要約
node --inspectのchrome-devtools://... を開く作業を自動化するNIMが便利
node --inspect ではURLコピペが必要
node --inspect オプションが実装されChromeDevToolsでデバッグができるようになりました ![]()
しかし、生成されるURL(chrome-devtools://...の部分)をコンソールからコピーしてChromeのアドレスバーに貼り付ける必要があるのが、少し面倒です。
NIMでコピペを自動化
NIM というChrome拡張を使えば、自動でChromeDevToolsが立ちあがってくれます 😊
使い方
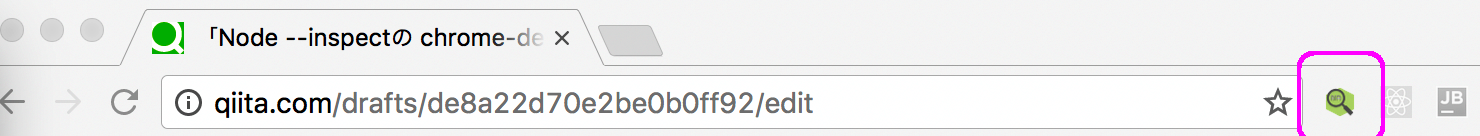
インストールした拡張のアイコン(下図ピンク部分)をクリックします。

URLコピペなしでChromeDevToolsが立ち上がりました。 ![]()
おわりに
NIMで楽しいデバッグライフを!
リンク
node --inspectの使い方
node --inspect --debug-brkを使ってE2Eテストをデバッグするのめちゃ便利 - Qiita- [node-inspectorなしでNode.jsをデバッグする - Qiita]
(http://qiita.com/y_fujieda/items/c190cbcc2fab6dd49809) - Debugging Node.js with Chrome DevTools - Medium