Unityの「Scene」(実際のゲーム画面が表示される部分)には、画面いっぱいに表示されてしまうので、デバイスごとに正確な解像度の確認ができません。
できることなら「Scene」の解像度を開発ターゲットのデバイスに合わせることで、Unity内で解像度の問題は完結させたいですね。
そこで、指定された解像度に対して「Scene」に表示されるアスペクト比を固定化する方法を紹介します。
( 元記事:http://d.hatena.ne.jp/nuttinutti/20141126 )
サンプルスクリプト
指定された解像度をもとに、「Scene」に表示するアスペクト比を固定化させるためのスクリプトを示します。
# pragma strict
var cam : Camera = null; // アスペクト比を固定化するカメラ
var width : float = 640.0f; // 横幅 (目標解像度)
var height : float = 960.0f; // 高さ (目標解像度)
var camRect : Rect;
function Update()
{
var targetAspect : float; // 目標のアスペクト比
var curAspect : float; // 補正前の「Scene」のアスペクト比
var ratio : float; // 補正前の「Scene」のアスペクト比 ÷ 目標のアスペクト比
targetAspect = width / height;
// 補正前の「Scene」の横幅・縦幅はSceneのメンバ変数から取得可能
curAspect = Screen.width * 1.0f / Screen.height;
ratio = curAspect / targetAspect;
// 表示領域の横幅・高さ・左上のXY座標をセット
// 横長の場合
if (1.0f > ratio) {
cam.rect.x = 0.0f;
cam.rect.width = 1.0f;
cam.rect.y = (1.0f - ratio) / 2.0f;
cam.rect.height = ratio;
cam.orthographicSize = Screen.width / 2.0f;
}
// 縦長の場合
else {
ratio = 1.0f / ratio;
cam.rect.x = (1.0f - ratio) / 2.0f;
cam.rect.width = ratio;
cam.rect.y = 0.0f;
cam.rect.height = 1.0f;
cam.orthographicSize = Screen.height / 2.0f;
}
camRect = cam.rect;
}
パラメータ
サンプルスクリプトでは、以下のパラメータを指定することが出来ます。
| 項目名 | 説明 |
|---|---|
| Cam | アスペクト比を固定化させるカメラを指定 |
| Width | 目標解像度(横幅) |
| Height | 目標解像度(縦幅幅) |
使用例
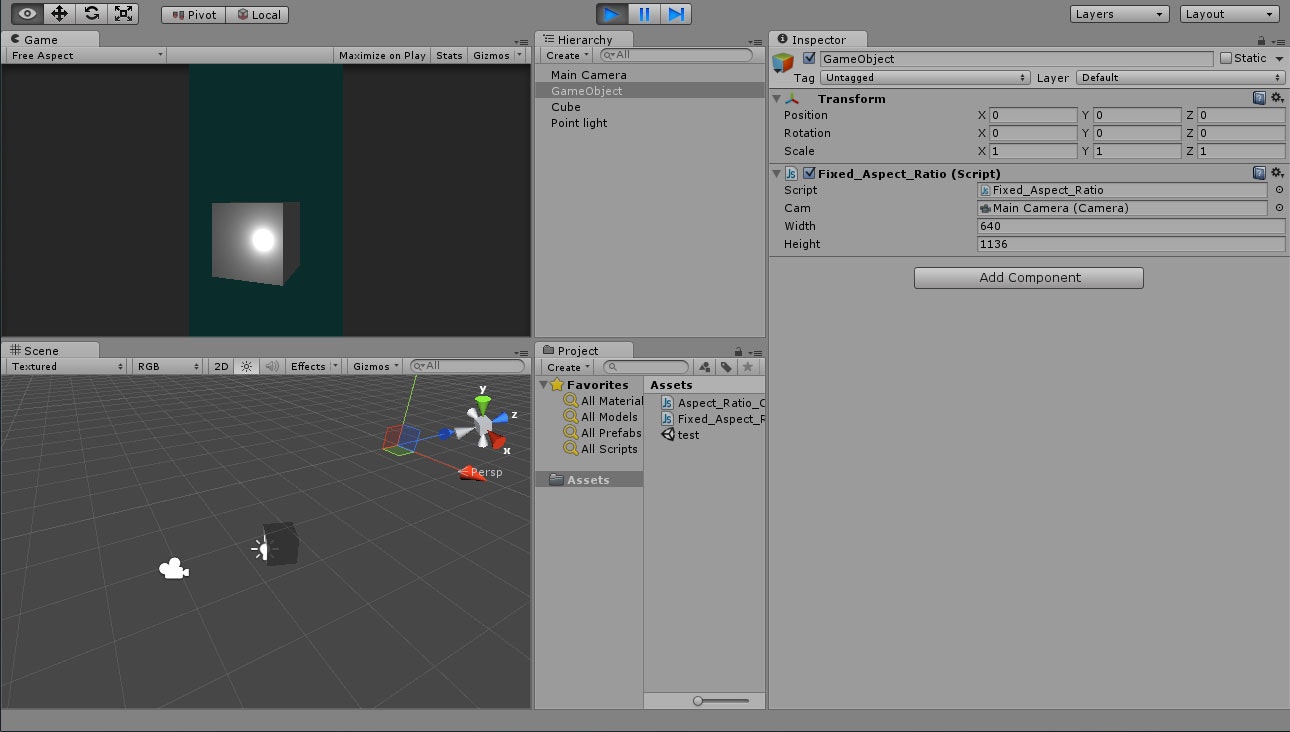
上記のサンプルスクリプトを実際にUnityに導入してみます。
ここではiPhone5Sを想定し、iPhone5Sの解像度であるwidth=640.0f,height=1136.0fを指定しています。

機能を追加したスクリプトの紹介
サンプルスクリプトをもとに端末に応じて「Scene」に表示される解像度(アスペクト比)を合わせるスクリプトを作成してみました。
最新版はここからダウンロードすることが出来ます。
まだ改良の余地はありますが、良かったら使ってみてください。
なお、このスクリプトは以下のようなパラメータを持ちます。
Target Deviceにて対応していないデバイスのアスペクト比を扱いたい場合のために、Resolutionを用意しています。
Offsetは画面を揺らすエフェクトのために用意しました。
今後必要に応じてパラメータを追加していきたいと考えています。
| 項目名 | 説明 |
|---|---|
| Resolution | アスペクト比に利用する解像度を指定(※Target DeviceがUnknownの場合のみ有効) |
| Target Device | 指定されたデバイスのアスペクト比に固定化される(※iPhoneとiPadのみ対応) |
| Enable | 有効/無効を選択 |
| Offset | 中心座標からのずれを指定 |
| Scale | カメラの拡大率(ズーム)を指定 |
| Cam | アスペクト比を固定化させるカメラを指定 |