きっかけ
仕事でも少し触れる機会があったのですが、プライベートの方で真面目に設定することになったので、調べてみました。
OGPとは
Open graph protocolの略です。 こちらが本家のサイトです。
ざっくりと、FacebookなどのSNSにリンクをのせたときに、下記のように専用の画像と説明文などを見せる仕組みのことです。
これをうまく利用して、商品やチラシの画像・説明をのせて、興味をよりもたせやすくするという寸法です。
もう方法が確立しているので、HPなりECサイトなりをつくった場合はもはや必須といえるかもしれません。
サンプルソース
ここでは、facebookとtwitter cardのついてのサンプルを出します。
<head>
<meta property="og:type" content="website" />
<meta property="og:url" content="http://examle.com">
<meta property="og:title" content="">
<meta property="og:description" content="home">
<meta property="og:image" content="http://examle.com/sample.png">
<meta property="fb:app_id" content="[15桁の数字]" />
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@[ツイッターのアカウント名]">
<meta name="twitter:title" content="home" />
<meta name="twitter:description" content="説明文" />
<meta name="twitter:image" content="http://example.com/test.png" />
</head>
LINEもog:xxxに対応しているので、上記の設定でいけるようです。
デバッガーサイト
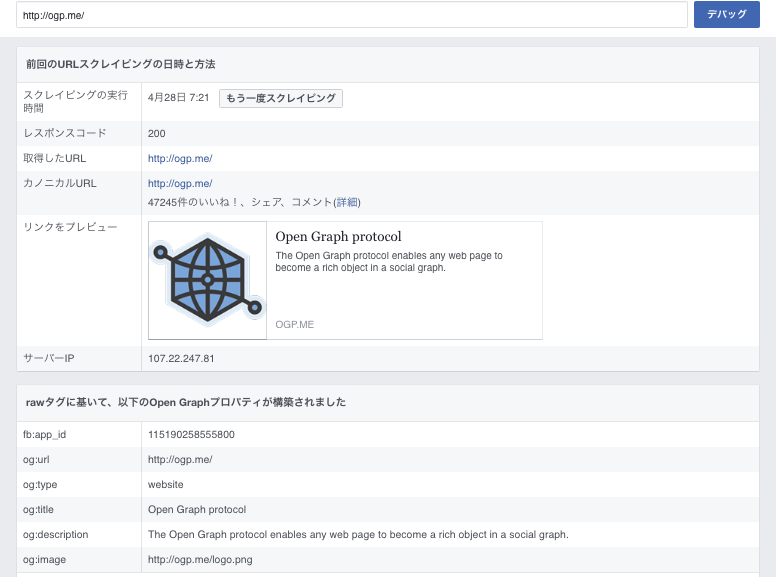
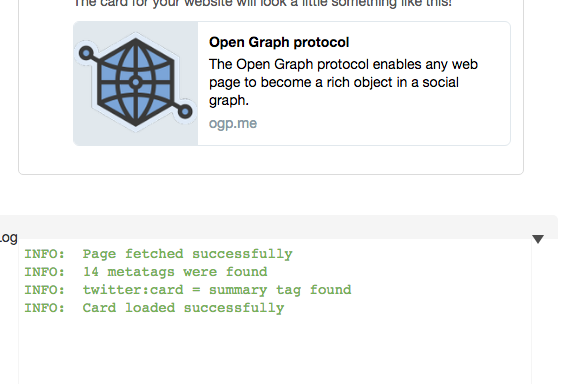
設定したことによって、実際どういう風に見えるかを確認するには、デバッガーサイトが便利です。
設定不足がある場合はそれも警告だしてくれるので、その意味でとてもありがたいです。
使うためには、それぞれ、facebook,twitterへのログインが必要です。
- [Facebook] https://developers.facebook.com/tools/debug/sharing
- [Twitter] https://cards-dev.twitter.com/validator
facebookの場合
twitterの場合
画像サイズ
それぞれの公式サイトに、画像サイズの最大・最小の仕様があります。
metaタグに設定したものが、その条件にあわない場合、そのページ内で条件に合致する画像がどうも表示されるようです。(おそらく最初の方?)
例えば、facebookの場合は、200×200が最小です。
og:imageで指定した画像のサイズが100×100だと、条件にあわないので表示されません。
そうすると、そのページ内のimgタグのうち、200×200を超えたものが表示されるようです。クローラーが最初に見つけたものとかしれませんが、ちょっと規則が読めないです。
参考サイト
- http://qiita.com/naogify/items/5def39c2290b75c355cc
- http://qiita.com/moroi/items/cc1ab014aa654cdd3c90
- http://qiita.com/rettytak/items/8e0177f9d4788e1f1b54
- https://ferret-plus.com/610
- http://webdesign.practice.jp/ogp-facebook-twittercards
- http://cocoa-inc.jp/2011
- http://qiita.com/mo4_9/items/671d164cb48314d70d28