ドラッグ&ドロップでコンテンツの配置を変えられるUIを作る (1)の続きです。
グリッドを追加できるようにする(sample-3)
sample-2ではすでに配置されている要素しか利用できないため、新規にGridを追加できるように変更します。
左パネルに用意してある各ボタンがクリックされた場合に、新規Gridを画面中央に表示します。
それをドラッグして任意の位置に挿入することで、レイアウト追加が可能です。
Gridの移動に関する基本的な処理はBlockとほぼ同じです。
Gridの追加に必要な処理として、以下のような変更を行っています。
まずGridを構成するHTMLを、テンプレートとしてHTML内に用意します。
ここではscriptタグで囲んでいますが、今ならtemplateタグでもいいかもしれません。
<script type="text/template" id="le-grid-template-col1">
<div class="mdl-grid le-grid le-grid--1col">
<div class="mdl-cell mdl-cell--12-col">
<div class="le-block-edge"></div>
</div>
<div class="le-grid__menu">
<span class="le-grid__menu_id"></span>
<button class="mdl-button mdl-js-button mdl-button--icon le-grid-menu__delete">
<i class="material-icons">delete</i>
</button>
</div>
</div>
</script>
あわせて、html内に追加中オブジェクトの表示領域を用意します。
class="le-object_unplaced"のdivに対して、テンプレートを出力するようにしています。
<div class="le-object_unplaced"></div>
</main>
</div>
次に追加ボタンのクリックイベントを用意します。ここでは
- 上記テンプレートの取得
- テンプレートに付与するためのidを生成(idはGridにマウスカーソルを合わせた際のガイドにも表示)
- テンプレートの内容をhtmlに追加
- pepの設定
を行っています。
$('.le-leftpanel-item__grid').on('click', function(e){
var $temp = $($($(this).attr('data-template')).text());
$temp.prop('id', Math.floor( $.now() ));
$temp.find('.le-grid__menu_id').text($temp.prop('id'));
$('.le-object_unplaced').show().html($temp);
$('.le-object_unplaced .le-grid').pep({
(中略)
});
ドラッグ中の処理はBlock移動の場合と同一です。ドロップ時もほぼ同様ですが、
- Gridの配置先を選択Gridの下(inserAfter)とする
- 背景の削除
- pepのunbind(現時点では配置後の再移動は考慮していません)
- スタイルの除去
- 空であることを示すクラスの付与
を行っています。
obj.$el.insertAfter(obj.activeDropRegions[0]);
$('.le-object_unplaced').hide();
$(obj.activeDropRegions).each(function() {
$(this).removeClass(obj.options.droppableActiveClass);
});
$.pep.unbind(obj.$el);
obj.$el.attr({
style: ''
});
// 空グリッドの場合セルに空クラスを付与
if(!obj.$el.find('.le-block').length){
obj.$el.find('.mdl-cell').addClass('le-grid__empty');
}
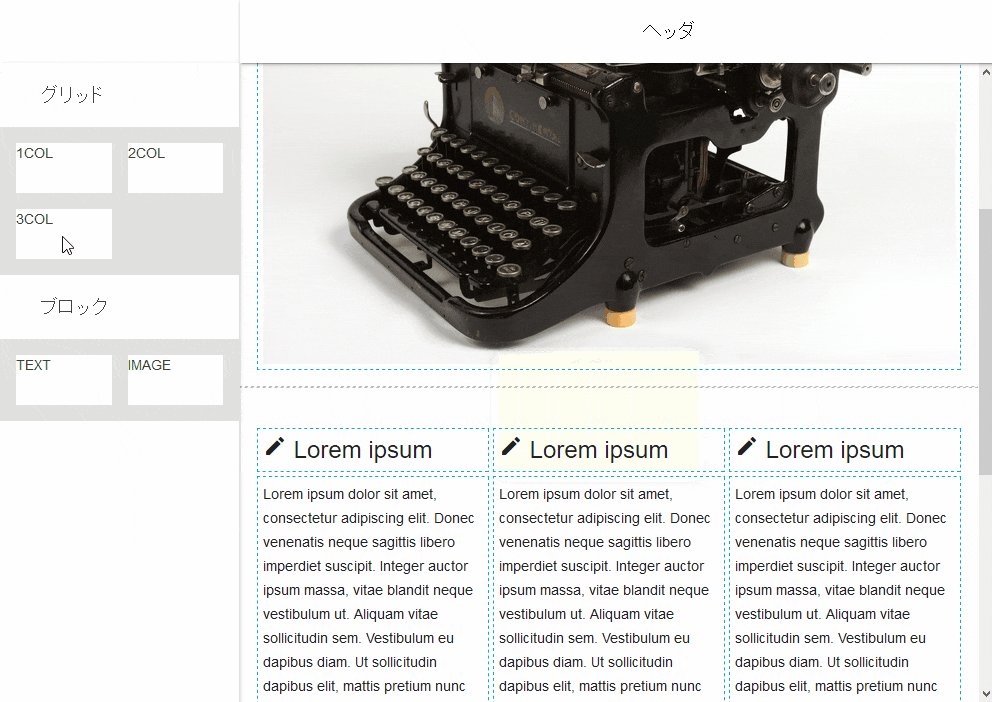
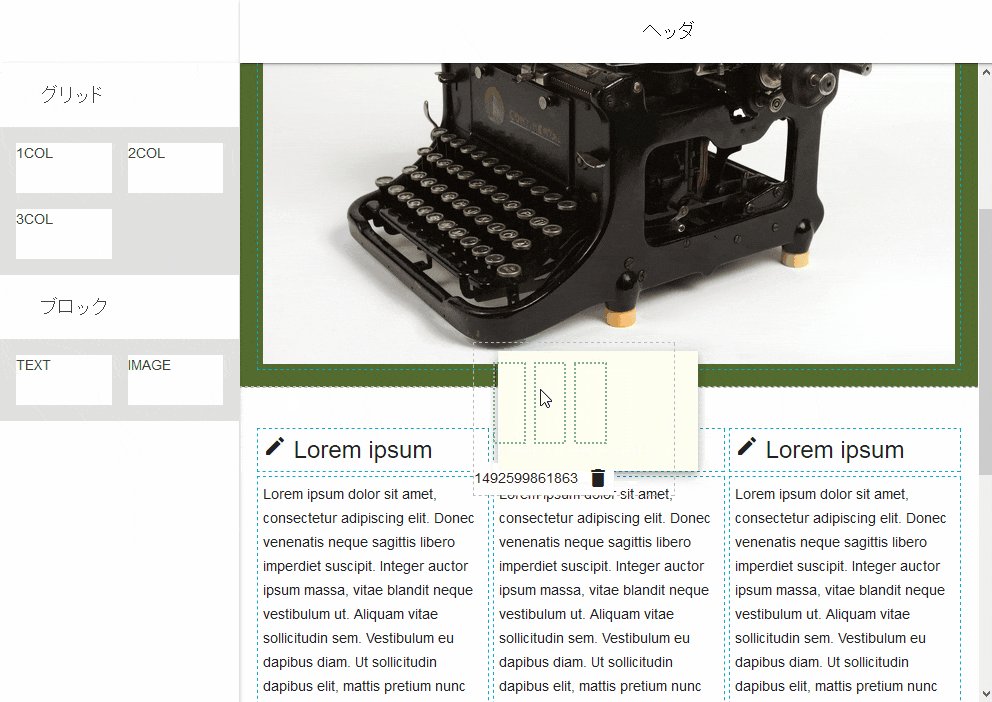
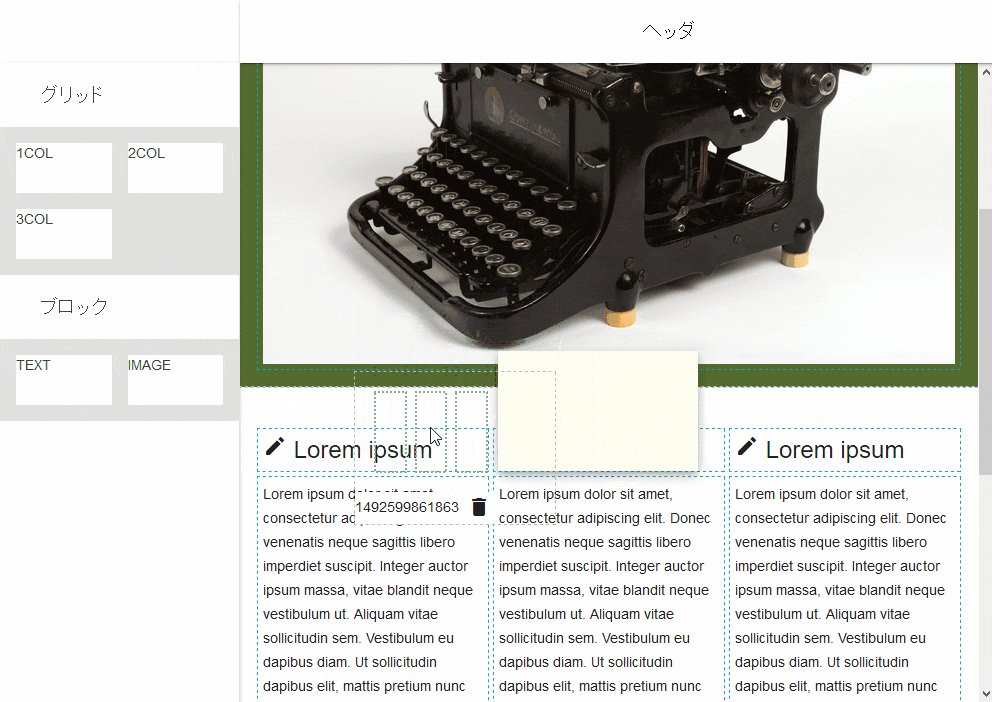
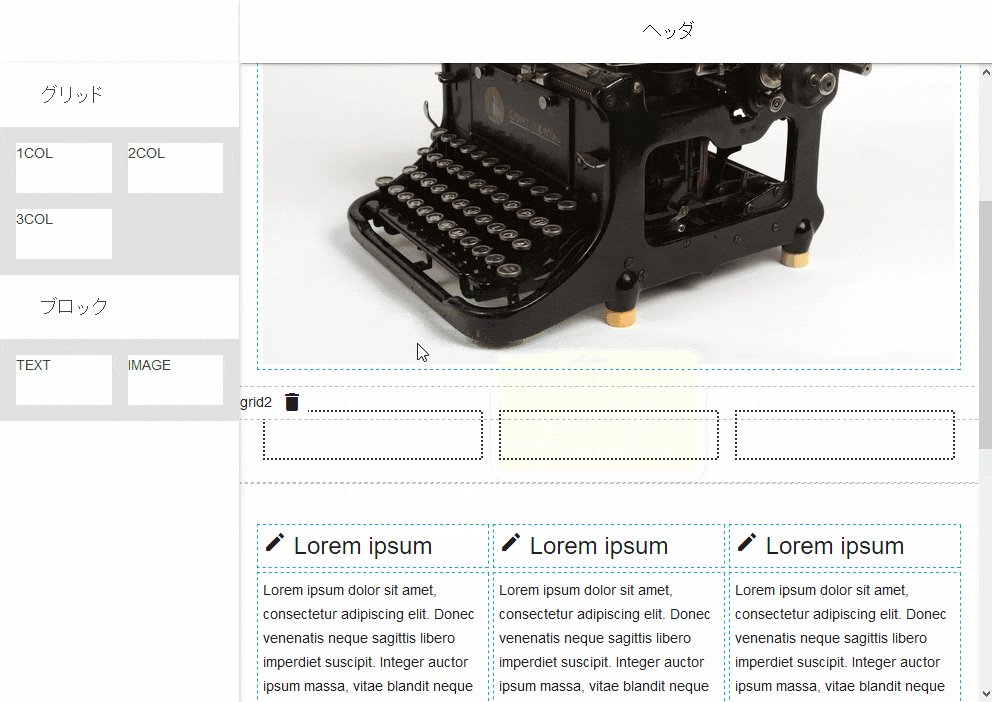
動作させるとこんな感じになります。
(わかりづらいですが、最初に3カラムグリッドボタンをクリックしています)
ブロックを追加できるようにする(sample-4)
Gridと同様に、Blockも追加できるように修正します。
といってもほぼGridと一緒ですので、ソースも流用となっています。
異なる点としては、
- Blockは配置後も再移動できるようにするため、配置完了のタイミングで配置済みのすべてのBlockに対してpepのイベントを再バインドしている
となります。
細かい修正はありますが、割愛します。