Qiitaでいいねを押した時に、IFTTTのMakerEventを発生させるChrome拡張機能
はじめに
GitHubのリポジトリにスターを付けると、TwitterにつぶやくIFTTT1のアプレット
https://ifttt.com/applets/112730p-post-github-star-to-twitter

があるのですが、これをQiitaのいいねでもやりたい!と思って作ってみました。
拡張機能の作成
ファイル構成
qiita_like_observer
├── manifest.json
├── icons
│ ├── icon128.png
│ ├── icon48.png
│ ├── icon19.png
│ └── icon16.png
├── content.js
└── embeded-script.js
今回、Qiitaのページでいいねが押されたのをハンドリングするために、ページにjavascriptを送り込む必要がありました。
この部分に関して、以下の記事を参考にさせていただきました。
Chrome拡張開発: 拡張からページにJavaScriptを送り込みたい - Qiita
http://qiita.com/suin/items/5e1aa942e654bce442f7
今回用意した、content-script.js及び、embed-script.jsの役割を上記の参考記事から引用します。
content-script.js
ページを開いた時に実行するスクリプト。このスクリプトはChrome拡張の閉じた環境で実行されるので、ページの Windowオブジェクトにオブジェクトを追加することはできない。そのため、ページに <script> タグを描画することで、Window オブジェクトを変更するスクリプトを送り込む。
embeded-script.js
送り込まれるスクリプト。このスクリプトは Window オブジェクトを操作できる。
実装
{
"name": "QiitaLikeObserver",
"version":"0.1.0",
"manifest_version": 2,
"description": "Qiitaの記事にいいねを押した時に、IFTTTのMaker Eventを発生させます。",
"icons": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
},
"content_scripts": [
{
"matches": ["http://qiita.com/*"],
"js": ["content-script.js"]
}
],
"web_accessible_resources": [
"embeded-script.js"
],
"permissions": [
"http://qiita.com/*"
]
}
web_accessible_resourcesにembeded-script.jsを設定することで、ページ上で拡張のJSを読み込めるようになるようです。
var injectScript;
injectScript = function(file, node) {
var s, th;
th = document.getElementsByTagName(node)[0];
s = document.createElement('script');
s.setAttribute('type', 'text/javascript');
s.setAttribute('src', file);
return th.appendChild(s);
};
injectScript(chrome.extension.getURL('/embeded-script.js'), 'body');
const EVENT_NAME = "Your Maker event name"
const SECRET_KEY = "Your Maker chanel key"
$("button.p-button").on('click', function () {
if($("button.p-button").first()[0].innerText == "いいね"){
var trigger_url = "https://maker.ifttt.com/trigger/" + EVENT_NAME + "/with/key/" + SECRET_KEY;
var user_name = $("a.u-link-unstyled:not(.TagList__label)")[0].innerText;
var article_title = $("h1.ArticleMainHeader__title")[0].innerText;
var page_url = window.location.href;
var param = "value1=" + user_name + "&value2=" + article_title + "&value3=" + page_url
var request = new XMLHttpRequest();
request.open("GET", trigger_url + "?" + param, true);
request.send("");
}
});
やや強引な実装ですが、Qiitaのいいねボタンはp-buttonというクラスを持っていたので、
p-buttonクラスのボタンがクリックされた時に処理を実行するようになっています。
また、「いいね済み」ボタンをクリックして、いいねを取り消した場合は動作してほしくないので、
ボタンのinnerTextが「いいね」の時だけ実行されるようになっています。
IFTTTのMaker Eventでは、value1,value2,valu3というkeyに値を入れることで、パラメータを3つまで受け取ることができます。
上の例では
| key | value |
|---|---|
| value1 | 投稿者名 |
| value2 | 記事のタイトル |
| value3 | 記事のURL |
を設定しました。
IFTTTのMaker Eventを作成
IFTTTのMaker Event Keyと、Event Nameが必要なので、先にMakerEventを作成します。
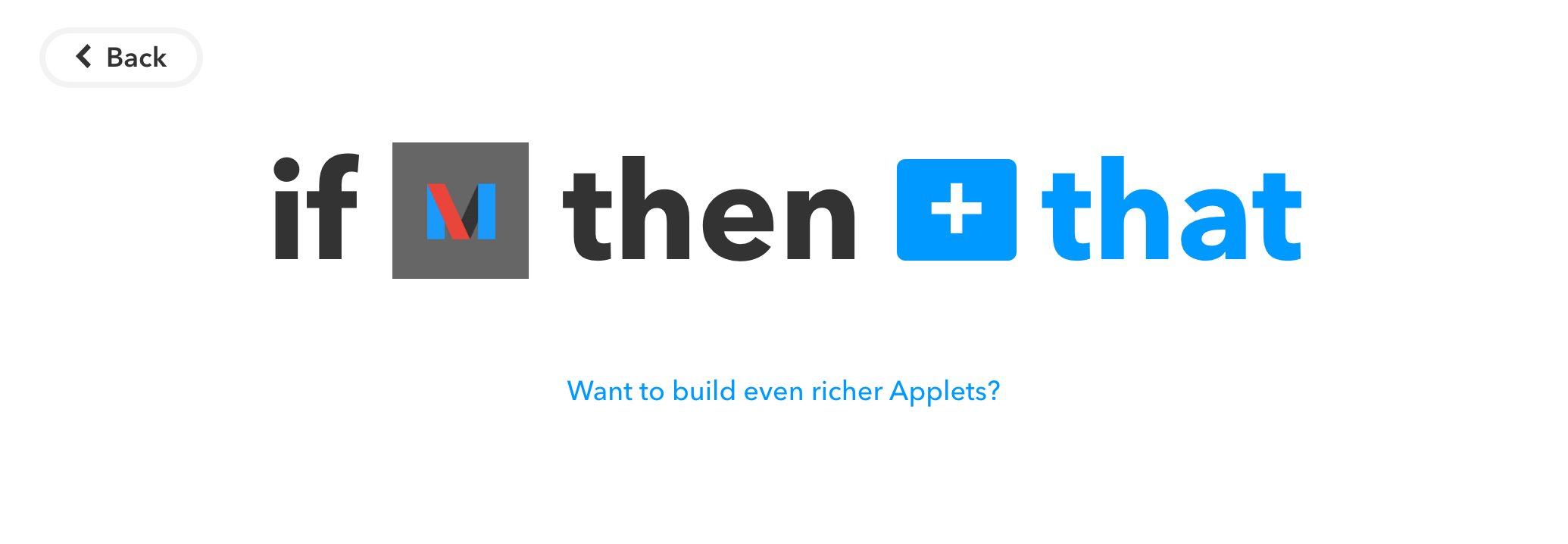
IFTTTのWebサイトから、New Appletを選択してアプレットを作成

thisの部分にMakerを指定します。

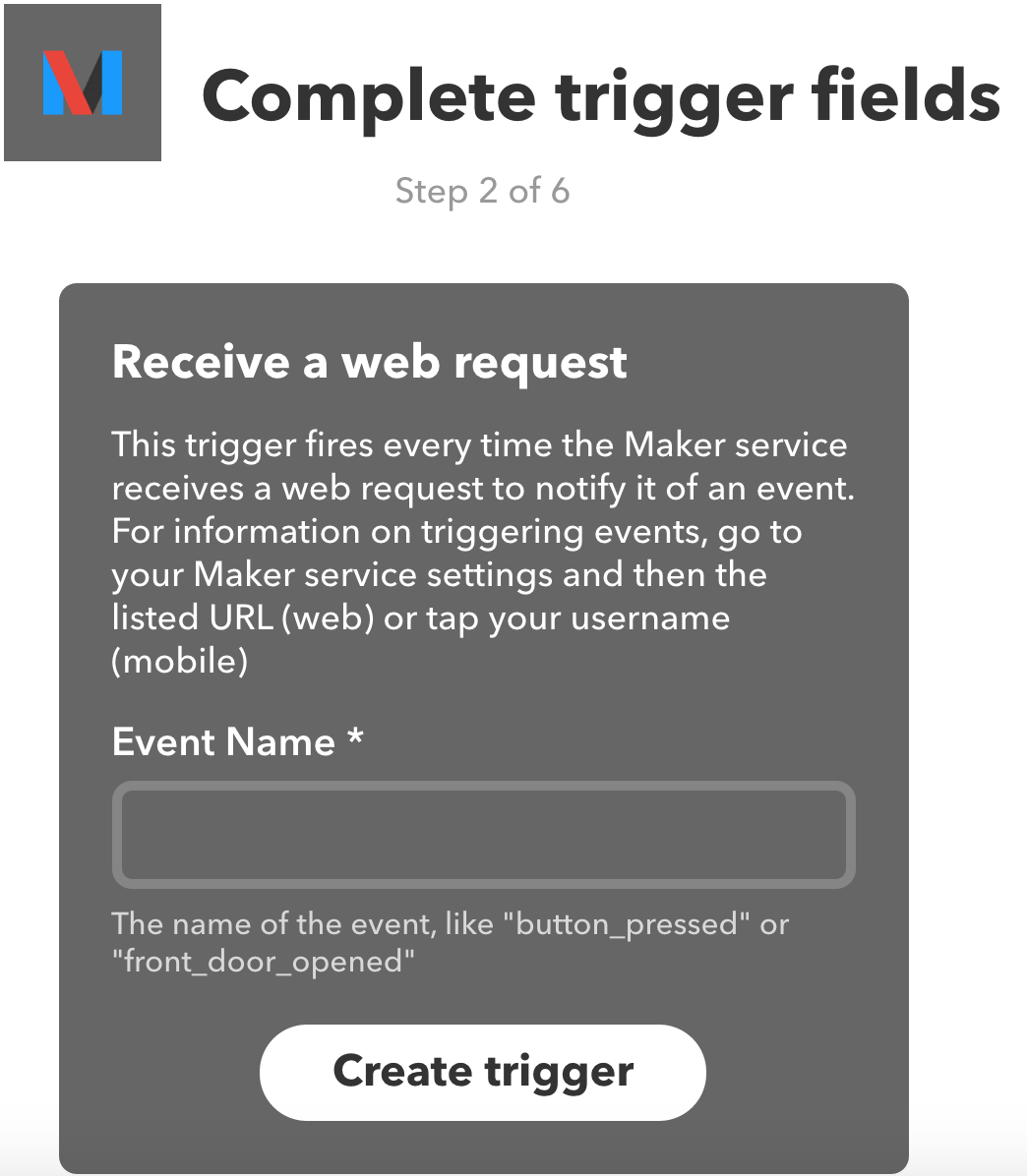
Receive a web requestを指定して、Event Nameのフォームにイベント名を指定します。
ここで指定したイベント名を以下の部分に指定してください。
const EVENT_NAME = "Your Maker event name"

thatの部分に、動作させるサービスを設定してください。
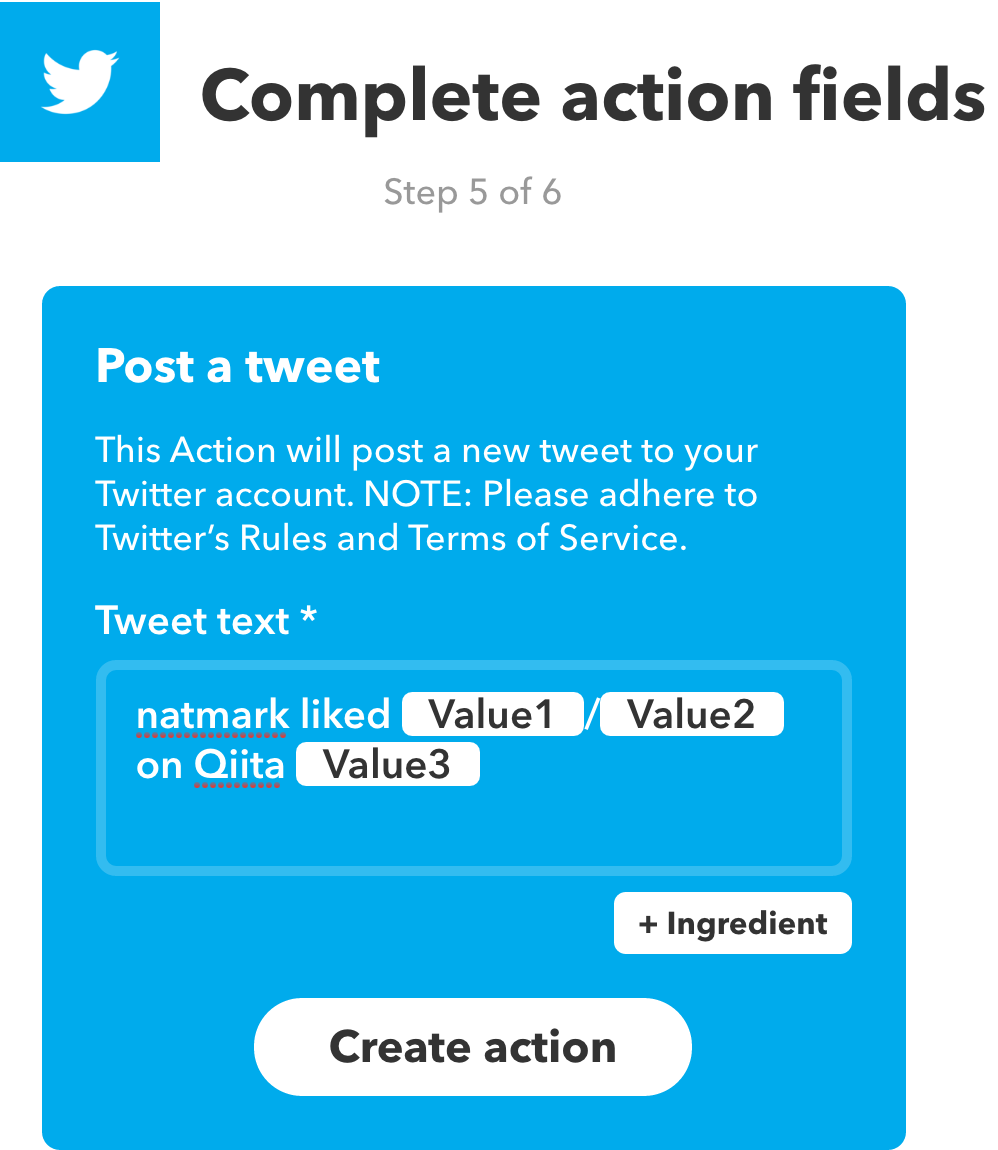
今回はTwitterを指定したいと思います。

Post a tweetを指定して、Tweet textを上記のようにしてみました。
Maker Event Keyを確認
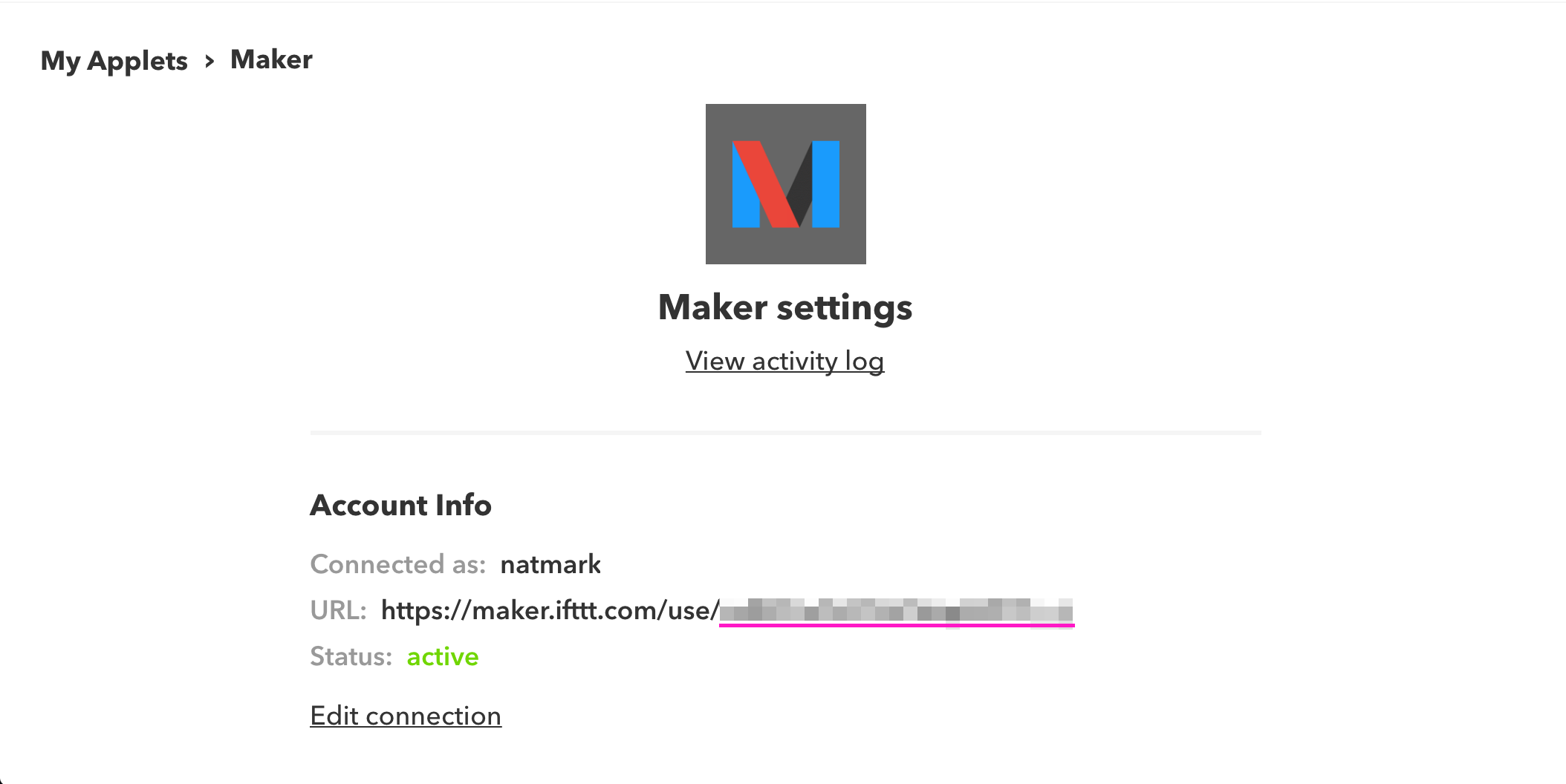
My Servicesから、Makerを選択します。
Makerのsettingを開くと

このように表示されます。
URLのhttps://maker.ifttt.com/use/以降の部分がEvent Keyになるので、対応する以下の部分を書き換えてください。
const SECRET_KEY = "Your Maker chanel key"
使い方
chrome://extensions/
にアクセスして、パッケージ化されていない拡張機能を読み込むから、フォルダを指定すれば利用できます。
完成したもの

あとがき
GitHubにソースを載せていますので、必要であれば参照してください。
https://github.com/natmark/qiita_like_observer
今回、Qiitaのいいねをハンドリングするにあたって、最初はChrome拡張ではなく、Qiitaのいいね一覧をAPIやRSSで取得しようとしていたのですが、
- QiitaAPIにlike一覧を取得するAPIがなかった
- user/likeがRSSに対応していない
- RSSgeneratorの更新頻度が低すぎて使い物にならなかった
などの問題があり、APIやRSSでの実現を諦めました。Chrome拡張を使用しているため、Chromeでしか使えません。スマートフォンから「いいね」しても、Twitterには投稿されません。Qiitaのlikeもfeedに対応してほしいなぁ。と思います。
-
IFTTT(イフト)とは「レシピ」と呼ばれる個人作成もしくは公に共有しているプロフィールを使って数あるWebサービス(Facebook、Evernote、Weather、Dropboxなど)同士で連携することができるWebサービスである。(Wikipedia) ↩