UIフレームワーク導入
前回はangular-cliでプロジェクト作成までしたので
今回はUIkitというUIフレームワークを導入していきます
jquery
UIkitに必要なjqueryのインストールをします
npm install jquery --save
npm install @types/jquery --save-dev
UIkit
UIkitをダウンロードします。
https://getuikit.com/download
ダウンロードしたzipファイルを解凍したら
中身のcssとjsフォルダを
angularプロジェクトのsrcのassetsの中に入れます
僕の場合はこんな感じです
rayyyy/
├ app/
└ assets/
└ local/
├ css/
└ js/
.angular-cli.json
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "rayyyy"
},
"apps": [
{
"root": "src",
"outDir": "dist",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.ts",
"polyfills": "polyfills.ts",
"test": "test.ts",
"tsconfig": "tsconfig.app.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "app",
"styles": [
"assets/css/uikit.min.css", //挿入
"styles.sass"
],
"scripts": [
"../node_modules/jquery/dist/jquery.min.js", //挿入
"assets/js/uikit.min.js", //挿入
"assets/js/uikit-icons.min.js" //挿入
],
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"lint": [
{
"project": "src/tsconfig.app.json"
},
{
"project": "src/tsconfig.spec.json"
},
{
"project": "e2e/tsconfig.e2e.json"
}
],
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": {
"styleExt": "sass",
"component": {}
}
}
設定はこれで以上です!
オマケ
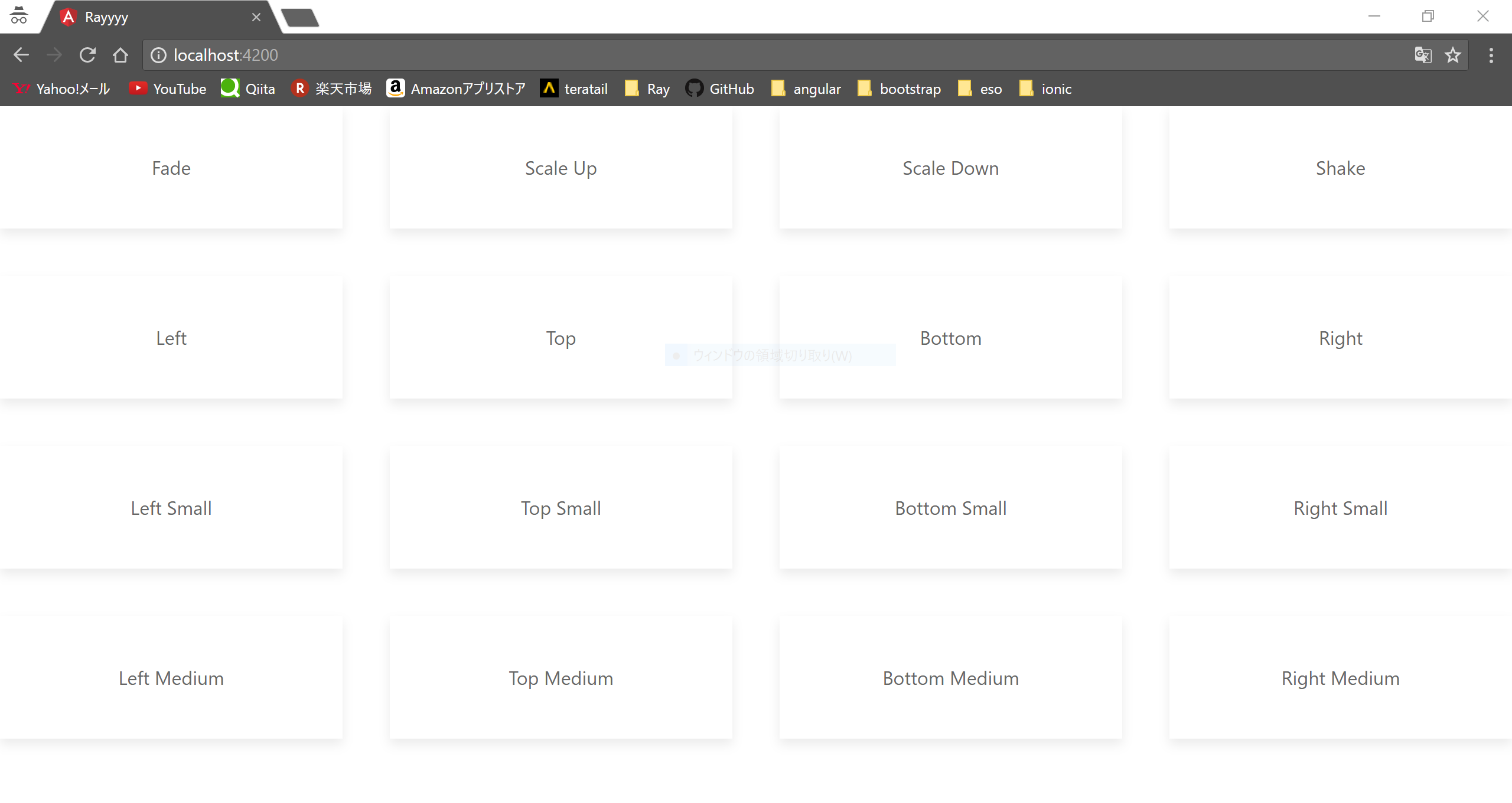
そしてsrc/app/app.component.htmlを適当にいじってみます。
コードはUIkitのDocmentationからとってきたものです。
src/app/app.component.html
<div class="uk-child-width-1-2 uk-child-width-1-4@s uk-grid-match" uk-grid>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-fade">
<p class="uk-text-center">Fade</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-scale-up">
<p class="uk-text-center">Scale Up</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-scale-down">
<p class="uk-text-center">Scale Down</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-shake">
<p class="uk-text-center">Shake</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-slide-left">
<p class="uk-text-center">Left</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-slide-top">
<p class="uk-text-center">Top</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-slide-bottom">
<p class="uk-text-center">Bottom</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-slide-right">
<p class="uk-text-center">Right</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-slide-left-small">
<p class="uk-text-center">Left Small</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-slide-top-small">
<p class="uk-text-center">Top Small</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-slide-bottom-small">
<p class="uk-text-center">Bottom Small</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-slide-right-small">
<p class="uk-text-center">Right Small</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-slide-left-medium">
<p class="uk-text-center">Left Medium</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-slide-top-medium">
<p class="uk-text-center">Top Medium</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-slide-bottom-medium">
<p class="uk-text-center">Bottom Medium</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-card uk-card-default uk-card-body uk-animation-slide-right-medium">
<p class="uk-text-center">Right Medium</p>
</div>
</div>
</div>
こうなっていて
マウスオーバーしたときにアニメーションもでたら成功です。
次回は。。。
UIkitを使って2カラムレイアウトを作ります!