はじめに
SAKURAのVPSでRapid-SSLの証明書を使ってSSL化するにあたって
一年間無料キャンペーンがちょうどあったので今回は一年間(要は0円)で設定。
サーバの設定は頻繁にしないこともあって、はまりはまり進み
- 中間CA証明書を設定しなくて使えてる?
- SHA-1とSHA-2の証明書は何が違うんだっけ?
さらにわからないことが出てくる
なんどか設定(中間CA証明書をいれたりはずしたり)を試しているうちに
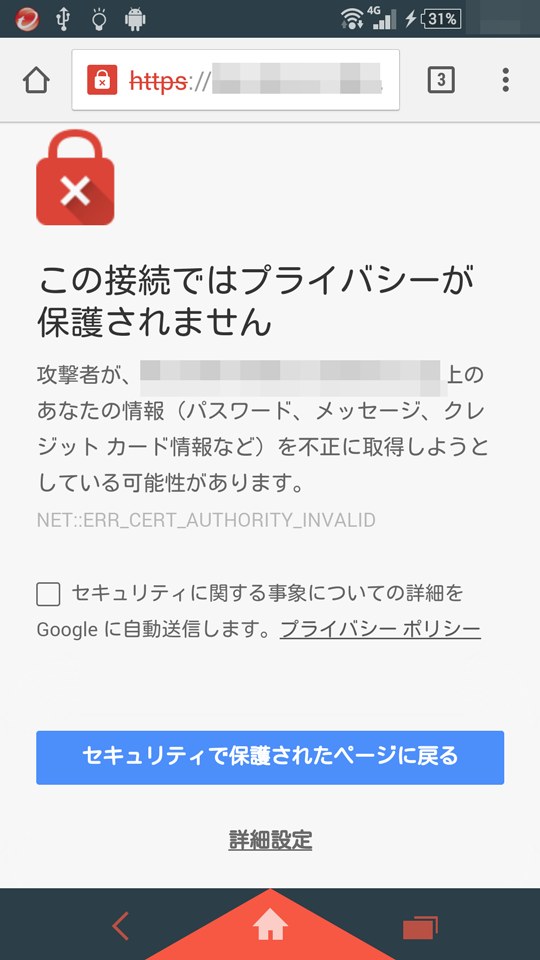
PCもAndroid端末もアラートを出さなくなる
事態に。
キャッシュ?
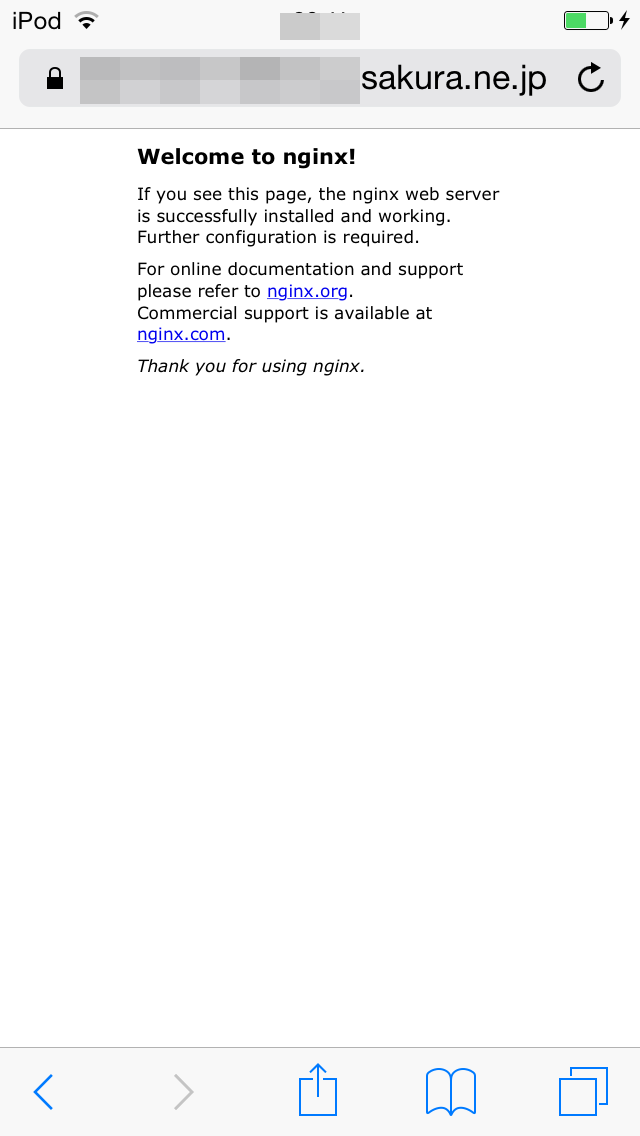
中間CA証明書なしで疎通直後
Mac OSX:SafariとChrome
こちらは中間CA証明書を含めなくても表示できました。
OSかブラウザ側で中間CA証明書を持ってる?
Windows7
アラートなし
- Safari
- Chrome
アラートあり
- Firefox
Android
手持ちのXPERIAでみたところだと
中間CA証明書を含めない場合の表示は次のとおり
iOS8(iPod touch)
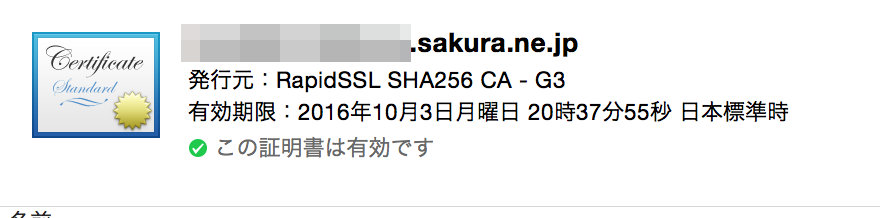
SAKURA経由でRapid-SSLで購入ところから
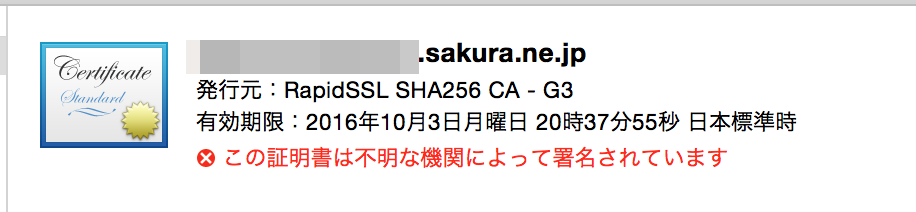
発行されたSSLの証明書の署名アルゴリズムはSHA-2です。
発行された証明書は中間CA証明書SHA-1対応版?
中間CA証明書はSHA-2を設定していましたが
$ sudo nginx -t
nginx: [emerg] SSL_CTX_use_PrivateKey_file("/etc/nginx/ssl/server1/cert.key") failed (SSL: error:0B080074:x509 certificate routines:X509_check_private_key:key values mismatch)
/etc/nginx/ssl/server1/cert.keyはそれぞれの設定に差し替えて下さい
もしかして、と思ってSHA-1の中間CA証明書にさしかえたらnginxの起動テストは通り、Macのブラウザ上でみてもアラートなく表示できている。
でも?
と中間CA証明書を外してみたら、何事もなく通信できてる![]()
後からよく考えるとiptableの443ポートを閉じていたことが
nginxの起動テストでうまくいかなかった理由みたいです。
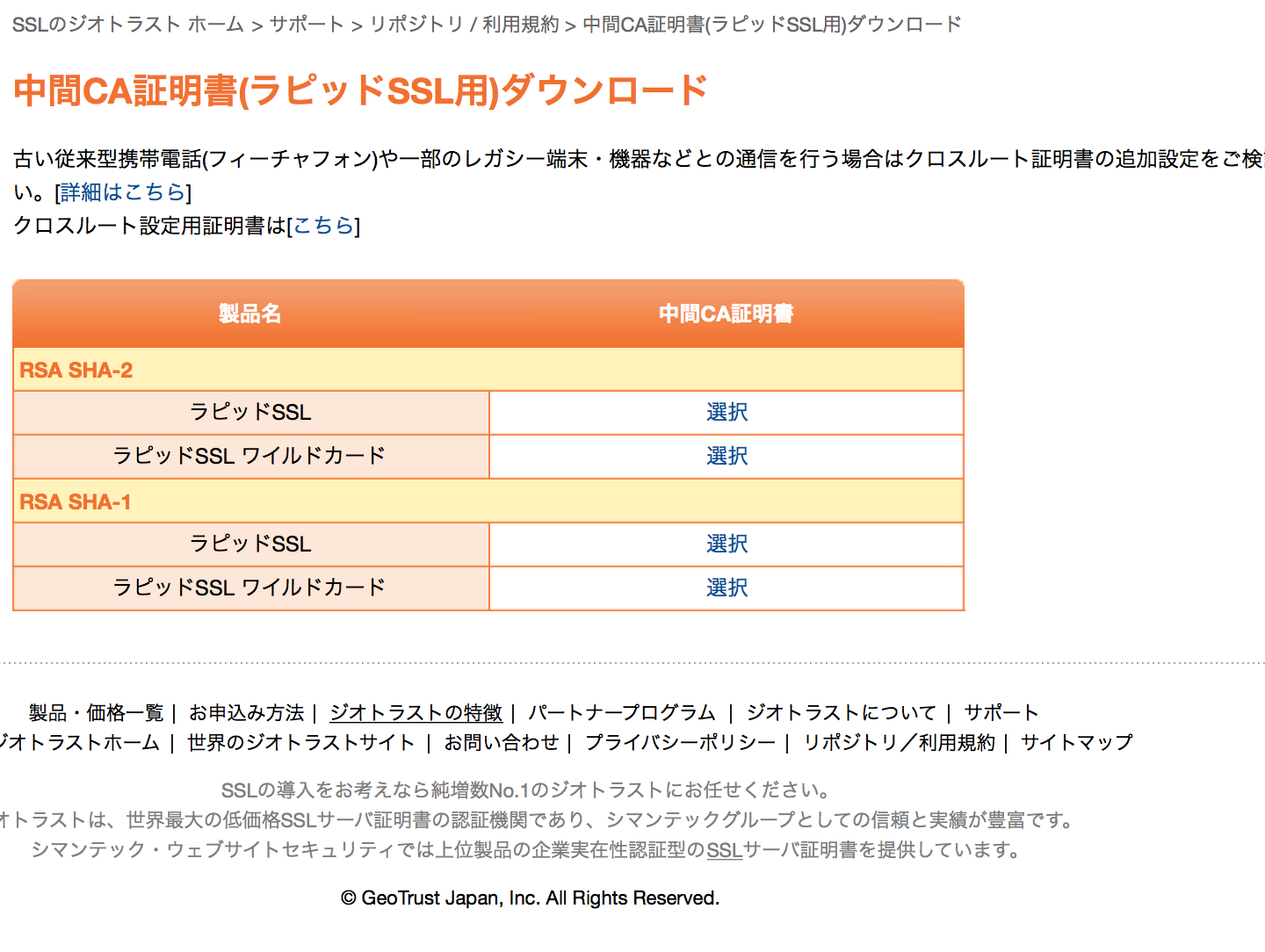
中間CA証明書
GEOTRUSTのサイト上のリンクからは辿れなかった
中間CA証明書(SHA-1、SHA-2)の置き場所は下記の通り
https://www.geotrust.co.jp/resources/rapidssl/repository/intermediate.html
SHA-1とSHA-2の証明書について
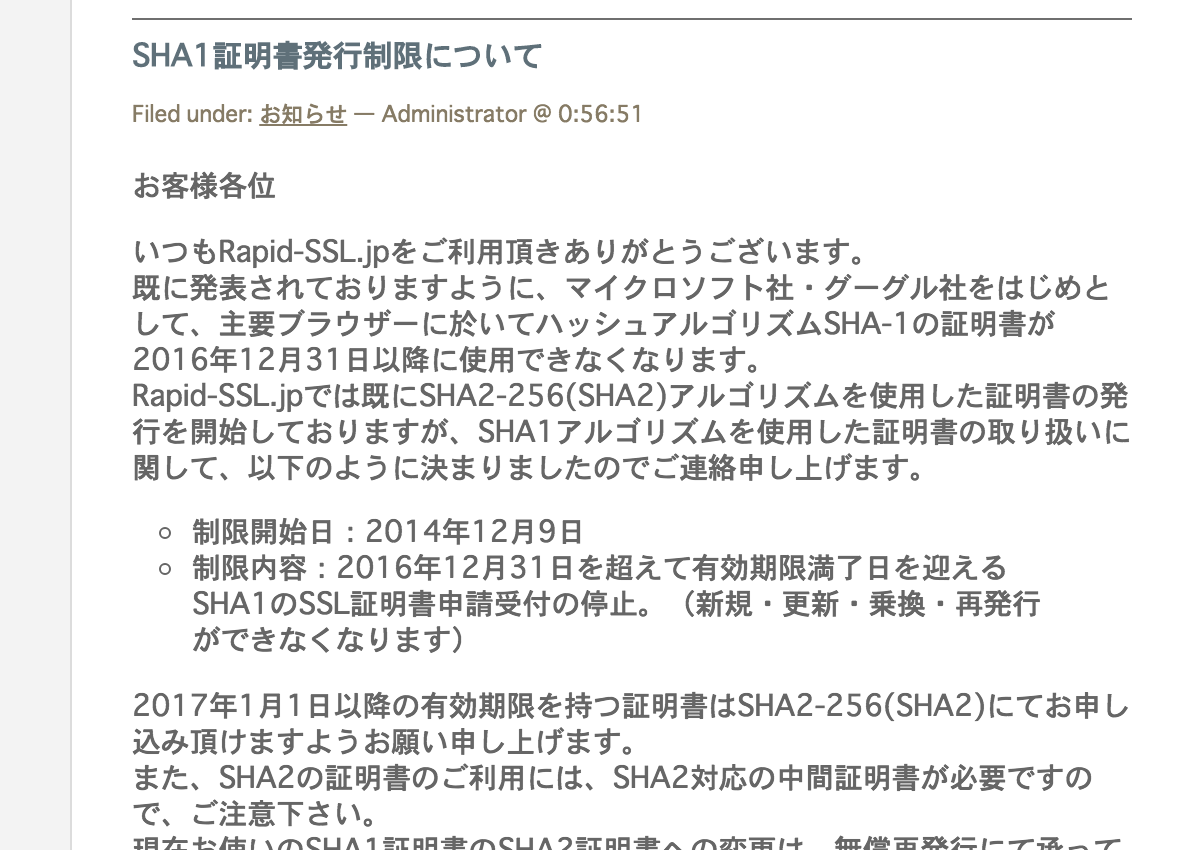
有効期限満了日が2016年12月31日以降はSHA-2でとなっています。
そう、証明書はSHA-2でした。
だったら使う中間CA証明書も当然SHA-2であるべきで、といえる根拠が私には足りない。
業界的には
SHA-1 証明書に関する指針は中間 CA 証明書も対象となるため、サーバー証明書と一緒に SHA-2 用の中間 CA 証明書の設定も必要です。
https://www.cybertrust.ne.jp/sureserver/productinfo/sha1ms.html
とあるので、新規で設定するにあたって中間CA証明書であってもSHA-1を使うことは、レガシーなブラウザなどに対応することを考慮する必要がなければ避けるべき、となります。
サーバの中間CA証明書の状況を変えても疎通が出来ている・・・
サーバのiptableのportを開けていなかったから
と納得した次に問題が。
SSLの疎通に中間CA証明書が必要な対象(Android端末、Firefox)と
あってもなくても問題なかったブラウザ(Safari、Chrome)
ともにサーバ上の中間CA証明書がなくてもSSL通信出来ている状態に。
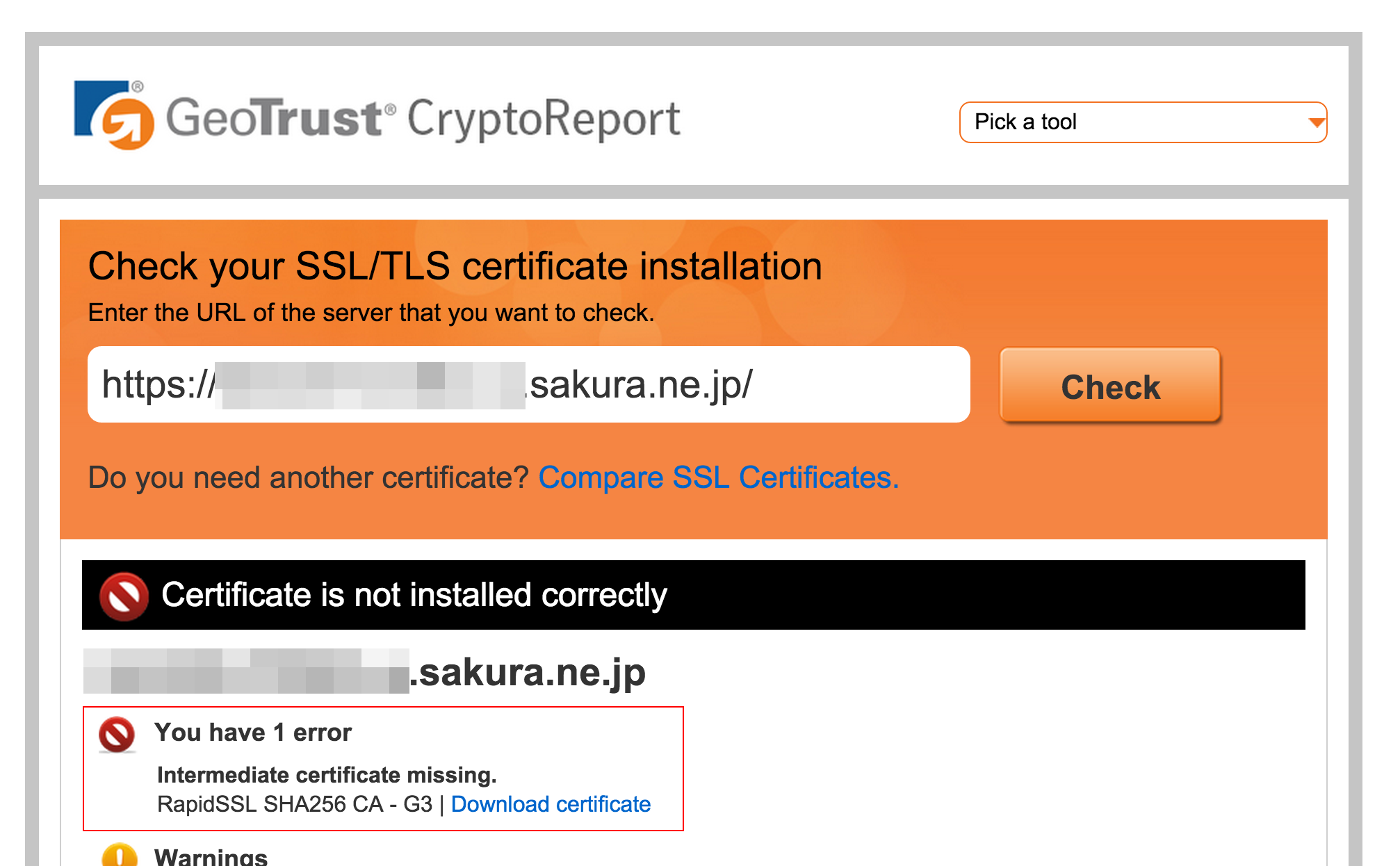
証明書のチェックサイトを使う
後述する理由で自分環境のブラウザなどでの検証も難しい。
自分に判断できる知見はない、と理解しました。
WebサーバーにSSLの証明書が正しくインストールされているか確認する
http://www.atmarkit.co.jp/ait/articles/1202/10/news123.html
より
中間CA証明書はやっぱり設定しなきゃダメ!
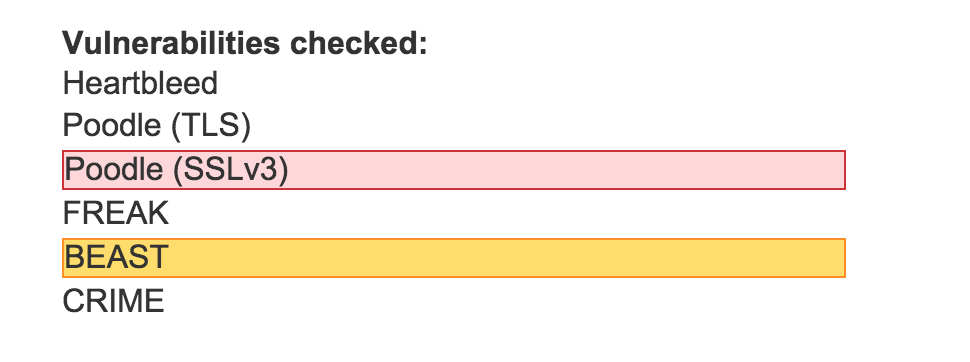
それ以外の脆弱性もいろいろ!
![]()
![]()
![]()
![]()
PoodleとBEAST
nginxのデフォルトの設定のまま(ssl_protocolsの記載なし)で
指摘されたのはPoodle(SSLv3)とBEASTでした
Poodleは
そのため
ssl_protocols TLSv1.1 TLSv1.2;
を設定。
ちょっと前だとTLS v1.0は抑えとかないと対応できないブラウザがあるという話でした。
- XPERIA(AndroidOS4.4.4)
- iPod touch(iOS8)
- Windows7/Mac Yosemite のSafari、Firefox、Chrome
問題なく表示。
もしかしたら、後日対処が必要かもですが、一通り完了!
Authority Information Access の影響
中間CA証明書の設定が不十分でもなんとかなってしまった理由は
ヒロミツ先生がだいぶ前に書いていらっしゃいました。
IEで警告が出ないのは、IEには独自の機能が搭載されているからで、サーバ証明書に記載の「Authority Information Access」拡張フィールドにあるURLから、検証に必要な中間認証局の証明書を、別途自動でダウンロードして取得する機能があるためだ。
この記事が書かれてから8年ほどの月日は経過しているし、状況的には他のブラウザについても同様の機能をサポートしていると考えると概ね納得はいきます。
- 中間CA証明書はキャッシュされている
- ブラウザで上手いことやってくれてる
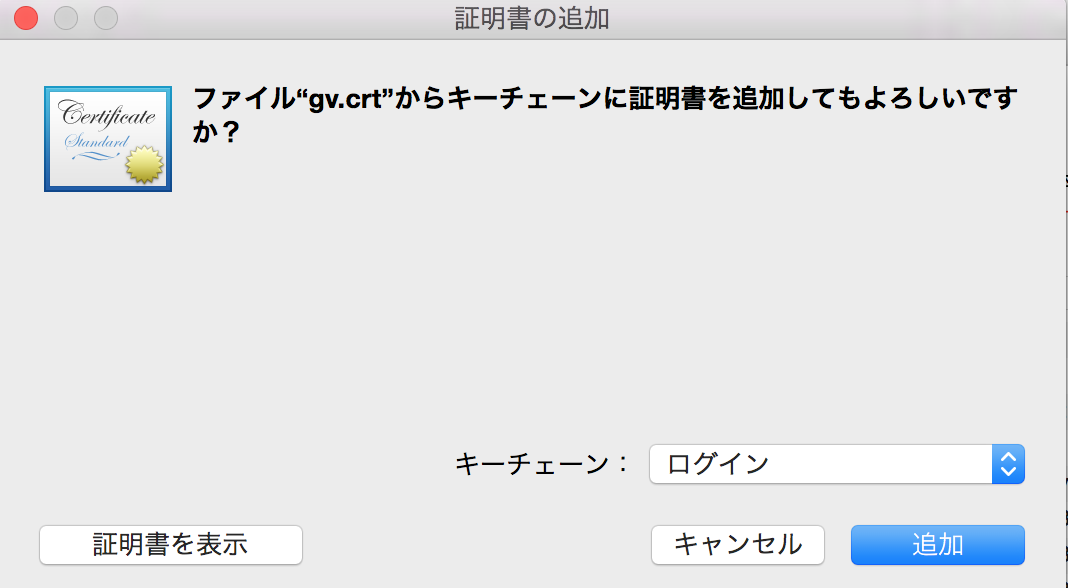
検証内容は下記の内容をそのまま
https://www.digicert.com/code-signing/mac-verifying-code-signing-certificate.htm
検証
(1)キーチェーンアクセスにインポートしたSSL証明書の状態:中間CA証明書なし

(2)中間証明書を手動でダウンロードし、キーチェーンアクセスにインポート

(3)キーチェーンアクセスにインポートしたSSL証明書の状態:中間CA証明書あり

結果
中間CA証明書がなくてもAuthority Information Accessから取得し、Validateは可能
理解したこと
(0)サーバのiptableは確認する
(1)証明書の設定は中間CA証明書(SHA-2)を含めて設定する
(2)ブラウザ(PC/MAC/スマホ)はAuthority Information Accessから中間CA証明書を取得して表示できる。
(3)SSL設定後はチェックサイトで診断をかける
参考
SHA1証明書発行制限について
http://www.rapid-ssl.jp/rapidssl-news/archives/57
さいごに
今回はVPSを使っていたため、自分で証明書を買い、自分で設定することがあり疑問をもつに至りました。
おなじSAKURAのレンタルサーバであれば、共有SSLを使用し、疑問は持たなかったでしょう。
独自ドメインを設定している場合でも
もっと作業は簡単になる一方で、中間CA証明書がSHA-1であっても気にしなかったかもしれません。