Markdown を使ってスライドを作るツールを JavaFX で作った。
必要な環境
- Java 8 以上
インストール
Zip で落とす
こちら から zip をダウンロードして解凍。
Gradle でビルドする(要 JDK8)
こちら からソース一式を落としてきて、 gradlew distZip する。
すると、 build/distributions の下に slidedown.zip ができあがる。
使い方
基本
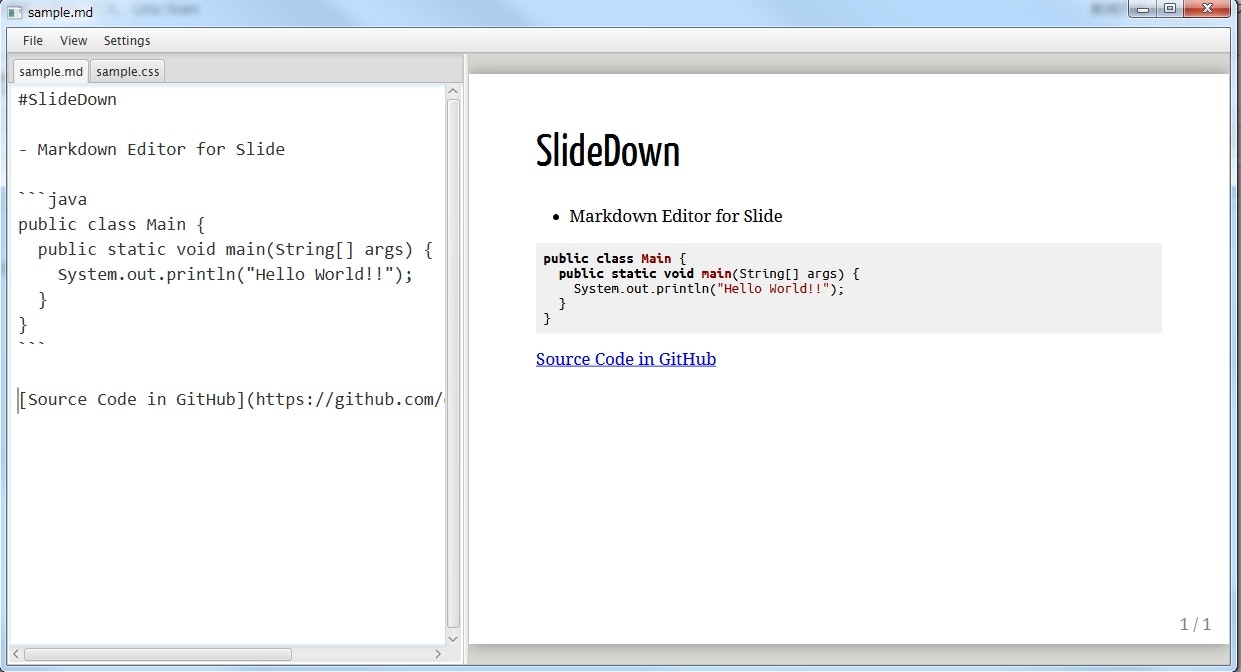
[File] -> [New] or [Open] で Markdown ファイルを開く。
ウィンドウの左側がエディタで、右側がプレビュー。
エディタには JavaFX の TextArea を使っているが、なんか動きがきもい。
Markdown の記法
スライドの作成には Remark というライブラリを使用している。
なので、 Markdown の記法はこの Remark に合わせることになる。
Remark の使い方については Remark使い方メモ(Markdown でスライドを作るやつ) - Qiita を参照のこと。
CSS エディタ
エディタ部分はタブになっていて、左のタブが Markdown 用のエディタ、右のタブが CSS 用のエディタになっている。
CSS の方で、スタイルの調整をすることができる。
Markdown と CSS は2つで1セット
このツールでは、 Markdown と CSS のファイルを常に1セットで扱う。
CSS は、 Markdown と同じフォルダにあって、同じ名前(拡張子除く)であることが前提となっている。
もし Markdown を開いたときに、該当する CSS ファイルが存在しない場合は、自動でファイルを生成します。
スライドの操作
Alt + PageUp で前のスライドへ、 Alt + PageDown で次のスライドへ移動できる。
プレビューにフォーカスを当ててから、普通に PageUp PageDown だけで移動することも可能。
全画面表示
F11 でスライドの全画面表示を切り替えできる。
HTML で出力
作成したスライドを、単一の HTML ファイルで出力できる。
[File] -> [Export HTML] を選択し、出力先を指定する。
縦横比の指定
[Settings] -> [Ratio] で、スライドの縦横比を指定できる(4:3 or 16:9)。
デフォルトは 4:3。
これは Markdown ファイルごとの設定ではなく、グローバルな設定になる。
エディタのフォント設定
[Settings] -> [Editor] でフォントの設定を変更できる(ファミリとサイズ)。