vte.cxでサンプルアプリの動作確認
Reactがすごく評判いいので、vte.cxでも全面的に採用することにしました。
vte.cxは、フロントエンドエンジニアの価値を高めるBaaSです。
サーバサイドを含めてJavaScriptで自由に作れる仕組みになっていますので、PHPやRoRといったサーバサイドの言語を知らなくても本格的なWebアプリケーションを作ることができます。現在、オープンベータとして公開しており、誰でも自由に使うことができます。
このReact+vte.cx開発環境は以下のような特長があります。
- 設定レス:webpackなどの設定ファイルをいじる必要がないこと
- リアルタイムデバック&デプロイ:コードを修正するとビルドされ瞬時にサーバにデプロイされること。
この記事では実際に業務アプリの動作を確認しながら解説したいと思います。
サンプルアプリについて
以下は、データの登録、検索、更新、削除などの基本的な操作ができるReactのシングルページアプリです。
すでに、githubリポジトリに完成形が入っていますので、実際に動かして確認することができます。
利用するライブラリ
まずはReactだけのシンプルな構成にしたいのでライブラリは必要最低限のものを使います。flux/redux等は使いません。
- react/react-dom (v16.0.0)
- axios (latest)
- react-router-dom (v4.2.2)
- react-bootstrap (v0.31.3)
コーディング&ビルドに必要なツール類は以下の通りです。
- babel (v6.26.0)
- eslint (v4.7.2)
- flow (v0.55.0)
- gulp (v3.9.1)
- webpack (v3.6.0)
エディタはVSCode (v1.14.2)を使っています。
Marketplaceで以下のpluginを入れると、VSCode内でリアルタイムにエラーを表示してくれるようになるので便利です。
- ESlint (v1.2.11)
- Flow Langauge Support (0.7.2)
設定については、.vscode/setting.jsonをコミットしていますので、何もしないでもこのプロジェクト内で有効になると思います。
また、Chromeプラグインのreact-developer-toolsも入れておくとよいでしょう。
サンプルアプリの動かし方
まずは以下の手順でnodeとgulp、flowを導入してください。
- nodeのインストール : https://nodejs.org/ja/ (V6.11.0 or v8.1.2)
- gulpとflowのインストール
npm install -g gulp
npm install -g flow-bin
- vtecx blankのチェックアウト
git clone https://github.com/reflexworks/vtecxblank.git
- 必要なパッケージのインストール
cd vtecxblank/
npm install (ワーニングはとりあえず無視してください)
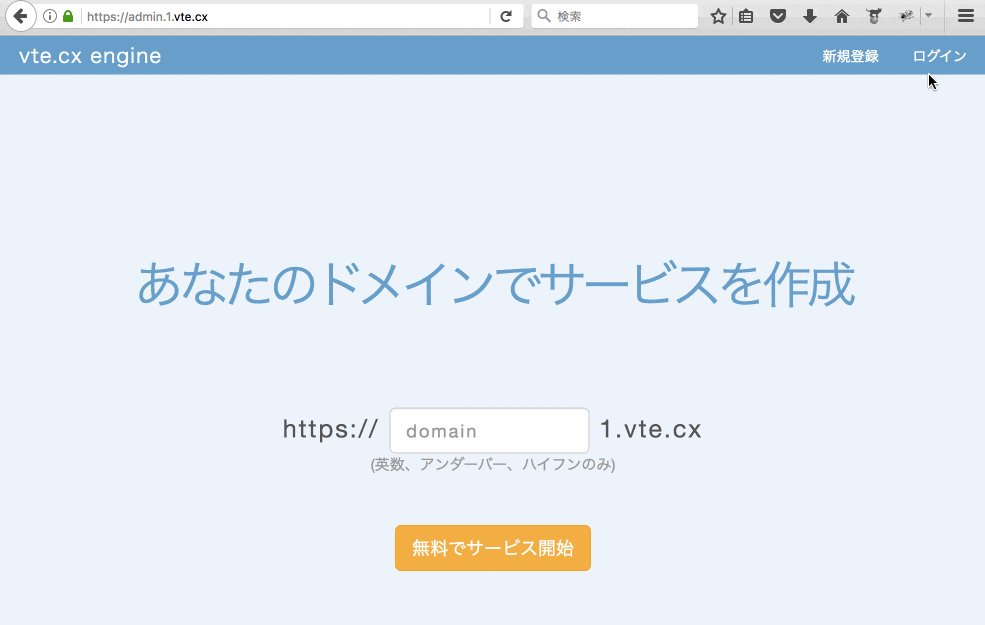
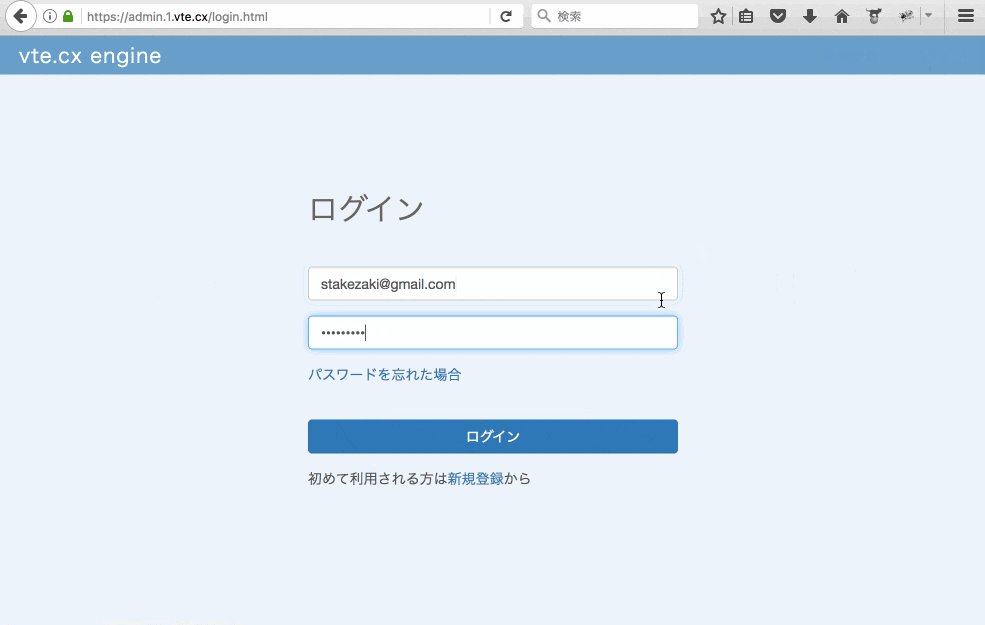
- 次に、vte.cxサイトで新規にアカウントを登録します。
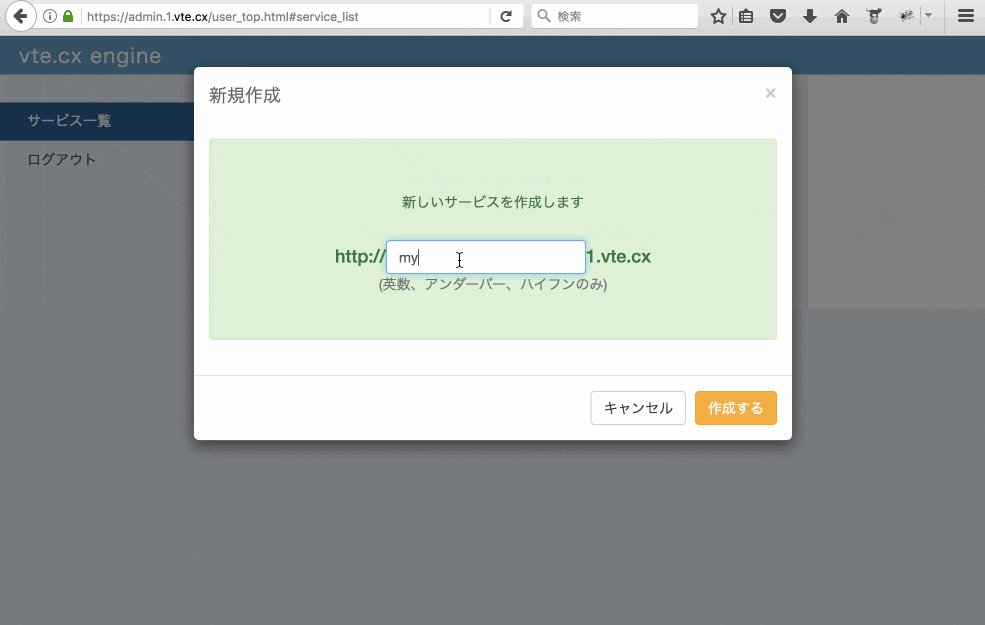
- アカウントを登録したらログインして、適当なサービス名を入れて一つ作成してください。
- 以下は、myblank1というサービスを作成している様子です。
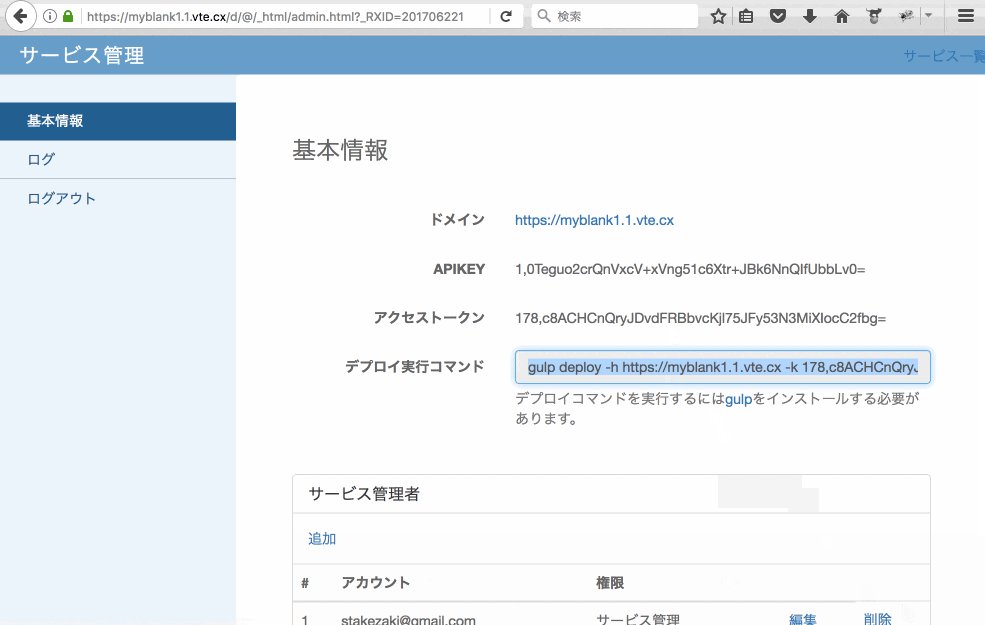
- 作成したら管理ボタンを押して、「デプロイ実行コマンド」に表示されているコマンド行をそのままコピぺしてください。
- コピペした
gulp deploy ~をターミナルで実行します。(※ この例の-kで指定しているキーは漏えいしないように注意してください。本記事のものは偽物なので実際には使えません) - すると、すべてのファイルがビルドされ、サーバにアップロード(デプロイ)されます。
- ビルドするJavaScriptファイルは、同名のhtmlファイルがあるものが対象です。つまり、index.jsはindex.htmlがないとビルドされません。webpackなどの設定ファイルを作成しなくてもいい代わりに、このようなルールを設けています。
gulp deploy -h https://myblank1.1.vte.cx -k 178,c8ACHCnQryJDvdFRBbvcKjl75JFy53N3MiXIocC2fbg=
[15:44:09] Using gulpfile ~/temp/temp3/vtecxblank/gulpfile.js
[15:44:09] Starting 'deploy'...
[15:44:09] Starting 'clean-dist'...
[15:44:09] Finished 'clean-dist' after 24 ms
[15:44:09] Starting 'symlink'...
[15:44:09] Finished 'symlink' after 12 ms
[15:44:09] Starting 'build:html_scripts'...
[15:44:09] Starting 'copy:images'...
[15:44:10] gulp-imagemin: Minified 4 images (saved 8.22 kB - 33.7%)
[15:44:10] Finished 'copy:images' after 579 ms
[15:44:16] Version: webpack 2.6.1
Asset Size Chunks Chunk Names
complete_registration.js 6.79 kB 0 [emitted] main
complete_registration.js.map 18.1 kB 0 [emitted] main
[15:44:16] Version: webpack 2.6.1
Asset Size Chunks Chunk Names
index.js 5.94 kB 0 [emitted] main
index.js.map 16.9 kB 0 [emitted] main
[15:44:17] Version: webpack 2.6.1
Asset Size Chunks Chunk Names
sidebar.js 20.5 kB 0 [emitted] main
sidebar.js.map 63.7 kB 0 [emitted] main
[15:44:19] Version: webpack 2.6.1
Asset Size Chunks Chunk Names
demo.js 87.3 kB 0 [emitted] main
demo.js.map 142 kB 0 [emitted] main
[15:44:24] Version: webpack 2.6.1
Asset Size Chunks Chunk Names
registration.js 74.8 kB 0 [emitted] main
registration.js.map 193 kB 0 [emitted] main
[15:44:27] Version: webpack 2.6.1
Asset Size Chunks Chunk Names
change_password.js 74.7 kB 0 [emitted] main
change_password.js.map 193 kB 0 [emitted] main
[15:44:29] Version: webpack 2.6.1
Asset Size Chunks Chunk Names
forgot_password.js 51.2 kB 0 [emitted] main
forgot_password.js.map 170 kB 0 [emitted] main
[15:44:33] Version: webpack 2.6.1
Asset Size Chunks Chunk Names
login.js 76.4 kB 0 [emitted] main
login.js.map 198 kB 0 [emitted] main
[15:44:33] Finished 'build:html_scripts' after 24 s
[15:44:33] Starting 'build:server_dist'...
[15:44:33] Version: webpack 2.6.1
Asset Size Chunks Chunk Names
index.js 1.68 kB 0 [emitted] main
index.js.map 4.59 kB 0 [emitted] main
[15:44:33] Finished 'build:server_dist' after 256 ms
[15:44:33] Starting 'upload:content'...
[15:44:33] Finished 'upload:content' after 265 μs
[15:44:33] Starting 'upload:entry'...
[15:44:33] Finished 'upload:entry' after 32 μs
[15:44:33] Starting 'upload'...
[15:44:33] Finished 'upload' after 1.48 μs
dist/scripts/registration.js --> https://myblank1.1.vte.cx/scripts/registration.js
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 74827 0 0 100 74827 0 80736 --:--:-- --:--:-- --:--:-- 80719
dist/pdf --> https://myblank1.1.vte.cx/pdf
{"feed" : {"title" : "Put content."}}
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 37 0 37 0 0 32 0 --:--:-- 0:00:01 --:--:-- 32
dist/scripts/login.js.map --> https://myblank1.1.vte.cx/scripts/login.js.map
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 193k 0 0 100 193k 0 187k 0:00:01 0:00:01 --:--:-- 187k
・・・・・・・ 続く
サンプルアプリの動作確認とローカル開発環境
- 作成したサービスのページ(上の例だと、https://myblank1.1.vte.cx/) を開いて、「このアプリケーションのデモはこちらでご覧いただけます。」のこちらのリンクをクリックするか、https://myblank1.1.vte.cx/demo.html を開くとデモを確認できます。
- 次に、ターミナルで、以下のコマンドを実行します。先ほどの
gulp deployコマンドがgulp serveになっただけです。
gulp serve -h https://myblank1.1.vte.cx -k 178,c8ACHCnQryJDvdFRBbvcKjl75JFy53N3MiXIocC2fbg=
- これにより、ブラウザが自動的に起動して、ローカルの環境で確認できるようになります。htmlやJavaScriptファイルを更新すると、ファイルの変更を検知してビルドが実行され、ブラウザが自動的にリロードしてくれます。(ライブリロード)
- このとき、上記のように-kオプションを指定していれば、ローカルだけでなくサーバも更新します。つまり、ビルド完了と同時に更新ファイルがサーバにアップロードされ、https://myblank1.1.vte.cx/demo.html の内容も更新されるわけです。
- deployのときと同様、webpack等の設定ファイルは特に記述する必要はありません。
- appフォルダの配下にhtmlファイルを作成するか、components/scriptフォルダの中にjsファイルを作成することでビルド対象になります。ただし、新規にファイルを作成した場合は、
gulp serveコマンドを再起動しないと自動検知しないので注意が必要です。 - また、imagesファイルを追加した際にも自動検知しません。
gulp upload:images -h https://myblank1.1.vte.cx -k 178,c8ACHCnQryJDvdFRBbvcKjl75JFy53N3MiXIocC2fbg=として、手動でファイルをアップロードしてください。
- appフォルダの配下にhtmlファイルを作成するか、components/scriptフォルダの中にjsファイルを作成することでビルド対象になります。ただし、新規にファイルを作成した場合は、
- SPAのアプリは複数のコンポーネントで構成されることが多いのですが、子のコンポーネントを更新した場合は、親のコンポーネントも更新してビルドする必要があります。例えば、demo_listitems.jsを修正してビルドしても、demo.jsをビルドしないと全体が更新されません。この場合、以下のように
-f {親コンポーネント.js}パラメータを追加するとよいでしょう。更新されたファイルではなく、常に指定した親コンポーネントファイルがビルドの対象になります。
gulp serve -f demo.js -h https://myblank1.1.vte.cx -k 178,c8ACHCnQryJDvdFRBbvcKjl75JFy53N3MiXIocC2fbg=
あと補足情報として、BabelとFlowtype、WebpackによるビルドシステムとReact開発環境にまとめてありますので、こちらも参照するようにしてください。
次回はログイン画面を解説します。
それでは。