#Highlight.js の使い方
highlight.js は HTML にソースコードを表示するとき、キーワードなどを強調表示するための JavaScript ライブラリです。特徴ですが、
- 対応言語が多い(この種のライブラリでは一番多い!?)
- パレットが豊富
- 設置が簡単
です。
参考:コードのハイライト表示用 JS ライブラリ 3種
##設置
###(1) インターネットに接続できる場合
インターネットに接続できる場合は、次のようにすれば highlight.js をダウンロードしてウェブサーバにインストールする手間が省けます。この文書を書いたときの URL はバージョンが 8.6 ですが、 highlight.js のバージョンなので必要に応じて変更します。2019/10の時点で最新は 9.15.10 になっています。
パレット default.min.css は地味なので vs.min.css とかにしたほうが見栄えが良いです。パレットにどんなのがあるかどんな見栄えなのかは、highlight.js のサイトで見ることができます。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.10/styles/vs.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.10/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
###(2) イントラネットなどの場合 (インターネットに接続できない場合)
下のコードではウェブサーバの仮想フォルダ /js/highlight に highlight.js を設置したものとします。
<link rel="stylesheet" href="/js/highlight/styles/default.css">
<script src="/js/highlight/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
ハイライト表示するソースコードは次の例のように、<pre><code> ... </code></pre> で囲みます。
<pre>
<code>
function $initHighlight(block, cls) {
try {
if (cls.search(/\bno\-highlight\b/) != -1)
return process(block, true, 0x0F) +
' class=""';
} catch (e) {
/* handle exception */
}
for (var i = 0 / 2; i < classes.length; i++) {
if (checkCondition(classes[i]) === undefined)
return /\d+[\s/]/g;
}
}
</code>
</pre>
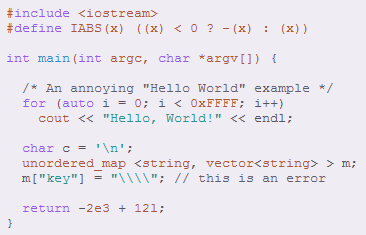
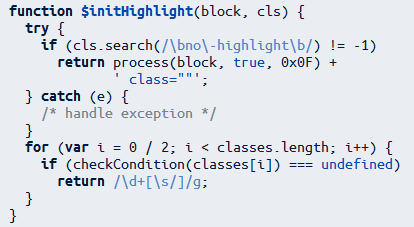
この表示結果は下のようになります。(色はパレットの指定により可変)
function $initHighlight(block, cls) {
try {
if (cls.search(/\bno\-highlight\b/) != -1)
return process(block, true, 0x0F) +
' class=""';
} catch (e) {
/* handle exception */
}
for (var i = 0 / 2; i < classes.length; i++) {
if (checkCondition(classes[i]) === undefined)
return /\d+[\s/]/g;
}
}
サーバサイドで使う場合
この記事を書いた当時はサーバサイドで使えなかったのですが、しばらく前からサーバ側でも使えるようになっています。
Node.js で使う場合は、npm i highlight.js でインストールが必要です。
簡単な使用例を下に示します。highlightedCode がソースコードを変換した HTML になります。
#!/usr/bin/env node
const hljs = require('highlight.js')
const highlightedCode = hljs.highlightAuto(
`const hljs = require("highlight.js/lib/core")
hljs.highlight(str)`
).value
console.info(highlightedCode)
実際の使用例 (Koa.js)
軽量ウェブフレームワーク koa.js での使用例を示します。この例では ESM (import from 文でモジュールをインポートする) を使っているので、package.json に "type":"module" 行を追加しておく必要があります。
以下は highlight.js コアと言語モジュールをインポートする例です。言語モジュールを一括でインポートすることもできますが、非常に多くの言語がインポートされてしまうので好ましくないと思われます。その具体的な方法は、highlight.js ドキュメントをご覧ください。
また、サポートされている言語一覧も highlight.js のドキュメントをご覧ください。
// highlight.js の言語モジュールをインポート
import hljs from 'highlight.js/lib/core';
import javascript from 'highlight.js/lib/languages/javascript';
import python from 'highlight.js/lib/languages/python';
import c from 'highlight.js/lib/languages/c';
import cpp from 'highlight.js/lib/languages/cpp';
import ruby from 'highlight.js/lib/languages/ruby';
import csharp from 'highlight.js/lib/languages/csharp';
import bash from 'highlight.js/lib/languages/bash';
import powershell from 'highlight.js/lib/languages/powershell';
import xml from 'highlight.js/lib/languages/xml'
import css from 'highlight.js/lib/languages/css'
import sql from 'highlight.js/lib/languages/sql'
import text from 'highlight.js/lib/languages/plaintext'
import nim from 'highlight.js/lib/languages/nim'
import julia from 'highlight.js/lib/languages/julia'
import crystal from 'highlight.js/lib/languages/crystal'
import java from 'highlight.js/lib/languages/java'
import groovy from 'highlight.js/lib/languages/groovy'
import toml from 'highlight.js/lib/languages/ini'
import yaml from 'highlight.js/lib/languages/yaml'
import vbnet from 'highlight.js/lib/languages/vbnet'
import perl from 'highlight.js/lib/languages/perl'
// highlight.js の言語を登録
hljs.registerLanguage('javascript', javascript)
hljs.registerLanguage('python', python)
hljs.registerLanguage('c', c)
hljs.registerLanguage('cpp', cpp) // C++ (cpp, hpp)
hljs.registerLanguage('vbnet', vbnet) // VB.NET
hljs.registerLanguage('xml', xml) // HTML, XML, SVG など
hljs.registerLanguage('html', xml) // HTML, XML, SVG など
hljs.registerLanguage('svg', xml) // HTML, XML, SVG など
hljs.registerLanguage('css', css)
hljs.registerLanguage('ruby', ruby)
hljs.registerLanguage('perl', perl)
hljs.registerLanguage('csharp', csharp)
hljs.registerLanguage('bash', bash)
hljs.registerLanguage('powershell', powershell)
hljs.registerLanguage('sql', sql)
hljs.registerLanguage('txt', text)
hljs.registerLanguage('nim', nim)
hljs.registerLanguage('julia', julia)
hljs.registerLanguage('crystal', crystal)
hljs.registerLanguage('java', java)
hljs.registerLanguage('groovy', groovy)
hljs.registerLanguage('toml', toml)
hljs.registerLanguage('yaml', yaml)
言語をハイライト表示するためのコード
言語をハイライト表示するためには、クライアントの場合と異なりその言語を指定する必要があります。特定の言語しか使わない場合は問題ないですが、複数言語を使う場合はソースファイルの拡張子などで判別する必要があります。
// ファイル拡張子を得る。
const ext = path.extname(path2).substring(1)
// 拡張子から言語を得る。
let lang = ''
switch (ext) {
case 'js': lang = 'JavaScript'; break
case 'json': lang = 'JavaScript'; break
case 'c': lang = 'C'; break
case 'cpp': lang = 'Cpp'; break
case 'h': lang = 'C'; break
case 'hpp': lang = 'Cpp'; break
case 'java': lang = 'Java'; break
case 'cs': lang = 'C#'; break
case 'vb': lang = 'VB.NET'; break
case 'rb': lang = 'Ruby'; break
case 'py': lang = 'Python'; break
case 'pl': lang = 'Perl'; break
case 'cr': lang = 'Crystal'; break
case 'nim': lang = 'Nim'; break
case 'jl': lang = 'Julia'; break
case 'sh': lang = 'Bash'; break
case 'ps1': lang = 'PowerShell'; break
case 'html': lang = 'HTML'; break
case 'xml': lang = 'XML'; break
case 'svg': lang = 'SVG'; break
case 'css': lang = 'CSS'; break
case 'sql': lang = 'SQL'; break
case 'txt': lang = 'text'; break
case 'java': lang = 'java'; break
case 'groovy': lang = 'groovy'; break
case 'toml': lang = 'toml'; break
case 'ini': lang = 'toml'; break
case 'yml': lang = 'yaml'; break
case 'yaml': lang = 'yaml'; break
}
const content = await fs.promises.readFile(path2, 'utf-8')
try {
// ハイライト処理
const highlightedCode = hljs.highlight(content, {language: lang, ignoreIllegals: true}).value
await ctx.render('source_viewer', {title: title, content: highlightedCode})
}
catch (e) {
// ハイライトに失敗した場合
await ctx.render('errorpage', {message: e.message})
}
テンプレートファイル (EJS) の例
以下は、ソースファイルをハイライト表示するための EJS ファイルの例です。前の JavaScript コード「ハイライト処理」部分で content という名前でハイライト表示されたコードを渡しています。それを <%- content %> (HTMLをエスケープせずに表示する) として表示します。
また、link 文で highlight.js のリンクも必要です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><%= title %></title>
<link rel="stylesheet" href="style1.css" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.11.1/styles/github.min.css">
<style>
pre {
border: solid thin lightgray;
border-radius: 6px;
padding: 10px;
box-shadow: gray 2px 2px 6px;
}
</style>
</head>
<body>
<!-- header -->
<header class="container">
<h1 class="text-primary"><%= title %></h1>
<div class="menu">
<a href="javascript:window.close()">ウィンドウを閉じる</a>
</div>
</header>
<!-- article -->
<article class="container">
<!-- ハイライト表示する言語の内容 -->
<pre class="mt-5"><code><%- content %></code></pre>
</article>
<!-- footer -->
<footer>
<p> </p>
<p class="text-center"><a href="#top">TOP</a></p>
<p> </p>
<p> </p>
</footer>
</html>
##パレットの変更
パレットの変更は、link タグの href 属性を変更します。下の例でいうと default.css を変更します。
<link rel="stylesheet" href="/js/highlight/styles/default.css">
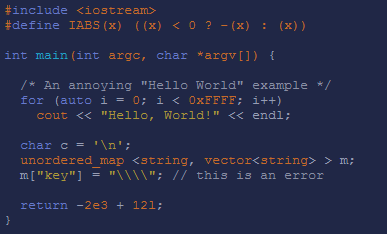
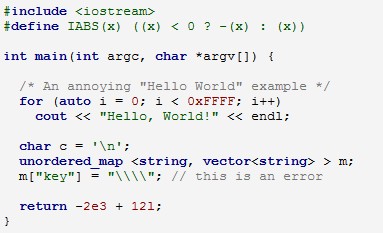
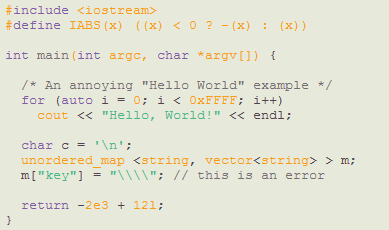
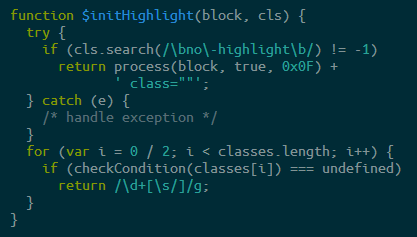
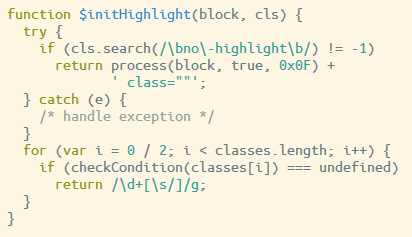
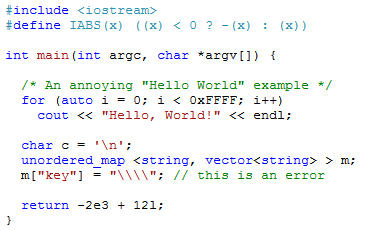
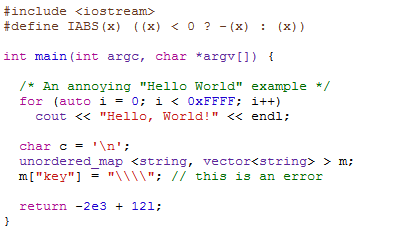
バージョン 8.6 で言うとパレットは 63 種類もあります。下にいくつかの例を示します。この CSS を上の link タグの href 属性の default.css と置き換えるとパレットを変更できます。
CDN を使用している場合は、*.min.css にする必要があります。例えば、default.min.css のようにします。
##言語の設定
言語の設定は自動です。もし、期待通りのハイライト表示ができない場合は次のように code タグの class 属性で言語を指定することもできます。
<pre><code class="html">...</code></pre>
終わり