2015年11月17日, Visual Studio Code はベータ版に昇格した。以下の記事内容は既に古いものなのでご注意を。
- Announcing Visual Studio Code Beta - Visual Studio Code - Site Home - MSDN Blogs
- [速報]無償のコードエディタ「Visual Studio Code」が、Go言語/Pascal/Reactなどに対応。ベータ版にも到達。Microsoft Connect(); 2015 - Publickey
- [速報]オープンソース版.NETがリリース候補版に到達。Windows、MacOS X、Linuxで同一の.NETアプリが実行可能に。Microsoft Connect(); 2015 - Publickey
Visual Studio Code を Markdown エディタとして使う
Microsoft から Visual Studio Code の preview 版がリリースされている。
- Visual Studio Code - Code Editing. Redefined.
- Announcing Visual Studio Code - Preview - Visual Studio Code - Site Home - MSDN Blogs
- [速報]マイクロソフト、コードを書くのに最適化したツール「Visual Studio Code」発表。Windows、MacOS、Linuxに対応、無料提供。Build 2015 - Publickey
これまでの統合開発環境(Integrated Development Environment; IDE)とはちょっと違い,テキストエディタに git 機能やデバッガが組み込まれているイメージ。なので, “Open Folder...” で基点となるフォルダを指定すれば Visual Studio Code が勝手に判断していろいろやってくれる。
対応している言語は以下の通り。
- Batch
- C++
- Closure
- Coffee Script
- DockerFile
- F#
- Go
- Jade
- Java
- HandleBars
- Ini
- Lua
- Makefile
- Markdown
- Objective-C
- Perl
- PHP
- PowerShell
- Python
- R
- Razor
- Ruby
- SQL
- Visual Basic
- XML
まぁ,テキストエディタは手に馴染むかどうかが絶対的に重要なので,人によって好き嫌いが激しいツールではあるが, Microsoft にしては面白い試みだと思うので,いろいろ遊んでみたいと思う。
手始めに Markdown エディタとして使ってみる。ちなみに Windows 環境です(Linux でも Mac OS X でも変わらないと思うけど)。
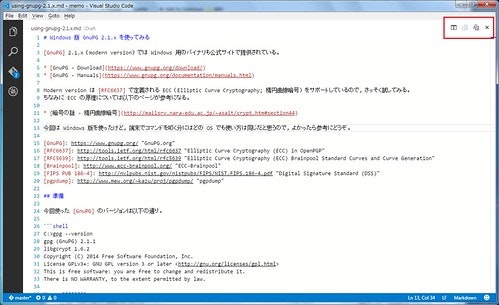
右肩にあるアイコンがポイント。左から “Split Editor”, “Switch to Changes View”, “Open Preview”, “Close”。
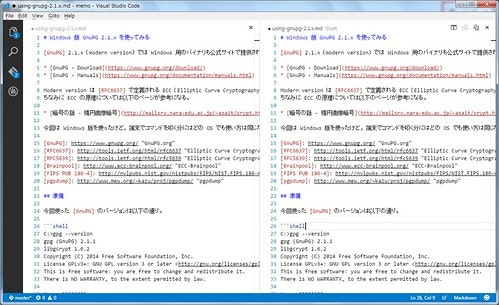
“Split Editor” をクリックすると
という感じでウィンドウ分割される。左右の分割のみで上下には分割されないみたい? まぁきょうびは大きいモニタも普通なのでこれでいいのかもしれないけど。
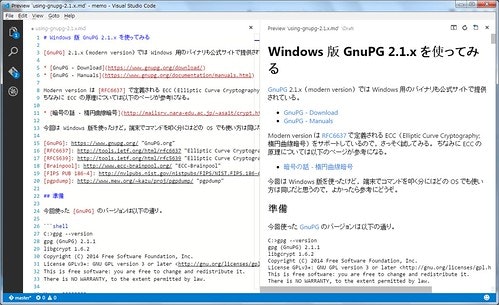
さらに右側のウィンドウで “Open Preview” をクリックすると
のようになる。当然ながら左右のウィンドウは連動しているので,これで表示を確認しながら markdown 入力ができる。
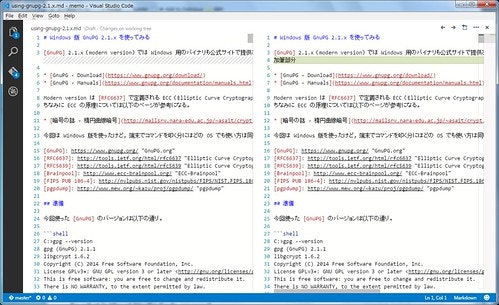
“Switch to Changes View” は git と連動していて
のように表示される。ちなみに左側が commit base で書き込み不可になっている。もちろん Visual Studio Code 上で commit や pull/push が可能である。
参考
- VisualStudioCode - Visual Studio Codeのエディタ色を変える - Qiita
- #vscode Visual Studio Code のmarkdownでmathjaxを使えるようにするパッチ(仮) - Qiita
- Visual Studio Code - Update 1 (0.3.0) - Visual Studio Code - Site Home - MSDN Blogs
- Getting Started with Angular and Visual Studio Code - Visual Studio Code - Site Home - MSDN Blogs
- VisualStudioCode - Visual Studio Codeリンク集 - Qiita
- Visual Studio Code - July Update (0.5.0)
- Windows、MacOS、Linux対応の「Visual Studio Code」、ECMAScript 6をサポートしたバージョン0.5をリリース - Publickey
- Visual Studio Code ♥ ES6 - Visual Studio Code - Site Home - MSDN Blogs
- Visual Studio Code - September Update (0.8.0) - Visual Studio Code - Site Home - MSDN Blogs
- VSCode Documentation moves to GitHub - Visual Studio Code - Site Home - MSDN Blogs