はじめに
前回 の続きです.
前回は, メッセージウィンドウまで作りました.

5. メニュー
次はメニューを作っていきます.
メッセージの右下に, 重ねて表示させてみます.
5.1. メニューの枠を作る
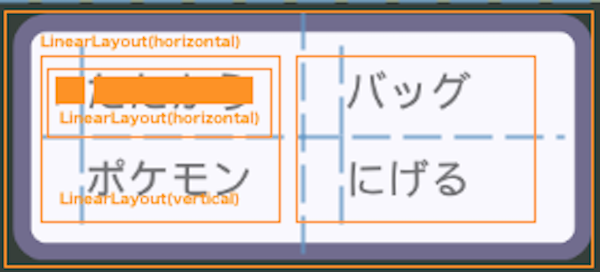
LinearLayoutを使ってレイアウトしていきます.
GridLayout とか使えば多少ネストが浅くなる気がしますが, レイアウトの練習ということでここは一つ.

一番内側のLinearLayoutには ImageView と TextView を入れます.
追記:
外側に LinearLayout を追加して, 黒い枠を作っています.
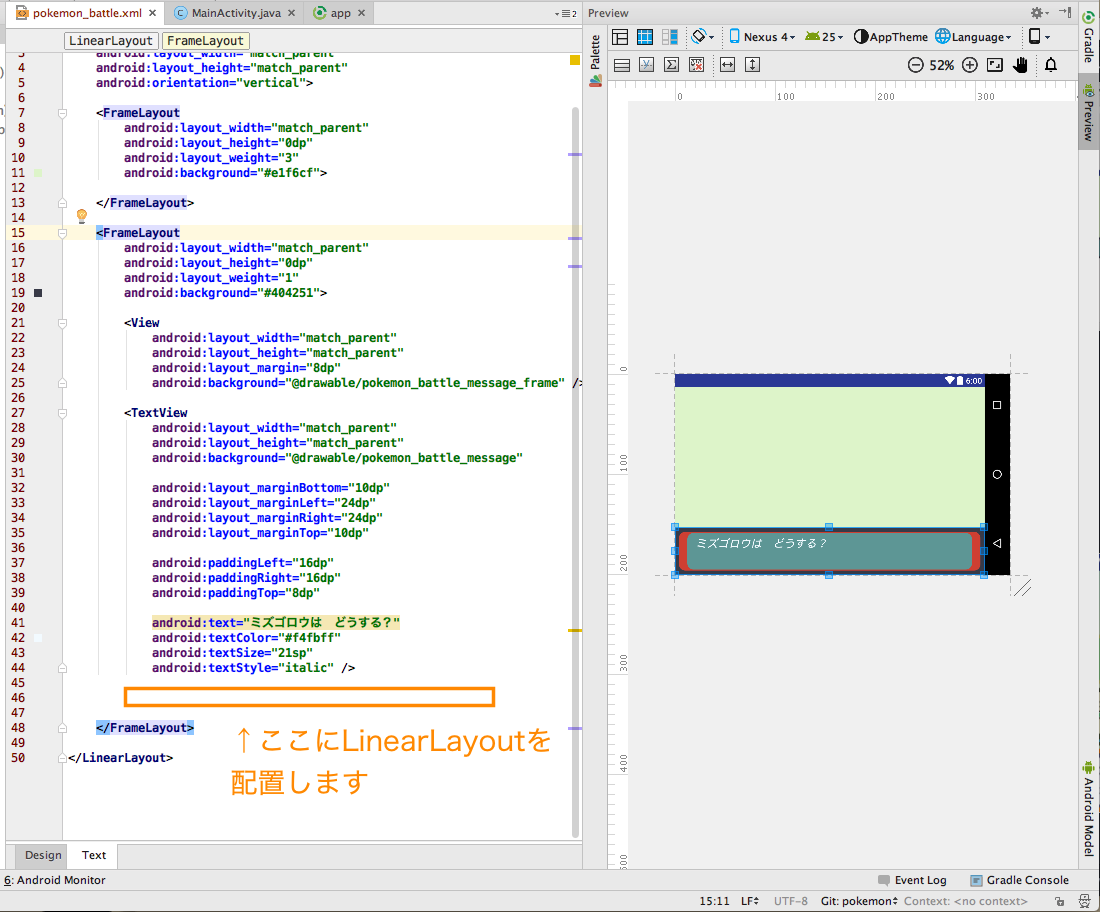
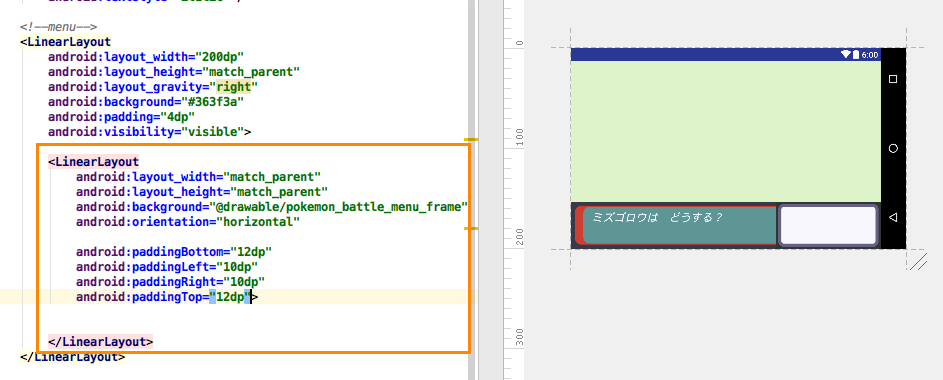
5.1.1. 外側の黒い枠になる部分(LinearLayout)を入れる
- before
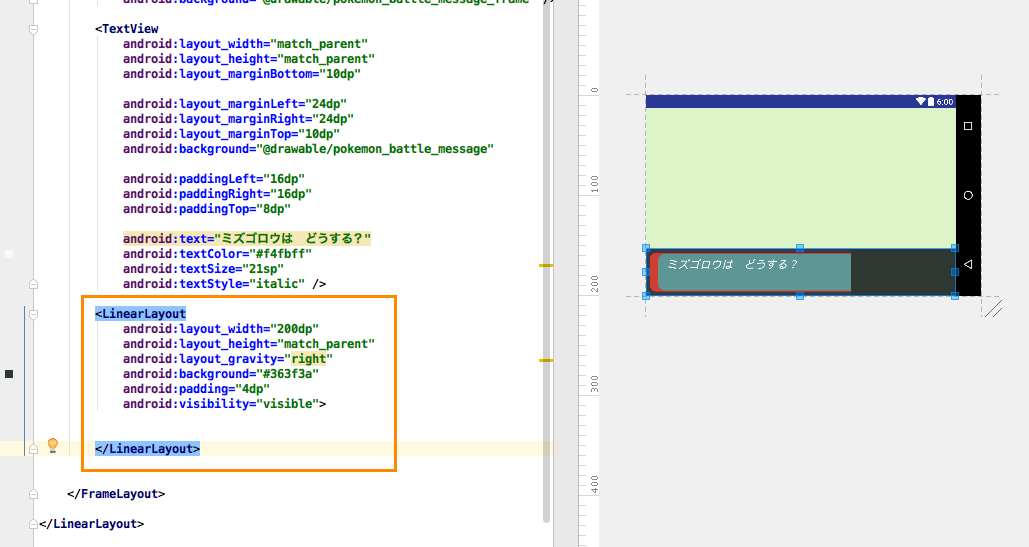
- after
次の値を設定します.
| attribute | value |
|---|---|
| layout_width | 200dp |
| layout_height | match_parent |
| layout_gravity | right |
| background | #363f3a |
| padding | 4dp |
| visibility | visible |
padding は #363f3a の部分を枠のように使うために, 「内側に隙間を作る」ための値です.
width を 200dp にしたのは, なんとなくそれっぽくなったからです
適当
5.1.1.1 android:visibility
android:visibility に visible を設定してますが, これは, あとあと「メニューを消したり, 逆に表示したり」できるようにするためです.
setVisibility というメソッドで操作されている様子の確認をあとで行います.
5.1.2. 内側の枠(LinearLayout)を入れる
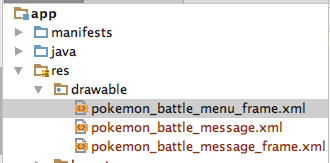
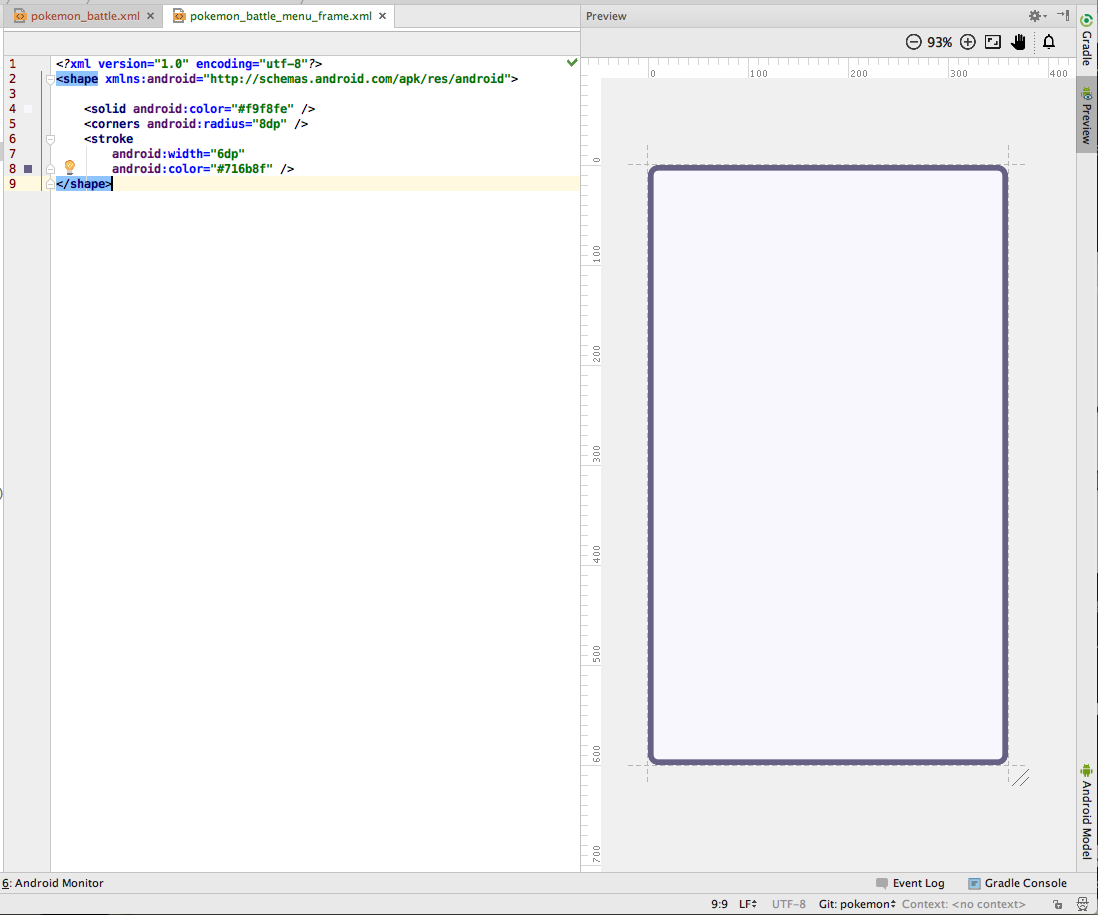
5.1.2.1. 背景素材(drawable/pokemon_battle_menu_frame.xml) を作る
pokemon_battle_menu_frame.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#f9f8fe" />
<corners android:radius="8dp" />
<stroke
android:width="6dp"
android:color="#716b8f" />
</shape>
下のような感じになっていれば, メニューの枠として使えます.
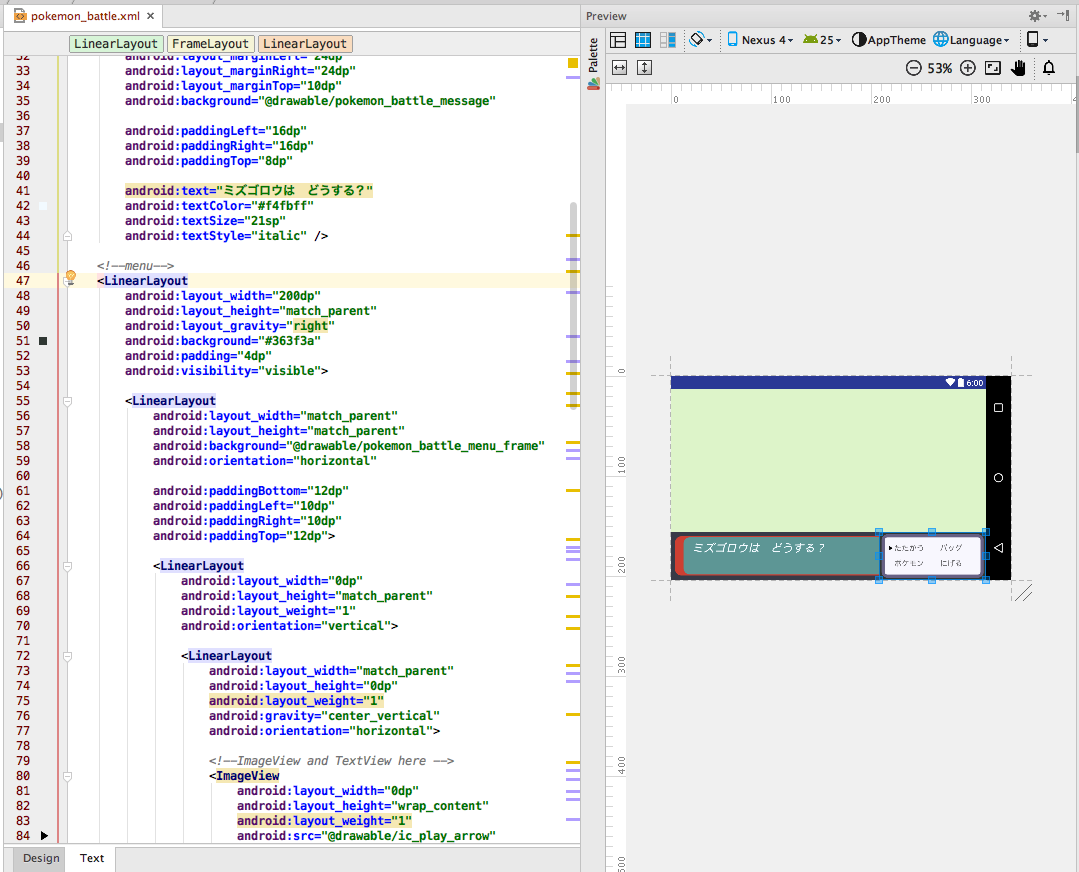
5.1.2.2. 枠を入れる
これでメニューの枠が完成しました.
書き加えた部分は次の通りです.
pokemon_gba_battle.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/pokemon_battle_menu_frame"
android:orientation="horizontal"
android:paddingBottom="12dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="12dp">
<!--here next-->
</LinearLayout>
次は選択肢とカーソルを並べていきます.
5.2. 選択肢とカーソルを作る
選択肢は次の4つ
- たたかう
- バッグ
- ポケモン
- にげる
これに material icon: ic_play_arrow で作ったカーソルを隣に並べます.
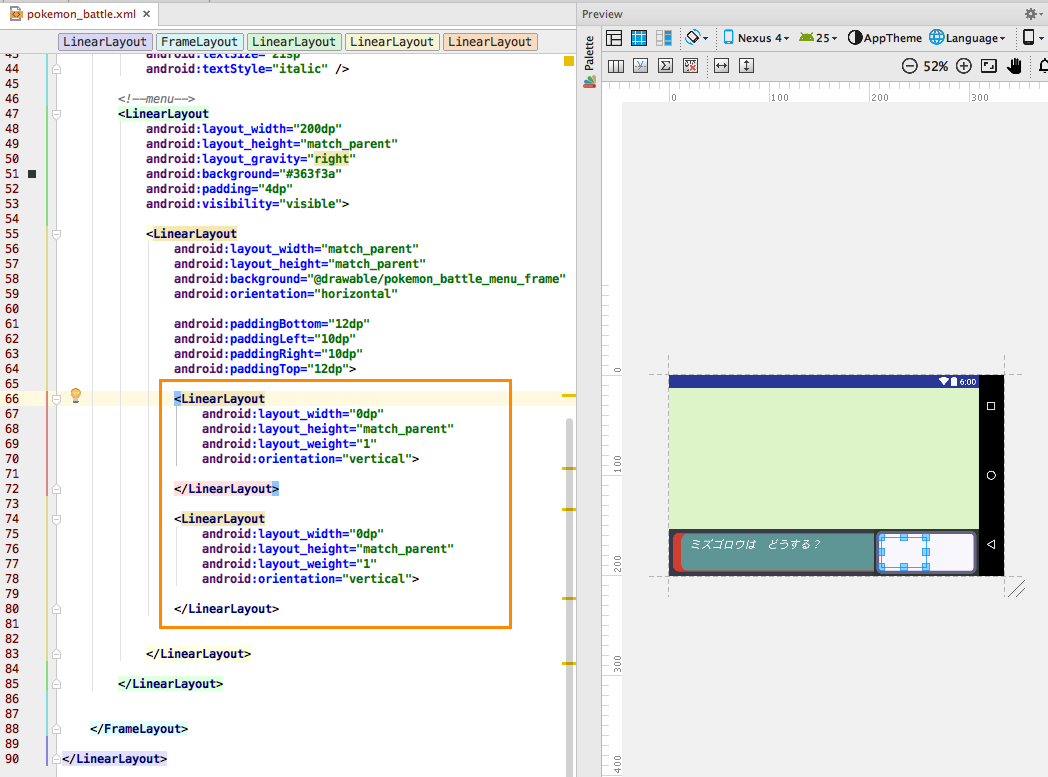
5.2.1. 縦に並べる LinearLayout を入れる
幅 (width) は 0dp で, layout_weight は 1 を入れます.
android:orientation="vertical" を忘れずに入れておきます.
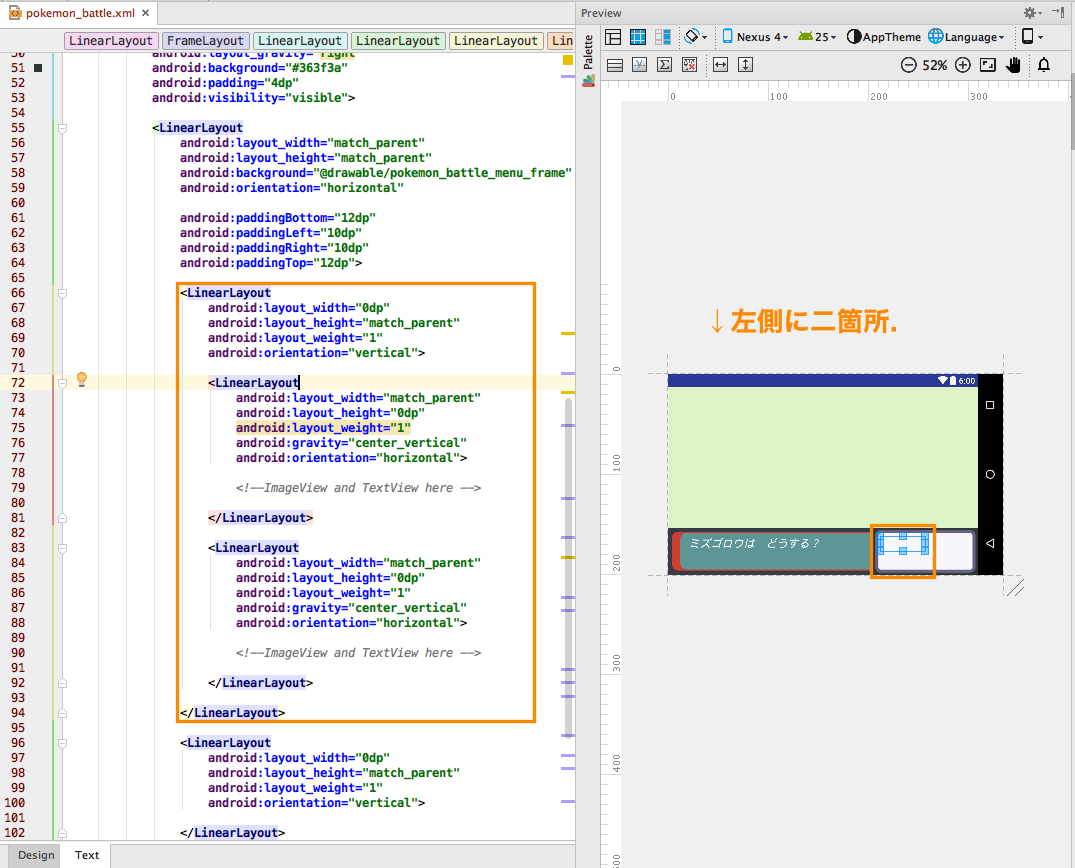
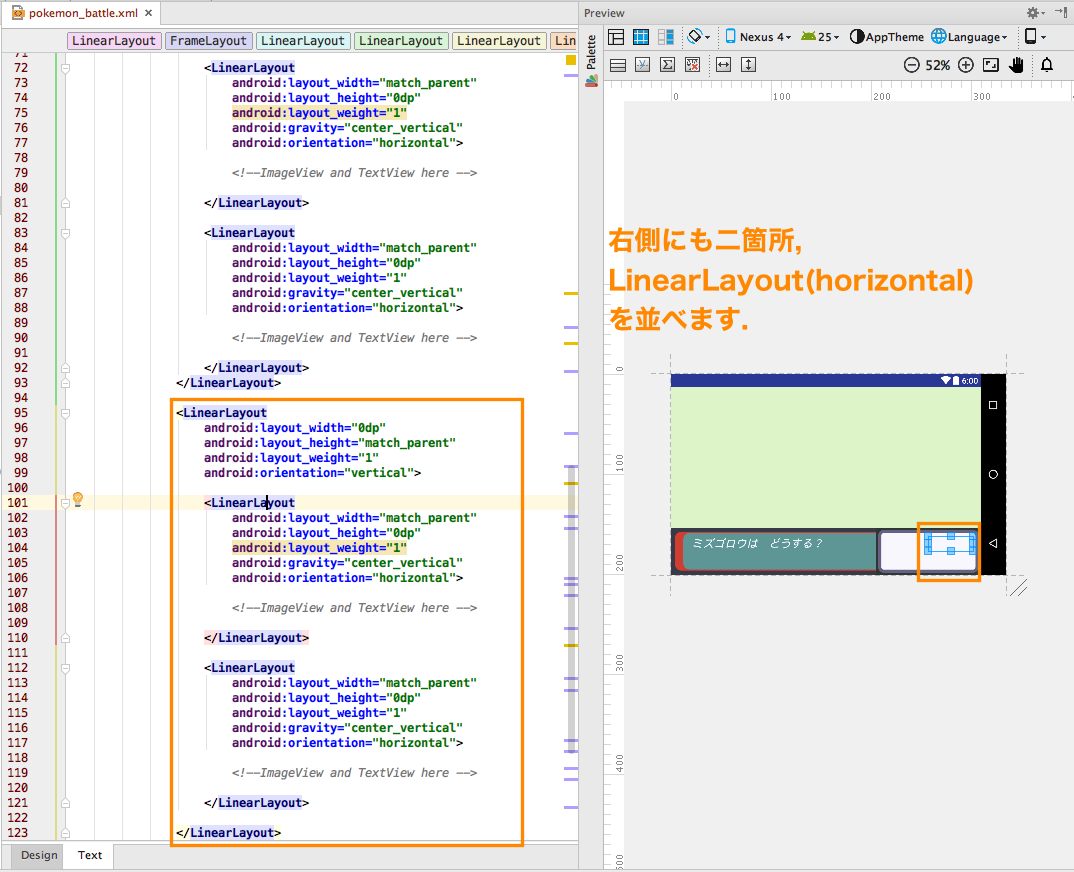
5.2.2. 選択肢とカーソルのための LinearLayout を入れる
ImageView と TextView を横向きに,
四箇所 に並べます.

これで, ImageView(カーソル) と TextView (選択肢) を受け入れる準備ができました.
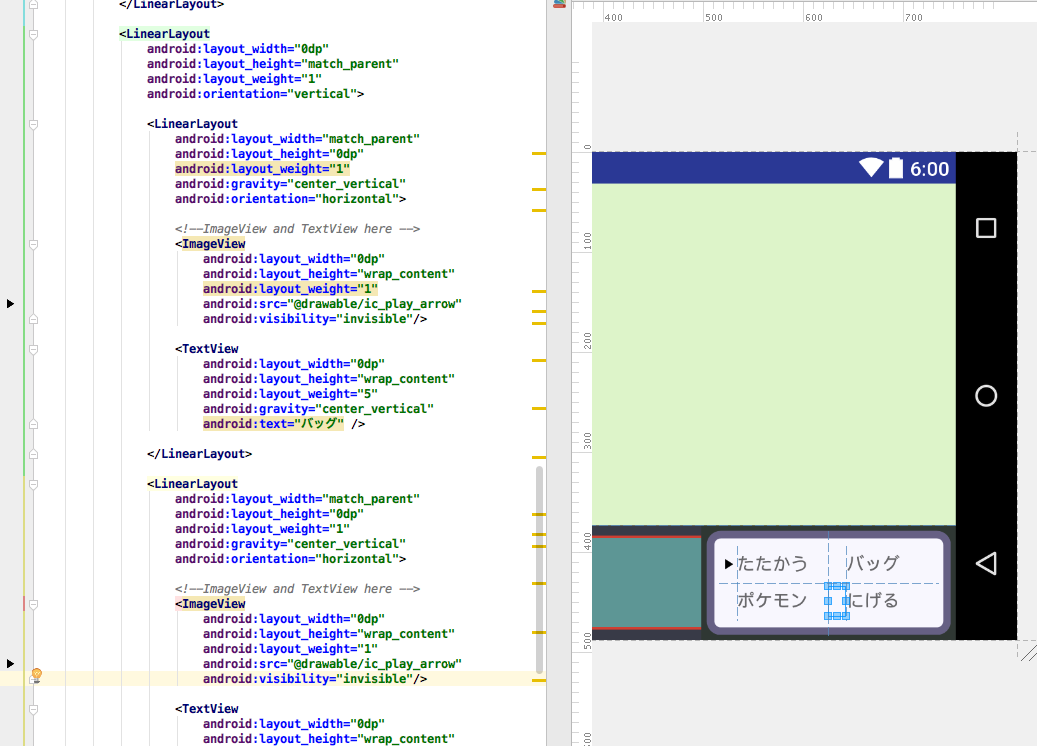
5.2.3. 選択肢とカーソルを入れる
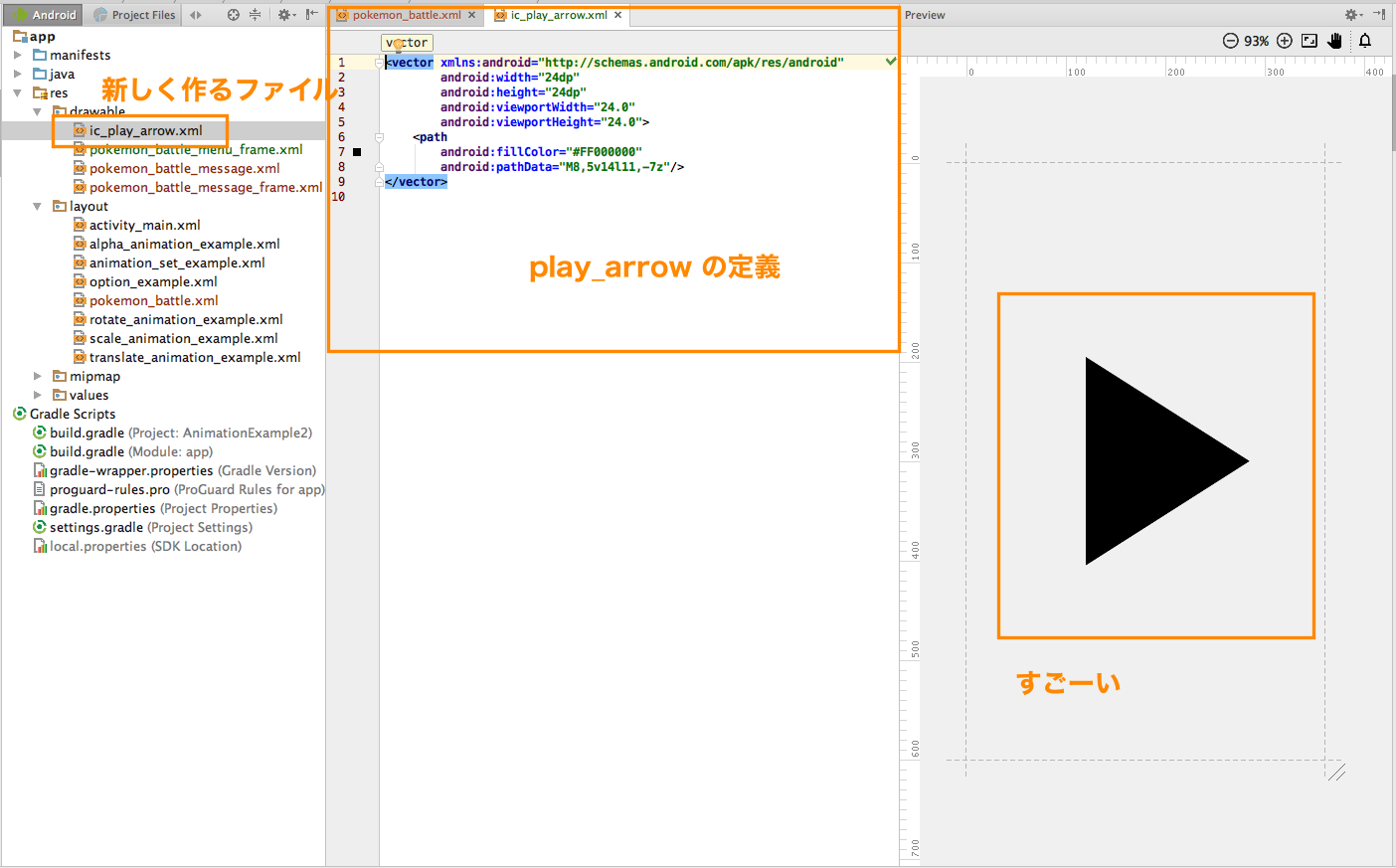
5.2.3.1. カーソル素材の準備をする
drawable で使える vector が使えるようになったのでそちらを使用します.
新しく ic_play_arrow.xml というファイルを作成して,
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M8,5v14l11,-7z"/>
</vector>
をコピーして貼り付けてください.
たーのしー
参考:
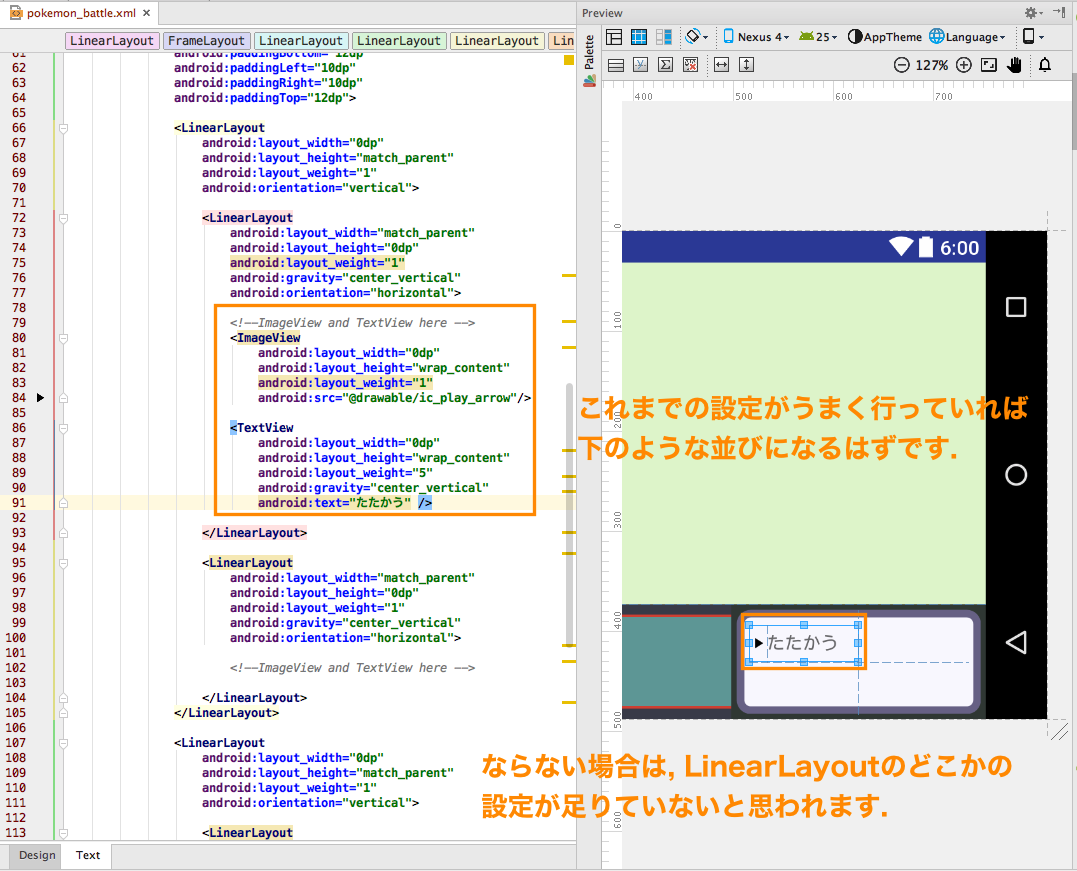
5.2.3.2. 選択肢とカーソルを配置する
ImageView と TextView をワンセットで, 4組セットしていきます.
- ImageView (カーソル)
| Header One | Header Two |
|---|---|
| layout_width | 0dp |
| layout_height | wrap_content |
| layout_weight | 1 |
| src | @drawable/ic_play_arrow |
- TextView (選択肢)
| Header One | Header Two |
|---|---|
| layout_width | 0dp |
| layout_height | wrap_content |
| layout_weight | 5 |
| gravity | center_vertical |
| text | (例)たたかう |
それっぽくするために, gravity には center_vertical を設定しました.
5.2.3.2.1. gravity
レイアウトの中に対して, どの方向に寄せるかを設定できます.
今回 TextView に center_vertical を設定しているので,
中身である文字 (text の値) が, 「縦方向にみたときに真ん中になる」ような gravity が設定されています.
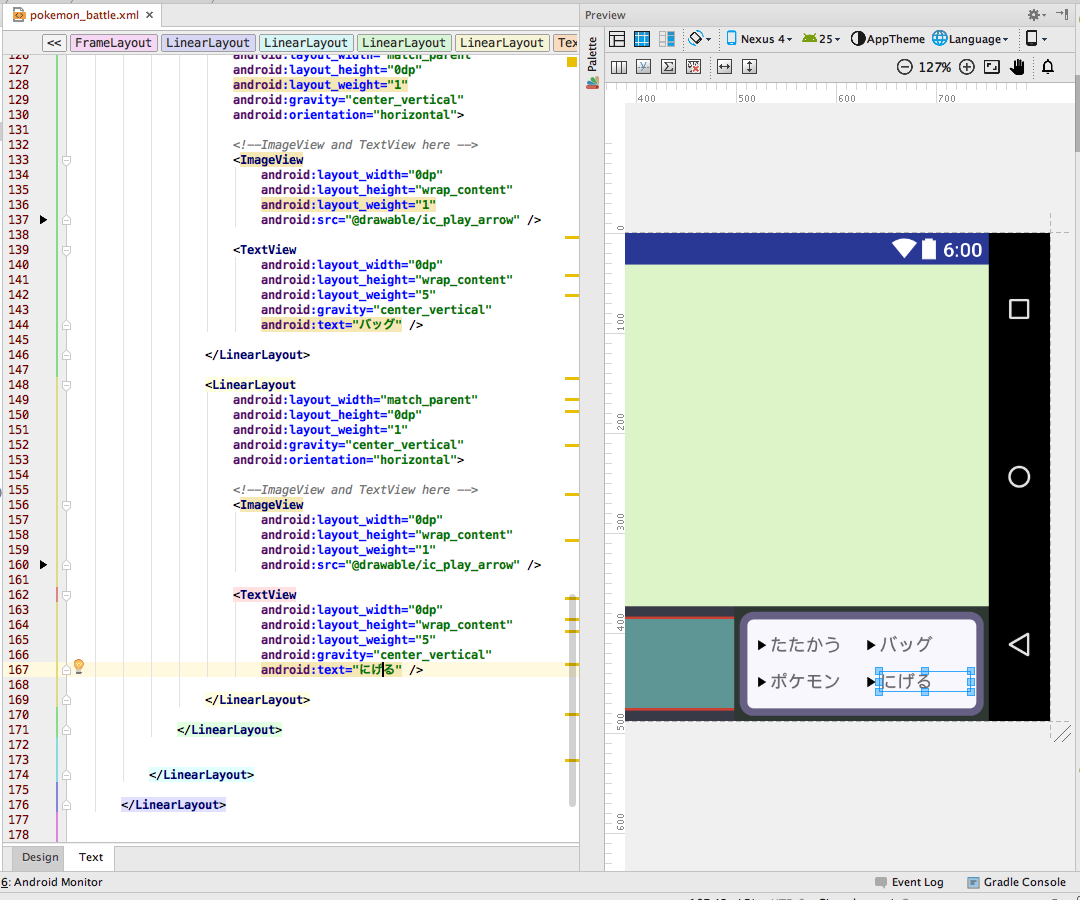
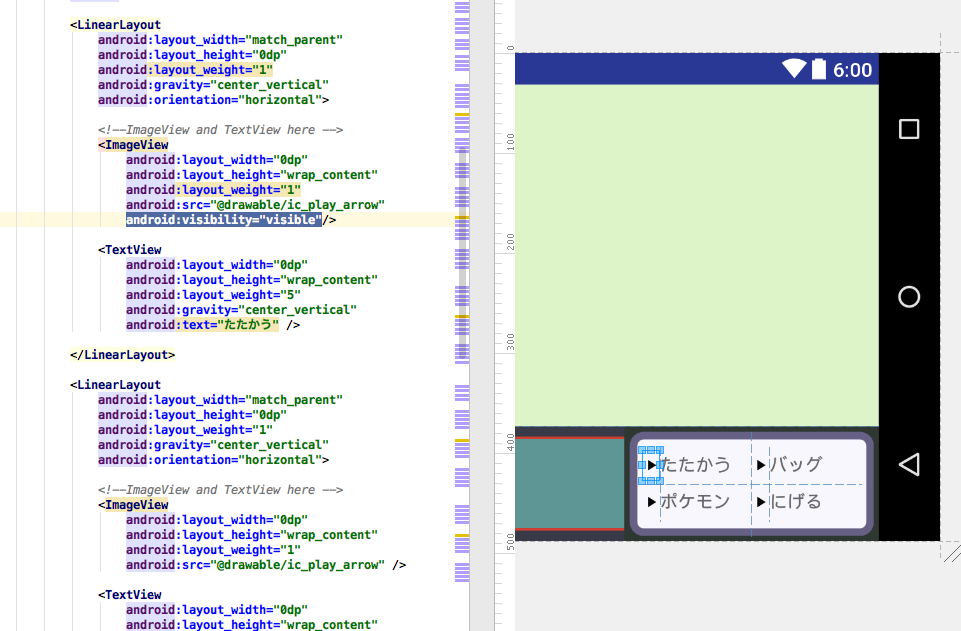
5.2.3.3. visibility を設定する
今, メニューは下のような状態になっていると思います.
カーソルは「選択状態にあるカーソルのみ表示」されるようにしなければいけないので,
見えている状態 (visible) / 見えない状態 (invisible) という値を ImageView に追加します.
- ImageView (カーソル)
| Header One | Header Two |
|---|---|
| layout_width | 0dp |
| layout_height | wrap_content |
| layout_weight | 1 |
| src | @drawable/ic_play_arrow |
| visibility | visible (or invisible) |
たたかう には見えている状態 (visible) を設定して,
それ以外の3つ ( ポケモン バッグ にげる ) には, 見えない状態 (invisible) を設定します.
5.3. メニュー完成
それっぽい感じになりました.
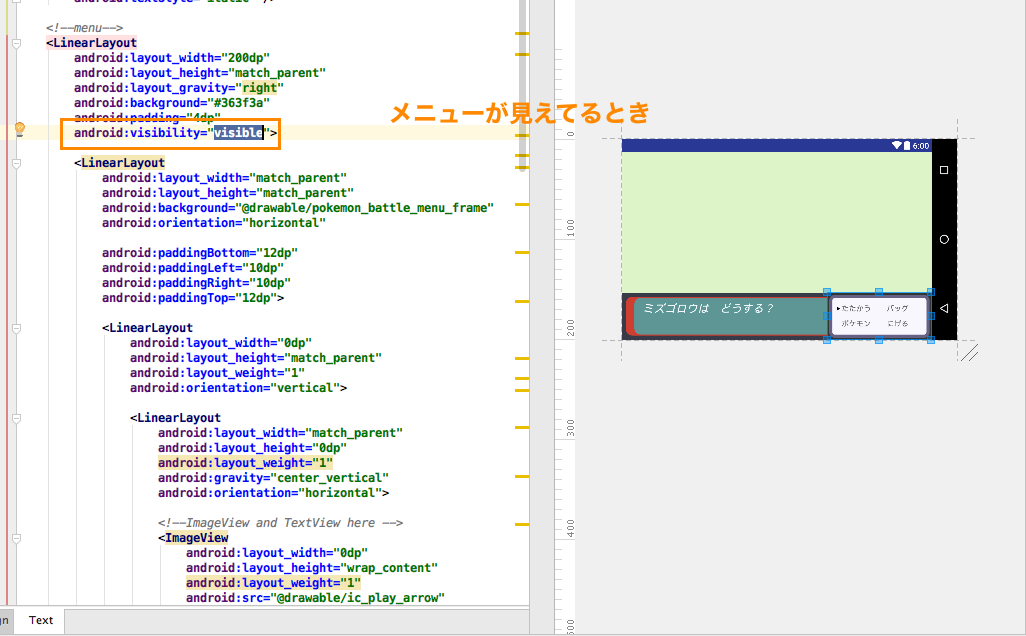
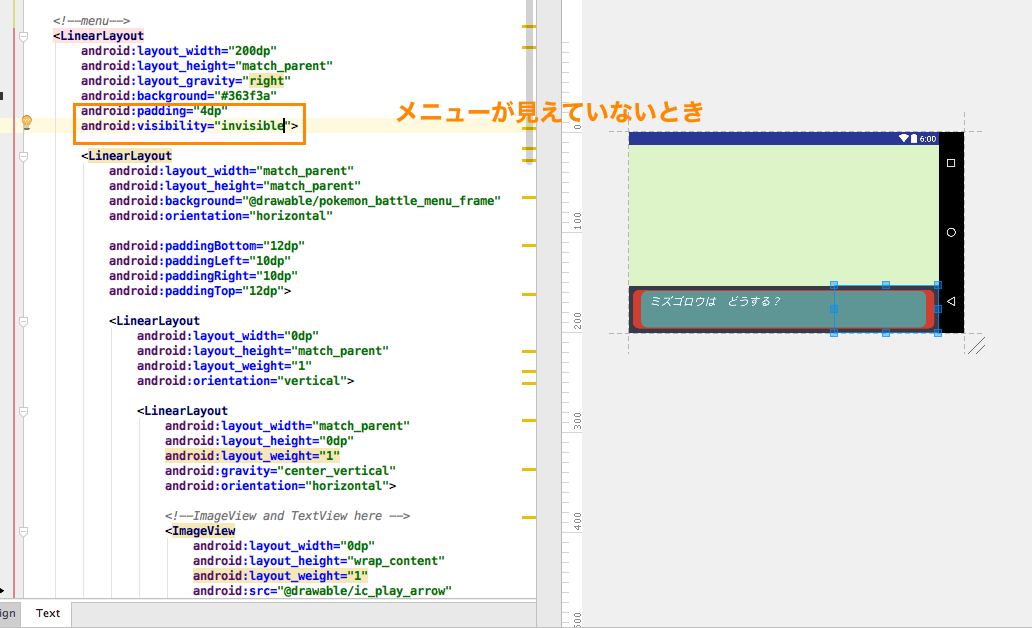
5.3.1. メニューを消してみる
一番最初, 5.1.1. で, LinearLayout(horizontal) に android:visibility="visible" を設定したのを覚えているでしょうか.
これを invisible / visible とすることで, メニューを表示したり, 消したりできます.
おわりに
続きます
coming soon