はじめに
INTER-Mediatorでは、ハンズオンが5つ用意されています。セッション1: 入力専用ページを作成します。データベースは、MySQL(MariaDB)で行います。
ゴール
トライアル用のページファイル(page01.html, page02.html)と定義ファイル(def01.php, def02.php)を編集してページを作成し、フォーム入力・閲覧できれば完成です。なお、使用するデータのスキーマは用意されています。
前提条件
手順
INTER-Mediatorサイトのハンズオンセッション手順書 に沿って作成してあります。手順は、手順書を見ながら行い、編集内容の確認やコードのコピペはこちらから行うと便利です。
1-1: ページを表示してフォーム入力を行う
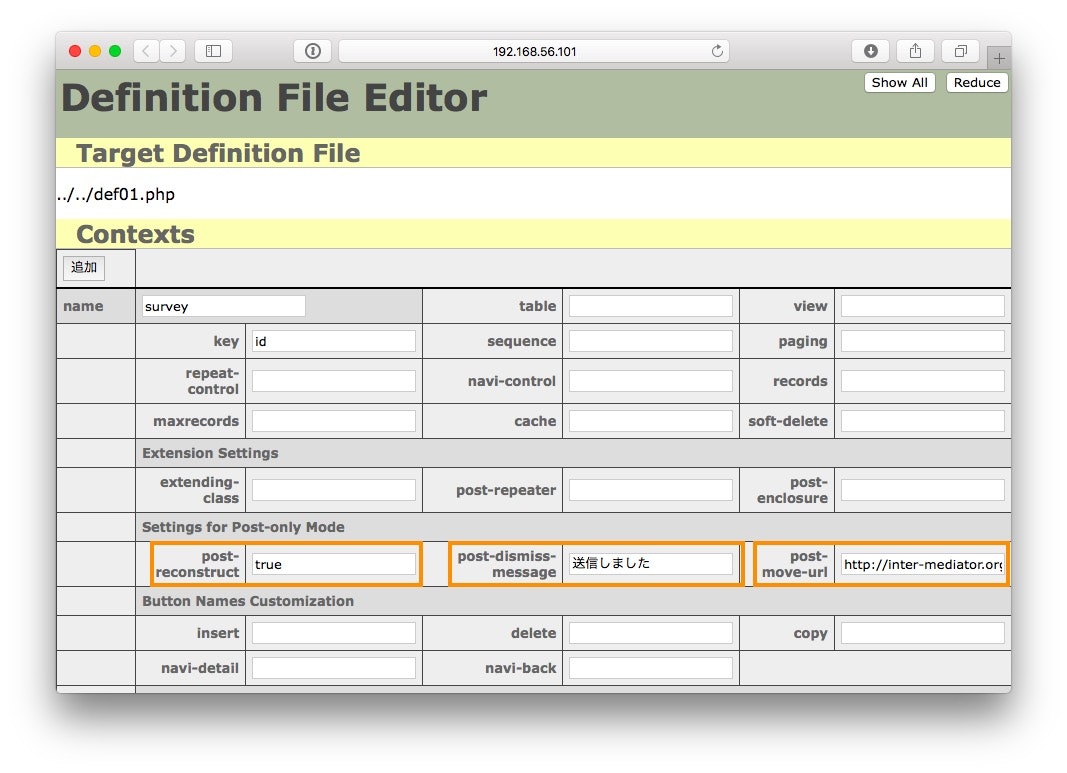
def01.phpを編集
定義ファイルの編集状況
`name: survey`
`key: id`
db-class: PDO
dsn: mysql:host=localhost;dbname=test_db;charset=utf8mb4
user: web
password: password
Debug: false


page01.htmlを編集
\タグの間に次の\タグ以下を挿入する
page01.html
<table>
<tbody data-im-control="post">
<tr>
<th>名前</th>
<td><input type="text" data-im="survey@Q5"/></td>
</tr>
<tr>
<th>質問1</th>
<td><input type="text" data-im="survey@Q1"/></td>
</tr>
<tr>
<th></th>
<td><button data-im-control="post">Answer</button></td>
</tr>
</tbody>
</table>
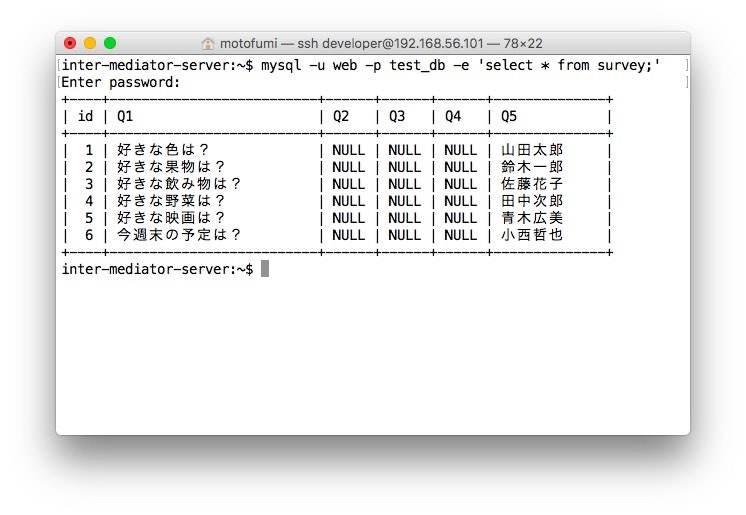
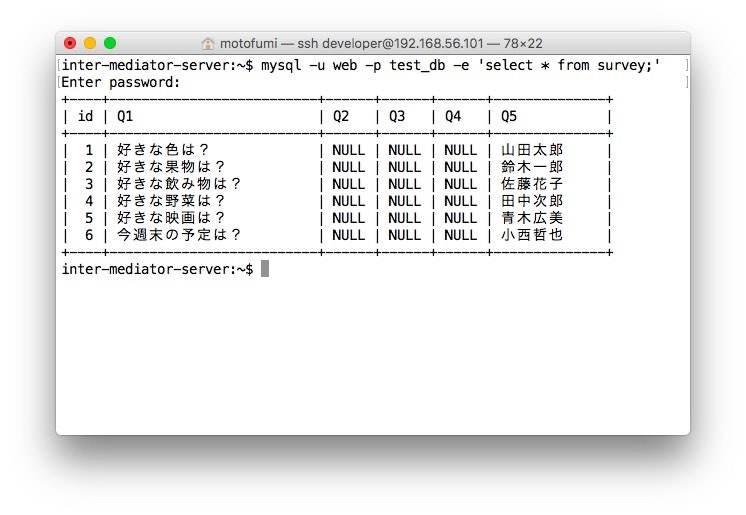
MariaDBのテーブルにアスセスし、一覧を入手
テーブルの一覧状況

1-2:入力フォームらしい感じにする
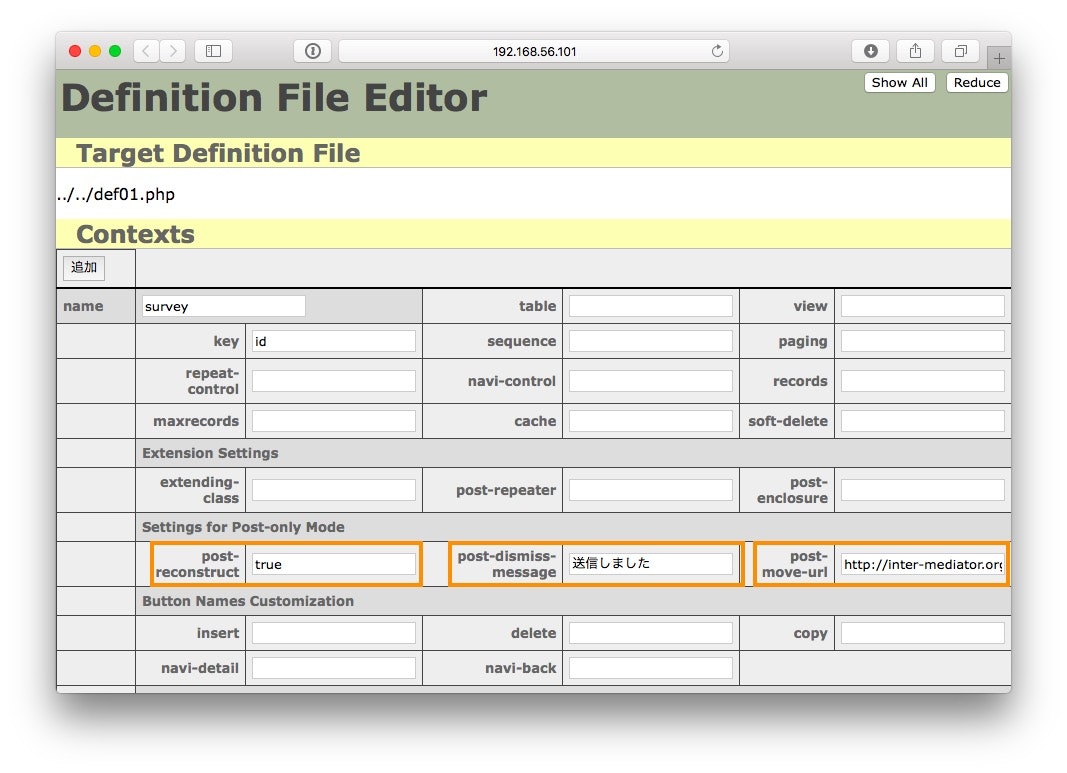
def01.phpを編集
定義ファイルの編集状況
post-reconstruct: true
post-dismiss-message: 送信しました
post-move-url: http://inter-mediator.org/

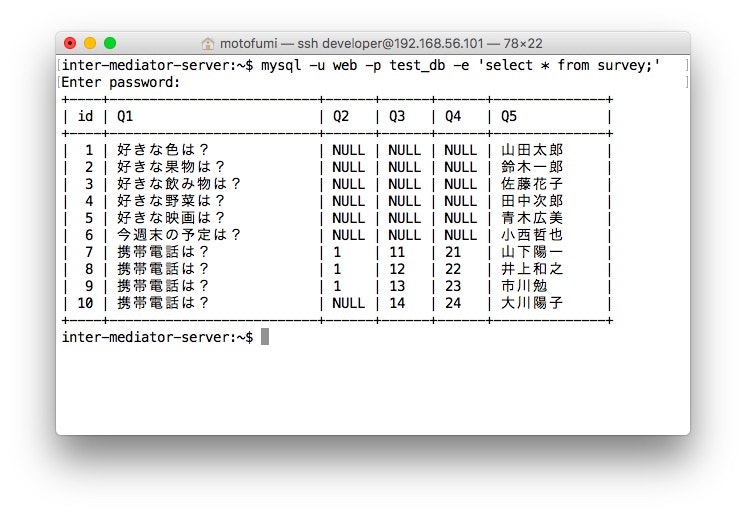
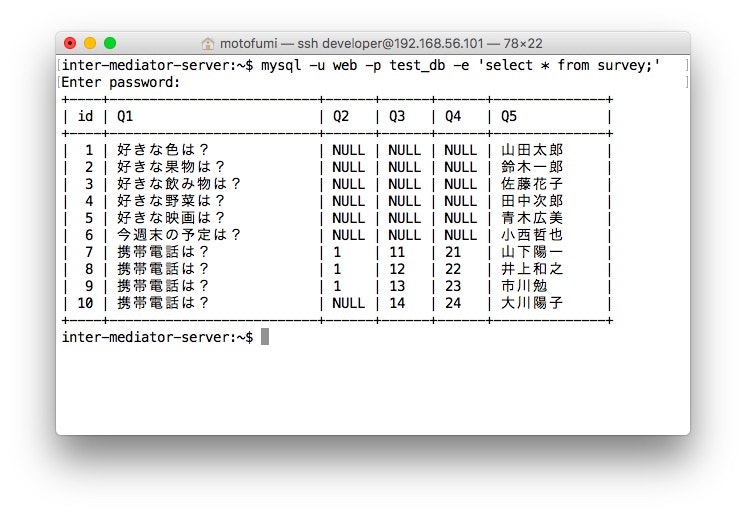
MariaDBのテーブルにアスセスし、一覧を入手
テーブルの一覧状況

1-3:テキストフィールド以外のフォーム要素
page01.htmlを編集
\内の\タグの間に挿入
page01.html
<tr>
<th>質問2</th>
<td><input type="checkbox" value="1" data-im="survey@Q2"/>はい</td>
</tr>
<tr>
<th>質問3</th>
<td><div>
<input type="radio" value="11" name="q3" data-im="survey@Q3"/>東
<input type="radio" value="12" name="q3" data-im="survey@Q3"/>西
<input type="radio" value="13" name="q3" data-im="survey@Q3"/>南
<input type="radio" value="14" name="q3" data-im="survey@Q3"/>北
</div></td>
</tr>
<tr>
<th>質問4</th>
<td><div data-im-group="survey@Q4">
<input type="checkbox" value="21"/>Docomo
<input type="checkbox" value="22"/>au
<input type="checkbox" value="23"/>Softbank
<input type="checkbox" value="24"/>Willcom
</div></td>
</tr>
MariaDBのテーブルにアスセスし、一覧を入手
テーブルの一覧状況

1-4: 回答を一覧表示する
def02.phpを編集
定義ファイルの編集状況
`name: survey`
`key: id`
`paging: true`
`repeat-control: confirm-insert confirm-delete`
`records: 10`
`maxrecords: 10`
db-class: PDO
dsn: mysql:host=localhost;dbname=test_db;charset=utf8mb4
user: web
password: password
Debug: false


page02.htmlを編集
\タグの間に以下を挿入する
page02.html
<div id="IM_NAVIGATOR"></div>
<table>
<thead>
<tr>
<th>id</th>
<th>名前</th>
<th>質問1</th>
<th>質問2</th>
<th>質問3</th>
<th>質問4</th>
</tr>
</thead>
<tbody>
<tr>
<td data-im="survey@id"></td>
<td><input type="text" data-im="survey@Q5"/></td>
<td data-im="survey@Q1"></td>
<td data-im="survey@Q2"></td>
<td data-im="survey@Q3"></td>
<td data-im="survey@Q4"></td>
</tr>
</tbody>
</table>
コマンド&コード
ターミナル.appからVirtualマシンへアクセス
$ ssh developer@192.168.56.101
MariaDBのテーブルにアスセスし、一覧を入手
$ mysql -u web -p test_db -e 'select * from survey;'
MariaDBのテーブルにアスセスし、テーブル構造の情報を入手
$ mysql -u web -p test_db -e 'describe survey;'
参考