要約
「AWS LambdaとAPI Gateway使ったらReactのServer Side Rendering(SSR)いい感じにできるんじゃね?」と思ったけど、世の中そんなに甘くはなかった。
追記
意外と簡単に解決した。
http://qiita.com/yoshidasts/items/d58c555aed2693e99ae6
なぜやった
ついカッとなって
できるだけサーバ側の処理を考えずにReactをSSRしたいなーと思った結果、「Lambdaでレンダリングさせて、API GatewayからHTML配信すればええやん!」ってなった。
参考記事
手っ取り早く ES2015 で Lambda Function を書く
Apexとかappex.jsとかbabel的な処理はここ参考にしてください。
Lambdaファンクションを作る
babelをReactに対応させる。
何はともあれコンパイル後のJSをLambdaで走らせるので、バベりましょう。
あとついでにReactも入れておきます。
$ npm install --save react react-dom
$ npm install --save-dev babel-preset-react
{
"presets": [
"es2015",
"react"
]
}
いざSSR
ディレクトリとかは、手っ取り早く ES2015 で Lambda Function を書く準拠です。
基本的にこれのコード書き換えでやってます。
import λ from 'apex.js';
import 'babel-polyfill';
import React, { Component } from 'react';
import { renderToString } from 'react-dom/server';
class App extends Component {
render() {
return (
<div>
<h1>hello React</h1>
<p>This is a Example page rendered by AWS Lambda & React</p>
</div>
);
};
}
function renderFullPage(renderedContent) {
return `<!DOCTYPE html><html><head><meta charset="utf-8"></head><body><div id="container">${renderedContent}</div></body></html>`;
}
export default λ( (e, ctx) => {
const renderedContent = renderToString( <App /> );
const renderedPage = renderFullPage( renderedContent );
return (renderedPage);
});
デプロイ
$ npm run deploy
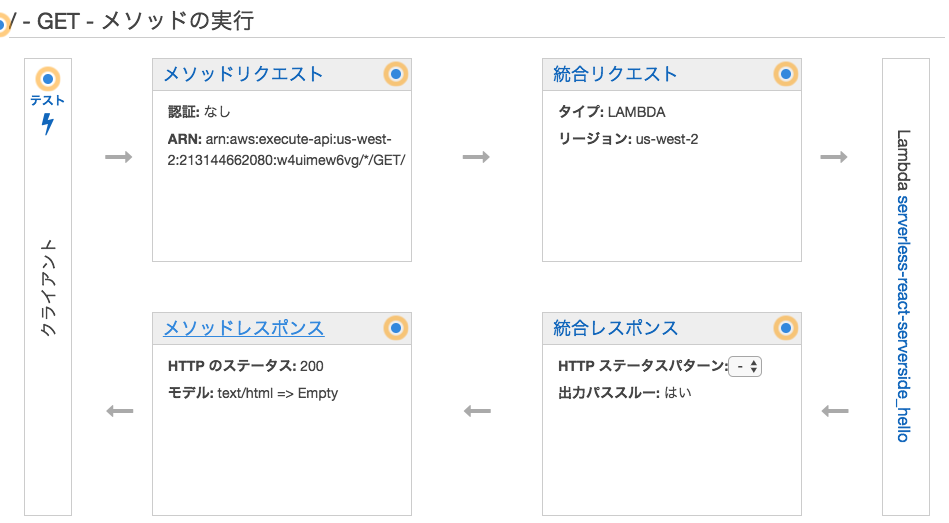
API Gatewayから配信する

とりあえず細かいことはいいんだよ!ってことで、レスポンスのContent-Typeをtext/htmlにしてさっき作ったLambdaを呼ぶようにします。
Mapping Templateを変更する
http://qiita.com/yoshidasts/items/d58c555aed2693e99ae6#mapping-template%E3%81%AE%E8%A8%AD%E5%AE%9A
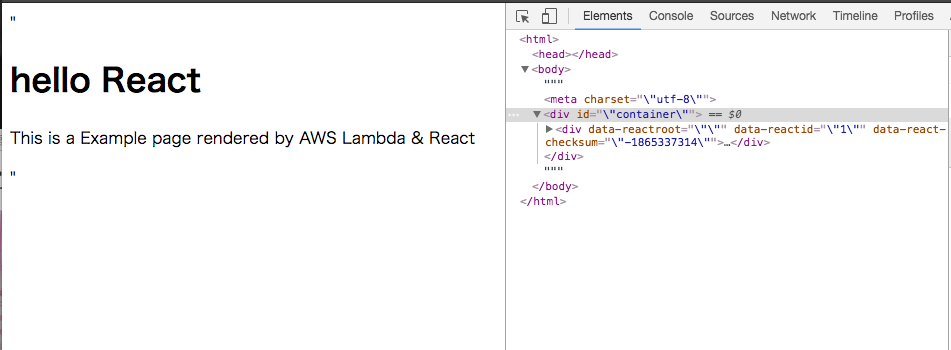
にあるように、Lambdakからの戻り値のContent-Typeをtext/htmlに設定しましょう。
そうしないと下の画像のようにエスケープされます。

デプロイしたらURLが表示されるので、アクセスしてみましょう。
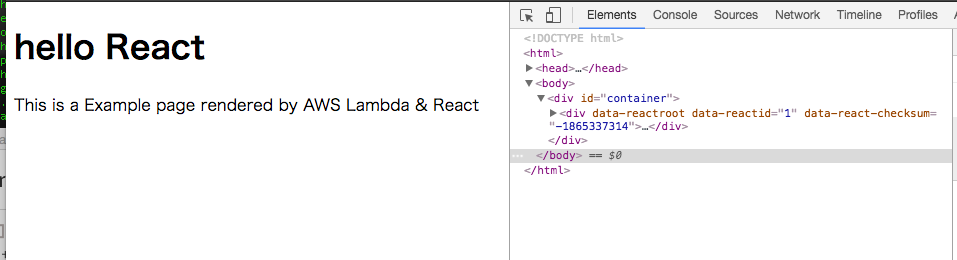
動かした結果

動きました。
API Gatewayからの引数を受け取る様にしたり、React RouterとかRedux組み込んでいくとすごく楽しいことになりそうな気がします。