恥ずかしながら、SourceTreeを初めて利用したため、備忘録を兼ねてメモします。
(2016.04.03)新しく記事を作成しました→SourceTreeとGithubでGitの練習環境をつくる
SourceTreeのインストール
以下のサイトからインストールすることが可能です。
https://ja.atlassian.com/software/sourcetree/overview/
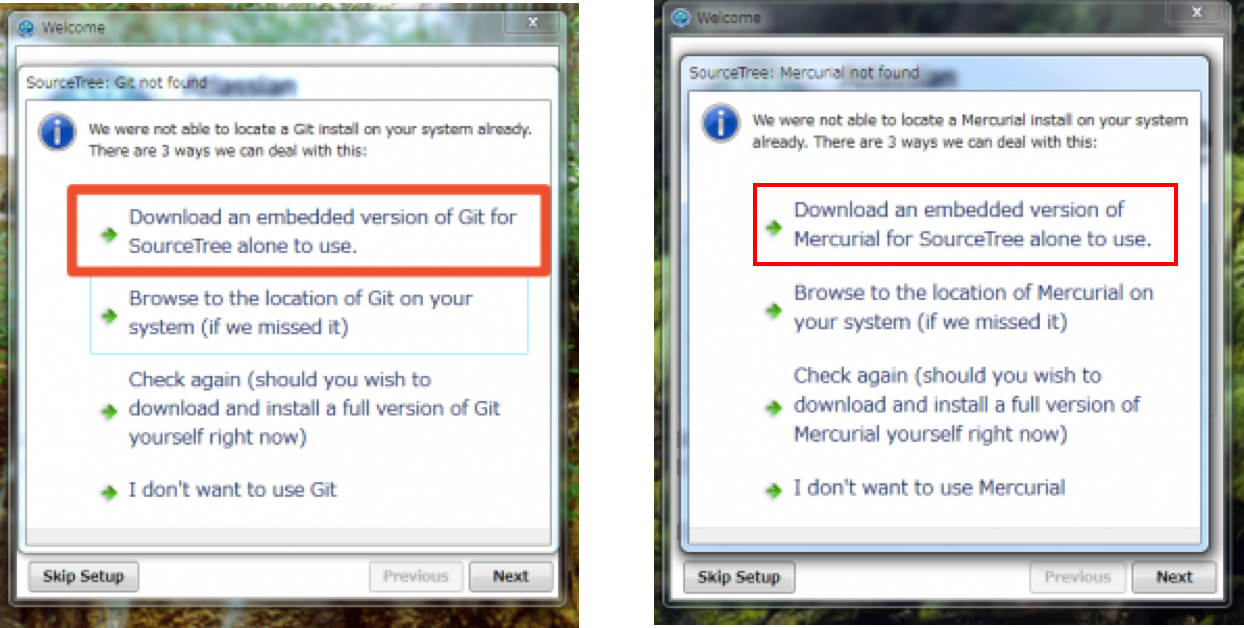
Windowsの方はGitのインストール方法を設定します。
特に理由がなければ一番上で問題ないと思います。

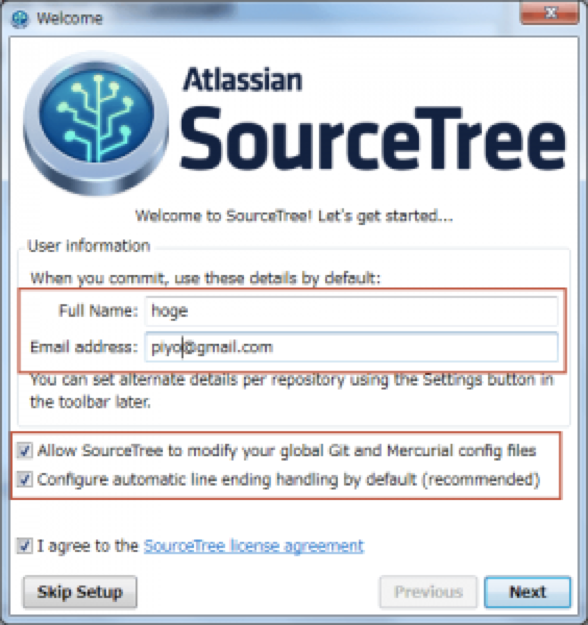
SourceTreeのアカウント設定をする必要があります。
こちらはGithubで問題ないと思います。
(バージョンによってはGoogleアカウントもあるようです。)

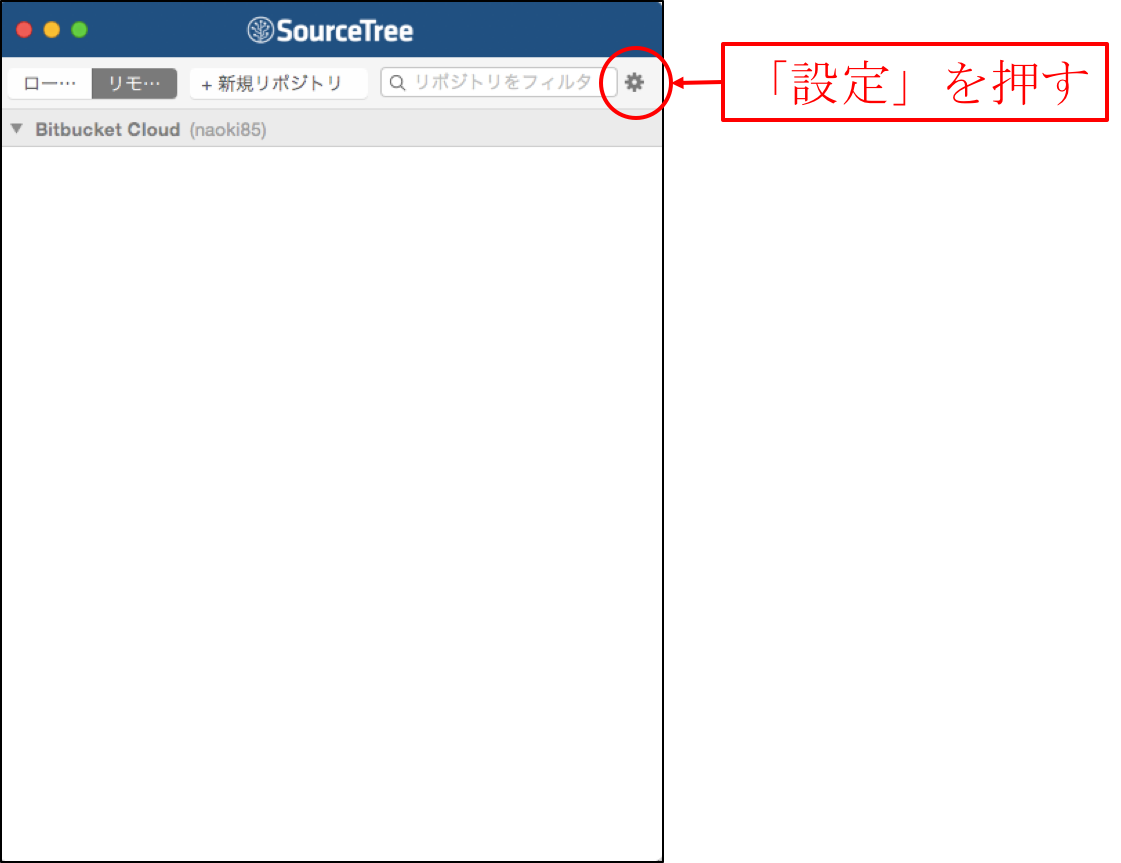
インストール完了後、下図のような画面になるため、リポジトリを登録します。

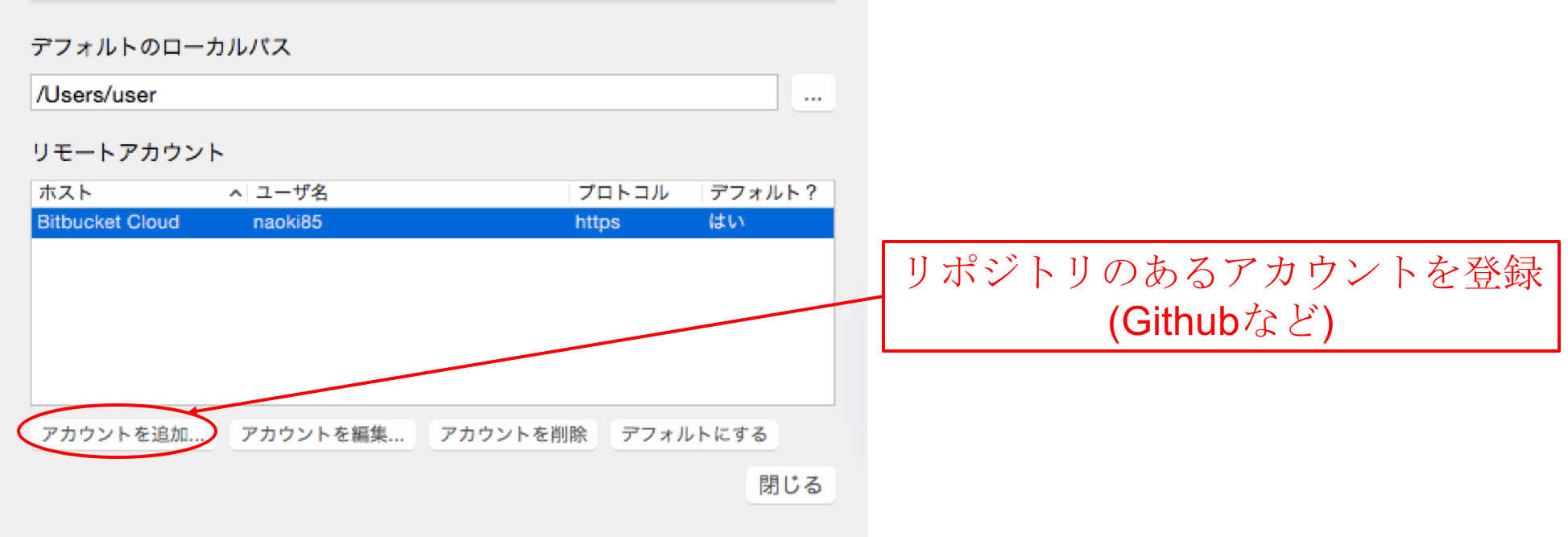
デフォルトは下図のような画面だと思うので、新しくアカウントを登録します。
「アカウントを追加」から、私の場合はGithubを追加しました。
(Githubの場合はプロトコルはHTTPSです。)

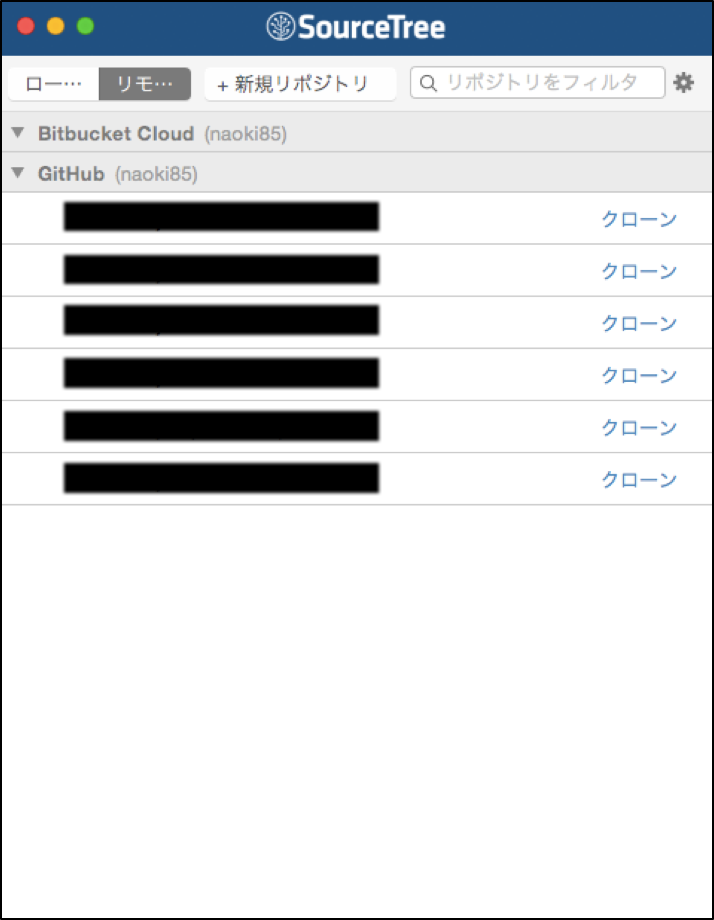
アカウントの追加が終了すると、下図のようになります。
(右側にクローンと表示された行ができる。)
その人が関わっているリポジトリの数によって、表示される行に差があると思います。
(私の場合はGithubにある6つのリポジトリが表示されました。)

クローン
リポジトリからクローンします。
クローンについては別記事でまとめたいと思います。
(ざっくりと言えば、ファイルやフォルダを自分のローカルに持ってきてしまうことです。)
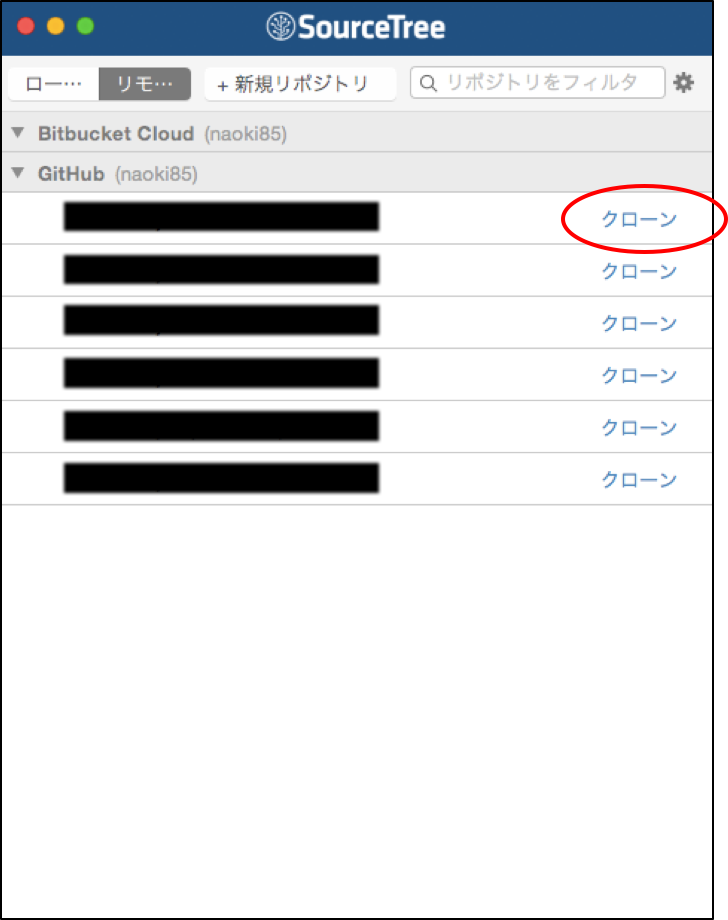
まずは対象のリポジトリの右側にある「クローン」ボタンを押します。

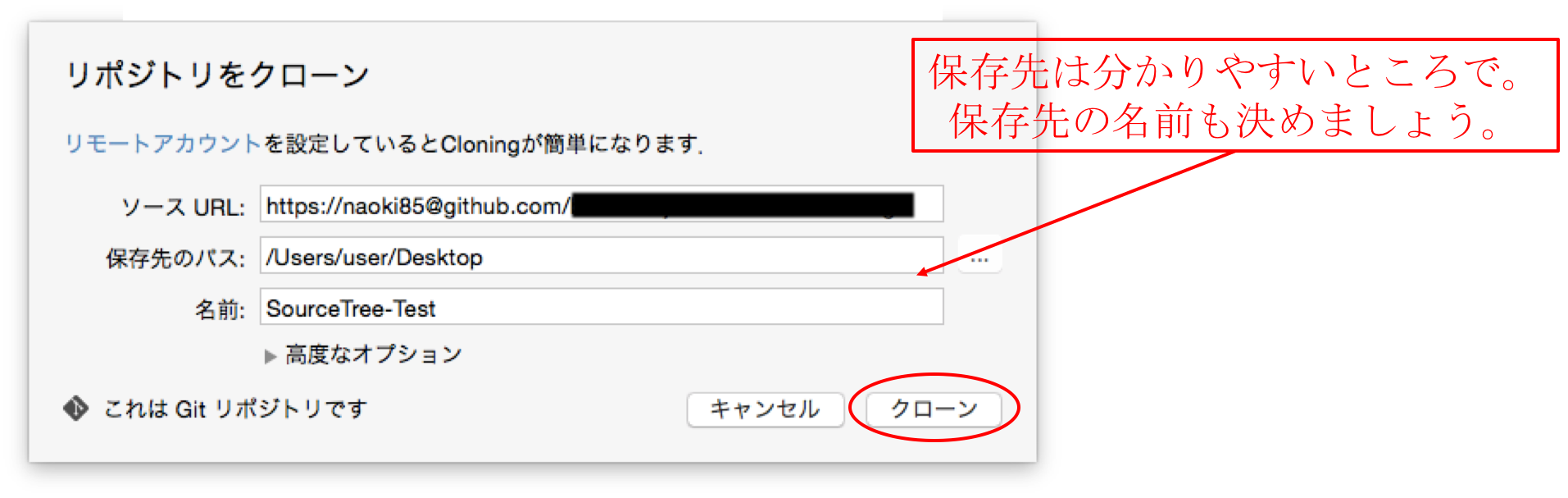
保存先の選択になります。
分かりやすい場所にしておきましょう(右側のボタンでフォルダ選択できます。)。
「クローン」ボタンを押してクローン開始します。

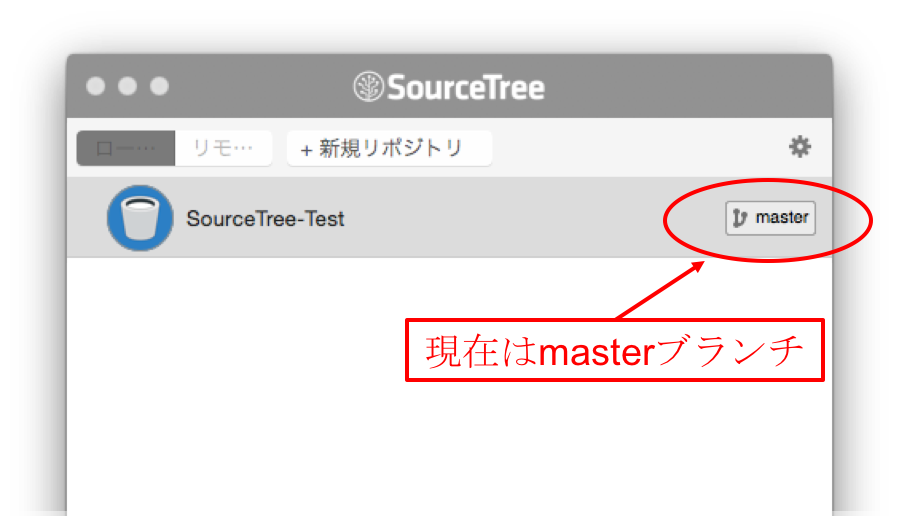
少し時間がかかりますが、以下の画面になれば成功です。
ローカルの指定した場所に新しくフォルダができていると思います。
現在のブランチはmasterになります。

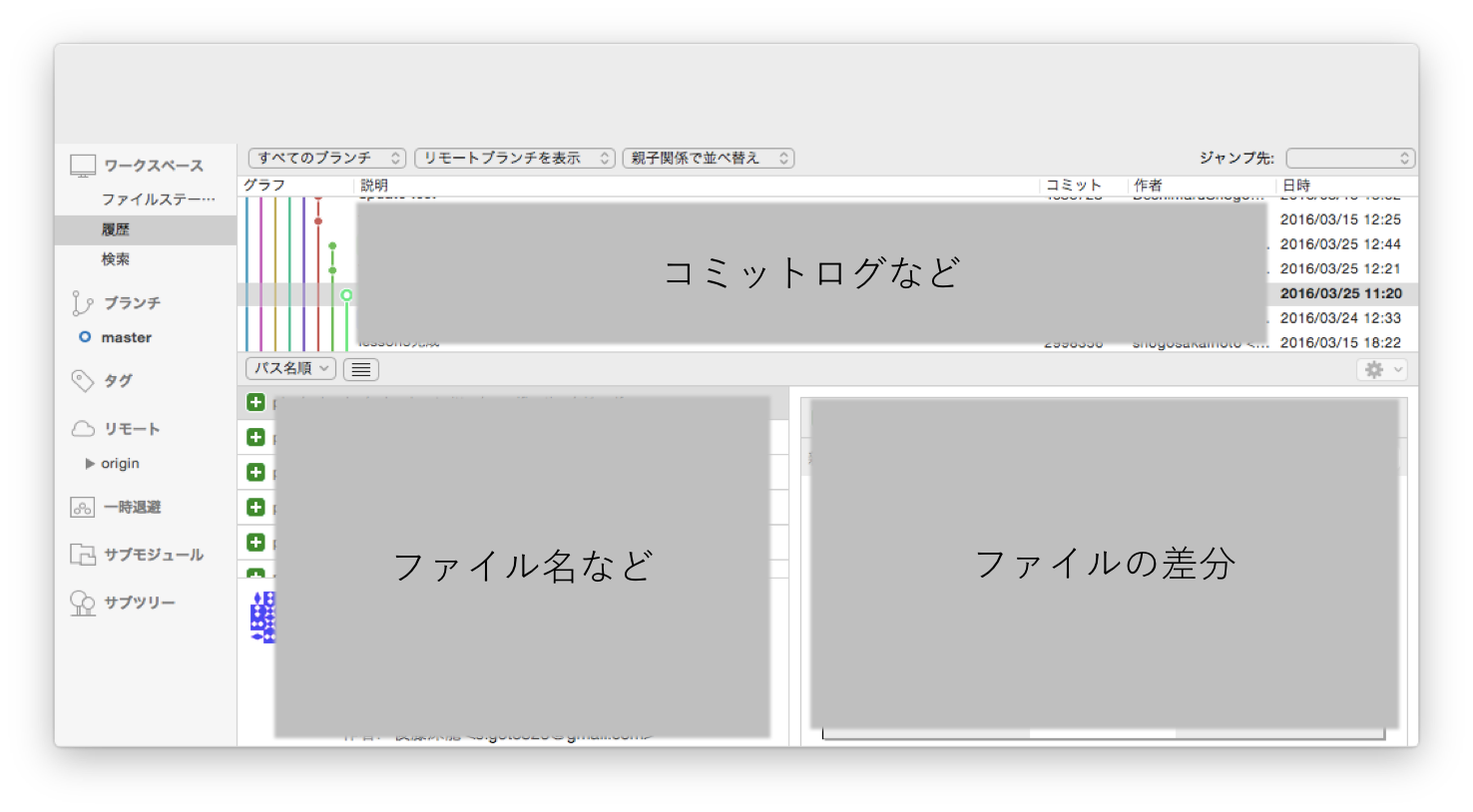
フォルダ名の周囲(今回であればSourceTree-Testのあたり)をダブルクリックすると、下図のような画面になります。
灰色で隠した部分が多くて申し訳ありませんが、基本はこちらの画面にて作業を行っていきます。

作業ブランチの作成
現在は大元であるmasterブランチ上にいますが、自分の作業を開始するためには、「自分専用のブランチ」を作成しなければなりません。
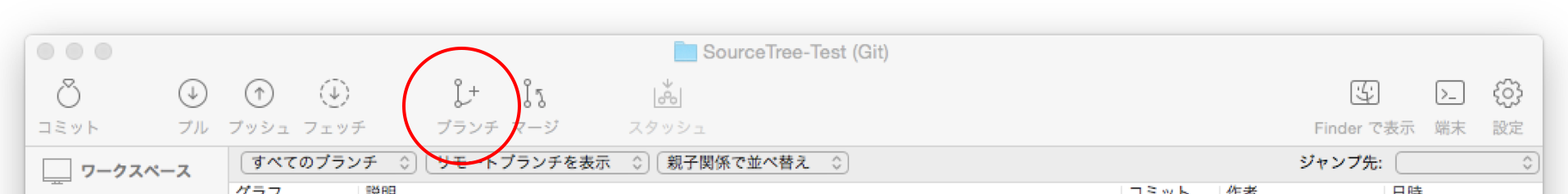
そのためには、画面上部バーの「ブランチ」をクリックします。

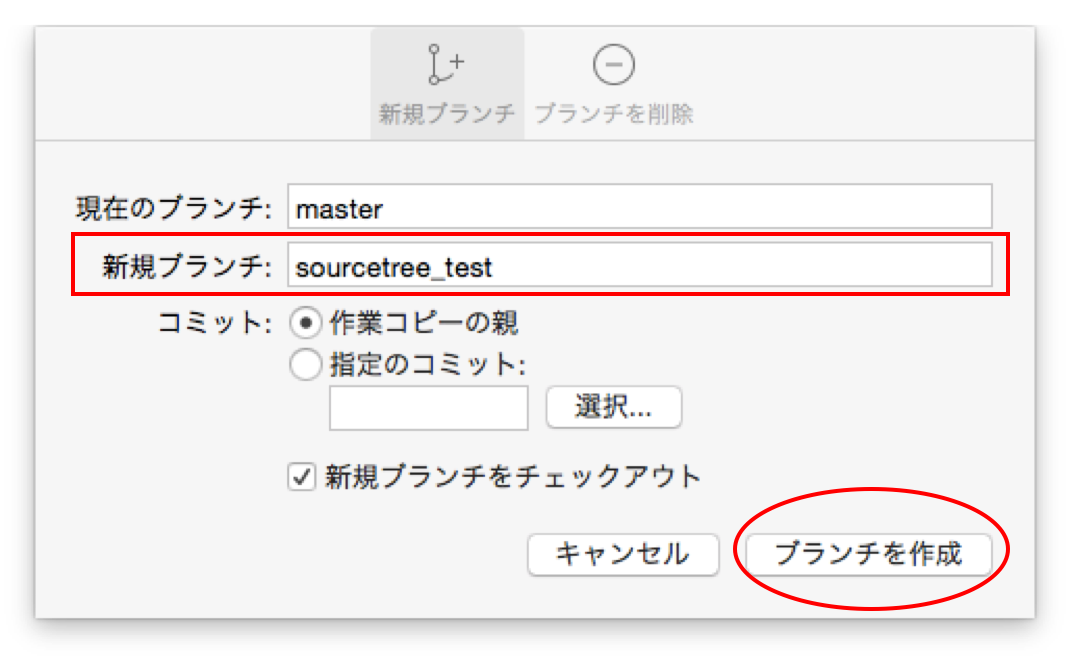
そして、新しく作成するブランチ名を入力します。
(今回は「sourcetree_test」とします。)
今回はmasterブランチから切りますので、それ以外はそのままでブランチを作成してください。

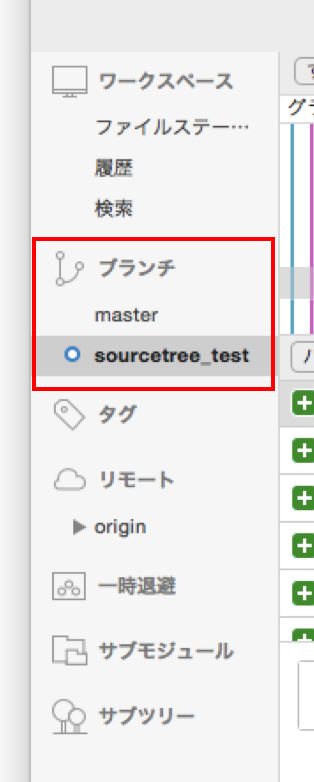
作成が完了すると、画面左部バーに新しいブランチができます。
今後はこちらで作業します。
(ブランチ名の前のマル印が現在自分が作業しているブランチ名です。)

作業が一段落した後のコミット
タスクが完了、もしくは一段落したら自分のブランチ上でコミットします。
コミットなどの説明については別記事で書きたいと思います。
(ざっくり言えば、変更箇所を保存しておく作業です。)
今回、クローンしたディレクトリに新しくtest.htmlを作成しました。
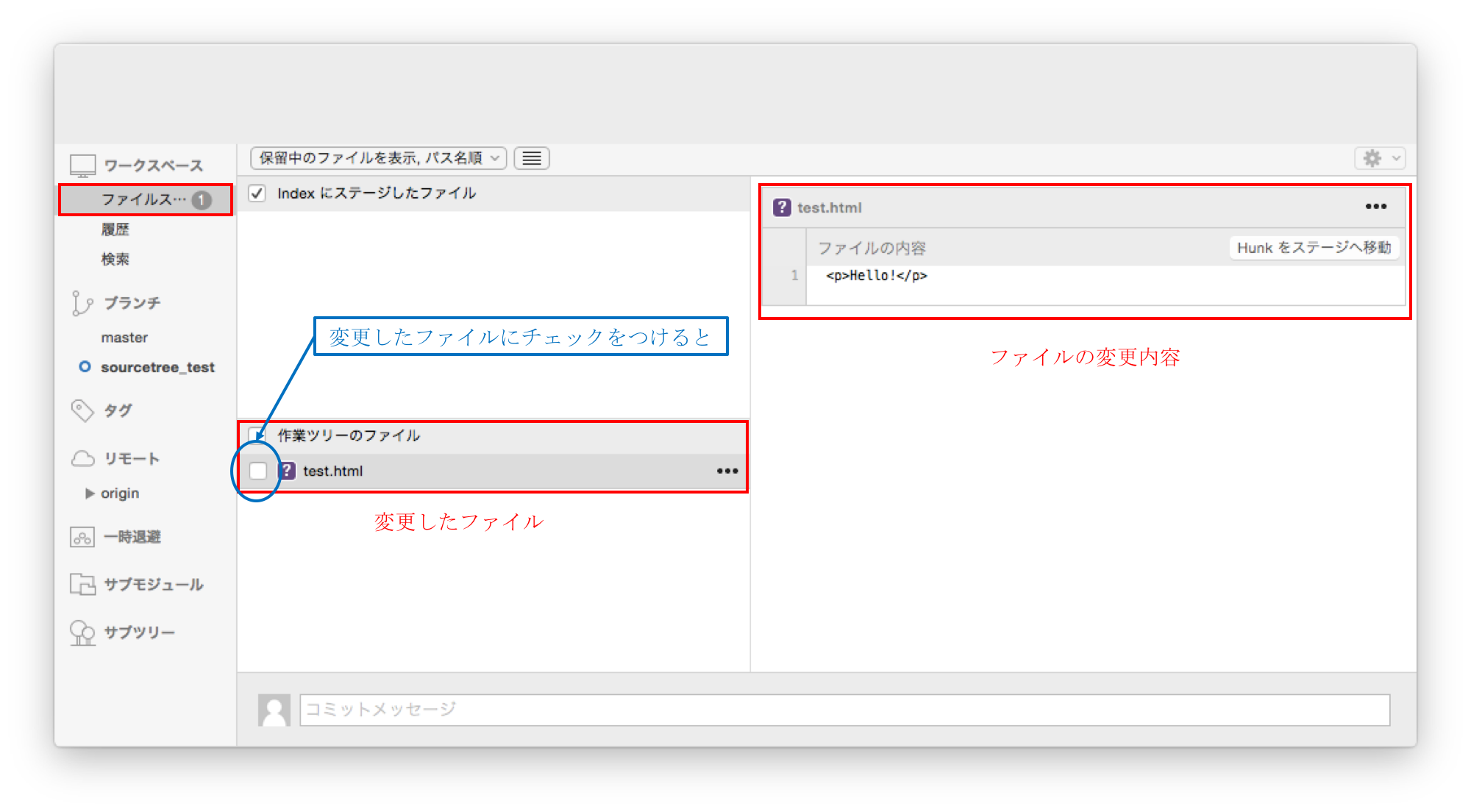
ファイルを新規作成、もしくは修正した場合、SourceTreeのメイン画面が下図のようになります。

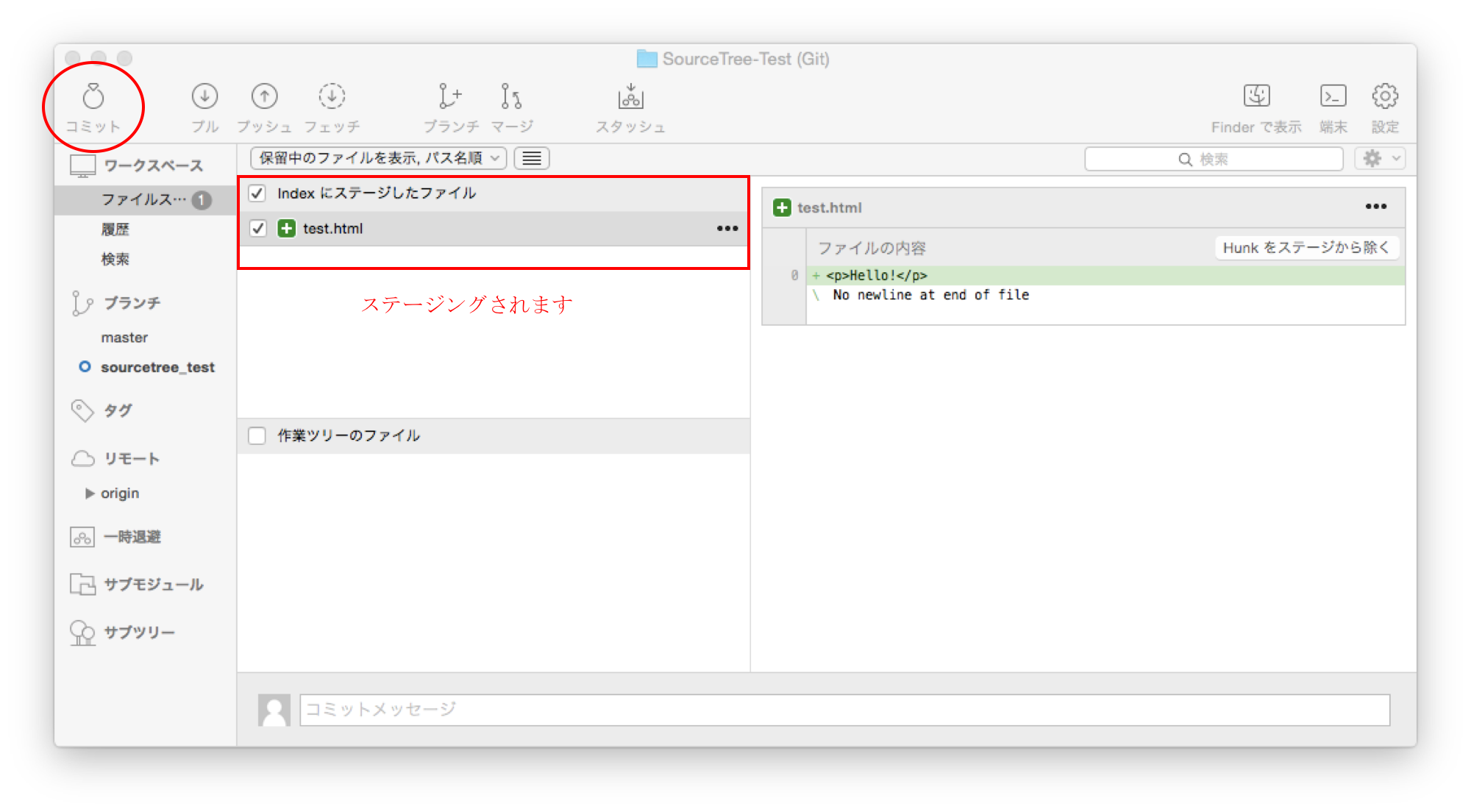
変更したファイルにチェックをつけると、下図のようにステージングされます。
この状態になればコミットの準備ができます。

ステージングされたことを確認したら、「コミット」ボタンを押しましょう。
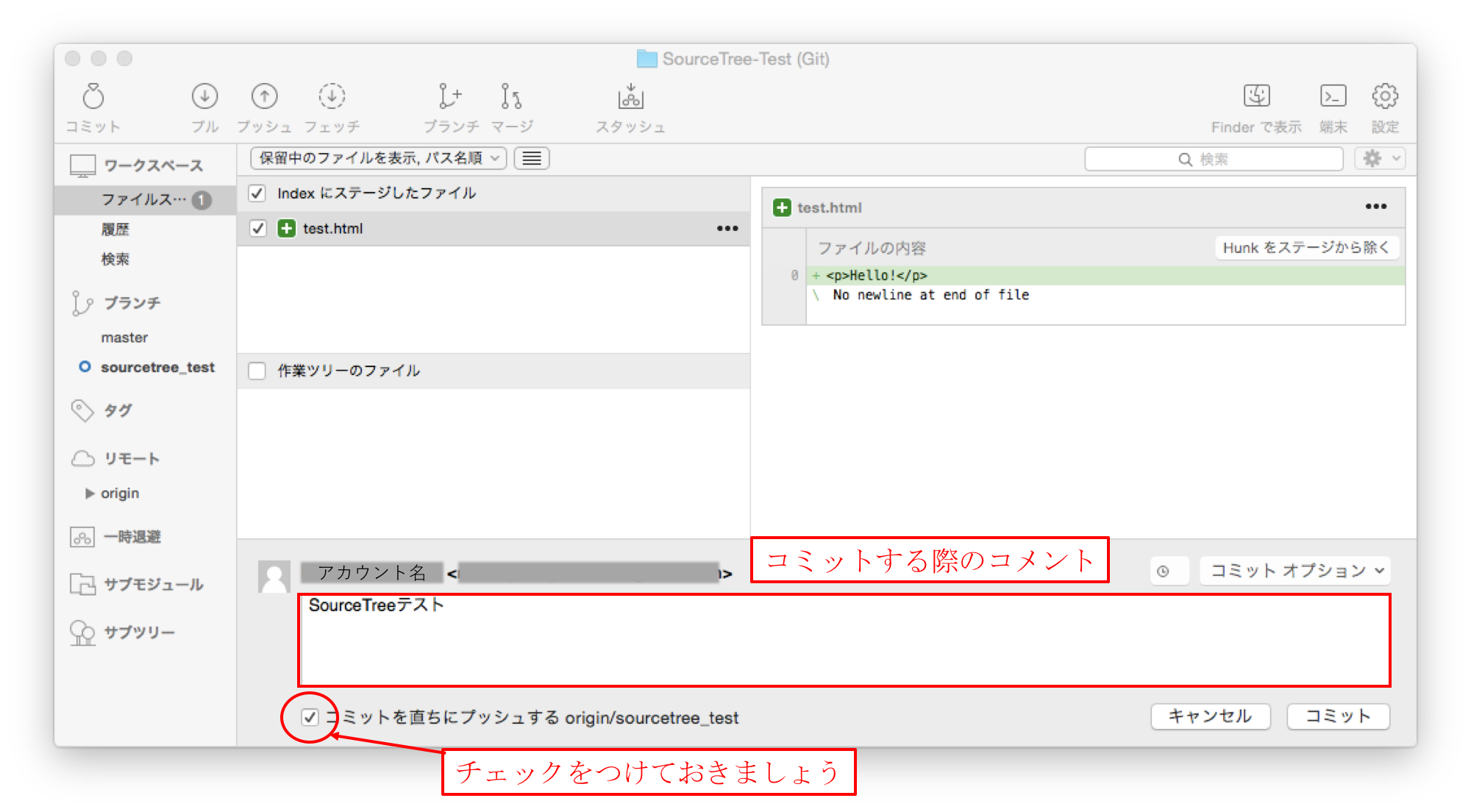
下図のようになります。

ここで、コミットする際の一言コメントを残すことができます。
(今回は「SourceTreeテスト」とします。)
また、リモートリポジトリにも変更を反映させたい場合は、一番下の「コミットを直ちにプッシュする」にチェックをつけておきましょう。
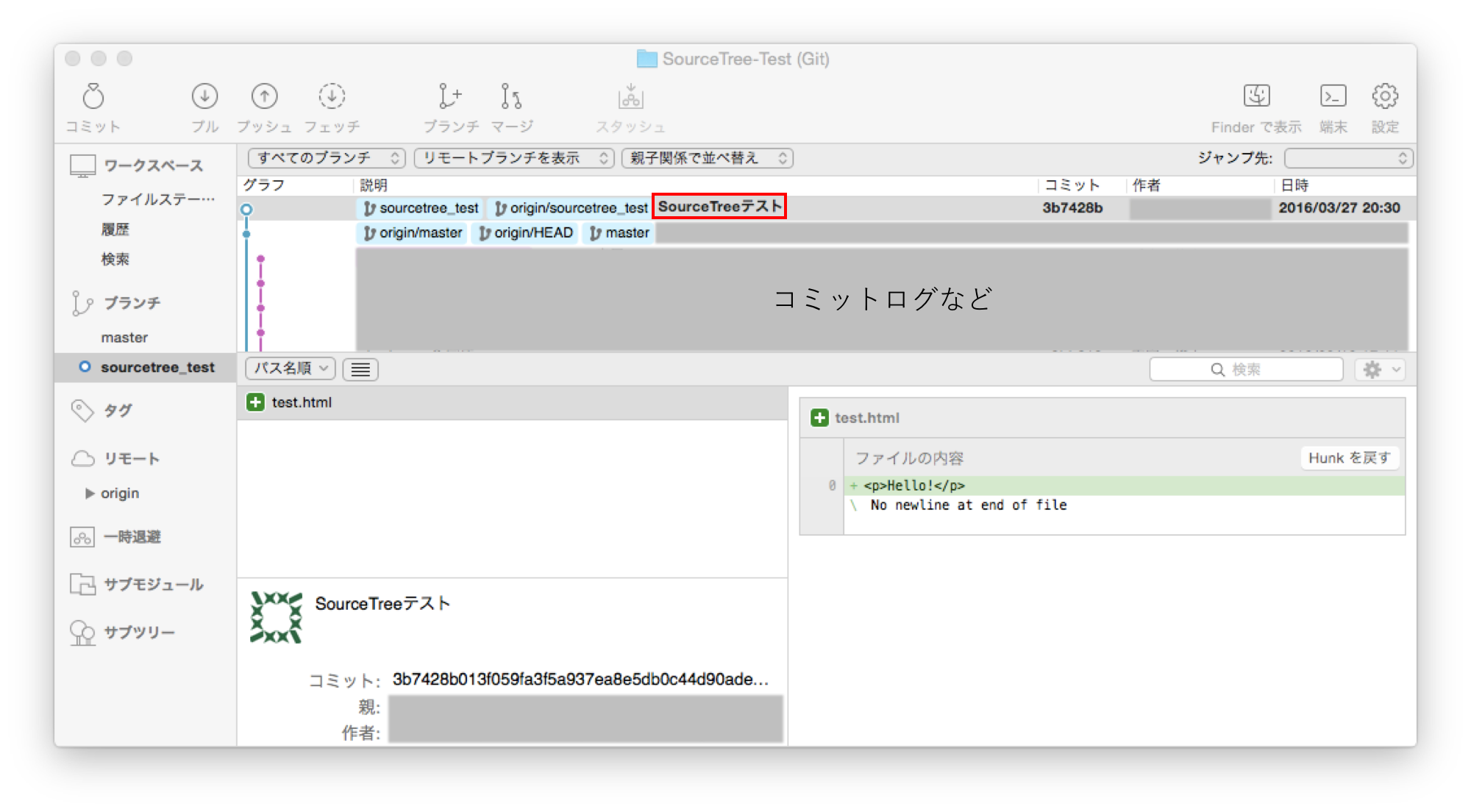
「コミット」ボタンを押して、メインページが変更されていればO.K.です。
(下図は私の場合の画面です。)

これで、コミット(変更箇所の保存)は完了しました。
引き続き作業に戻り、また一段落したらコミット、という風に作業を進めます。
その他の機能や詳しい説明などは、別の記事にまとめたいと思います。
(2016.04.03)新しく記事を作成しました→SourceTreeとGithubでGitの練習環境をつくる