ベースにしている開発環境
初期設定
meta情報はymlにまとめておく。
# このサイト全体のタイトル
site_name: site name
# meta description(og:description・twitter:descriptionでも使用)
description: site description
# og_description: og description
# twitter_description: twitter description
# line_description: line description
# meta keywords
keywords: [sample1, sample2, sample3]
# カノニカル・og:urlなどで使われる、このサイトのURL
# (複数ページあるサイトでは、全てに同じURLを入れないように)
url: http://example.com/
# Facebook OGP・Twitter cardsで使われる画像 フルURLで指定すること
ogp_image_url: http://example.com/ogp.jpg
# Facebookアプリのapp id(入れないとWarningが出る)
facebook_app_id: 99999999999
# Twitter ハッシュタグ
hashtag: sample, sample2, sample3
# Twitter cardsの管理者として登録するアカウント(※任意)
# twitter_card_owner: '@TwitterJP'
# favicon
favicon_url: /favicon.ico
# サイトをホーム画面に追加した際のアイコン画像
# webclipicon_url: http://example.com/webclipicon.png
# iOSにて、サイトをホーム画面に追加した際の、ステータスバーの挙動指定
# ios_status_bar: default
favicon_url : ルートディレクトリでない場合はフルパス
webclipicon_url : 127127
ogp_image_url : ogpは必ずフルパス 1200630
ymlの基本的な使い方はこちら
yml内での改行をslimで<br>として扱いたい場合
simple_format(h("てきすと"))
参考
↓meta情報まとめはこちら
head内に記述する要素の総まとめ -meta要素、link要素、ソーシャルサービス用の要素、ブラウザやスマホアプリ用の要素など
- var encode_description = encodeURIComponent(twitter_description);
- var encode_hashtag = encodeURIComponent(hashtag);
- var encode_url = encodeURIComponent(url);
- var encode_via = encodeURIComponent(twitter_card_owner);
.node-version
開発者が複数いる場合は必須
最新機能を使わない限りLTSの最新版を記述
https://nodejs.org/ja/
SNSシェア
デフォルトのボタンなら以下を参照
SNSのシェアボタンの設置方法まとめ (サンプルコード付き)
まずはFBアプリ登録
https://developers.facebook.com/
- 本番用とテスト用のIDを取得
- 忘れないようにすぐに公開(AppReviewを'yes'に)
- ドメイン、url、emailなど設定
(※Basic認証下だとクローラがOGPを取得できないので、テストサイトでは見られない)
続いて、以下を外部ファイルにまとめてincludeするとよい。
# fb-root
script.
window.fbAsyncInit = function() {
FB.init({
appId : '#{facebook_app_id}',
xfbml : true,
version : 'v2.6'
});
};
function shareFB(){
FB.ui(
{
method: 'share',
href: '#{url}',
}
);
}
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
$('.js-share_fb').on('click', function(){
shareFB();
});
OGPのmetaタグ設定は以下参照。
https://developers.facebook.com/docs/sharing/webmasters#markup
「OGP画像シミュレータ」で表示の確認。
参考
https://developers.facebook.com/docs/javascript/reference/FB.ui
http://blog.bornknow.com/2011/02/sharedialog.html
エンコード方法は上記参照。
<a href="//twitter.com/intent/tweet?text=#{encode_description}&url=#{encode_url}&hashtags=#{encode_hashtag}&via=#{encode_via}" target="_blank"></a>
プロトコルは省略。
Google HTML/CSS Style Guide
複数のOGP,TwitterCardsを出し分ける場合はこちらを参照。
参考
フロントエンジニア向けTwitterに関する実装まとめ 2016 開幕版(ツイートボタンの設置方法・Web Intent・ツイッターウィジェット・Twitterカード etc...)
LINE
旧式
a.btn-line(href="//line.me/R/msg/text/?#{encode_description}")
最新
Using the “LINE it!” button on websites
PCブラウザからwebページを共有できる
<div class="line-it-button" style="display: none;" data-type="share-c" data-lang="ja"></div>
<script src="//scdn.line-apps.com/n/line_it/thirdparty/loader.min.js" async="async" defer="defer"></script>
オリジナルの画像を使う場合は・・・
.line-it-button {
opacity: 0;
}
ただし、ボタンの押下範囲が狭いときにスタイルを当てられないし、jsで操作もできない(?)ので、デフォルトのシェアボタンを埋め込むときだけにしておいたほうが良さそう。
※Basic認証を突破できないので、LINEのシェア画像確認は公開後。
OGPの更新
_ver2などで画像の名前を変更してあげることで、facebookはすぐに変更を認識してくれる。twitterは反映に時間がかかることがある。
公開したら改めてValidatorとDebuggerを通す。
解析タグ
GAタグ
Google Analytics
https://analytics.google.com/analytics/
通常は</head>の直前にトラッキングコードを設置するだけでok
Googleアナリティクス基礎:トラッキングコードの設置
Googleアナリティクス設定|導入~分析までの完全攻略ガイド
SNSボタンのクリックデータも取得したい場合は、以下のコードを追加。
ラベルは目的ごとに細かく分けるとなお良い。
$('.btn-facebook').on('click', () => {
ga('send', 'event', 'share', 'click', 'facebook');
});
$('.btn-twitter').on('click', () => {
ga('send', 'event', 'share', 'click', 'twitter');
});
$('.btn-line').on('click', () => {
ga('send', 'event', 'share', 'click', 'line');
});
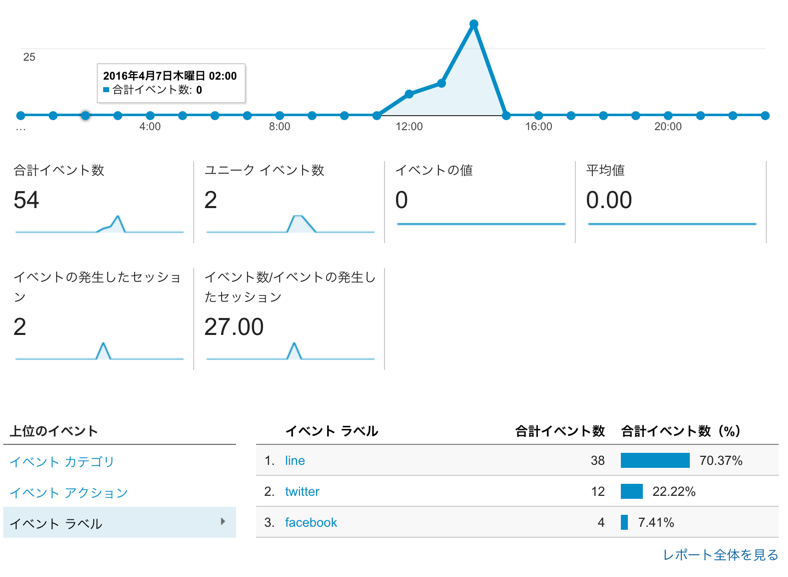
GAサイトの以下の項目から確認。
- 行動 > イベント > サマリー
- リアルタイム > イベント
Analyticsの送信状態をconsoleに出したい場合は・・・
Google Analytics Debugger
adobeタグ
入れると隙間が生まれることがあるので任意の親要素で囲ったうえで、cssで飛ばす。
<div class="adobe">
<!-- SiteCatalyst code version -->
(中略)
<!-- End SiteCatalyst code version: H.6. -->
</div>
.adobe{
font-size: 0;
line-height: 0;
}
サーチコンソール
サイトの再クロールの申請などに使用。
(公開後にサイトを変更した場合すぐに反映させる)
参考
サーチコンソール(Google Search Console)の使い方とSEO
URL の再クロールを Google にリクエストする
【初心者向け】サーチコンソール(Search Console)の登録方法と基本的な使い方
favicon
html以外を表示させるときのfaviconは/favicon.icoでブラウザが自動でアクセスするので、img/に入れないで直下におく。
簡単!Macのプレビューだけでとりあえず的なファビコン(.ico)をサクッと1分で作る方法
それぞれのページが違う階層のディレクトリにある場合(特にブランドサイトなどの下層ディレクトリで作業する場合)、相対パスで書くと表示されないことがあるので絶対パスで書くこと。また、デザイナーはpng形式で渡してくることが多いが基本的にはicoにしたほうがよい。ググって出てくる無料サービスはサーバーを介している可能性もあるので、できるならデザイナーに作ってもらうのがベスト。
参考
faviconがIEで表示されません。可能性のある表示されない原因を教えてください。
綺麗なfavicon(ファビコン)作成の基本的なコツ・アイデアまとめ
バリデーション
Markup Validation Service
CSS Validation Service
Can I use
同時にconsole.logを全て消す(IEだと止まることすらある)
テスト
デバッグ
まとめました -> フロントエンドのデバッグ
画像圧縮
まとめました -> 画像圧縮/スプライト生成
Gulpでやるなら・・・ | imagemin・tinypng
gulp-tinypng-compress
1ヶ月に500枚の制限はあるが、処理スピードはかなり早い。
gulp-imagemin
imagemin-pngquant
gulp-imageoptim
gulp-tinypng-compressを使いつつ、上限を越えてしまったら
上記の3つを組み合わせるのが今のところのベストプラクティス。
圧縮率はgulp-tinypng-compressと大差ないが、処理スピードが遅い。
参考
2分でできる、gulpとTinyPNGで画像圧縮を自動化する方法
ImageOptimを使って画像ファイルのサイズを小さくしてみる
TinyPNG / COMPRESS JPEG
コマンドラインを叩きたくない人
TinyPNG
COMPRESS JPEG
画像以外にページが遅い原因はPageSpeed Insightsで特定する
納品
公開後
Twitter Validator
Facebook Debugger
https://developers.facebook.com/tools/debug/og/object/
"feach new scrape information"でキャッシュをなくす(ogpを最新のものにする)
-> エラーがあればogpがフルパスで設定できていないなど疑う
Google Analytics
https://www.google.com/analytics/
取得できているか確認する(表示がおかしい場合は、日付に注意)
おまけ
Google案件
Google案件ではライブラリを使用できない(ことが多い)。
jQueryを使えないということ。Angularは使える。
ライブラリやフレームワークに頼りすぎない。
https://help.googlegoro.com/index.html
innerHTML使うなとか制約も多いので、こちらも確認
https://partner-security.withgoogle.com/docs/webapp_requirements