventHubToUse" value="[イベントハブ名]" />
<add key="Microsoft.ServiceBus.ServiceBusConnectionString" value="[接続文字列]" />
- API接続のためのユーザー名とパスワードを入力します。必要ない場合は""で空欄にします。
<add key="UserName" value="[APIのユーザー名]" />
<add key="Password" value="[APIのパスワード]" />
データを取得する間隔をミリ秒単位で指定します。
利用するAPIの利用規程に沿って、指定してください。
<add key="SleepTimeMs" value="10000" />
SendJsonでは送信する形式を指定できます。「false」であれば、XML形式、「true」であれば、JSON形式で送信されます。
<add key="SendJson" value="false" />
Event Hubsへ送信する際に追加のパラメータを指定できます。
今回は利用しないので、空欄のままですが、例えば複数のメッセージをEvent Hubsへ送信する場合、後でStream Analyticsなどで利用する際の識別方法として便利です。
<!--Optional message settings, default values will be used if unspecified-->
<add key="MessageSubject" value="" />
<add key="MessageDeviceId" value="" />
<add key="MessageDeviceDisplayName" value="" />
</appSettings>
Azureへプログラムをデプロイする
-
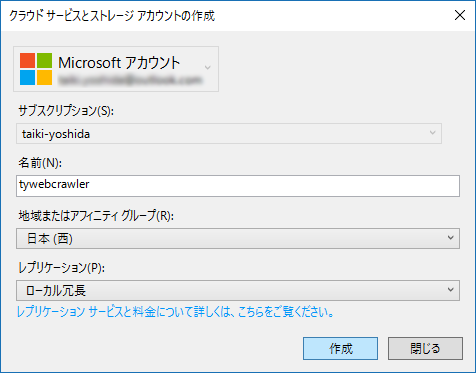
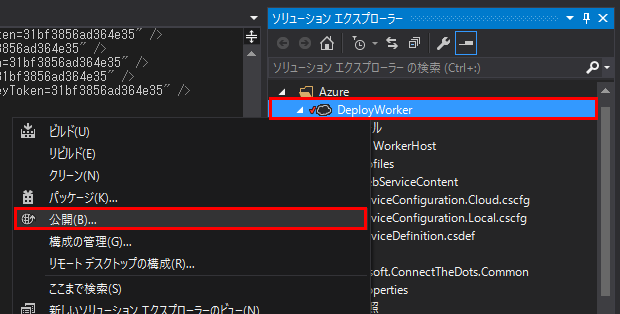
Azure Web Appsへデプロイします。Visual Studioにある、「DeployWorker」を右クリックし、「公開」を選択します。

-
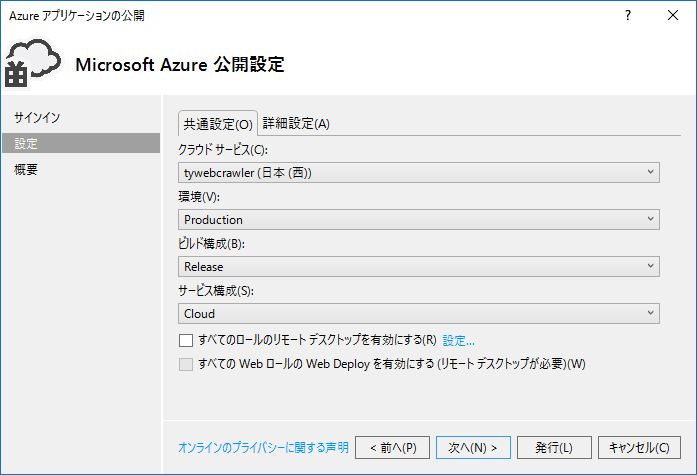
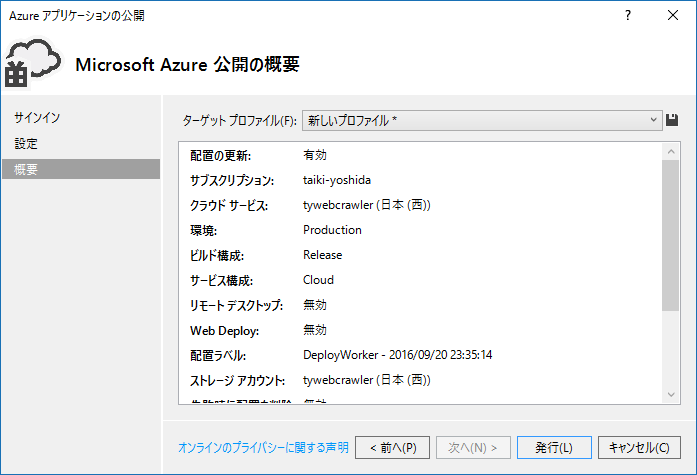
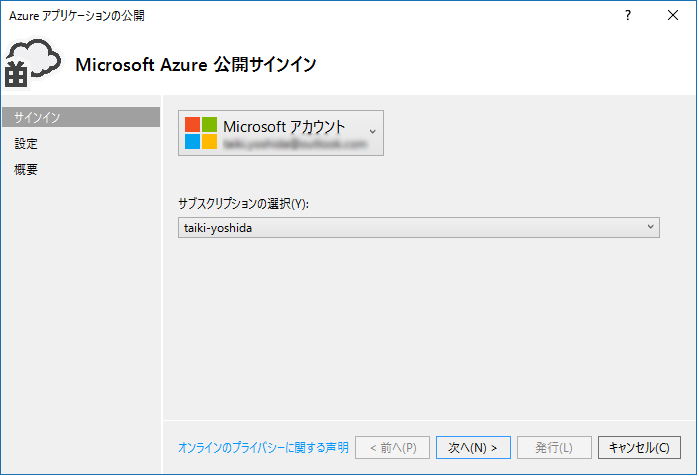
Azure アプリケーションの公開ウィザードが立ち上がります。まだログインしていない場合は、AzureサブスクリプションのログインIDでログインし、「次へ」をクリックします。

-
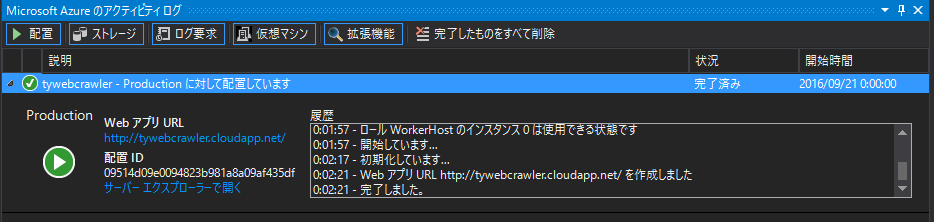
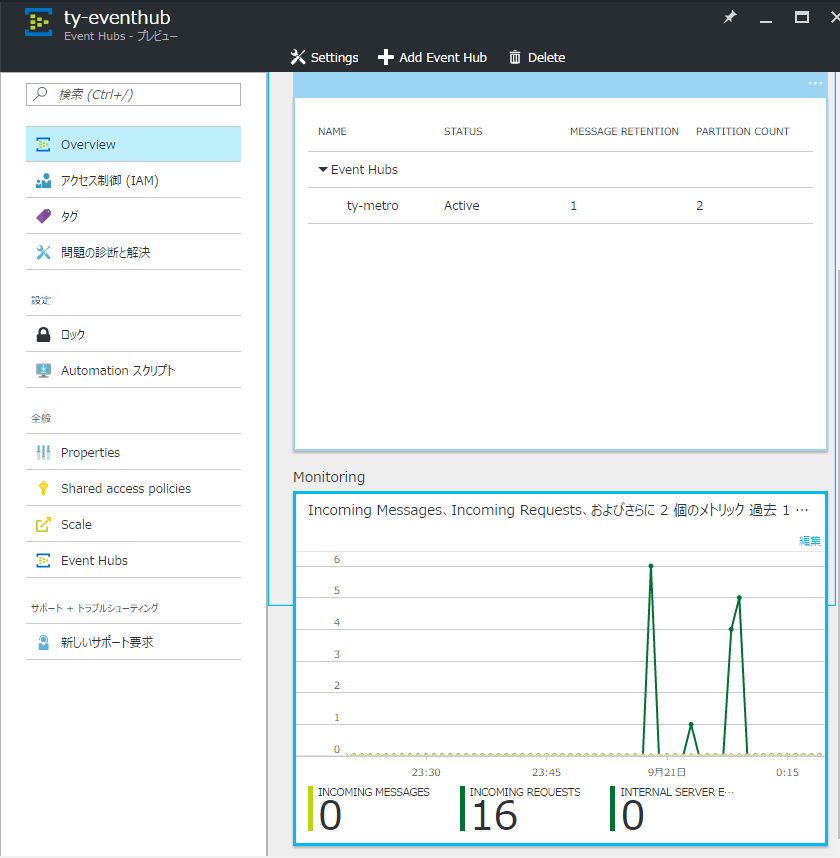
Azure ポータルの「Event Hubs」から受信件数が確認できます。以下のように、定期的にデータの受信件数が確認できたら、無事送信されていることを意味します。

東京メトロのオープンデータで試してみた
APIの準備
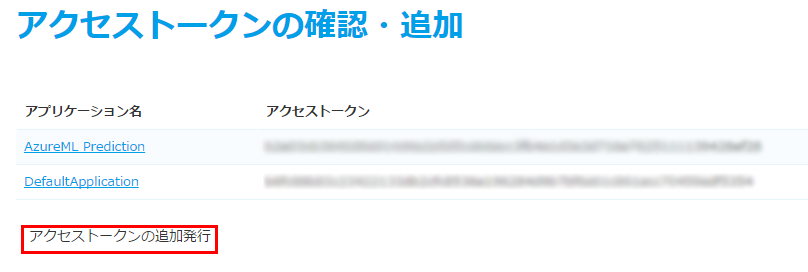
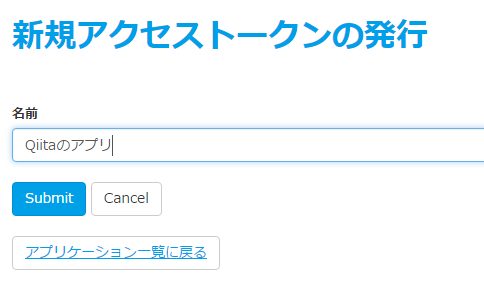
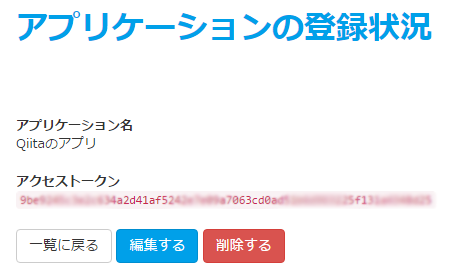
今回は、東京メトロのAPIを利用してみました。( https://developer.tokyometroapp.jp/ )
事前に登録が必要ですので、数日余裕を持ってご登録ください。
-
利用方法、URL等は開発者用のサイト( https://developer.tokyometroapp.jp/documents )にドキュメントが用意されていますので、そちらをご覧ください。今回は、運行状況と電車の位置を取得したいので、以下のアドレスを利用します:
列車ロケーション情報
https://api.tokyometroapp.jp/api/v2/datapoints?rdf:type=odpt:Train&acl:consumerKey=[APIキー]
運行情報
https://api.tokyometroapp.jp/api/v2/datapoints?rdf:type=odpt:TrainInformation&acl:consumerKey=[APIキー]
Azureへの設定
準備が整ったところで、App.Configへ設定してみたいと思います。
以下の内容へ変更して、デプロイすれば設定完了です!
<XMLApiListConfig>
<!-- Please use & instead of & symbol-->
<add APIAddress="https://api.tokyometroapp.jp/api/v2/datapoints?rdf:type=odpt:TrainInformation&acl:consumerKey=[APIキー]" />
<add APIAddress="https://api.tokyometroapp.jp/api/v2/datapoints?rdf:type=odpt:Train&acl:consumerKey=[APIキー]" />
</XMLApiListConfig>
<appSettings>
<add key="Microsoft.ServiceBus.EventHubToUse" value="[Event Hubs名]" />
<add key="Microsoft.ServiceBus.ServiceBusConnectionString" value="[Event Hubs接続文字列]" />
<add key="UserName" value="" />
<add key="Password" value="" />
<add key="SleepTimeMs" value="60000" />
<!--Worler Role will send XML if false, and Json otherwise-->
<add key="SendJson" value="true" />
<!--Optional message settings, default values will be used if unspecified-->
<add key="MessageSubject" value="" />
<add key="MessageDeviceId" value="" />
<add key="MessageDeviceDisplayName" value="" />
</appSettings>
次回の記事では、この東京メトロのデータをAzure Stream AnalyticsやAzure Data Factoryを使って、データのリアルタイムとバッチ加工の方法についてご紹介します。お楽しみに!
リンク集
著者が作成する際に、参考にしたリンクです:
https://github.com/Azure-Samples/event-hubs-dotnet-importfromweb
https://azure.microsoft.com/en-us/documentation/samples/?service=iot-hub
https://developer.tokyometroapp.jp/documents
https://blogs.msdn.microsoft.com/eventhubs/2016/08/29/azure-event-hubs-now-live-on-new-azure-portal/