ドラッグ&ドロップでコンテンツの配置を変えられるUIを作る (2)の続きです。
グリッド、ブロックを削除する(sample-5)
GridとBlockの追加はできるようになりましたが、要素が不要になった場合のために削除できるようにします。
各要素の要素名表示部分にあるゴミ箱アイコンに対して、削除イベントを設定します。
削除処理そのものは単純なremoveです。
jQuery(function($) {
$('.le-contents-area').on('click', '.le-block .le-block-menu__delete', function(e){
$(this).closest('.le-block').next().remove();
$(this).closest('.le-block').remove();
$('.le-object_unplaced').hide();
});
$('.le-contents-area').on('click', '.le-grid .le-grid-menu__delete', function(e){
$(this).closest('.le-grid').remove();
$('.le-object_unplaced').hide();
});
});
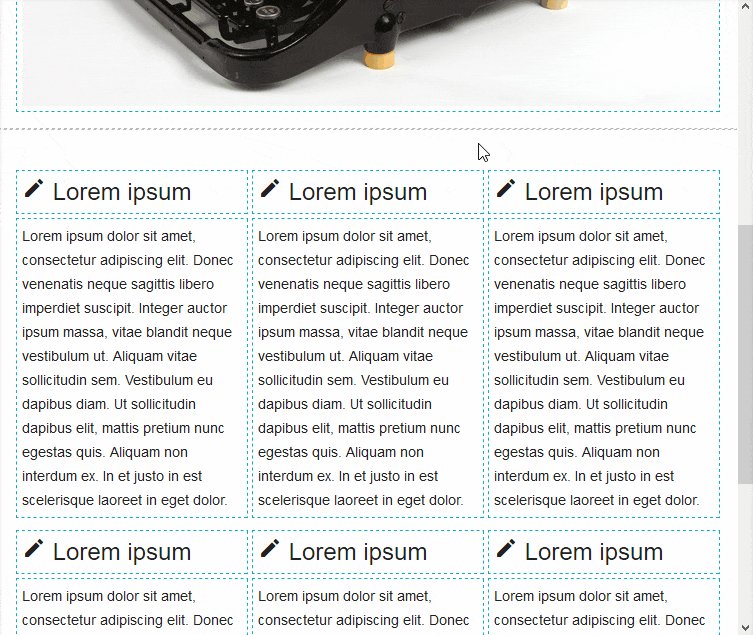
動作させるとこんな感じになります。
gifでは大きな画像が登録されているGridを削除したあと、その下のGridからBlockを3つほど削除しています。
ブロックを編集できるようにする(sample-6)
ある程度レイアウトを操作できるようになりましたので、次はオブジェクト内のコンテンツを編集できるようにしたいと思います。
BlockのダブルクリックでWYSIWYGエディタ(TinyMCE)が起動するようにしますが、WYSIWYGエディタの起動をトリガにいくつか追加処理を行いたいため、発行/購読パターンを使用して、追加処理を呼び出すようにします。
発行/購読パターンの実装にはjQuery Tiny Pub/Subを使用しています。
- 初期化処理
- すべてのオブジェクト(Grid, Block)に対して、各種ボタンクリックイベントやWYSIWYGエディタ起動イベントを設定
- WYSIWYGエディタの起動時と終了時に発行されるメッセージと処理を設定
- WYSIWYGエディタ起動時
- 選択されたBlockに対して、編集完了ボタンイベントを設定
- WYSIWYGエディタ起動メッセージを発行
- すべてのオブジェクト(Grid, Block)に対して、各種ボタンクリックイベントを削除
- WYSIWYGエディタ終了時
- 編集中オブジェクト(Grid, Block)に対して、各種ボタンクリックイベントを削除後、再設定
- その後WYSIWYGエディタ終了メッセージを発行
- メッセージにより他のすべてのオブジェクトに再度各種イベントが設定される
以下はBlockの初期化処理を抜粋した物です(今回から各機能毎にファイルを分割しています)。
オブジェクトのid取得後、メニュー作成とイベントの初期化、メッセージ受信時の処理を宣言しています。
上記に関してはGridもほぼ同様で、イベント初期化処理では前述のクリックイベント、WYSIWYGエディタ起動イベントを設定しています。
(function (window, $, NewSample) {
'use strict';
var Block = NewSample.Block = function NewSample($el) {
this.init($el);
};
Block.prototype = {
init: function($el){
var _this = this;
this.id = this.$el.prop('id');
this.addMenu();
this.initEvent();
$.subscribe('startMCE', function (e, obj){
_this.unbindEvent();
});
$.subscribe('endMCE', function (e, obj){
_this.initEvent();
});
},
initEvent: function(){
this.bindDeleteButton();
this.bindDragButton();
this.bindMCE();
},
unbindEvent: function(){
this.unbindDeleteButton();
this.unbindDragButton();
this.unbindMCE();
},
(中略)
};
}(window, jQuery, NewSample));
WYSIWYGエディタ起動イベント設定では、setup()内にエディタ起動時の追加処理を記載しています。
エディタメニューに編集終了ボタンを追加したあと、startMCEメッセージを発行します。
bindMCE: function(){
var _this = this;
this.$el.find('.le-block-core').on({
dblclick: function(e){
tinymce.init({
element_format: 'html',
schema: 'html5',
mode: 'exact',
selector: '#' + _this.id,
auto_focus: _this.id,
inline: true,
resize: false,
menubar: false,
plugins: ['link, image'],
toolbar: ["formatselect | fontsizeselect", "bold italic underline | alignleft aligncenter alignright", "link unlink | image | save"],
setup: function(editor) {
editor.addButton('save', {
text: false,
icon: false,
title: '編集完了',
image: 'images/save.png',
onclick: function() {
editor.destroy();
_this.unbindEvent();
_this.initEvent();
$.publish('endMCE', [_this.id]);
}
});
$.publish('startMCE', [_this.id]);
}
});
}
});
},
startMCEメッセージの発行により、unbindEvent()が呼ばれ、各イベントの削除が行われます。
編集完了ボタンが押された場合は、インスタンス削除後にイベント削除、再設定を行った後、endMCEメッセージを発行します。
これを受けて他のオブジェクトも初期化処理を再度実行する流れとなります。
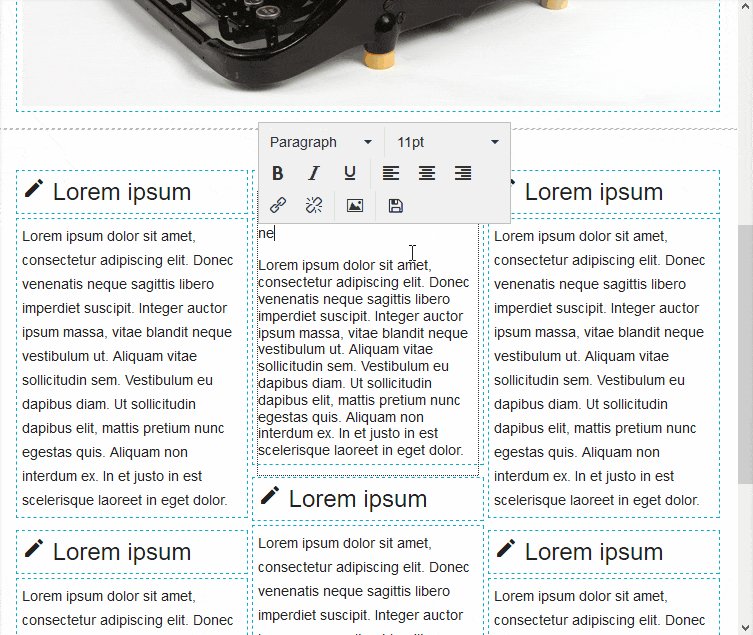
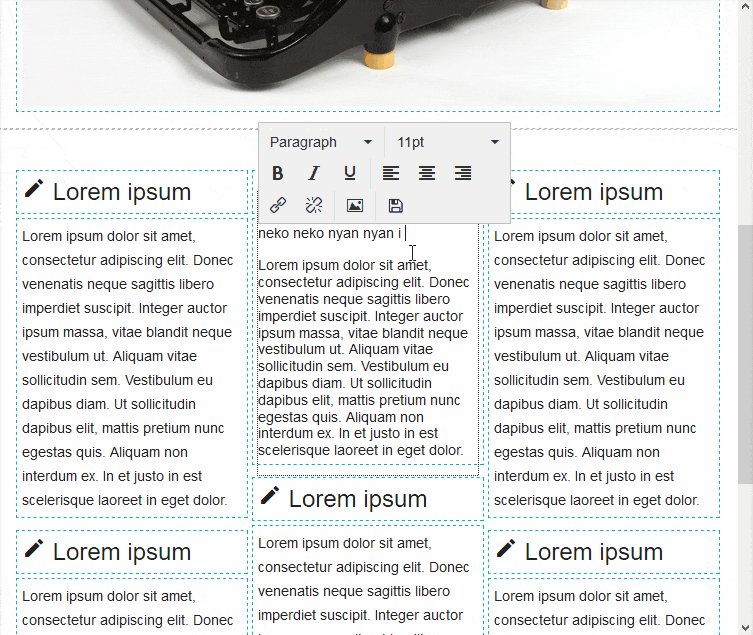
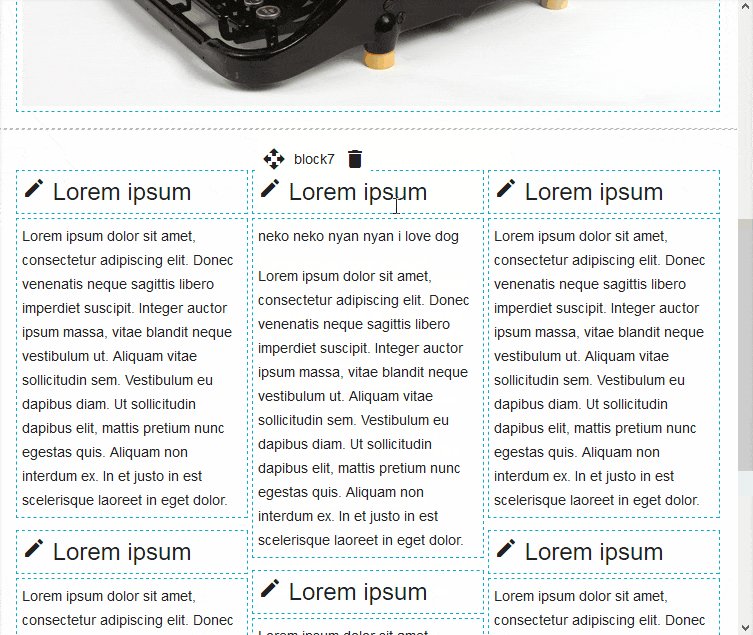
WYSIWYGエディタ起動イメージはこんな感じです。
最初に中央のBlockをダブルクリックして編集状態にしています。
まとめ
途中駆け足な部分もありましたが、これで説明は一通り終了となります。
まとまった文章を書くのは初めてなので、わかりにくい表現などがありましたらご容赦ください。
何かしらの参考になれば幸いです。