2カラムレイアウト
前回はUIkit(UIフレームワーク)を導入したので
今回はみんなのすきな2カラムレイアウトをつくるよ!
ちなみにレスポンシブデザインだよ!
早速つくるね!
sassから編集していくね!
src/app.component.sass
$nav-height: 80px
# bodypadding
height: $nav-height
.navbar-fixed
top: 0
position: fixed
width: 100%
@media (min-width: 850px)
.page-cover
display: flex
flex-direction: row
.main-column
order: 2
width: 80%
.side-column
order: 1
width: 20%
@media (min-width: 850px)
.sidebar
position: fixed
top: $nav-height
bottom: 0
left: 0
display: block
overflow-x: hidden
overflow-y: auto
border-right: 1px solid #eee
.main
position: fixed
top: $nav-height
bottom: 0
right: 0
display: block
overflow-x: hidden
overflow-y: auto
border-right: 1px solid #eee
次はHTMLに書いていくよ!
前書いたやつは全消してね
app.component.html
<nav class="navbar-fixed uk-navbar-container uk-margin" uk-navbar>
<div class="uk-navbar-center">
<div class="uk-navbar-center-left">
<div>
<ul class="uk-navbar-nav">
<li><a href="#">item</a></li>
</ul>
</div>
</div>
<a class="uk-navbar-item uk-logo" href="#">Official Site</a>
<div class="uk-navbar-center-right">
<div>
<ul class="uk-navbar-nav">
<li><a href="#">Item</a></li>
</ul>
</div>
</div>
</div>
</nav>
<div id="bodypadding"></div>
<div class="page-cover">
<!-- メインを作るブロック -->
<div class="main-column main">
<div class="uk-container">
<h1>メインコンテンツはここに</h1>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
</div>
<!-- メインを作るブロック -->
<!-- サイドを作るブロック -->
<div class="uk-card uk-card-default uk-card-body uk-width-1-2@s side-column sidebar">
<ul class="uk-nav-default uk-nav-parent-icon" uk-nav>
<li class="uk-active"><a href="#">Active</a></li>
<li class="uk-parent">
<a href="#">Parent</a>
<ul class="uk-nav-sub">
<li><a href="#">Sub item</a></li>
<li><a href="#">Sub item</a></li>
</ul>
</li>
<li class="uk-parent">
<a href="#">Parent</a>
<ul class="uk-nav-sub">
<li><a href="#">Sub item</a></li>
<li><a href="#">Sub item</a></li>
</ul>
</li>
<li class="uk-nav-header">Header</li>
<li><a href="#"><span class="uk-margin-small-right" uk-icon="icon: table"></span> Item</a></li>
<li><a href="#"><span class="uk-margin-small-right" uk-icon="icon: thumbnails"></span> Item</a></li>
<li class="uk-nav-divider"></li>
<li><a href="#"><span class="uk-margin-small-right" uk-icon="icon: trash"></span> Item</a></li>
</ul>
</div>
<!-- サイドを作るブロック -->
</div>
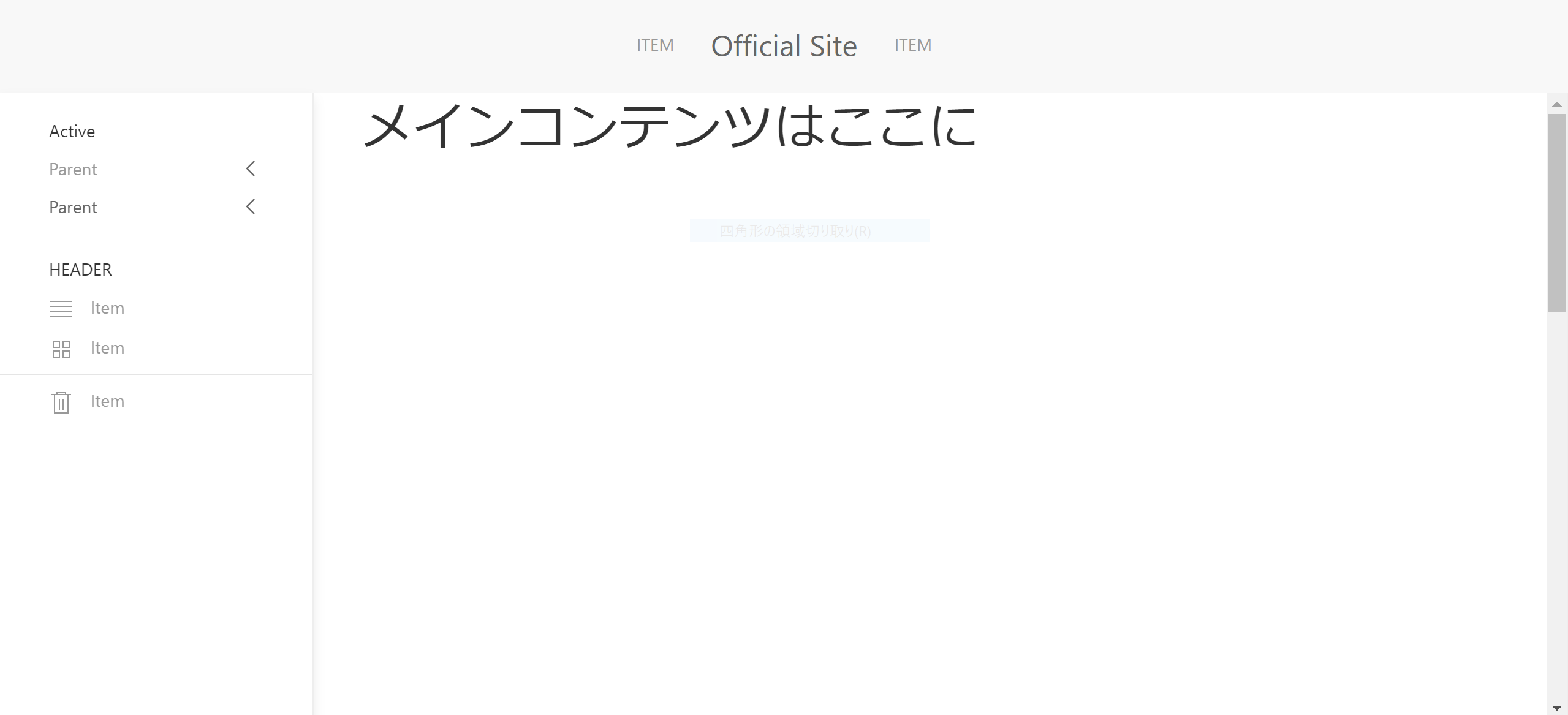
こんな感じになるよ
説明少なくてすいません
どろん♨