この記事はASP.NET Advent Calendar 2016の23日目の記事です。
今年のAdvent Calendarの金曜担当していましたがとうとう今回がラストになりました。
私がこのAdvent Calendarに書いた前回の記事ではASP.NET CoreのアプリケーションをIIS上で動かすためのIISの設定について書きましたが、今回は実際にASP.NET CoreのアプリケーションをIISに発行するところまで書いていきます。
前回構築した環境があれば、今回の内容をすぐ試せるようになっているはずです。
ASP.NET Coreアプリケーションの作成
今回はVisual Studioからではなく、dotnet CLIからASP.NET Coreのアプリケーションを作成してみます。
アプリケーションを作成するパスに移動して管理者権限で以下のコマンドを実行します。
dotnet new --lang C# --type web
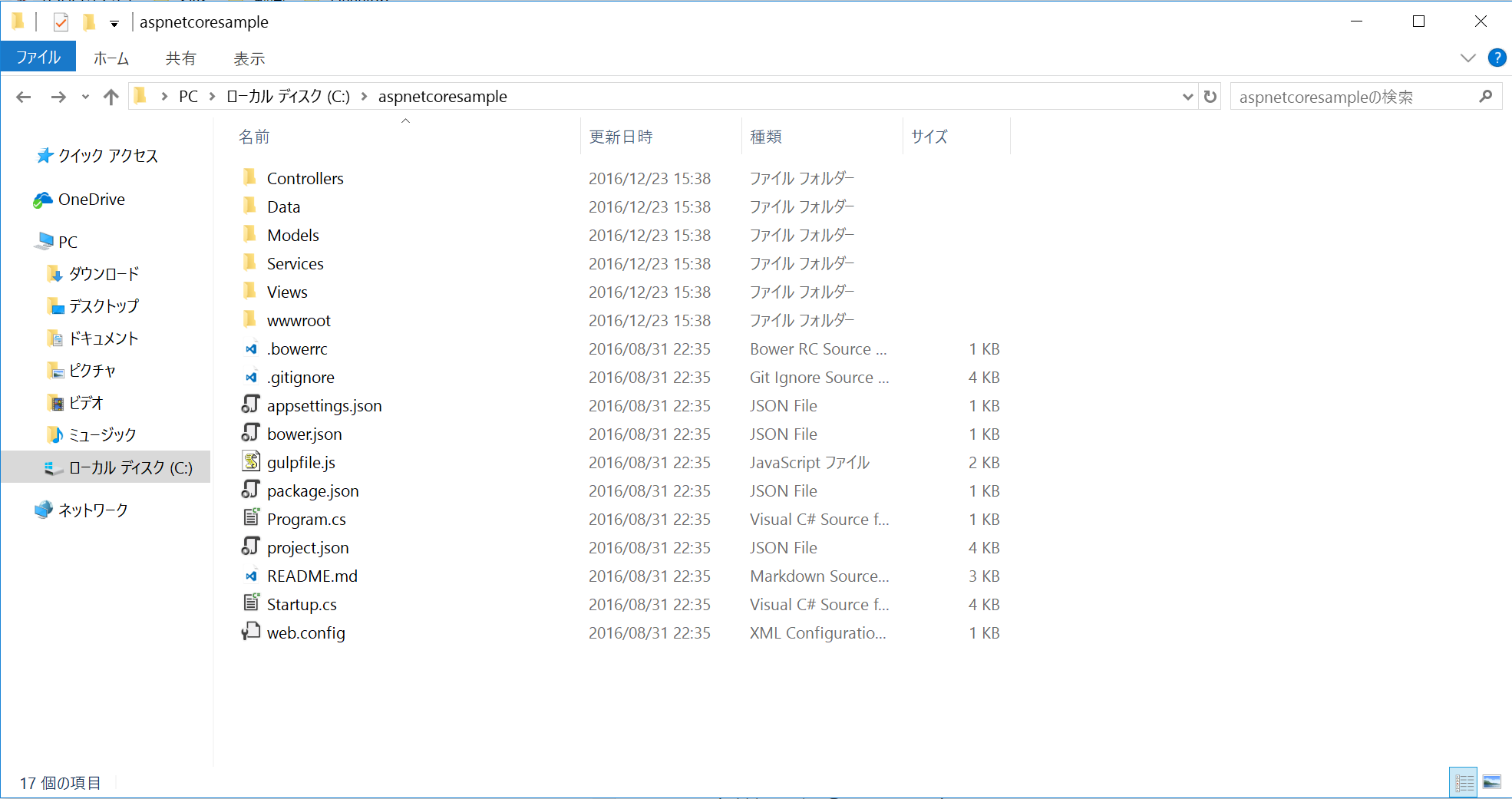
上記のコマンドを実行すると指定したディレクトリに以下のファイル群が作成されているのが確認できると思います。
C#のWebアプリケーションが作成されています。
今回実行したdotnet newのコマンドですが、C#以外の言語(現状F#のみ)や作成するアプリケーションの種類を変えることも出来ます。
詳細は以下のリンク先にあるので、気になった方は見てみて下さい。
パッケージのリストア
作成したアプリケーションを試しに動かす前に、パッケージの復元を行う必要があります。
.NET Coreベースのアプリケーションでは全てのライブラリがパッケージを通じて参照されており、実行前に一回パッケージをダウンロードして依存関係の解決をする必要があります。
作成したアプリケーションのディレクトリで以下のコマンドを実行します。
dotnet restore
上記のコマンドを実行するとproject.lock.jsonというファイルが作成されているのが確認できます。
これまでの.NETのアプリケーションはcsprojファイルとpackages.config(と場合によっては.nuspecファイル)にプロジェクト情報と参照設定、パッケージ依存がバラバラに書かれていましたが、.NET Coreのアプリケーションではproject.jsonというファイルに統合されていて、先ほどのコマンドを実行することで参照しているパッケージの依存関係を解決して、その依存関係をproject.lock.jsonに出力しています。
Visual Studioでproject.jsonベースのアプリケーションを開発しているとたまに参照関係がうまく解決されないことがあるので、そういった時は上記のコマンドを実行すると解決されることがあります。
作成したアプリケーションを動かしてみる
パッケージの復元も完了したので、とりあえず作成したアプリケーションを実行してみます。
project.jsonのあるディレクトリでコマンドプロンプトを開き、以下のコマンドを実行してみましょう。
dotnet run
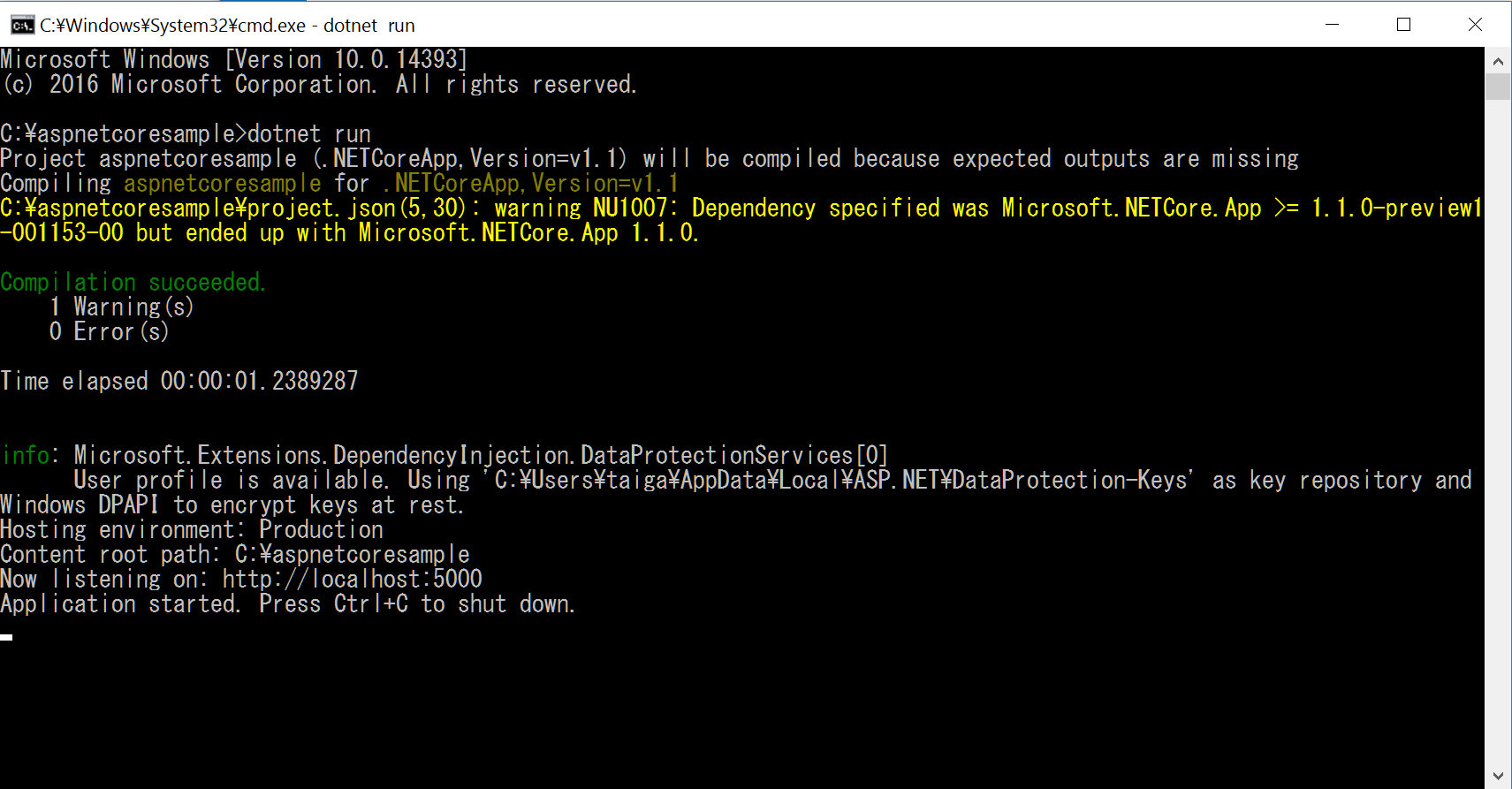
私の環境では警告が出てしまっていますが、上記のコマンドを実行すると以下のように表示されると思います。
下から2行目の[Now listening on]という項目に書かれているURLにWebブラウザでアクセスしてみましょう。(上の例ではhttp://localhost:5000。)
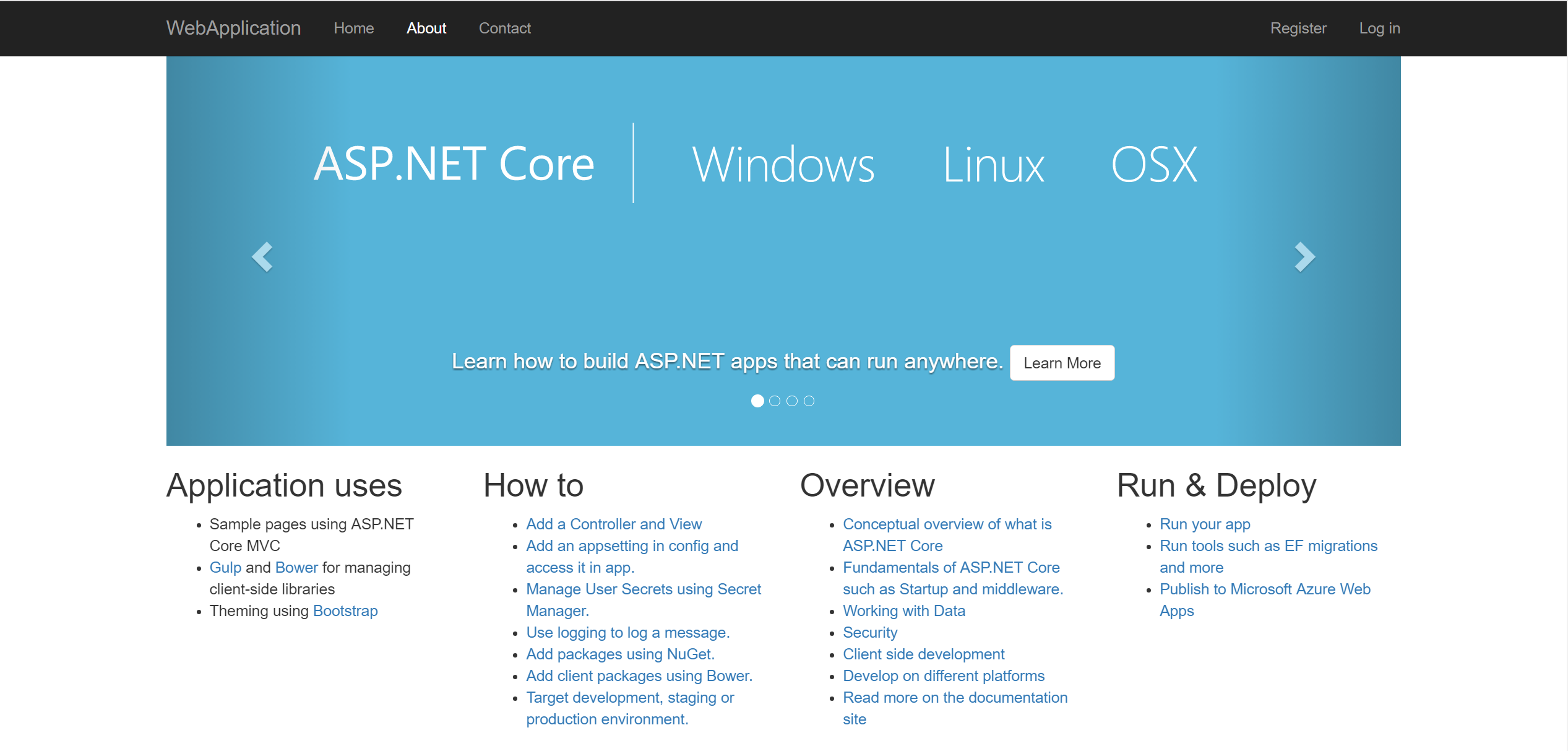
そうすると以下のページに遷移します。
ただこの実行方法はIISは使用しておらず、Kestrelサーバーに直接アクセスしている状態です。
[Ctrl] + [C]でKestrelサーバーを終了します。
アプリケーションの発行
ではIIS上で動かすためにアプリケーションを発行します。
ASP.NET Coreに限らず、project.jsonベースのアプリケーションはdotnet publishというコマンドで発行します。
dotnet publishコマンドについて詳細が知りたい方は以下のリンクを参照してみて下さい。
今回は以下のようなコマンドを実行します。([発行したファイルの出力先]には任意のパスを指定して下さい。)
ちなみに以下のコマンドでは、.NET Core 1.1のアプリケーションとしてReleae構成でビルド後に発行するようになっています。
dotnet publish --framework netcoreapp1.1 --configuration Release --output [発行したファイルの出力先]
※『No executable found matching command "[何らかのコマンド]"』というメッセージが表示された方はこちらを参照して下さい。
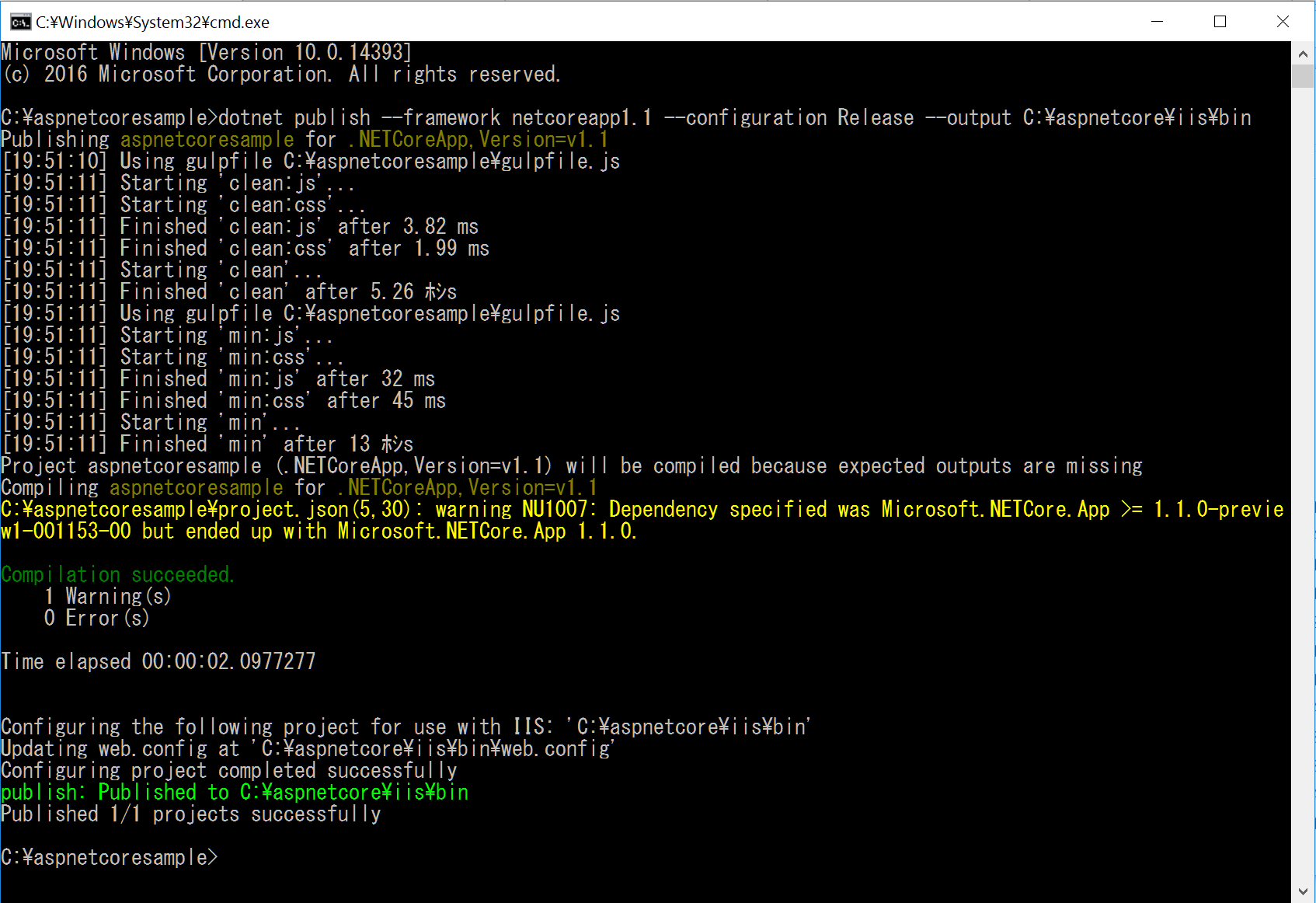
発行に成功するとコマンドプロンプトには以下のように表示されます。
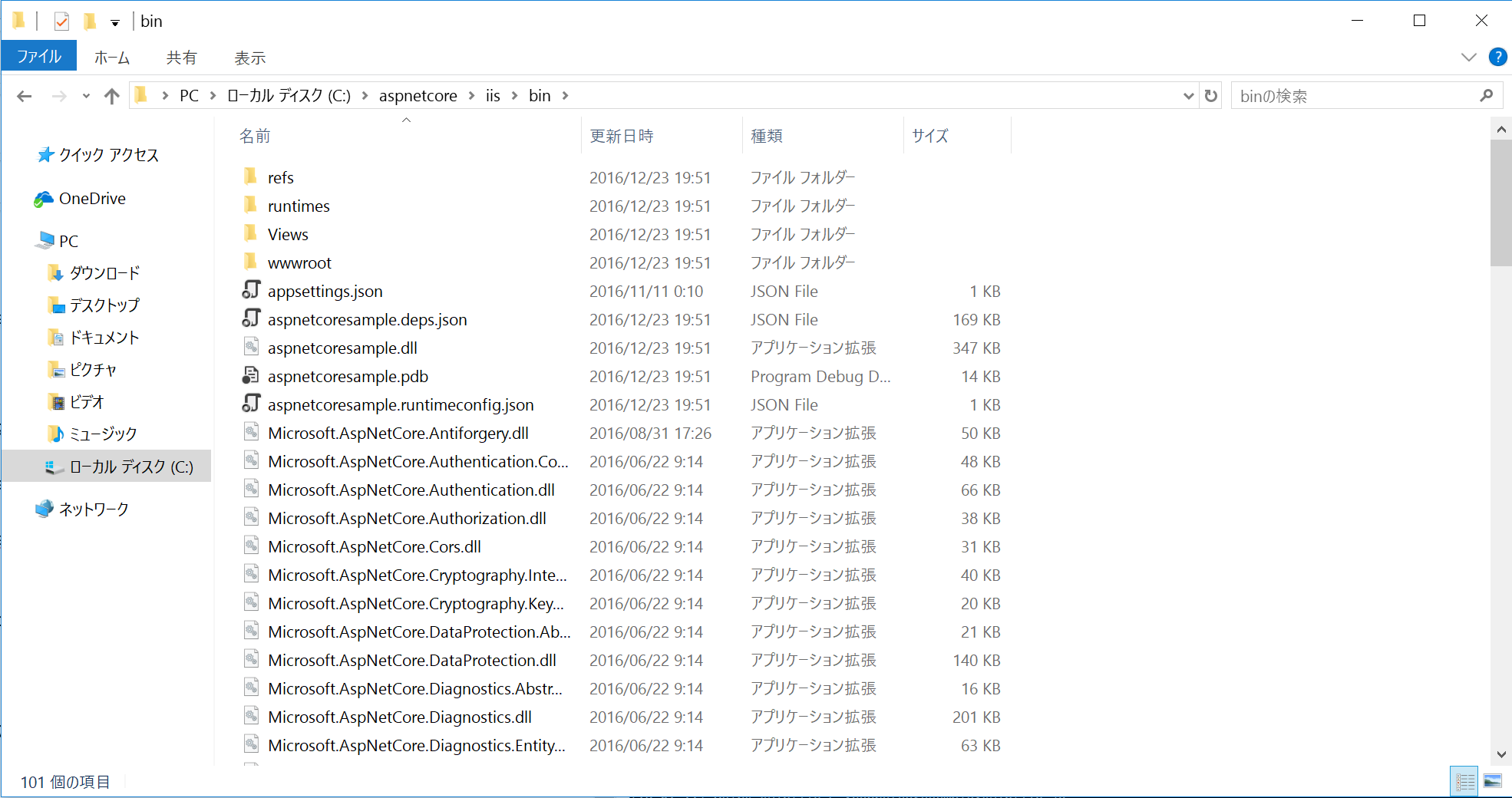
また発行先のディレクトリに遷移するとコンパイル済みのdll群が生成されているのが確認できます。
IISの設定とアプリケーションへのアクセス
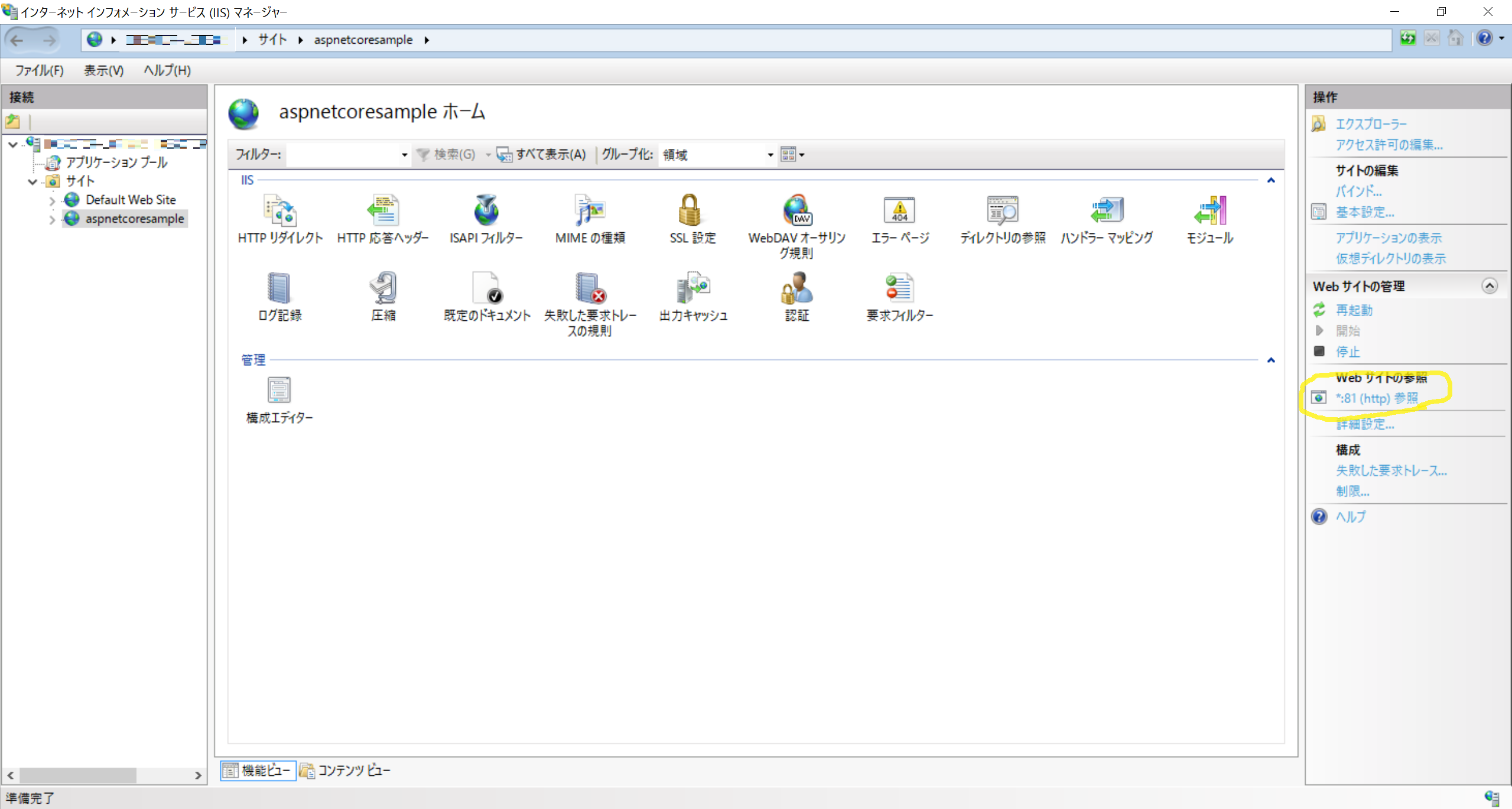
IISの設定は前回記載した通りで、Webサイト作成時の物理パスの項目を先ほど発行したファイルの出力先に合わせます。
Webサイトが作成できたら[Webサイトの参照]をクリックしてみましょう。
Webブラウザが立ち上がって先ほどと同じページが表示されたら完了です。
補足:フロントエンド周り環境構築
dotnet CLIから作成したASP.NET Coreのアプリケーションではフロントエンドの技術としてbowerとgulpを使用しています。
bowerはパッケージ管理ツール(NuGetのようなもの)で、gulpはAltJS(TypeScriptやCoffieScript)やメタCSS(SCSS/SASSやLESS)などをコンパイルしたりファイルを簡素化・圧縮したりするタスクランナーです。
以下に各々の公式ドキュメントのページのリンクを載せておきます。
これらのツールのインストールにはnpm(Node Package Manager)が必要になります。
各々のWindows環境でのインストール方法については以下のリンクを参照してみて下さい。
まとめ
dotnet CLIで作成したASP.NET Coreのアプリケーションを前回の記事で構築したIIS上にホストする方法を書きました。
前回と今回の記事を合わせて読めばASP.NET CoreのアプリケーションをIIS上で動かすまでの一通りの作業がカバー出来ていると思います。
IIS上にホストする上でいくつか知っておいた方がいいテクニックなんてのもあるんですが、この辺に関してはまた別の機会に書いていきます。