【お知らせ】こちらのドキュメントは古くなっています。最新版をご覧ください▼
<CocoaPods>SwiftでmBaaSを始めよう!(use_framewoks!を有効にした方法)
【Swift×mBaaS】シリーズ概要
- Swiftでニフティクラウドmobile backend(通称:mBaaS)を使ってSwiftで開発を始めたい人向けのドキュメントです。
- ニフティクラウドmobile backendのiOS(Objectiv-C SDK)用ドキュメントを__Swift__用に書き換えて動かしてみたものをまとめました。
- 初心者でもわかりやすいよう心掛けて作っていますが、わかりにくい部分がありましたらコメントをいただければ訂正しますのでお気軽にご意見をお願いします^^*
- 今回は__<framework形式>mBaaSを始めるためのSwift版クイックスタート編__です!
- 注:Facebook連携などご利用予定がある場合は、<CocoaPods>SwiftでmBaaSを始めよう!での導入をおすすめします!
- 事前にニフティクラウドmobil backendの登録とアプリの新規作成をしておいてください。
手順
1. XcodeでSwiftのプロジェクトを作成する
- 既存のプロジェクトを使う場合はとばして下さい。
- 作成方法はさまざまなサイトや本に書いてあるかと思いますが、一応簡単なプロジェクトの作成方法を載せておきます。
- Xcodeを開き、「File」→「New」→「Project...」を選択します。
- iOS下の「Application」→「Singl View Application」選択し、「Next」を選択します。
- 「Product Name」を記入し、「Language」は「Swift」を選択してください。
- できたら「Next」を選択すると、保存先選択画面が出るので適当な場所に保存をしてください。
2. framework形式でiOS用SDKをインストールする
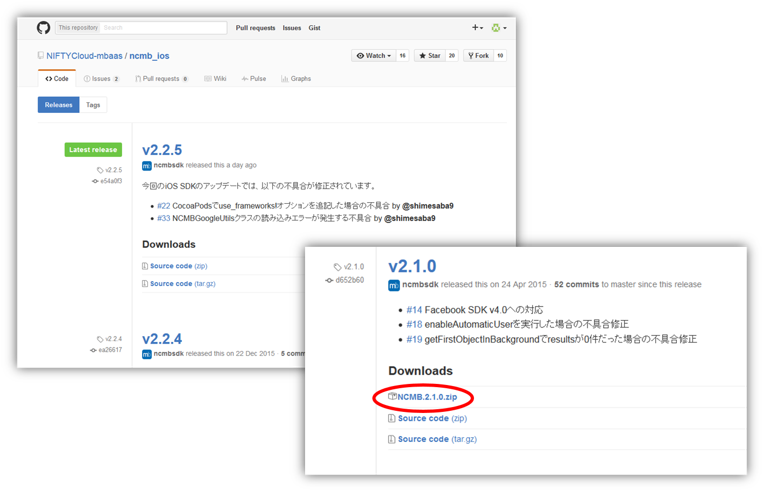
- GitHubのリリースページからframework形式の最新版をダウンロードします。
- ファイルの名は
NCMB.2.X.X.zipを選んでください。※2.X.Xはバージョンです - SDKの最新バージョンにはframework形式が用意されていないので、用意されている最新のものをダウンロードすればOKです。
- ダウンロードできた「NCMB」フォルダを、1.で作成した新規プロジェクトあるいは既存プロジェクトフォルダの中(
XXXX.xcodeprojと同じディレクトリ)においてください。※XXXXはプロジェクト名です。 - 次に新規あるいは既存のプロジェクトを開いてXcodeを立ち上げてください。(
XXXX.xcodeprojをダブルクリックで開きます。)
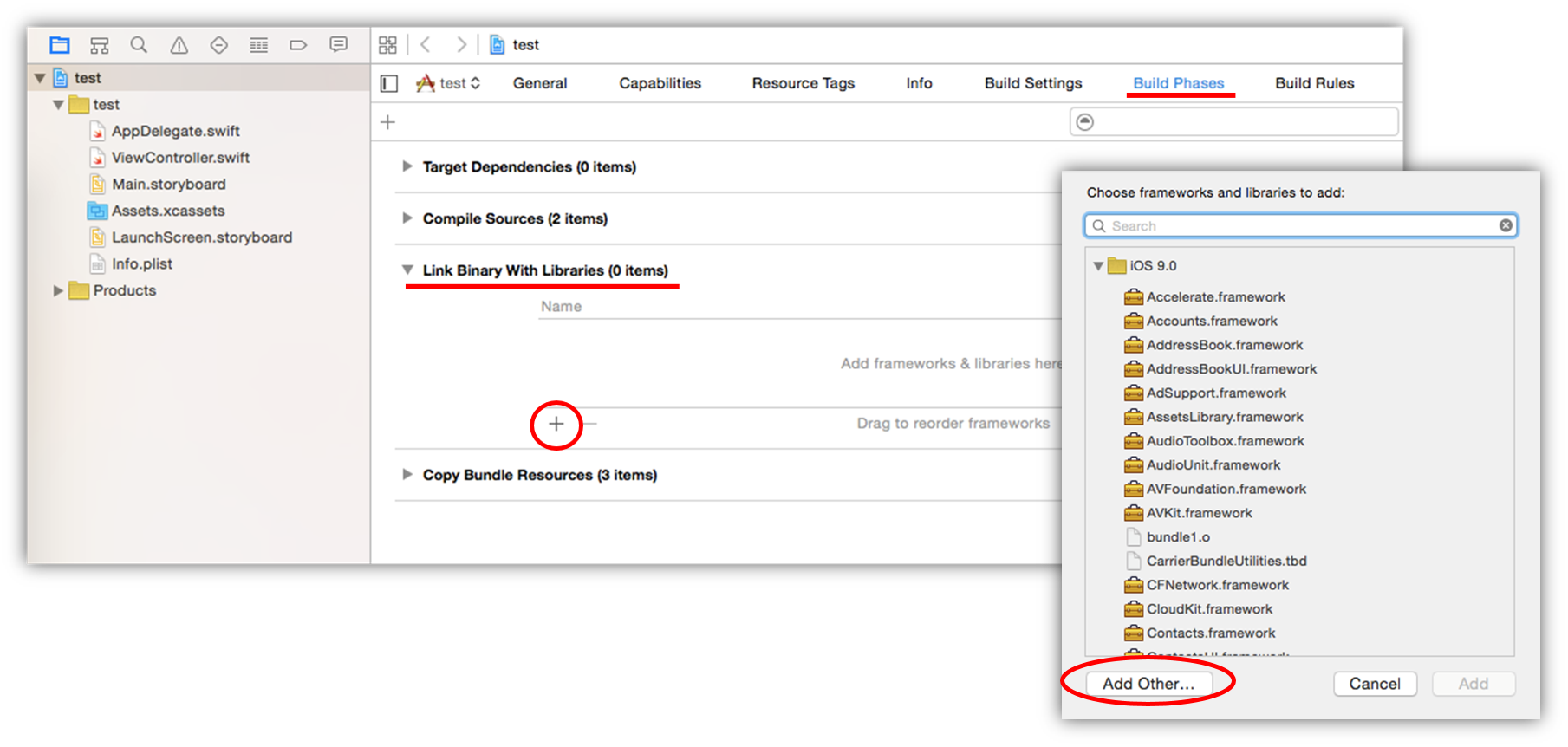
- 「Build Phases」をクリックしてください。
- 「Link Binary With Libraries」の「+」をクリックしてください。
- 一覧にはないので「Add Other...」を選択してください。
- 先ほどダウンロードした
NCMB.frameworkを選択して「Open」をクリックしたらSDKのインストールは完了です。
3.ヘッダファイルを作成する
-
NCMB.frameworkをSwiftから利用できるようにするためにはヘッダーファイルを作成する必要があります。 -
Xcode左側のファイル一覧から、
AppDelegate.swiftファイルと同じディレクトリにXXXXXXX-Bridging-Header.hを作成してください。※XXXXXXXのところは任意です。プロジェクト名とかを入れておくといいです。 -
AppDelegate.swift上で右クリックし→「New File...」を選択→iOS下の「Source」を選択→「Header File」を選択→「Next」をクリックするとファイル名を入力する画面が出ますので、「Save As:」の欄に「XXXXXXX-Bridging-Header」を記入「Create」をクリックするとファイルが作成されます。 -
作成したファイルの中に下記の内容を追記してください。
XXXXXXX-Bridging-Header.h
# import <NCMB/NCMB.h>
4.XXXXXXX-Bridging-Header.hファイルをプロジェクトに読み込む
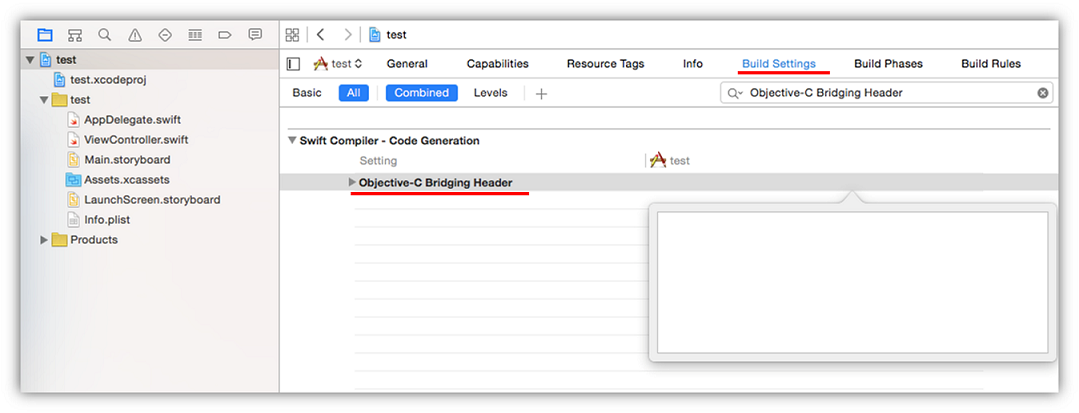
- 「Build Settings」をクリックしてください。
- 「Objective-C Bridging Header」をダブルクリックすると入力用のふきだしが出てくるので、そこに
XXXXXXX-Bridging-Header.hのディレクトリを記入してください。 - (例)
User/[SRCROOT]/[PROJECT]/XXXXXXX-Bridging-Header.h
5. AppDelegate.swiftを編集する
-
ニフティクラウドmobil backendを使うために必要なAPIキーの設定とSDKの初期化処理は
AppDelegate.swiftここに書いておきます。 - またデータストアにデータを上げるサンプルコードもここに書くことで起動時にデータを保存できます。
- 下記のコードを
AppDelegate.swiftに貼り付けてください。 - そのとき、2つのAPIキーをニフティクラウドmobil backendのダッシュボード上からコピーして書き換えてください。(※アプリケーションキーとクライアントキーをそれぞれ「
YOUR_NCMB_APPLICATIONKEY」と「YOUR_NCMB_CLIENTKEY」の部分に書きます。)
AppDelegate.swift
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
//********** APIキーの設定 **********
let applicationkey = "YOUR_NCMB_APPLICATIONKEY"
let clientkey = "YOUR_NCMB_CLIENTKEY"
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
//********** SDKの初期化 **********
NCMB.setApplicationKey(applicationkey, clientKey: clientkey)
//********** 例)データストアにデータを保存 **********
let query = NCMBQuery(className: "TestClass")
query.whereKey("message", equalTo: "Hello, NCMB!")
query.findObjectsInBackgroundWithBlock({(NSArray objects, NSError error) in
if (error == nil) {
if(objects.count > 0) {
let message = objects[0].objectForKey("message") as! NSString
print("[FIND] \(message)")
} else {
var saveError: NSError?
let obj = NCMBObject(className: "TestClass")
obj.setObject("Hello, NCMB!", forKey: "message")
obj.save(&saveError)
if(saveError == nil) {
print("[SAVE] Done.")
} else {
print("[SAVE ERROR] \(saveError)")
}
}
} else {
print(error.localizedDescription)
}
})
return true
}
}
- 実行し、ニフティクラウドmobil backendのダッシュボードからデータストアを見ると、データが保存されたことが確認できます。
参考
- SDKのインストール
- http://blog.mb.cloud.nifty.com/?p=1777
- Objectiv-CをSwiftに書き換える部分
- http://qiita.com/VirgomanBros/items/294c456de28ccd311644
- frameworkの読み込み
- http://qiita.com/skatata/items/1facd024d239b9545031
- 【Swift×mBaaS】シリーズ
- <CocoaPods>SwiftでmBaaSを始めよう!
- Swiftでデータベースを使おう!①(保存・取得・更新・削除)
- Swiftでデータベースを使おう!②(関連付け・検索)
- Swiftでデータベースを使おう!③(ランキングを作る・アクセス権限)
- Swiftでログイン機能をつけてみよう!
- Swiftでプッシュ通知を送ろう!
- SwiftでFacebook連携しよう!