Visual Stadio2015上でDjangoを動かす
PTVSについて詳しくはこちらを参照してください。
Visual stadio2015にてDjangoプロジェクを作成します。
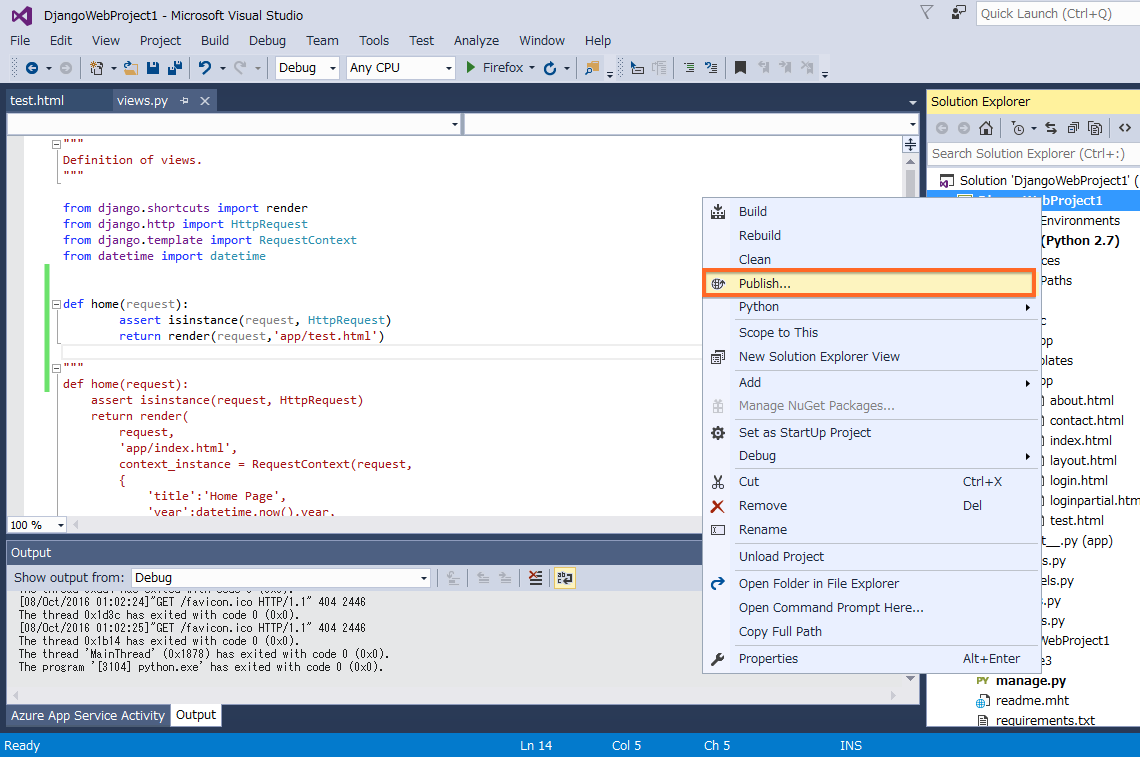
Views.py内のhomeをコメントアウトし、代わりにtest.htmlを呼び出すプログラムを書く。
Views.py
from django.template import RequestContext
from datetime import datetime
def home(request):
assert isinstance(request, HttpRequest)
return render(request,'app/test.html')
"""
def home(request):
assert isinstance(request, HttpRequest)
return render(
request,
'app/index.html',
context_instance = RequestContext(request,
{
'title':'Home Page',
'year':datetime.now().year,
})
)
“""
test.htmlを新規作成してみる。
【templates】➡️【app】➡️【test.html(Add/New Itemで新規作成する)】
test.html
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>test</title>
</head>
<body>
<div>My Name is saiyuki1919</div>
Can you ?
</body>
</html>
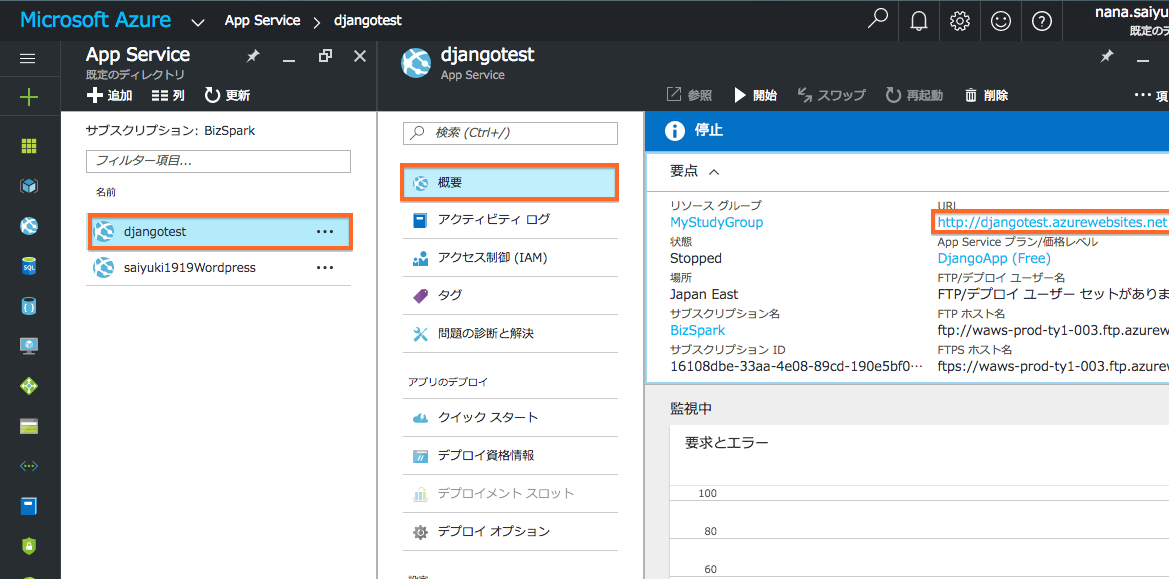
Azure上にデプロイする
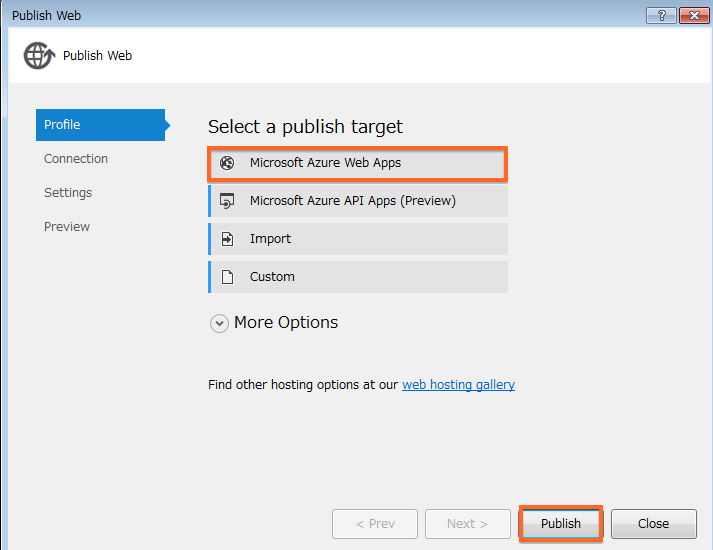
作成中のプロジェクトを右クリックし、【Pubulish】を選択

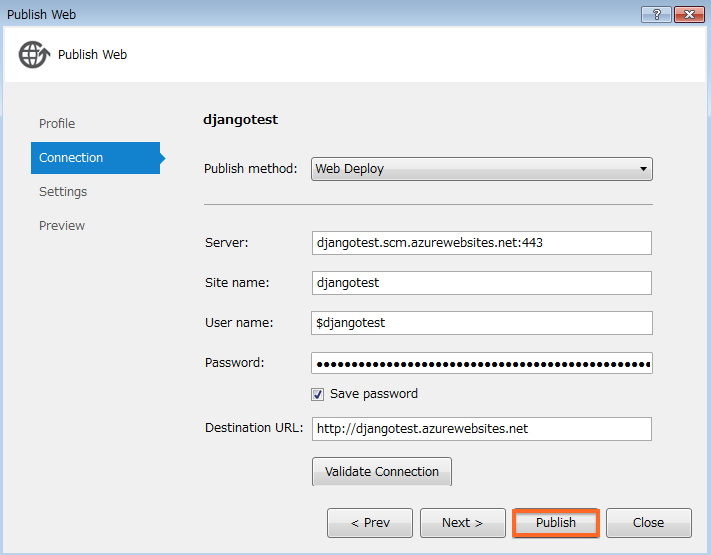
ここで、Microsoft Azure Web Appsを選択しPublishを押す

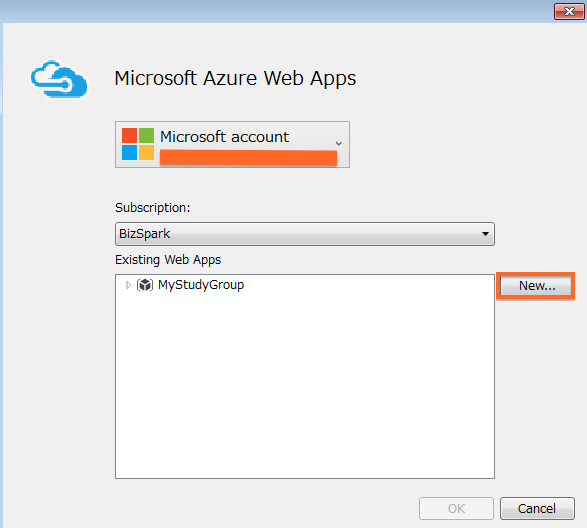
ここで、Newを押して新規作成する。
※既存のものでやったらエラーが起きてDjangoアプリを実行できなかった

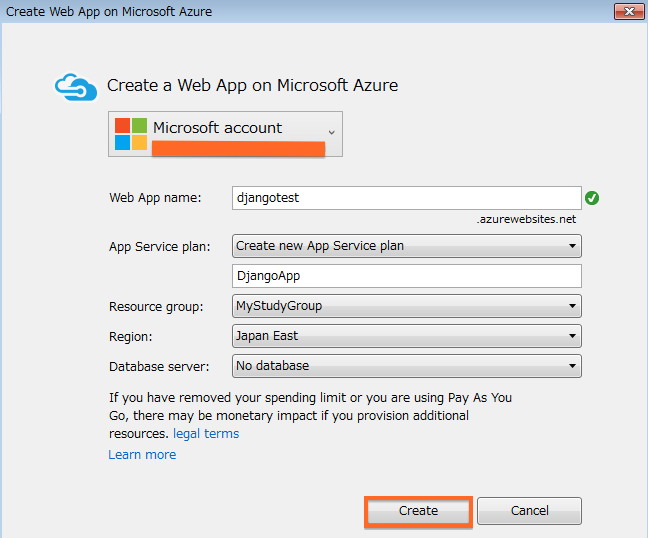
Web App name: 任意
App Service plan: 新規作成
Database server: No databaseを選択
その他: 適当でOk

適当に確認したらPublishを選択し、デプロイが始まる。(基本的にそのままでよい)