前回、はじめてのSourceTree(使い方編)の続きになります。
組織でGitを使う方は多いと思いますが、自分で勉強する環境が欲しい方向けにログを残します。
2018.1.22 追記
私も少しGitの扱いに慣れてきたので、ブログの方に私がよく使うGitコマンドの方をまとめました。
もしよろしければご覧ください。
https://re-engines.com/tag/git/
GitとGithubの違い
似ている名前の2つ、それぞれどのようなものなのか?
ざっくり違いをまとめます。
Git
バージョン管理システムのことです。
(分散型と集中型がありますが、Gitは分散型です。ここでは割愛しますが、興味のある方は調べてみてください。→集中型バージョン管理システムと分散型バージョン管理システムって)
バージョン管理とは、要は変更履歴を残すことです。
変更履歴はリポジトリと呼ばれるものに保管されます。
例えば、下図のように、開発は時間とともに進んでいきます。
区切りの良いタイミングで今の状態をリポジトリに保存する(コミット)と、仮に「以前の状態に戻したい!」というときでも対応できます。

そして、Gitの特徴といえば、様々な人が共同で作業をすることができます。
元のデータはサーバーなどにある状態で、各人が自分のパソコンにそのデータを持ってきて作業します(クローン)。
ある程度区切りがついたら、そのデータを元のデータに反映させます(プッシュ)。
また、他の人が反映させた変更履歴を自分のパソコンに持ってくることも可能です。
 画像出典:サルでも分かるGit入門
## Github
GithubはこのGitの仕組みを利用して、世界中の人が自分の作品を保存、公開できるようにしたウェブサービスのことです。
**Githubはあくまでも、Gitを使いやすくするサービス**だということです。
こちらは、無料で利用できます。
Githubに似たサービスは他にもありますが、今回はGithubを利用します。
画像出典:サルでも分かるGit入門
## Github
GithubはこのGitの仕組みを利用して、世界中の人が自分の作品を保存、公開できるようにしたウェブサービスのことです。
**Githubはあくまでも、Gitを使いやすくするサービス**だということです。
こちらは、無料で利用できます。
Githubに似たサービスは他にもありますが、今回はGithubを利用します。
参考資料
「そもそもGitって何?」、「GitとGitHubは何が違うの?」にシンプルに答えるよ
Githubに勉強用のリポジトリを作成する
Githubに登録、ログインされていない方は済ませておいてください。
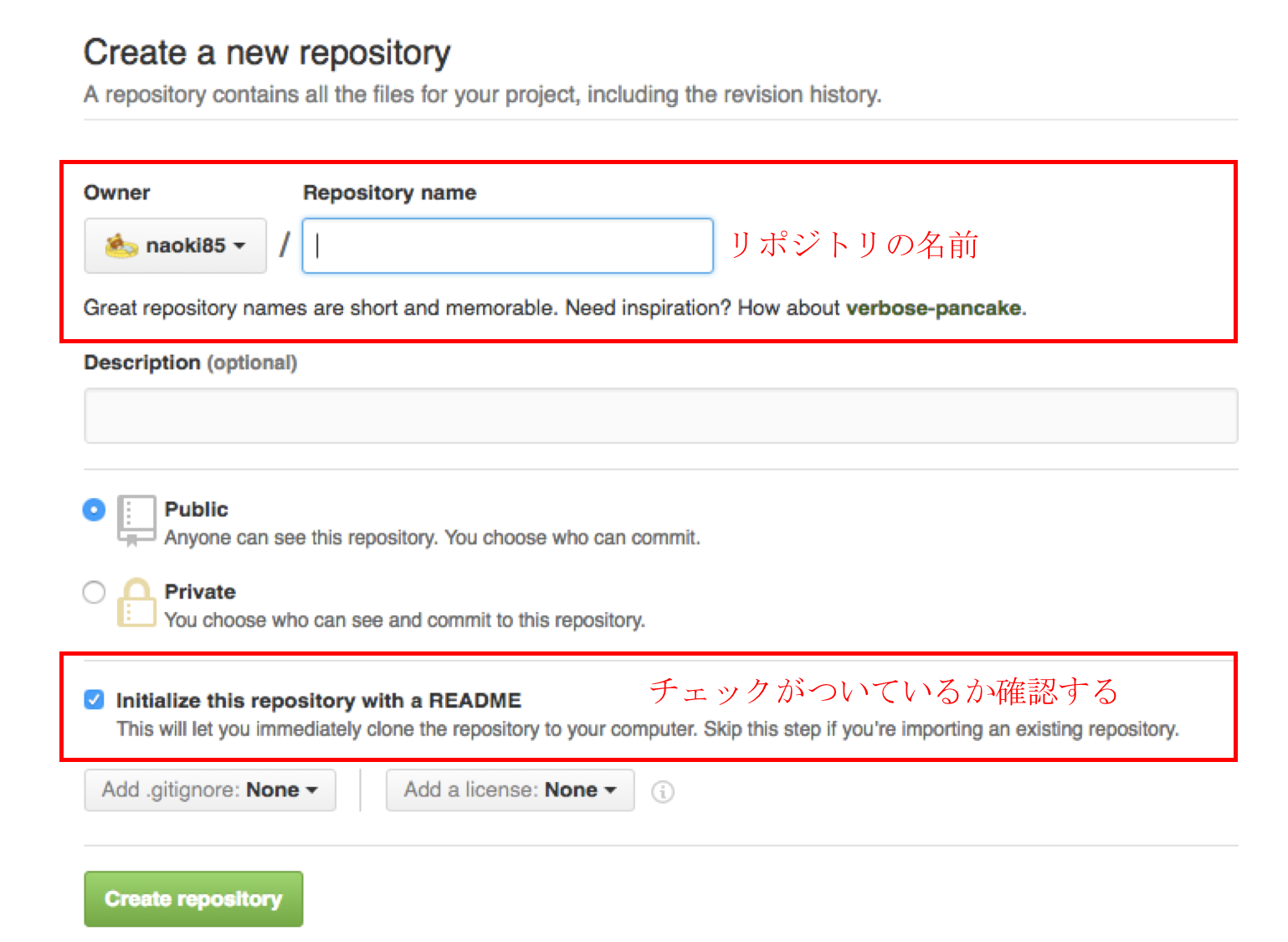
新規リポジトリを作成します。
画面右上の「+」マークをクリックして、「New repository」を選択してください。

リポジトリの作成画面になるので、リポジトリの名前と、READMEの項目にチェックがついているか確認しておいてください。
(チェックがついていないと、面倒な処理が必要なようです。→Githubにリポジトリを作成してみる)

作成が完了すると、下記のようなページができます。
まだREADME.md以外ファイルは何もありません。
README.mdはリポジトリを誰かと共有するときや公開するときに重要な役割を持ちます。
今回は自分用なので割愛します。
(README.mdについてはこちらのサイトを参照ください。→わかりやすいREADME.mdを書く)

ついでにマスターデータも作成して、Githubにアップしてしまいましょう。
適当に自分のローカルでファイルを作ってください。
(今回私はmasterディレクトリに、適当なHTML文章を書いたindex.htmlを作成しました。)
これを先程の画面の「Upload files」からアップします。

これも変更履歴として残るため、分かりやすいタイトルと説明をつけましょう。
(何も入れなくてもデフォルトの文字列が入ります。)
よければ「Commit changes」を押します。
そうすると、トップの画面に追加したファイルが表れたと思います。
これで、リポジトリの作成が完了しました。
これをリモートリポジトリと呼びます。
今度はローカルリポジトリを作成します。
SourceTreeでローカルリポジトリ作成
はじめてのSourceTree(使い方編)に書いたことは割愛します。
SourceTreeとは
Gitのクライアントツールと呼ばれ、Gitの操作を簡単にするものです。
私も前回の記事を書くまではターミナルでGitコマンドを打ち込んでいましたが、SourceTreeの方が見やすいです。
クローンする
まずは、先程作成したリポジトリをクローンします。
Github上に、そのリポジトリのURLがあるため、そちらをコピーします。

そして、SourceTreeを起動させます。
「新規リポジトリ」→「URLからクローン」を押し、先程コピーしたURLとクローン先のディレクトリを指定します。
(クローン先はには中身が空のディレクトリを用意してあげる必要があります。)
そしてクローンすると、新しくローカルリポジトリが作成されます。

SourceTree上で見るとこのような画面になると思います。

まだ作成したばかりなので、パッとしません。
そこで、作成したローカルリポジトリに新しくファイルを加えましょう。
例えば私は、適当なPHP文を書いたindex.phpを加えました。
そして、コミットまでしてみましょう。
はじめてのSourceTree(使い方編)
そうすると、グラフの方が変化したと思います。
これは、新しく「index.phpを追加」した変更履歴を作成したことになります。

もしコミットの際に、「コミット後、ただちにプッシュする」にチェックを入れた方は既にリモートリポジトリにも反映されています。
(不安な方は、SourceTree上部バーの「プッシュ」に数字がある人は、まだ反映されていない項目があるということです。)
もし未プッシュであれば、プッシュしてしまいましょう。
 # リモートリポジトリの確認
プッシュすれば、Githubの方にも反映されています。
Githubに作成した自分のリポジトリ画面を見ていただくと、追加したファイルが反映されていることが分かります。
また、画面中段の「Graphs」→「Network」を押すと、SourceTreeと同じようなグラフを見ることができます。
(SourceTreeは時間軸が縦ですが、Githubは横なので少し違和感がありますが。)
# リモートリポジトリの確認
プッシュすれば、Githubの方にも反映されています。
Githubに作成した自分のリポジトリ画面を見ていただくと、追加したファイルが反映されていることが分かります。
また、画面中段の「Graphs」→「Network」を押すと、SourceTreeと同じようなグラフを見ることができます。
(SourceTreeは時間軸が縦ですが、Githubは横なので少し違和感がありますが。)

今はmasterブランチしかないため寂しいですが、これから練習をしていけば、グラフがどんどん変化します。
しかし、グラフとして変更履歴を追うことができるため、「このとき何やった」、「あのときこれやった」などが分かりやすくなります。
おわりに
今回は、自分用のGit練習環境を整える方法です。
私も仕事にてGitを使用しておりますが、やはりまだまだ操作が未熟で、練習したいと考えておりました。
練習を実際に製品を開発している環境でやると、ミスしたときが怖いので、やはり自分の練習環境が必要だと思います。
(自分用ならどれだけログがあれようが、リバート、リセットをしようが怒られないので笑)
当面やることは、
- もう1つローカルリポジトリを作成し、わざとコンフリクトを起こした後、それを解決する
- 作業ブランチを複数行き来して作業する(スタッシュ)
- その他、メジャーどころのコマンドしか知らないので、あまり使用しないようなコマンドも使ってみる
などです。
ご参考にしていただければ嬉しく思います。