はじめに
毎年同じお題で書いている気がします。
XcodeがメジャーアップするたびにAppleさんは微妙に変えてくる。
ソース管理から配信までCI環境が整っている場合、これはこれでCIサービスが止まった場合に
困る人がいるかと思います。
あとは、非技術者の人も手を動かせるように、こちらにまとめておきます。
前提
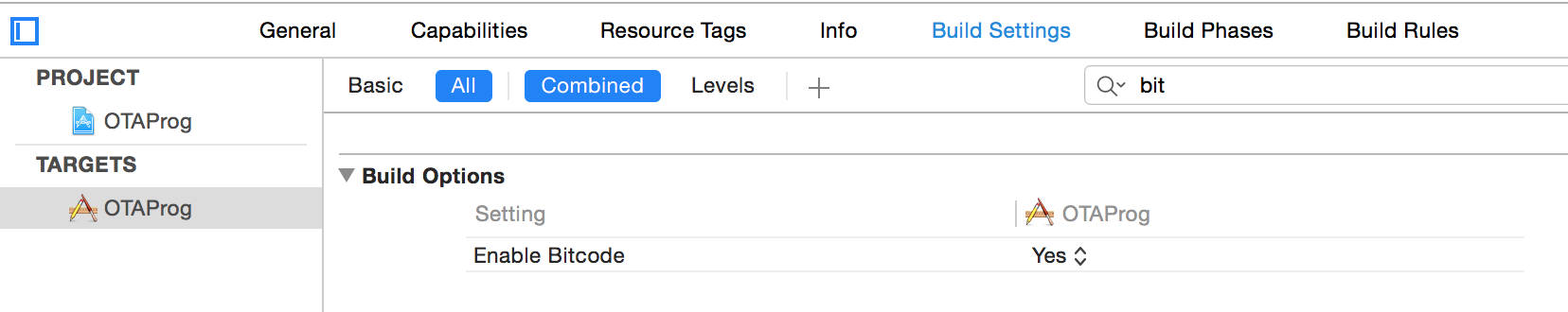
bitcodeをONにしてみました
Xcode7で開発を始めたら、ONにするのが普通になるかと思うので
ここはデフォルトのままにしておきました。

プロジェクトで使用する言語
もうswiftが主流ってことで、この言語で。
おそらくObj-Cでも同じだと思っているからですが、違ったらコメント下さいませ。
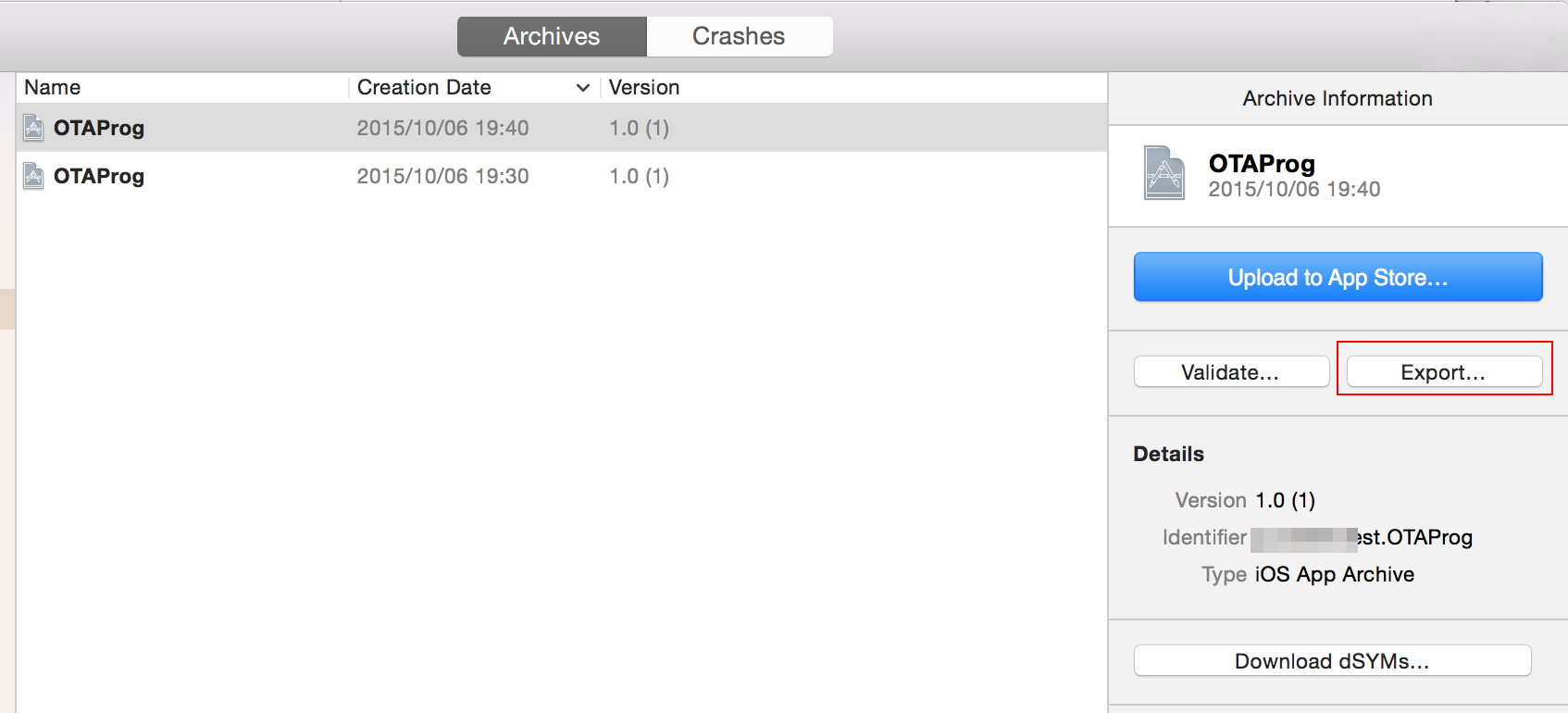
ipa書き出し
アーカイブのExportボタンを押す
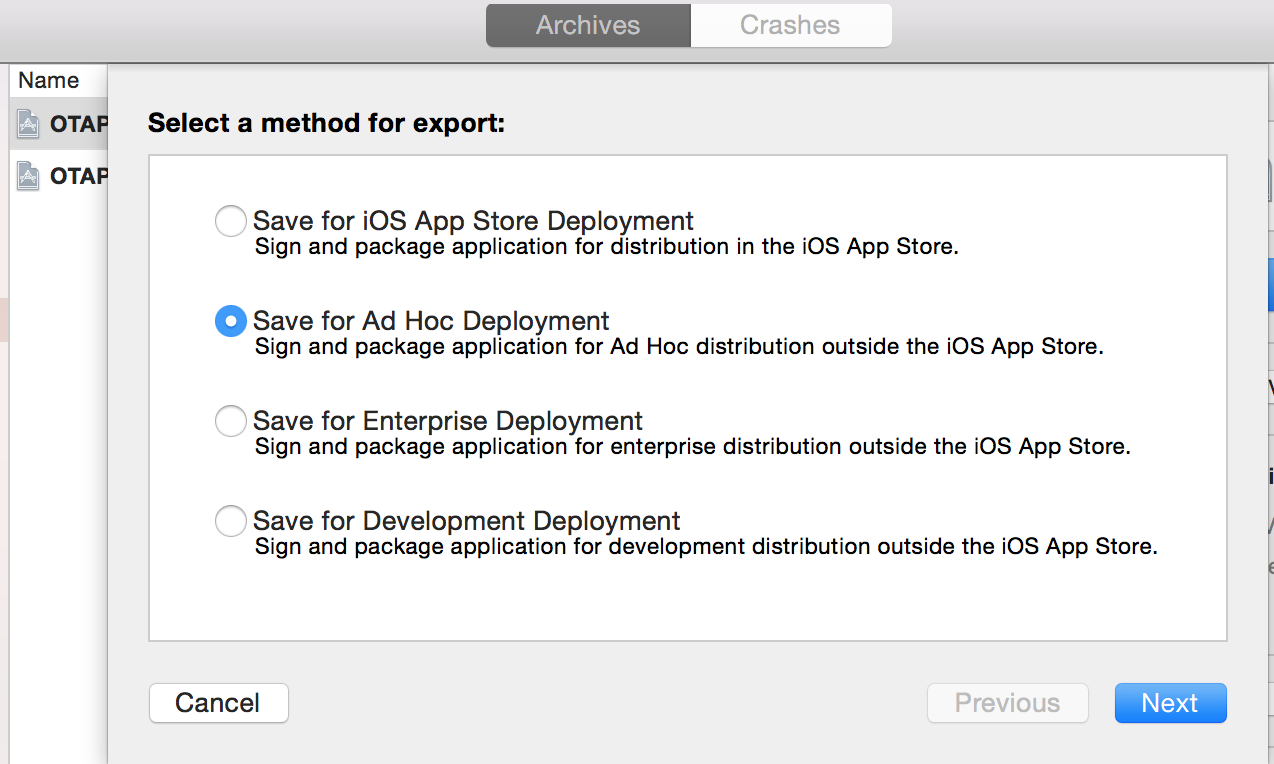
exportするipaの用途を選ぶ
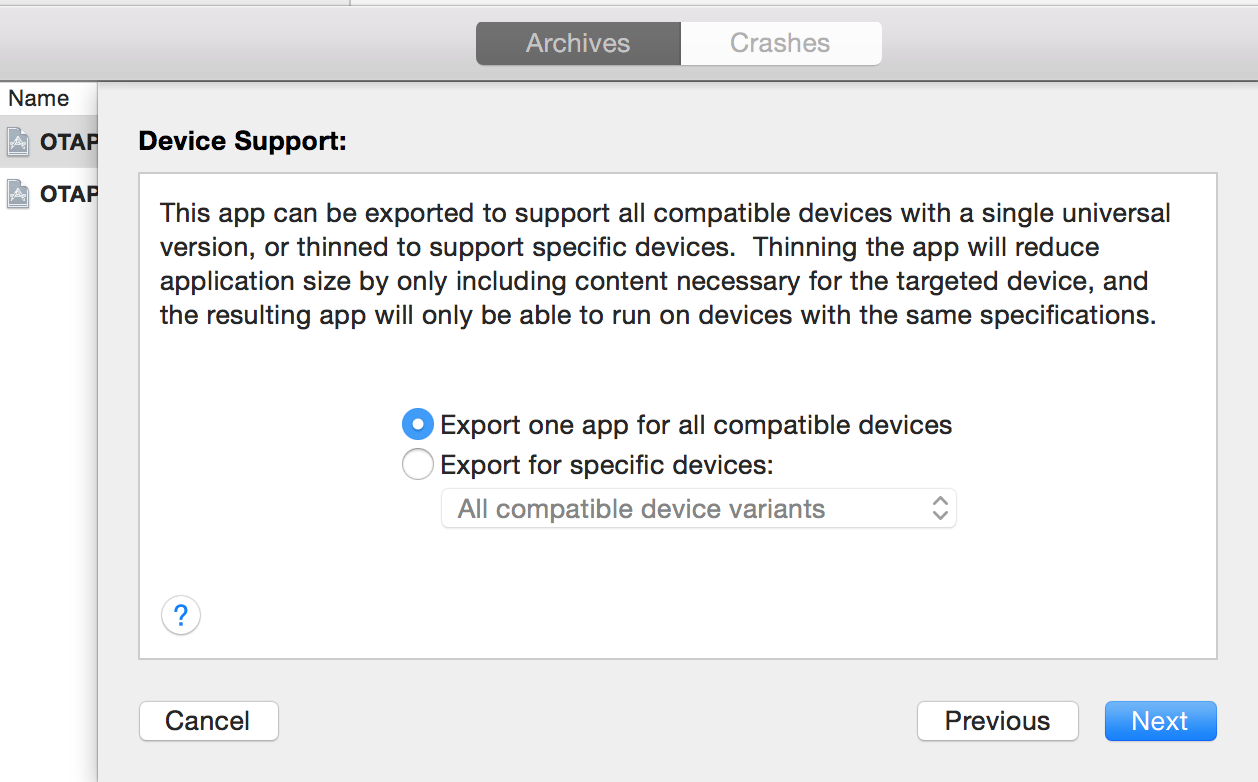
Thining
iOS9以上をターゲットとしてビルド、アーカイブした場合はThiningが使えます。
iOS9未満だと使えず、選べるのはall compatible devicesな書き出しです。
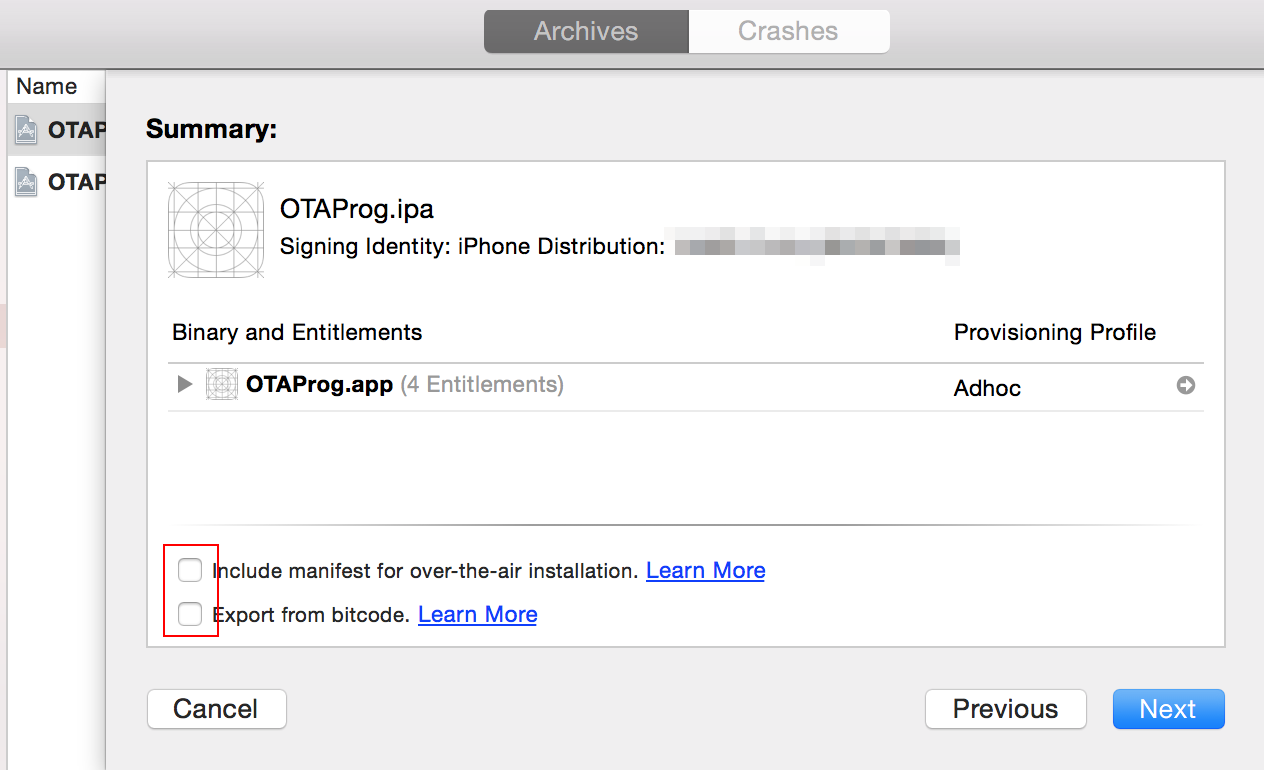
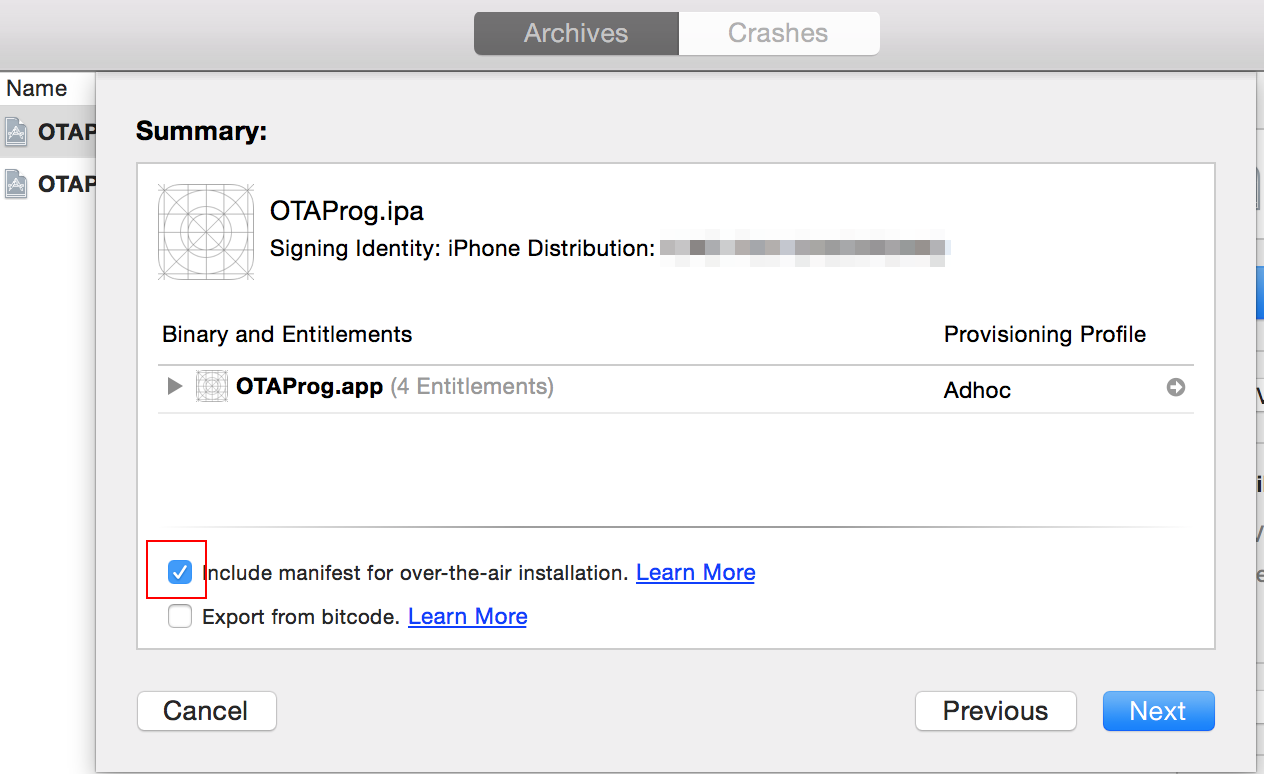
出力に関する設定もろもろ
赤い枠をつけたのは下記項目です。
- OTAに使用するmanifest.plistを出力
- iTunesConnectにアップロードしたbitcodeからExport
Nextボタンを押すと実行されます。
書き出し
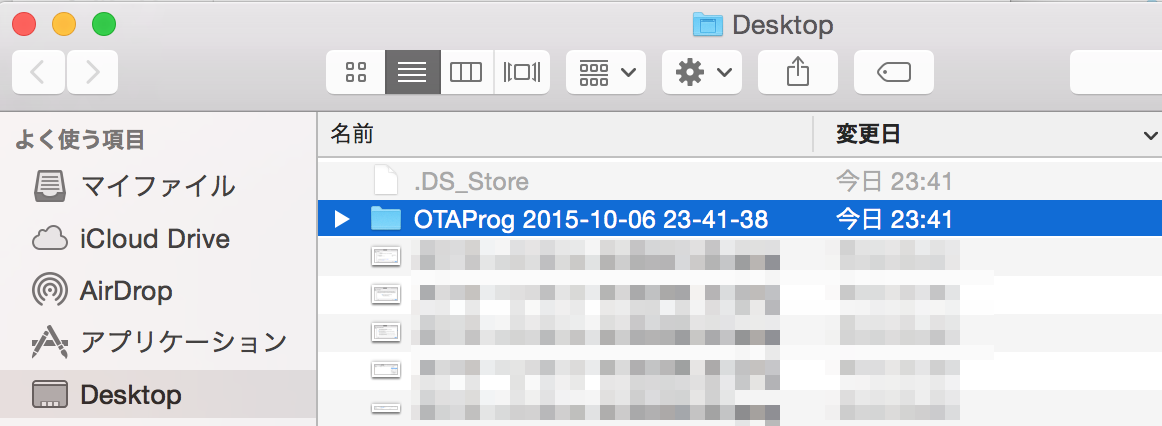
デスクトップにフォルダが作成されます。
[アプリ名] [作成年月日時刻]
フォルダにはipaと、manifest.plistの出力を設定していればこのファイルも一緒に書きだされます。
OTAのマニフェストファイルを書き出し
アーカイブから書き出すときにOTAのマニフェストファイルも一緒に書き出すことができます。
画像の赤枠のチェックをいれて Nextボタンを押すと実行されます。
bitcodeから書き出す場合は赤枠の下のチェックボックスもONにするといいです。
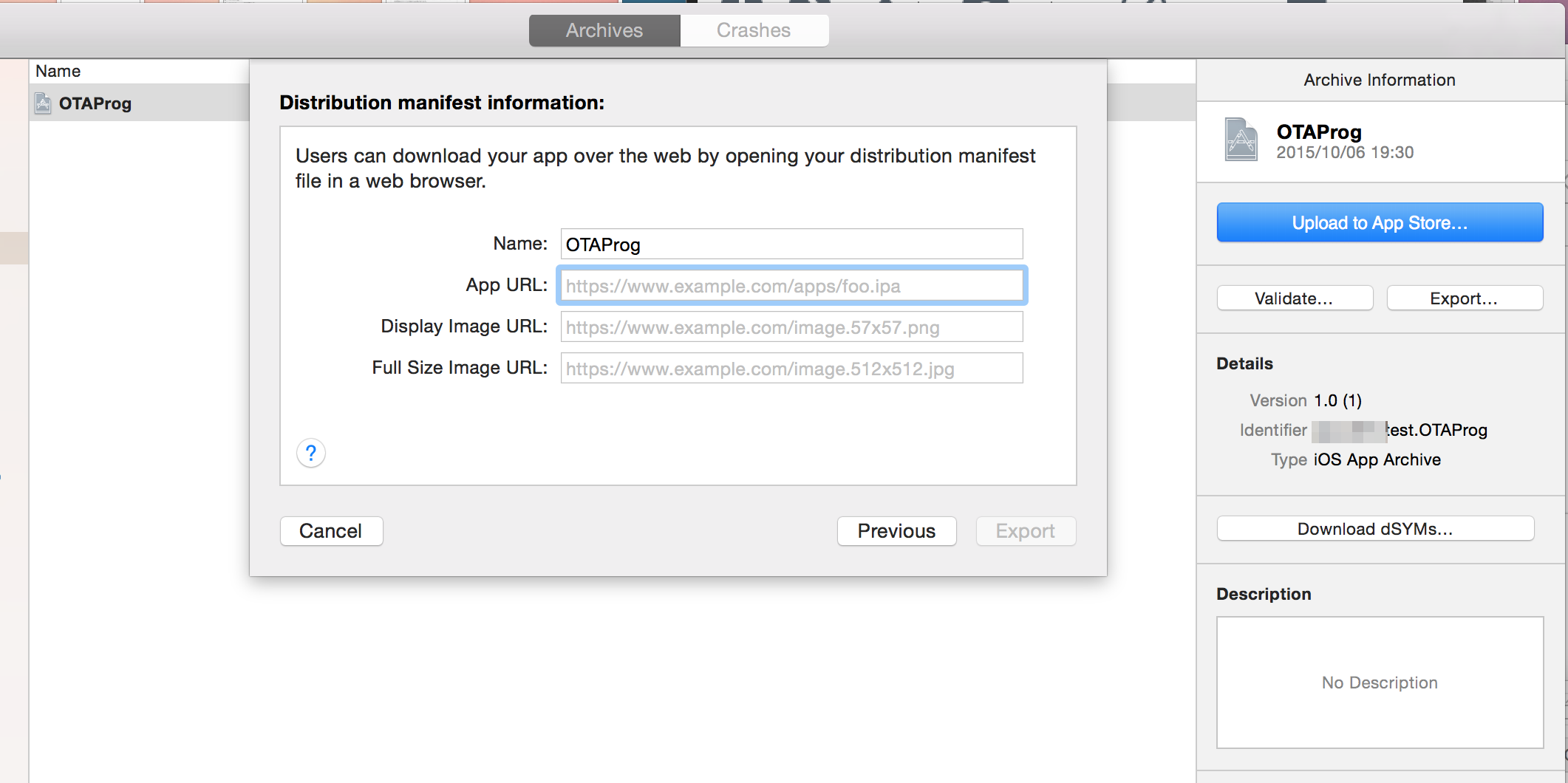
マニフェストファイルの情報
- 配置するipaのURL
- 57ピクセルサイズのpngのURL
- 512ピクセルサイズのJpeg(pngでもいいような・・・)のURL
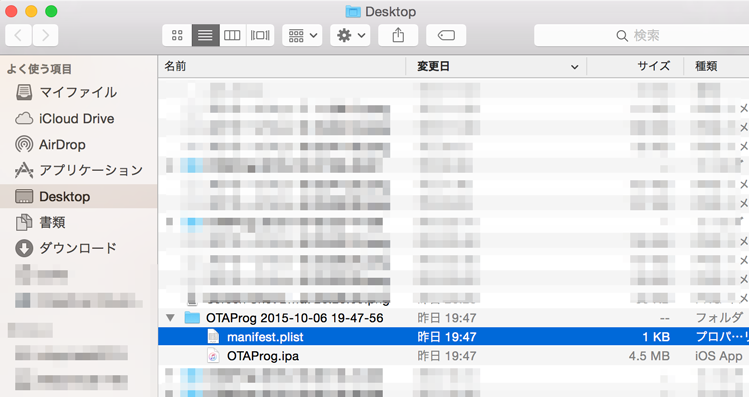
書き出し
manifest.plistは次のような感じに出力されます。
諸々の情報はデフォルトで設定しているものを書いていますので、各々書き換えてください。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<string>https://www.example.com/apps/foo.ipa</string>
</dict>
<dict>
<key>kind</key>
<string>display-image</string>
<key>url</key>
<string>https://www.example.com/image.57x57.png</string>
</dict>
<dict>
<key>kind</key>
<string>full-size-image</string>
<key>url</key>
<string>https://www.example.com/image.512x512.jpg</string>
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<string>jp.hoge.huga.OTAProg</string>
<key>bundle-version</key>
<string>1.0</string>
<key>kind</key>
<string>software</string>
<key>title</key>
<string>OTAProg</string>
</dict>
</dict>
</array>
</dict>
</plist>
これをそのままWebサーバ(SSL設定済み)に置く場合は、指定した画像ファイルも一緒に置かないとダウンロードで失敗します。(失敗しました)
そのため、画像を置くのがない場合など
出力されたmanifest.plistの一部をコメントアウトします。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<string>https://www.example.com/apps/foo.ipa</string>
</dict>
<!--
<dict>
<key>kind</key>
<string>display-image</string>
<key>url</key>
<string>https://www.example.com/image.57x57.png</string>
</dict>
<dict>
<key>kind</key>
<string>full-size-image</string>
<key>url</key>
<string>https://www.example.com/image.512x512.jpg</string>
</dict>
-->
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<string>jp.hoge.huga.OTAProg</string>
<key>bundle-version</key>
<string>1.0</string>
<key>kind</key>
<string>software</string>
<key>title</key>
<string>OTAProg</string>
</dict>
</dict>
</array>
</dict>
</plist>
配置例
htmlフォルダをドキュメントルートとして各ファイルを配置した一例です。
- html
- index.html
- apps
- foo.ipa
- manifest.plist
に使うHTMLにaタグリンクをつける場合の例です。
<html>
<head><title>title</title></head>
<body>
<a href="itms-services://?action=download-manifest&url=https://www.example.com/apps/manifest.plist">install</a>
</body>
</html>
配置するWebサーバ側
mimetype
plist、ipaファイルのmimetypeを設定する必要があります。
plistはtext/xml
ipaはapplication/octet-stream
nginxでは
/etc/nginx/mime.typesに追加しました。
types {
# 他のmimetype
# for OTA
text/xml plist;
application/octet-stream ipa;
# 他のmimetype
}
SSLのプロトコルとか
sakuraのVPSで作った環境で確認しているところでは
TLS v1.1 v1.2 で問題は起きていません。
上記プロトコルに限定したSSLの設定は下記に書いています。
http://qiita.com/nofrmm/items/5e50f077eb1602a3458e
はまりどころ
- ipaが壊れている
- マニフェストの書き方が間違っている
- Appleのインフラがおかしい
- サーバの設定が足りない
- SSLの設定
- mimeType
- フォルダ、ファイルの読み取り権限
参考URL
社内 App をワイヤレスでインストールする
http://help.apple.com/deployment/ios/#/apda0e3426d7
さいごに
ひさびさに手書きでOTAのファイルを書いてみました。
はまりどころはサーバ側も含めて知識があればピンとくるところをまとめています。
アプリだけを作っているとわからないところも出てくると思うので、有料サービスや制限のある無料サービスだけじゃなく自分でサーバを立てるところもやれると素敵かなと思います。