前回の記事では、Unity内のSceneに表示される解像度を固定化する方法を紹介しました。
今回はさらに進んで、GUITextureの表示を解像度と非依存にしてみます。
解像度と非依存にするためには、前回の記事で紹介したスクリプトが必要になります。
なおここで紹介しているのは、Unityのバージョンが4.3くらいのときに作成したスクリプトです。
記事を書いている時の最新版(Unity 4.6)では新しいUIが採用され、そちらを使えばもっと楽に解像度非依存の環境で製作できそうです。
ただし、GUITextureを今後も使っていきたい方は参考になるかもしれません。
( 元記事:http://d.hatena.ne.jp/nuttinutti/20141213 )
サンプルスクリプト
GUITextureを用いた場合に、解像度に応じて自動的に位置や拡大率を変更してくれるサンプルを以下に示します。
# pragma strict
var aspectRatioCtrl : Fixed_Aspect_Ratio = null; // 解像度固定スクリプト
var x : float = 0.0f; // 表示位置(X座標)
var y : float = 0.0f; // 表示位置(Y座標)
var width : float = 1.0f; // 横幅
var height : float = 1.0f; // 縦幅
function Update()
{
var texture : GUITexture;
texture = GetComponent(GUITexture);
// GUITextureと同じGameObjectに本コンポーネントが存在している必要がある
if (!texture) { return; }
// 解像度固定スクリプトにより制御された解像度
if (aspectRatioCtrl) {
var rect : Rect;
rect = aspectRatioCtrl.camRect;
texture.pixelInset.x = (x * rect.width) * Screen.width;
texture.pixelInset.y = (y * rect.height) * Screen.height;
texture.pixelInset.width = width * rect.width * Screen.width;
texture.pixelInset.height = height * rect.height * Screen.height;
}
// デフォルトの解像度
else{
texture.pixelInset.x = x * Screen.width;
texture.pixelInset.y = y * Screen.height;
texture.pixelInset.width = width * Screen.width;
texture.pixelInset.height = height * Screen.height;
}
}
パラメータ
サンプルスクリプトでは、以下のパラメータを指定することが出来ます。
| 項目名 | 説明 |
|---|---|
| Aspect Ratio Ctrl | 解像度固定スクリプト(前回の記事で紹介したスクリプトをFixed_Aspect_Ratio.jsとして保存する必要がある) |
| X | 表示位置(X座標) |
| Y | 表示位置(Y座標) |
| Width | 横幅 |
| Height | 縦幅 |
使用例
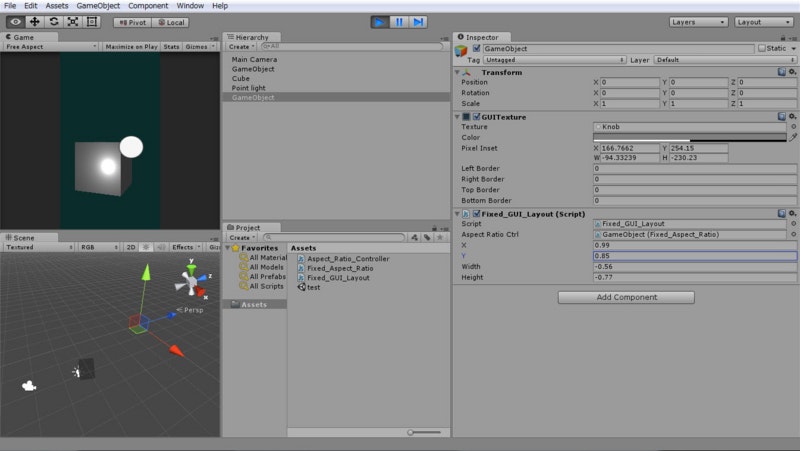
上記サンプルスクリプトを実際にUnityに導入してみます。
静止画なので分かりづらいと思いますが、実際にこのプラグインを導入しUnityのウィンドウの大きさを変更してみると、画像の位置と大きさが画面サイズに応じて変更されることが分かります。

機能追加版のスクリプト
前回の記事にて紹介した機能追加版のスクリプトを利用する場合は、ここから機能追加版へ対応したスクリプトをダウンロードして使ってください。
なお、解像度非依存の有効/無効を選ぶためのEnableというパラメータが追加されています。