当エントリは、Schoo Advent Calendar 2016の9日目として書かれています。
@takoba と申します。Schooのエンジニア兼カレー王子を担当しております。
主にフロントエンドを主戦場としてますが、バックエンドも普通に書いてます。
むしろ最近は比重多めになってきてるので、ぼくを自由にしてくれるバックエンド得意なアプリケーションエンジニアの方絶賛募集中です!!!
そんな中でフロントエンドエンジニアとしての矜持を保つために、今回はE2Eテストのデバッグに便利なツールをご紹介します。
node-inspectorの時代は終わった...?
先日Schooで取り扱っている某リポジトリで利用していたNode.jsのバージョンを大幅にアップグレードしたときのお話です。
Node.jsのデバッグに多大なる貢献をしてくれるnode-inspectorですが、そのアップグレードをした環境でうまく動かなくなってしまいました。
「むむむ...?」と思って代替手段を調べてみると、node --inspectというコマンドがよさそうだったので利用してみることにしました。
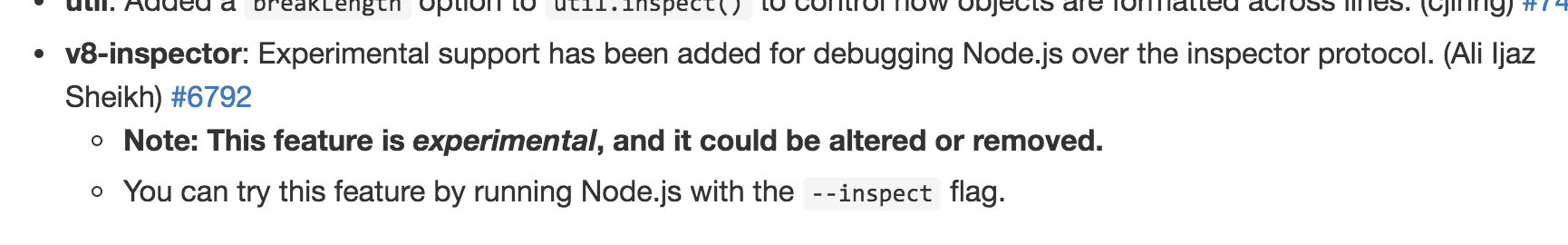
v6.3.0からv8-inspectorがお試しで追加されてる
nodejs/nodeのCHANGELOGを見ると、v6.3.0から"Experimental support"という扱いでv8-inspectorという機能が導入されたようです。
it could be altered or removed.
とか物騒なこと書いてありますが、v6は2016/12現在でLTSって言ってるしカジュアルに使ってみます。
詳しい使い方
0. インストール
Node.js v6.3.0以上であれば、何かパッケージを導入する必要はありません!プリセットでこんな機能があるの素敵!!!
ちなみに以下で検証しているのはこんなかんじのバージョンです。
node -v
# => v6.9.1
...とはいえ、別途以下は必要になってきます。
- E2Eテストを実行する環境
- Google Chrome
- 特にバージョンは問いませんが最新のものがよいです
1. node --inspect --debug-brk でE2Eテストを実行する
たったこれだけです。めちゃ簡単。
今回取り扱った環境ではgulp test:e2eでE2Eテストが実行されるようにしておいたので、gulpfile.jsが配置されているディレクトリで
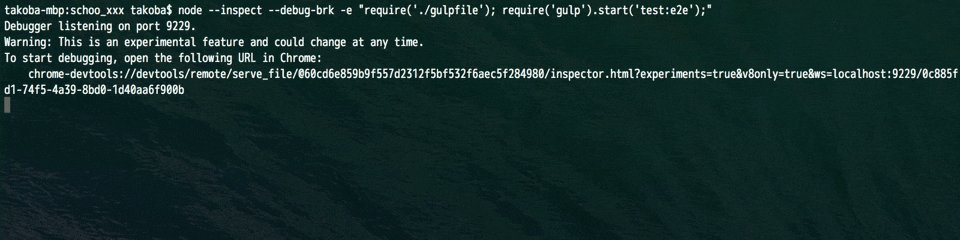
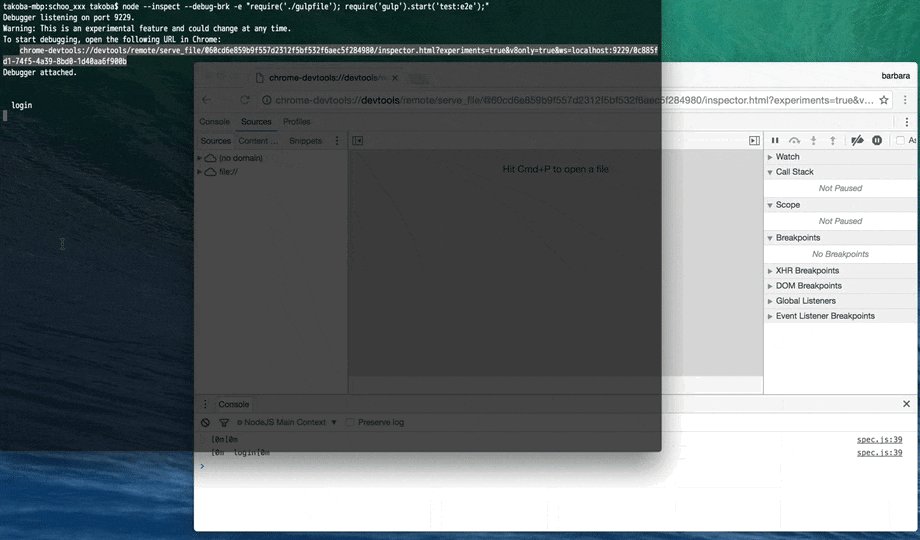
node --inspect --debug-brk -e "require('./gulpfile'); require('gulp').start('test:e2e');"
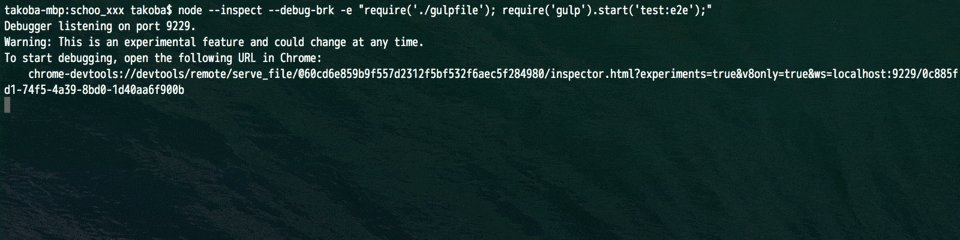
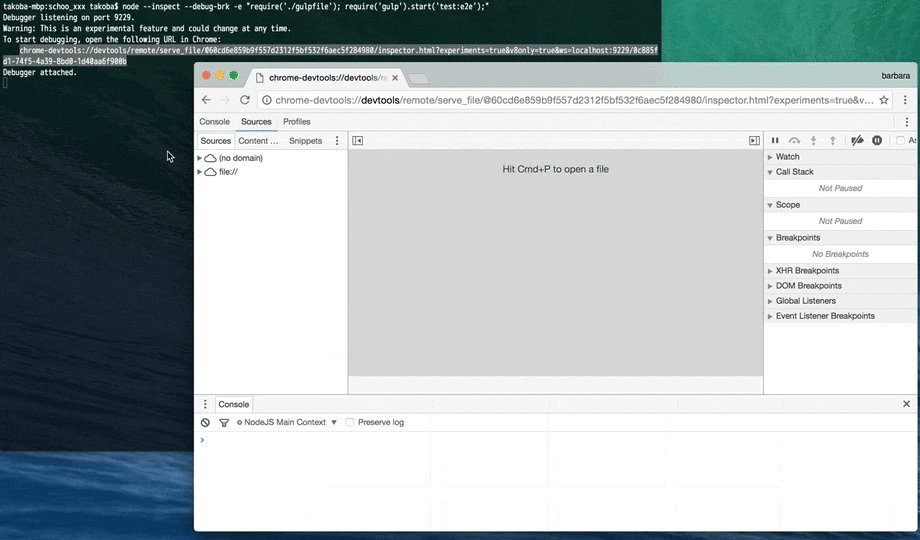
を実行するだけ。すると、以下のように動いてくれます。
ちなみに、--debug-brkを付与するとinspectorとして扱うデベロッパーツールのURLをリクエストするまで、指定した処理の実行を待ってくれます。
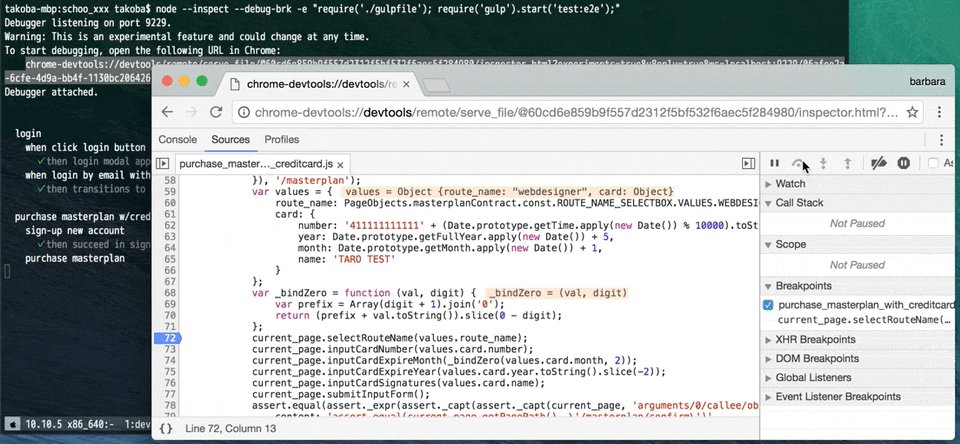
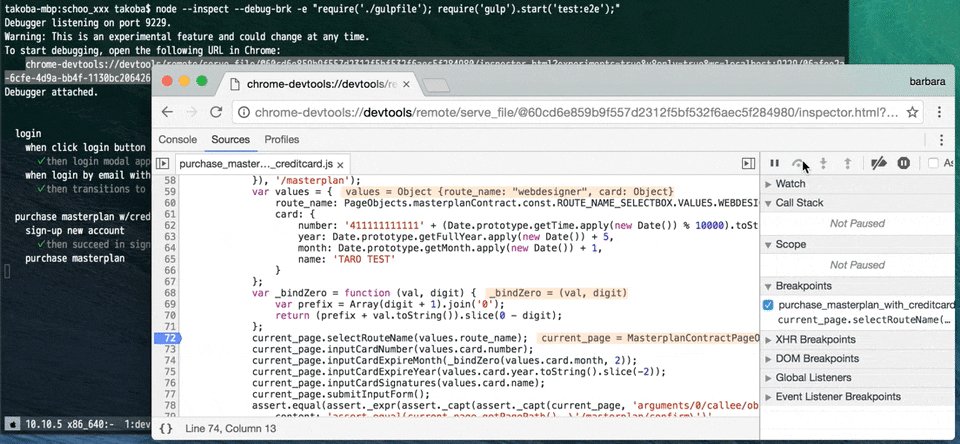
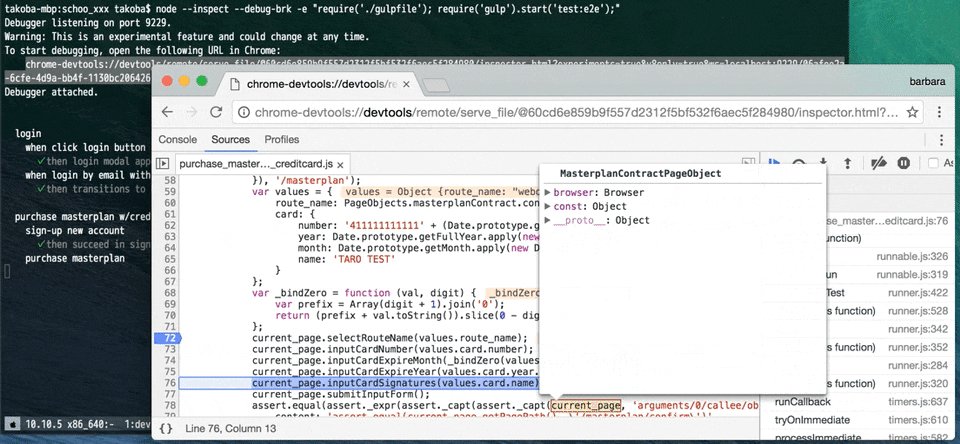
2. breakpointを設定して、お手軽デバッグ
テストコードにbreakpointを設定して、変数に格納された値も簡単に確認できます。デバッグめっちゃ捗る。
おわりに
普段からChromeデベロッパーツールを使い慣れてる方にはオススメです。是非お試しあれ!
こんなかんじで一緒にフロントエンド周辺技術を便利に使い倒していきたい方々にオススメのリンク集を置いておきますね![]()
- 教育×ITで世の中を変えるスクーが、開発リードエンジニアを募集 - Wantedly
- 新たな「学び」を創造したい開発エンジニアを募集 - Wantedly
- [動画×教育]新たな学習体験を開発するエンジニアをウォンテッド! - Wantedly
- スクラムマスターとして開発を円滑に進めるテクニカルディレクターを募集 - Wantedly
- 5周年でCIも一新!Schooの全てのデザインを担う デザイナー募集 - Wantedly
それではまた!明日は弊社が誇る芸術家の @stakeshita からお送りします![]()
参考
-
Debugger | Node.js v6.9.2 Documentation
- v8-inspectorについてはこちら
-
node-inspectorなしでNode.jsをデバッグする - Qiita
- 実際に導入する際に参考にさせていただきました

- 実際に導入する際に参考にさせていただきました