はじめに
AWS Lambdaを最近触り始めたのですが、この仕組みの便利さにもう夢中です。
Lambdaを活用して真っ当なことは、Qiitaにも沢山の事例が出ているので、
せっかくだから、あえて変なことをやってみた結果を投稿していきたいと思います。
最初のチャレンジはEC2なしでWebサイトを構築できるかどうか、
LambdaでHTMLの出力にチャレンジしてみよう、です。
HTMLコードの出力
まずは、シンプルにHTMLコードの出力を試してみました。
exports.handler = function(event, context){
context.done(null, "<html><head><title>Hello</title></head><body>Hello HTML</body></html>")
}
結果は
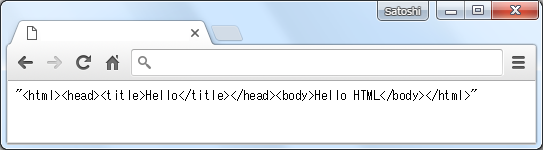
"<html><head><title>Hello</title></head><body>Hello HTML</body></html>"
となりました。ぱっと見、HTMLが出力されているように見えますが、
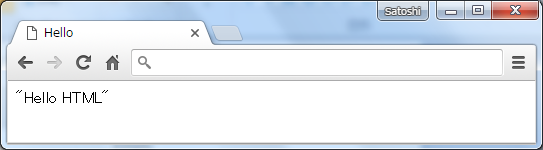
ブラウザで確認してみるとこんな感じです。

HTMLとして認識されずに、そのまま出力されちゃっています。
うむむ、残念。
Content Typeの設定
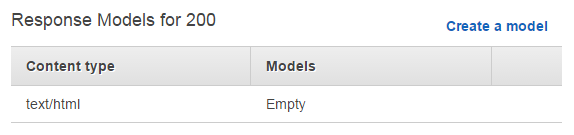
そこでAWS API GatewayのMethod ResponseでContent Typeをtext/htmlに指定します。
出力データの形式は標準でapplication/jsonとなっているので、
あえて指定しないとブラウザはデータをJSONと認識してしまいますね。
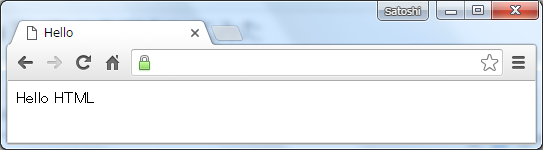
そうすると、こんどはちゃんとHTMLとして認識してくれました。
ただ、前後にダブルクォーテーションが出ちゃっています。
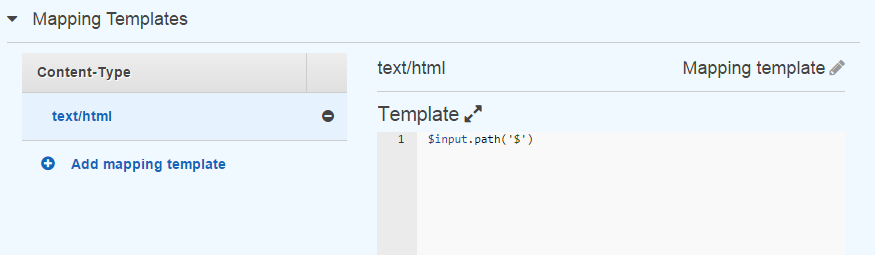
Mapping Templateの設定
次にチャレンジするのは、API GatewayのIntegrationでMapping Templateを設定します。
ここで、Lambdaの戻りのjsonをhtmlに変換してやります。

やった!ダブルクォーテーションがなくなって、ただしいHTMLになりました♪
Lambda + API Gateway でMVC
こうなると調子に乗りたくなってきますね。
Lambdaで直接HTMLコードを出力するのはやめて、きちんとjsonを出力します。
exports.handler = function(event, context){
context.done(null, {message: "Hello MVC"})
}
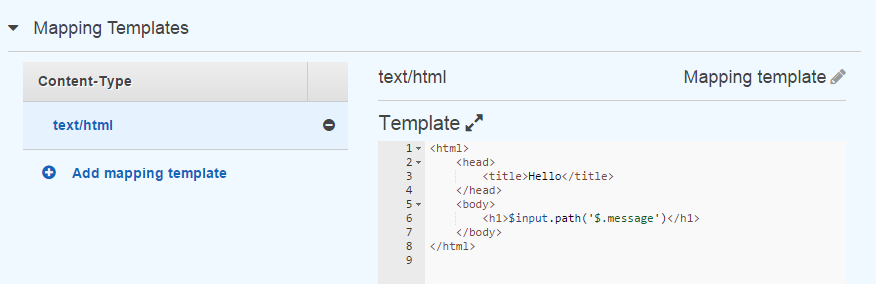
そして、API GatewayのIntegration ResponseのMapping TemplateにHTMLを記述します。
結果がはっきり分かるようにh1タグで囲んでおります。
はてさて、結果は~?
ちゃっちゃちゃ~ん♪きれいにHTMLが出力されました。
ということで、AWS LambdaとAPI Gatewayを使って
なんっちゃってMVCっぽいことが出来ることは確認できました。