ゴール
コンソールで「Hello World!」と出力するだけのGoogle Chrome拡張が出来上がる。なお、今回の成果物はGitHubのsuin/chrome-extension-playgroundに置いた。
1. 必要最低限のファイルを作る
適当なディレクトリに、background.jsとmanifest.jsonとアイコン画像を作る。
├── background.js
├── icons
│ ├── icon128.png
│ ├── icon16.png
│ ├── icon19.png
│ └── icon48.png
└── manifest.json
background.jsはHello Worldを出力するJavaScript。
console.log("Hello World!");
manifest.jsonは拡張の情報をまとめたファイル。Chrome拡張を作るときに必須になる。
{
"name": "Example 0: Hello World in Console",
"version": "0.0.1",
"manifest_version": 2,
"description": "This is an example to print Hello World in Chrome console",
"icons": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
},
"background": {
"scripts": [
"background.js"
]
}
}
ここの background はGoogle ChromeのBackground Pagesでスクリプトを実行するという宣言。Backgroupd Pagesはスクリプトを裏側でずっと実行できるようにするための仕組みで、Chromeが立ち上がっている間、ずっと実行しておきたい処理や、保持しておきたい状態を持つときに使う。
2. Chromeを開発者モードにして拡張を読み込む
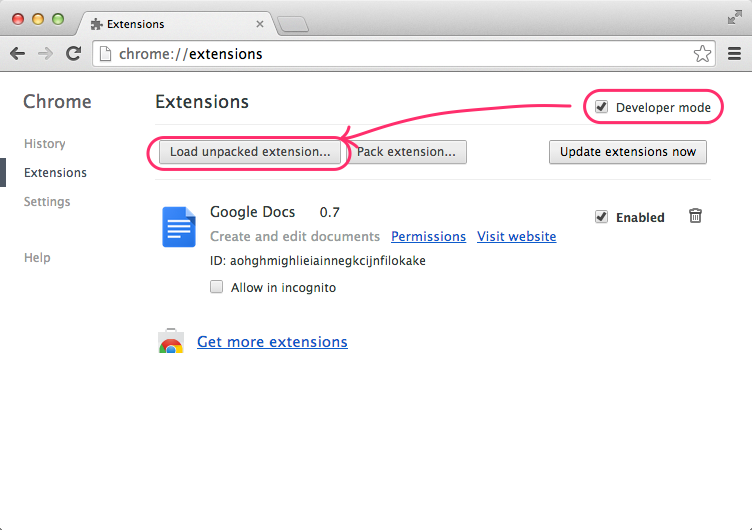
ChromeのPreference→Extensionに行き、「Developer mode」にチェックを入れる。そうすると、「Load unpacked extension」というボタンが出てくるので、それを押す。
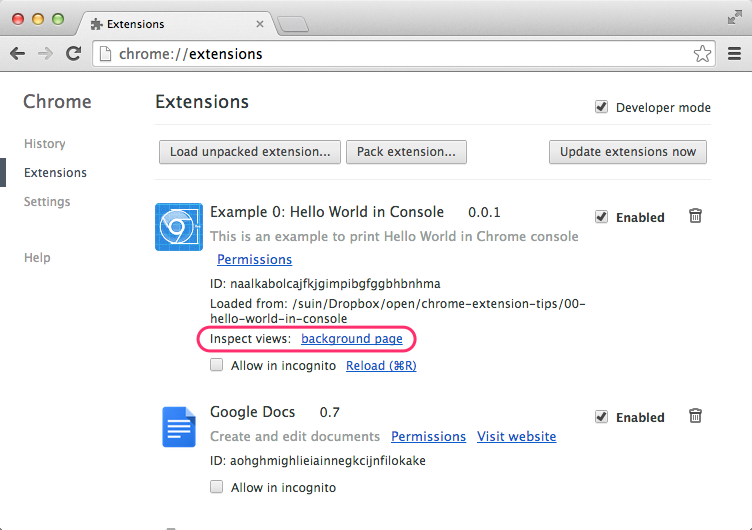
Finderが開くので、manifest.jsonがあるディレクトリを選択して開く。すると、Extensionsに拡張がロードされて使える状態になる。
3. 実行結果を確認する
Background Pagesで出力した内容は、Extensionsの各拡張の「Inspect views」から確認することができる。
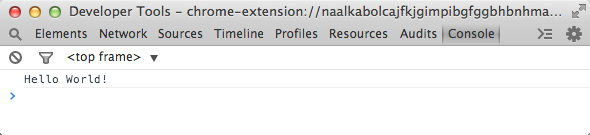
開いてみると、Inspectorが開きConsoleのタブを開けば、「Hello World!」と出ているはずなので、確認してほしい。
コードを修正して実行しなおすときには、「Reload」のリンクを押して拡張を読み込み直す。